Nite Riot isn’t only one individual, it’s a powerhouse crew of creatives crafting
high-voltage promos and commercials for the largest names in music, trend,
and leisure. The form of work that makes your jaw drop and your mind
scream, “Rattling, that’s cool”! So, after we obtained the prospect to construct their digital
playground, we knew one factor: it needed to hit simply as arduous as their portfolio.
It simply so occurred that whereas engaged on this challenge, I used to be deep into
Louis Paquet’s Awwwards masterclass,
Memorable UI Design For Interactive Experiences. I challenged myself to use an entire new strategy:
“Large Thought”. It turned the driving drive behind every part
that adopted.
Much less Noise, Extra Punch
Nite Riot’s work hits like a lightning bolt—loud, daring, and inconceivable to
ignore. The web site wanted to do the other: create area for that power to
shine. We stripped away the noise and leaned right into a minimal black-and-white
aesthetic, counting on a dynamic grid structure and a Distinction (Mix) Mode to
do the heavy lifting.
total challenge collectively.
We went by way of a number of visible instructions initially: ideas had been
sketched, examined, and tossed. Solely the strongest concepts made the reduce, forming a
clear but daring design system.
testing, and scrapping.
Solely the boldest concepts survived, forming the
basis of a clear but punchy design system.
And we didn’t await the homepage to make a primary impression. The preloader
set the tone from the leap—not simply useful, however atmospheric. It’s the
handshake, the deep breath earlier than the plunge. I at all times consider the preloader
because the overture of the expertise.
killer tasks.
Large Thought
My guiding gentle? Distinction Mode. It didn’t simply affect the design; it
turned the heartbeat of all the website.
- Typography remedies
- Imagery overlays
- Video hovers
- Case research rollovers
- Web page transitions
- Scroll results
- The emblem itself
- Darkish/Gentle theme toggling
- Drag scroll on the Impressed web page
- Even the 404 web page
Enter the Distinction Mode
The objective wasn’t merely to layer on visible results; as a substitute, it was about
crafting a rhythm. Distinction Mode introduced distinction and edge to each component
it touched. Hover states, transitions, and web page reveals all flowed collectively,
every following the identical beat.
However the affect wasn’t confined to the visible aspect. On the technical entrance,
Distinction Mode allowed us to create a {smooth} darkish/gentle theme expertise
with out the necessity for redundant kinds. With a single toggle, all the shade
palette reversed seamlessly, guaranteeing each sharpness and efficiency.
with out wrecking the minimalism.
Design Index Web page
We experimented with a number of layouts to strike the proper stability. The
consumer didn’t desire a fullscreen visible overload, however on the similar time, they
wished a powerful presence of images—all inside a minimalist aesthetic. The
outcome? A fastidiously structured design that provides a wealthy visible expertise
with out overwhelming the person, sustaining the modern and intentional really feel of
the positioning.
click on by way of with arrows, or seize the timeline and drag your manner ahead.
Case Examine: A Scrolling Cinematic Expertise
Case research aren’t simply pages on this website—they’re a journey. Overlook the
customary click-and-load expertise; right here, case research unfold like a movie
reel, one seamless story rolling into the subsequent.
-
On desktop, the structure strikes horizontally—as a result of why
ought to scrolling at all times be up and down? -
Irrespective of if a title is one line or three, we made certain every part adapts
superbly. -
We developed a multi-case format, so that you’re by no means locked
into only one story. -
And the showstopper?
The ultra-smooth case research transition. As a substitute of abruptly
ending one challenge and making you manually begin the subsequent, we designed a
movement the place the subsequent case subtly seems, teasing you into it. You’ll be able to both
click on and dive in or maintain scrolling, and like magic, you’re onto the subsequent
visible masterpiece.
partaking.
Impressed? You Will Be.
Our favourite half? The Impressed web page. Think about a canvas the place pictures float,
shift, and react to your each transfer. Drag, drop, maintain—increase, Distinction Mode
kicks in. It’s a playground for the stressed artistic thoughts, the place inspiration
isn’t simply consumed—it’s interacted with.
404, However Make It Rockstar
Most 404 pages are the place enjoyable goes to die. Not right here. Ours is a full-blown
expertise—an Easter egg ready to be found. The form of 404 that makes
you wish to get misplaced on goal.
Oh, and did we point out? We utilized
double Distinction Mode right here. As a result of why not?
I by chance duplicated a video layer that had Distinction Mode on—and turns
out, the quantity shapes had the identical mode. That glad accident created a novel
setup with a ton of character. And the perfect half? It was insanely straightforward to
construct in Webflow with simply the native instruments.
the magic occurs.
Animation
Most 404 pages are the place enjoyable goes to die. Not right here. Ours is a full-blown
expertise—an Easter egg ready to be found. The form of 404 that makes
you wish to get misplaced on goal.
movement earlier than bringing it to life.
Each animation started in Figma. As soon as we nailed the tone and pacing, I moved it
all into After Results, tweaking easings and timings to hit that candy spot
between {smooth} and snappy.
about that good movement really feel.
I leaned on three key easing patterns to form the positioning’s motion:
easeSlowStartFastEnd
cubic-bezier(0.2, 0, 0.1, 1)
easeFastStartSmoothEnd
cubic-bezier(0.75, 0, 0, 1)
easeHeadings
cubic-bezier(0.75, 0, 0, 0.35)
When it got here to improvement, GSAP gave us the
management and nuance to carry these animations to life on the internet.
Growth Selections
We didn’t have a limiteless funds, however we had a transparent imaginative and prescient. So we selected
instruments that gave us flexibility with out compromising on polish.
We pushed Webflow and
GSAP to their limits to carry this imaginative and prescient to
life—absolutely customized interactions, {smooth} efficiency, and pixel-perfect
precision throughout all units. Each scroll, hover, and transition was
fastidiously crafted to assist the story.
Stack Beneath the Hood:
- Webflow: our base platform
- GSAP: the animation engine
- Barba.js: for seamless web page transitions
-
Embla.js: {smooth} slider on
the homepage -
Lenis: buttery customized
scroll expertise -
Glightbox: for
full-screen video playback
Barba.js and Lenis labored completely collectively for our infinite scroll impact
and horizontal case research navigation.
Tech Breakdown: From Stack to Story
World
-
Web page transitions powered by barba.js +
GSAP, together with {smooth} component reveals on entry.
Index Web page
-
Case slider constructed with Embla Carousel for
the title timeline and cellular picture switching. -
GSAP handles pagination animations and desktop picture
transitions.
Impressed Web page
-
Drag-to-explore canvas with floating pictures and shade
inversion utilizing vanilla JS + CSS.als on
entry.
Work Web page
-
Checklist merchandise hover results with spotlight and background
transitions utilizing JS + CSS + GSAP.
About Web page
-
Part overlap animation with background scaling and
masked reveals powered by CSS + GSAP. -
On-scroll reveal of textual content and imagery utilizing
GSAP ScrollTrigger. -
Hover animations on cities (desktop) +
auto picture rotation (cellular) through
JS + GSAP. - Easy scrolling dealt with by lenis.js.
Case Research
-
Horizontal scroll expertise utilizing
lenis.js + GSAP. -
Pagination updates animated with
JS + GSAP. -
Parallax results on H1, media, and next-case blocks powered
by GSAP. - Tab transitions through barba.js + GSAP.
-
Scroll-based transition to the subsequent case utilizing
JS + barba.js + GSAP. -
Again button transition animated with
JS + barba.js + GSAP. -
Full-screen video block with {smooth} entry/exit animations
utilizing JS + GSAP + glightbox.
404 Web page
- Scrolling textual content ticker through CSS animations.
-
Cursor-following 404 block on desktop utilizing
JS + GSAP. -
Chaotic digit displacement animated with
GSAP. -
Movement-reactive quantity shift on cellular/pill through
JS + Gadget Orientation API.
Visible Optimization
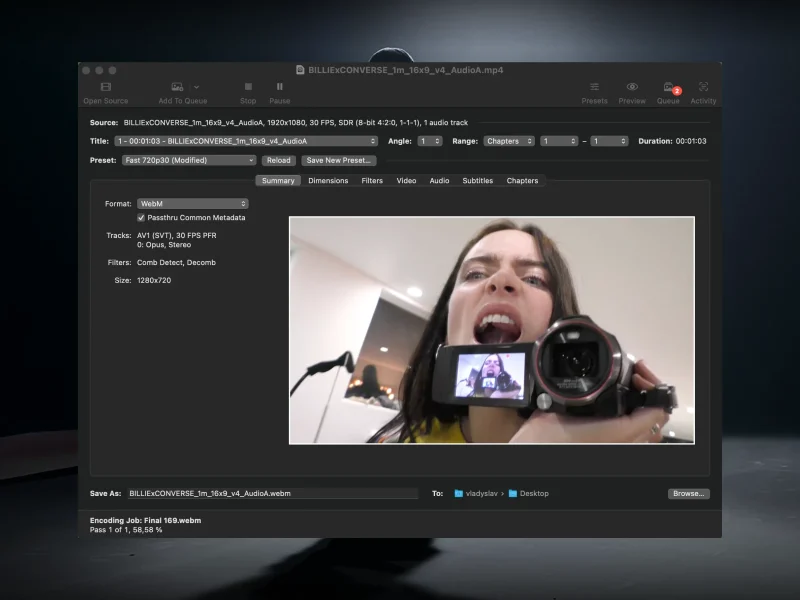
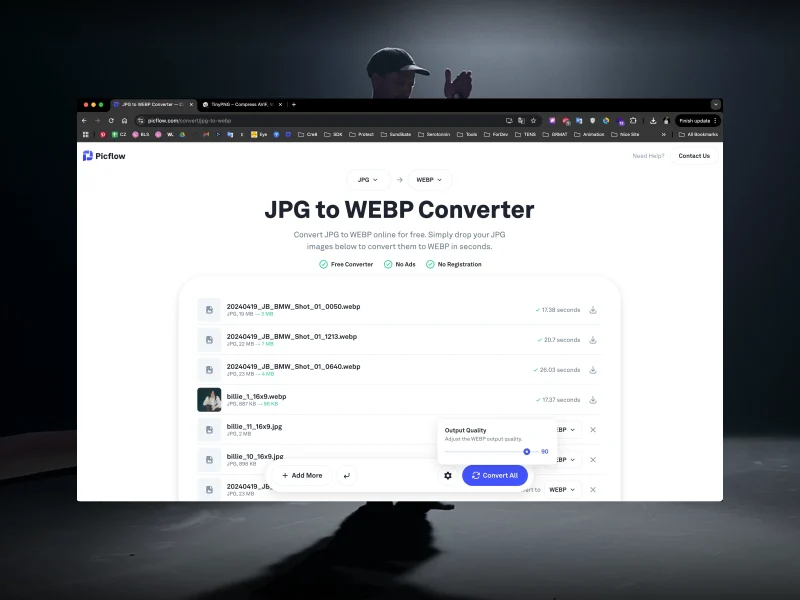
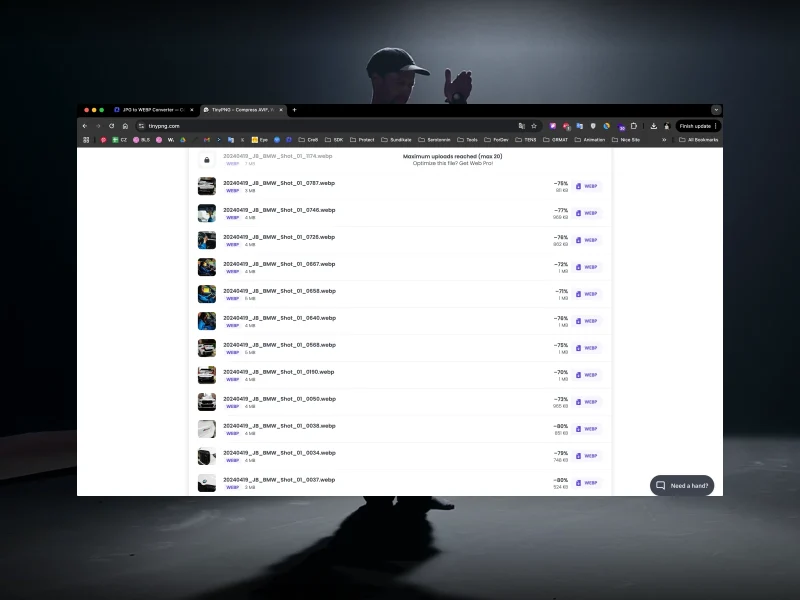
Efficiency mattered—particularly on case research pages filled with video previews
and hi-res imagery. Our toolchain:
- Handbrake for compressing movies
- Picflow for bulk picture optimization
- tinypng for WebP sharpening
Picflow allow us to deal with huge batches of pictures manner sooner than Squoosh ever
might. Large time-saver.



CMS
We constructed every part in Webflow’s CMS. Tremendous clear and quick to replace. Including a
new case is as straightforward as filling out a kind.
Not Only a Portfolio. A Vibe.
This wasn’t about making one other nice-looking website. It was about constructing a
area that feels alive. Each pixel, each transition, each bizarre, fantastic
interplay was designed to make individuals really feel one thing. Minimalism with an
edge. Order with a touch of chaos. Identical to Nite Riot.
Oh, and talking of hidden gems—let’s simply say we now have a gentle spot for Easter
eggs. When you hover over the Nite Riot emblem, you would possibly simply come across a
couple of surprises. No spoilers, although. You’ll have to search out them your self.
😉
Click on. Discover. Get Misplaced.
This isn’t only a web site. It’s an expertise. A digital world constructed to be
performed with. So go forward—dive in, fiddle, and see what occurs!
Credit
Creation Route:
BL/S®
Artwork / Artistic Director:
Serhii Polyvanyi
UI / UX Design:
Vladyslav Litovka
PM: Julia Nikitenko
Dev Route: V&M, Yevhenii Prykhodko



