Right this moment, I’d prefer to share a small textual content impact with you. It’s impressed by an impact seen on the Academy web site, that includes a quantity that seems to be damaged into segments or sliced up, pulled aside, after which introduced again collectively. This impact appears to be an animation created with Lottie, using clip-path animations on SVG paths.
I needed to experiment and see if I might obtain an identical impact utilizing plain HTML textual content with out using any clip paths. As an alternative, I used components with their overflow set to hidden. Whereas the consequence shouldn’t be an actual match, it’s a playful typography impact that may introduce some fascinating scroll motion to a design.
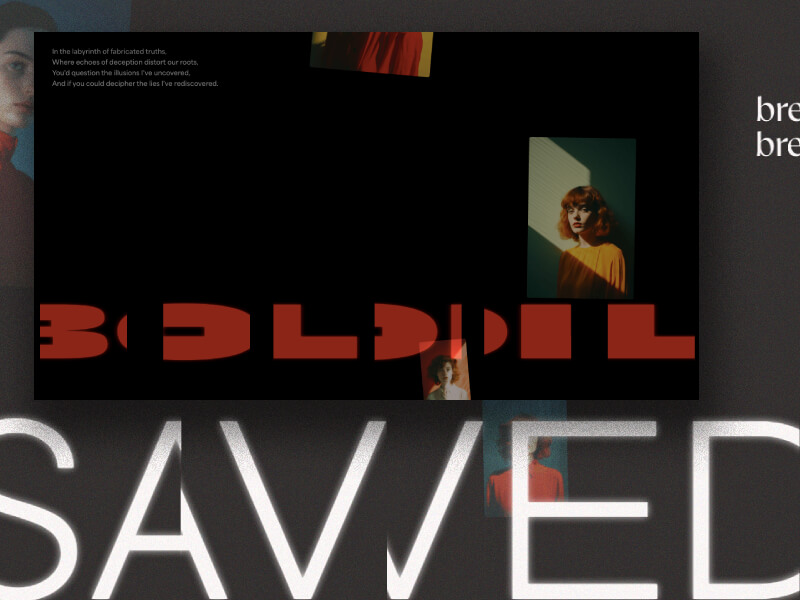
Right here’s a screenshot of how the impact appears, utilizing a grid primarily based format the place we repeat the textual content as many instances as we’ve columns:

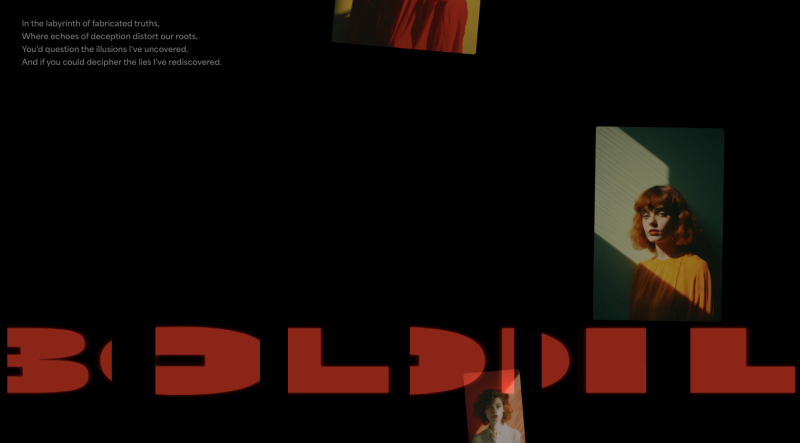
Now, we are able to play with translations:

…or creating a distinct look by pulling the cells wider aside:

Or, shifting in from just one aspect:

It’s form of exhausting to see this in static photos so let’s take a look at it in movement:
All this jogs my memory a little bit of glass and mirrors… There’s numerous prospects right here to make a ton of distinctive results, particularly whenever you begin consider rows as an alternative of columns, or certainly flipping segments to look mirrored, i.e. utilizing one thing like rework: scale(-1,1) 🤔
Hope you take pleasure in this and discover it inspiring!
If you wish to help my work and get bi-weekly frontend information plus inspiration proper in your inbox, I’d love to ask you to subscribe to our publication, the Collective!