Information visualization has grow to be a necessary facet of contemporary purposes, with companies and people counting on visually interesting and informative charts to make data-driven selections. The rise of React, a preferred JavaScript library for constructing person interfaces, has led to an elevated demand for a React chart library that’s each highly effective and straightforward to combine into purposes. On this article, we’ll discover the very best React chart libraries for information visualization in 2023, offering insights into their key options, utilization examples, and suggestions for selecting the best React chart library to your mission.
The Energy of React Chart Libraries
React chart libraries have gained reputation as a result of their means to supply highly effective information visualization instruments for builders, making it simpler to create interactive and visually interesting charts, with a big selection of choices accessible, resembling:
- Recharts
- Chartjs
- React-chartjs-2
- Victory
- Visx
- Nivo
- React-stockcharts
- Ant Design Charts
Builders can discover the proper library to fulfill their particular wants.
The fantastic thing about these charting libraries lies of their versatility. They cater to numerous charting necessities, starting from easy bar charts, line charts, and pie charts, to extra complicated monetary information visualizations
With the abundance of choices, selecting the very best React chart library to your mission will be difficult.
On this article, we’ll discover among the finest React chart libraries, specializing in their distinctive options, adaptability, and user-friendliness.
Recharts: A Well-liked Alternative

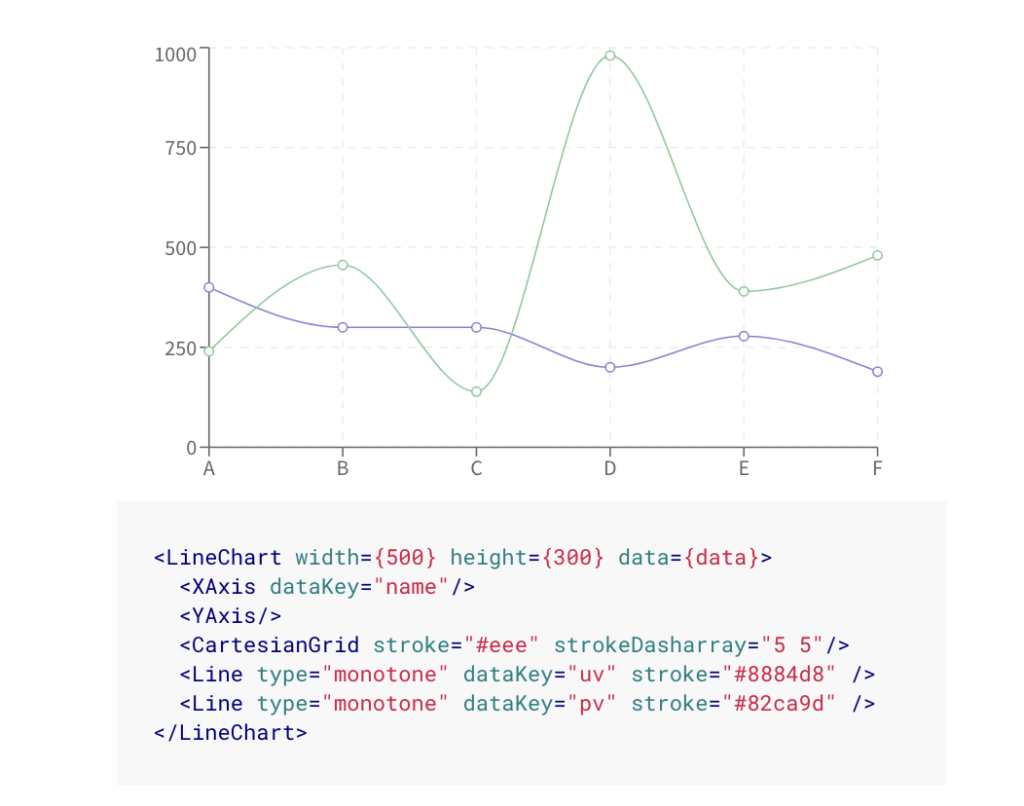
Recharts stands out as probably the most fashionable React chart libraries, boasting a large person base and neighborhood. Constructed with reusability and suppleness in thoughts, Recharts makes use of React parts and SVG to offer builders with a strong but easy-to-use charting resolution.
Recharts is designed to be extremely customizable, permitting builders to create charts that match their wants.
Key Options
Recharts affords a spread of key options, together with light-weight parts, native SVG help, and easy customization. This charting library supplies all kinds of parts, resembling line, bar, and pie, which will be simply built-in into React purposes.
Recharts makes use of the functionalities of React and SVG successfully, simplifying the method of making responsive chart parts, which contributes to its widespread reputation.
Utilization Examples
Builders can make use of Recharts’ parts to generate a various vary of charts resembling line, bar, and pie charts. With its adjustable and responsive parts, integrating these chart varieties into React purposes turns into a seamless course of.
Recharts’ reputation stems from its concentrate on offering an easy and adaptable resolution for information visualization, catering to a big selection of mission necessities.
Nivo: Artistic and Customizable Charts

Nivo has garnered a fame for providing artistic and customizable charting options for React builders. With its visually interesting web site and complete documentation, Nivo makes it simple for builders to onboard and begin utilizing its wide selection of chart kinds and designs.
Key Options
Nivo’s key options embody:
- help for SVG, HTML, and Canvas charts
- quite a lot of chart varieties and animations
- concentrate on customization, permitting builders to create distinctive and fascinating information visualizations
This units Nivo other than different React chart libraries.
Given its huge choice of chart choices and interactive documentation, Nivo serves as a compelling selection for builders aiming to provide visually charming and interactive charts.
Utilization Examples
Nivo parts can be utilized to create a variety of knowledge visualizations, resembling bar charts, pie charts, scatter charts, space bump charts, line charts, treemap charts, and extra.
With its emphasis on customization and animation capabilities, Nivo allows builders to create information visualizations that not solely convey info successfully but in addition captivate customers with their dynamic and interactive nature.
Victory: Cross-platform Flexibility
Victory is a flexible React chart library that stands out for its cross-platform flexibility. Supporting each React and React Native, Victory supplies a constant API and quite a lot of chart varieties for builders to select from, making it a preferred selection for tasks that require deployment throughout a number of platforms.
Key Options
Key options of Victory embody cross-platform compatibility, customizable charts, and help for a variety of chart varieties. Its concentrate on offering a constant API throughout each React and React Native permits builders to create charts that may be simply built-in into numerous platforms, decreasing the necessity for code duplication and simplifying the event course of.
Utilization Examples
Victory parts can be utilized to create numerous information visualizations, resembling:
- line charts
- bar charts
- pie charts
- scatter plots
Victory’s cross-platform compatibility and huge number of charting choices make it a helpful resolution for builders aiming to design responsive, adaptable information visualizations for deployment throughout numerous platforms.
React-vis: Consumer-friendly Parts
React-vis is a user-friendly React chart library that gives quite a lot of frequent chart varieties and easy-to-use parts. Developed by Uber, React-vis has gained recognition for its visually pleasing charts and complete documentation, which permits builders to rapidly onboard and begin utilizing the library.
Key Options
React-vis key options embody a variety of chart varieties, responsive design, and straightforward customization. With its concentrate on user-friendliness, React-vis supplies builders with an accessible resolution for creating visually interesting and interactive information visualizations.
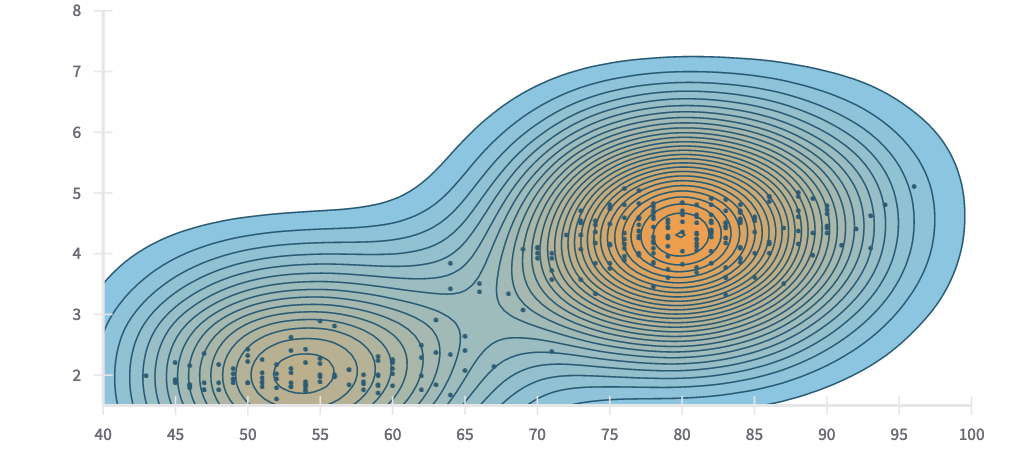
Its vary of chart varieties covers numerous choices, resembling:
- warmth maps
- scatterplots
- contour plots
- hexagon heatmaps
- pie and donut charts
- sunbursts
- radar charts
- parallel coordinates
- tree maps
All these information visualization charts can be found for information visualization.
Utilization Examples
React-vis parts can be utilized to create numerous information visualizations, resembling:
- line, space, and bar charts
- warmth maps
- scatterplots
- contour plots
- hexagon charts

The user-centric method and number of chart varieties supplied by React-vis make it a lovely possibility for builders who wish to create participating, interactive information visualizations with out a lot problem.
React-vis, a react charting library, is simple to make use of and supplies all kinds of chart varieties, making
Visx: Airbnb’s Highly effective Resolution
Visx, developed by Airbnb, is a strong React chart library that mixes the very best of each worlds by integrating the advantages of React and D3.js. This mix allows builders to harness the ability of D3.js for information manipulation and computation whereas leveraging React’s component-based structure for rendering.
Key Options
Visx’s key options embody low-level graphical parts, simple reusability, and a modular design. By providing a set of low-level visualization parts, Visx permits builders to create customized and extremely expressive charts whereas benefiting from React’s component-based structure.
This method supplies a excessive diploma of flexibility and customization, making Visx an interesting selection for builders who require extra management over their information visualizations.
Utilization Examples
With Visx, builders can create quite a lot of customized information visualizations, resembling line charts with customized axes, interactive bar charts with customized labels, and stacked bar charts with customized colours.
The potent mixture of React and D3.js equips builders to construct complicated, extremely customizable information visualizations, assembly all kinds of react mission wants.
BizCharts: Alibaba’s Enterprise-centric Strategy
BizCharts, created by Alibaba, is a React chart library designed particularly for enterprise purposes. Its concentrate on offering a variety of chart varieties and customization choices makes it a preferred selection for builders engaged on tasks that require visually interesting and informative charts.
Key Options
BizCharts affords a concentrate on G2 and React charting, a big assortment of charts, and straightforward customization. By offering a big selection of chart varieties and customization options, BizCharts allows builders to create visually interesting and informative charts that cater to numerous enterprise wants.
Its seamless integration with G2 and React charting ensures that builders have entry to a strong and versatile charting resolution.
Utilization Examples
BizCharts parts can be utilized to create complicated enterprise charts and interactive information visualizations, resembling displaying and hiding axis, displaying and hiding axis grid traces, and creating numerous chart varieties like line, bar, and pie charts.
The emphasis on a broad spectrum of chart varieties and customizable choices renders BizCharts the proper selection for builders constructing enterprise purposes that necessitate visually enticing and informative information visualizations.
Apache Echarts: Open-source Versatility
Apache Echarts is a flexible open-source chart library that helps a variety of chart varieties and affords intensive customization choices. It allows builders to create visually interesting and interactive charts with ease, making it a great selection for these in search of a strong and versatile information visualization resolution.
Key Options
Apache Echarts key options embody help for numerous chart varieties, responsive design, and a wealthy set of customization choices. With its help for a number of chart varieties, together with line, bar, pie, scatter, and others, Apache Echarts allows builders to create visually interesting and informative information visualizations that cater to a variety of mission necessities.
Its responsive design ensures that charts will be simply considered on any gadget, offering a seamless person expertise throughout platforms.
Utilization Examples
Apache Echarts parts can be utilized to create quite a lot of interactive information visualizations, resembling:
- line charts
- pie charts
- radar charts
- bar charts
- scatter plots
- warmth maps
- tree maps
- sankey diagrams
- field plots
- polar charts
- gauge charts
- funnel charts
- phrase clouds
Its intensive vary of chart varieties and customization choices makes Apache Echarts a preferred selection for builders trying to create visually participating and informative information visualizations with ease.
React-stockcharts: Monetary Information Visualization
React-stockcharts is a specialised React chart library designed to facilitate monetary information visualization. Its concentrate on offering instruments and parts particularly for inventory charting makes it a great selection for builders engaged on tasks that require visually interesting and informative monetary charts.
Key Options
React-stockcharts key options embody help for numerous monetary chart varieties, interactive instruments, and customizable parts. By providing a variety of instruments and parts particularly designed for inventory charting, React-stockcharts allows builders to create visually interesting and informative monetary charts that cater to numerous monetary information visualization wants.
Utilization Examples
React-stockcharts parts can be utilized to create quite a lot of monetary information visualizations, resembling candlestick charts, quantity charts, and technical indicators, making them a superb selection for these trying to implement react inventory charts.
React-stockcharts, with its emphasis on providing instruments and parts tailor-made for monetary information visualization, is a superb choose for builders engaged in tasks that want visually pleasing and informative inventory charts.
Ant Design Charts: Consumer Expertise Issues
Ant Design Charts is a user-focused React chart library that gives:
- high-quality default charts
- an emphasis on person expertise
- a variety of chart varieties
- customization choices
Mixed with its concentrate on offering a seamless person expertise, Ant Design Charts is a perfect selection for builders trying to create visually participating and informative information visualizations.
Key Options
Ant Design Charts key options embody a variety of chart varieties, responsive design, and a concentrate on person expertise. By offering a complete suite of parts for information visualization, Ant Design Charts allows builders to create visually interesting and informative charts that cater to numerous mission necessities.
Its emphasis on person expertise ensures that charts are simple to know and work together with, offering a seamless expertise for finish customers.
Utilization Examples
Ant Design Charts parts can be utilized to create quite a lot of information visualizations, resembling:
- line charts
- bar charts
- pie charts
- space charts
- scatter charts
- radar charts
- funnel charts
- gauge charts
- heatmap charts
- treemap charts
- waterfall charts
With its concentrate on person expertise and top-tier default charts, Ant Design Charts emerges as a superb selection for builders aiming to craft visually immersive and informative information visualizations with ease.
Ideas for Selecting the Proper React Chart Library
Whereas selecting a React chart library to your mission, it’s best to weigh elements like mission specs, adaptability choices, and the library’s user-friendliness. Every library has its strengths and weaknesses, and your best option will rely upon the particular wants of your mission. For instance, should you require complicated monetary information visualizations, a specialised library like React-stockcharts could also be the very best match.
Contemplating the training curve related to every library can also be essential. Some libraries, like Recharts and Nivo, are recognized for his or her ease of use and complete documentation, making them an interesting selection for builders new to information visualization. Alternatively, libraries like Visx and Apache Echarts provide extra customization choices and superior options however could require extra time to grasp.
By totally weighing your mission’s wants and every library’s capabilities, you can also make a well-informed resolution to decide on essentially the most appropriate React chart library.
Abstract
In conclusion, React chart libraries provide a strong resolution for builders trying to create visually interesting and informative information visualizations of their purposes. With a big selection of choices accessible, together with fashionable libraries like Recharts, Nivo, Victory, React-vis, Visx, BizCharts, Apache Echarts, React-stockcharts, and Ant Design Charts, builders can discover the proper library to fulfill their particular wants. By contemplating components resembling mission necessities, customization choices, and ease of use, you’ll be able to choose the appropriate React chart library to create participating and informative charts that improve the person expertise and drive data-driven decision-making.
FAQs About React Chart Libraries
Recharts is the preferred chart library for React, and supplies quite a lot of parts to create subtle and interactive visualizations. It helps various kinds of charts resembling line, bar, space, pie, and scatter.
ReGraph is a toolkit for visualizing graph information in React, providing fully-reactive and customizable parts that may be embedded in purposes. You need to use props to push information into the 2 visualization parts: a chart and a time bar, which is able to replace routinely.
When selecting a React chart library, weigh your mission necessities, customization choices, and ease of use to find out the very best match. Consider every library’s strengths and weaknesses to make an knowledgeable resolution to your mission. Take into account the options which can be vital to you, resembling the flexibility to create interactive charts, the flexibility to customise the appear and feel of the charts, and the convenience of use of the library.
Sure, there’s a specialised React chart library for monetary information visualization – React-stockcharts. It supplies quite a lot of instruments and parts for creating visually interesting and informative monetary charts.
Sure, React chart libraries resembling Recharts, Nivo, Victory, and Apache Echarts help responsive design, offering customers with a seamless expertise throughout any gadget.



