The open-source design platform Penpot, that places artistic management in customers’ fingers, has simply launched its Plugin System. This new function opens up limitless potentialities, empowering designers and builders to tailor Penpot to their particular workflows, automate repetitive duties, or combine totally new capabilities—all whereas remaining true to Penpot’s collaborative and open-source spirit. This launch marks a big step for Penpot because it continues to prioritize community-driven innovation and flexibility.
And right here’s the thrilling half: to have a good time, Penpot is holding a Plugin Contest from November fifteenth to December fifteenth, 2024, inviting builders to construct their very own plugins, share their work, and compete for money prizes! Let’s dive into what this Plugin System gives and how one can get entangled.
The Penpot Plugin System: Designed for Flexibility and Independence
Final Customizability
Penpot’s Plugin System is all about flexibility. Builders can use any JavaScript framework, Angular, React, Vue, and even none in any respect, giving them full freedom in how they construct. The plugin code operates independently of Penpot’s core platform, so there’s no want for specialised information. You merely host your plugin on any platform you want, and it’s able to go.
Neighborhood-Powered Innovation
Penpot has at all times been pushed by its group, and this Plugin System is an extension of that collaborative spirit. Designers and builders now have the instruments to construct, share, and profit from one another’s plugins, enriching the Penpot expertise for everybody. By pasting a plugin’s manifest URL into Penpot’s Plugin Supervisor, and following remaining crew approval, customers can entry and luxuriate in an entire new set of options.
Protected and Seamless Integration
Every plugin can specify permissions for interacting with completely different elements of Penpot, like studying or modifying designs, accessing libraries, or managing feedback. This permission-based strategy ensures plugins keep safe and targeted on their meant capabilities whereas enhancing your Penpot tasks with ease.
Getting Began: Constructing Your First Plugin

Penpot’s Plugin System makes improvement accessible for anybody accustomed to JavaScript, HTML, CSS, and the fundamentals of the Penpot platform. To make issues even less complicated, Penpot gives the @penpot/plugin-types and @penpot/plugin-styles libraries, which come full of instruments for styling and seamless API integration.
To create a plugin, right here’s the final course of:
- Set Up Your Undertaking: Begin a brand new undertaking along with your favourite framework or go with out one.
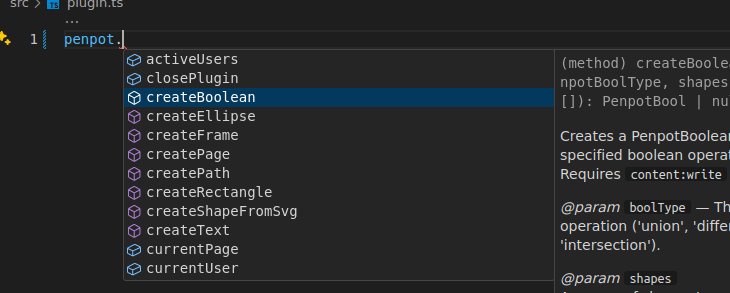
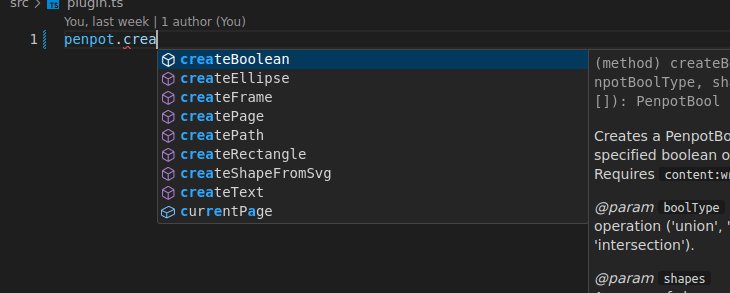
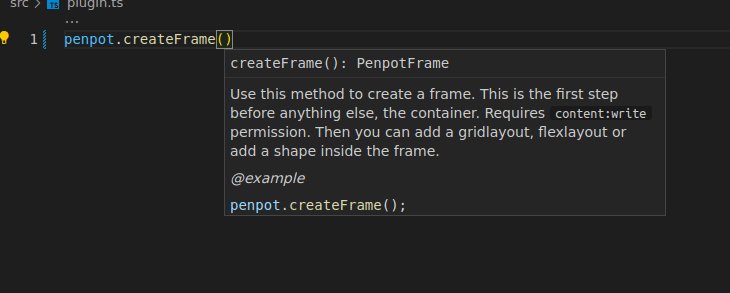
- Construct Your Plugin Information: Write your predominant code in a
plugin.tsorplugin.jsfile, the place you may outline the plugin’s look, really feel, and habits. - Deploy Your Plugin: Host your plugin on a platform like Netlify, Cloudflare, or Surge, then share the manifest URL with customers for set up.
Penpot offers templates to make this even simpler, together with a primary TypeScript starter and framework-specific templates to get you up and operating rapidly.

To get began, take a look on the introduction the way to kick issues off. Take a look at this video that will help you perceive the way to set up plugins in Penpot:
Penpot Plugin Contest: Create, Share, and Win!

Penpot’s Plugin Contest invitations builders, designers, and open-source fanatics to showcase their creativity. Operating from November fifteenth to December fifteenth, 2024, this contest is an ideal alternative to experiment with the Plugin System, develop distinctive instruments, and win some nice prizes!
Contest Highlights:
- Prizes: $1,000 for first place, 20 honorable mentions at $200 every, plus a particular “Excellent” award for an distinctive plugin.
- Judging Standards: Plugins will likely be evaluated primarily based on innovation, performance, usability, efficiency, and code high quality.
- Necessities: All submissions have to be open-source, well-documented, and prepared for customers.
Plugin Inspiration: Concepts for Your Contest Entry
Form Creation
Beginning with shapes is at all times first step. Attempt making a plugin that enables fast entry to shapes like rectangles, ellipses, or customized paths. Think about a software that lets customers draw out a number of components with ease.
javascriptCopy codepenpot.createRectangle();
// or
penpot.createEllipse();Textual content Customization
Improve textual content choices! Your plugin may permit customers to model textual content dynamically, together with font, measurement, shade, and alignment, and even add customized fonts.
Grouping and Layer Administration
Preserve tasks organized with a plugin that teams or ungroups shapes, making it simple to handle a number of components in a single go. This could possibly be a time-saver for complicated designs.
Flex and Grid Layouts
Create responsive, adaptive designs with Flex and Grid Layouts. A plugin that acts as a “Format Wizard” may assist customers rapidly align and house components.
Reusable Elements
With a part plugin, customers may save generally used belongings, colours, and typography types for simple reuse throughout a number of tasks. Simply bear in mind to set the required library permissions within the manifest.json!
Coloration and Typography Libraries
Give customers a library for simple entry to customized colours or typography types. This makes it simple to keep up consistency in designs and saves time.
javascriptCopy codepenpot.library.native.createColor();Theme Compatibility
Make your plugin seamlessly combine with Penpot’s darkish and lightweight themes. This ensures a cohesive look, it doesn’t matter what mode a person is in.
Third-Occasion API Integration
Join Penpot to exterior sources! For instance, you might construct a plugin that makes use of Picsum or one other picture library for placeholder photographs, and even hook up with Google Fonts.
Interactive Prototypes
Flip static designs into interactive prototypes that permit customers to navigate between pages or simulate app flows.
Ruler Guides for Precision Alignment
Assist customers align components with ruler guides. A easy however efficient addition for designs the place format consistency issues.
Commenting Instruments
Add a collaborative component by letting customers add feedback on to particular elements of the design. Excellent for crew suggestions periods.
Animated Transitions
Convey some life to designs by permitting customers so as to add animations or transitions. This may be significantly helpful for app and net prototypes, the place circulation and movement play a giant position.
For extra detailed examples, try Penpot’s examples. You’ll discover helpful templates, code snippets, and sensible actions to carry your concepts to life. And for those who want steerage, Penpot’s documentation covers setup steps and instance code to help you each step of the way in which.
Let’s Get Began! Your Journey with Penpot Plugins
Penpot’s Plugin System is a present to its group—a manner for everybody to make the design software precisely what they want it to be. Whether or not you’re a seasoned developer, a designer with a knack for coding, or simply curious to strive one thing new, now’s the proper time to dive in, construct one thing helpful, and contribute to the open-source ecosystem.
Seize your favourite framework (or none in any respect), and let’s make one thing nice collectively!



