Conditional rendering is a elementary idea in React that enables us to show totally different UI components primarily based on particular circumstances. It’s an important instrument for constructing interactive and responsive functions that adapt to person actions and information modifications. On this article, we’ll clarify the varied methods utilized in conditional rendering, how they work, and greatest practices we will comply with to create efficient and interactive person interfaces.
This text will assume you’re aware of HTML, CSS, and JavaScript, and that you understand a minimum of the fundamentals of React and JSX. Ideally, you’ll even be aware of debugging instruments corresponding to React Developer Instruments, that are invaluable for troubleshooting points associated to conditional rendering and visualizing the element state and props.
Implement Conditional Rendering in a React Software
Conditional rendering is a robust instrument used to dynamically present or cover UI components primarily based on sure circumstances. This makes our functions extra interactive and responsive, as a result of it adapts to person actions and information modifications. There are numerous strategies we might use to render components conditionally in react. They embrace:
For example how these methods work, we’re going to construct a navigation bar (navbar). A navbar normally has hyperlinks to numerous sections of an online app. Nevertheless, we wish the hyperlink to our “Cart” web page to be hidden from unauthenticated customers. To do that, we’ll create React parts, outline states, and making use of conditional logic primarily based on person login standing.
Utilizing an If-else Assertion
If-else statements are management move constructions that permit us to execute totally different codes primarily based on whether or not a situation exams true or false. They can be utilized to render parts primarily based on the outcome. Let’s take a look at how this works:
if( situation ){
The job to be accomplished if the situation exams true
}
else {
Duties to be accomplished when the situation is examined false
}
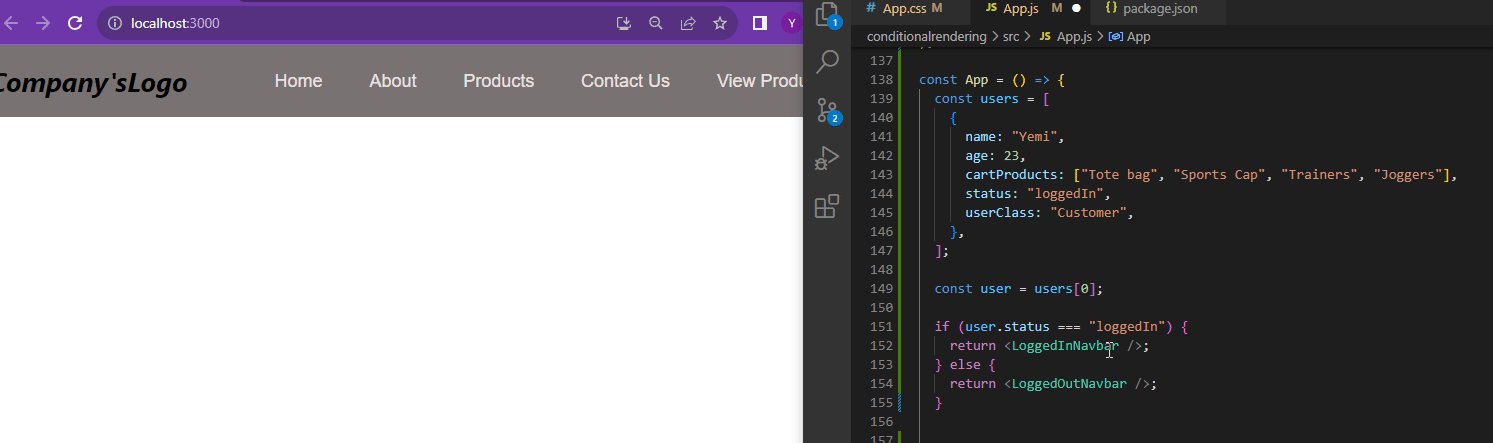
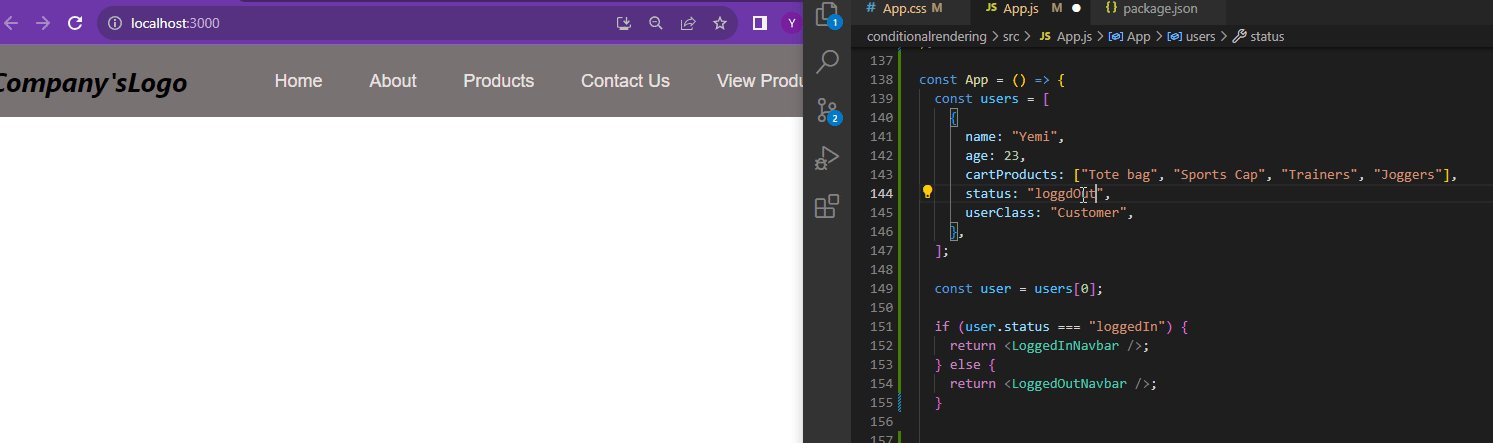
Now, primarily based on the state of affairs we gave earlier, we wish the navbar to have an additional button if the person is logged in, however to stay within the regular state when the person is logged out. To do that, we’re going to have a JSON object that shops the small print of our customers, together with their login standing:
{
"Customers": [
{
"Name": "Yemi",
"Age": 23,
"cartProducts": ["Tote bag", "Sports Cap", "Trainers", "Joggers"],
"Standing": "loggedIn"
},
{
"Identify": "John",
"Age": 30,
"cartProducts": ["Laptop", "Mouse", "Keyboard"],
"Standing": "loggedIn"
},
{
"Identify": "Alice",
"Age": 25,
"cartProducts": ["Dress", "Shoes", "Bag"],
"Standing": "loggedOut"
}
]
}
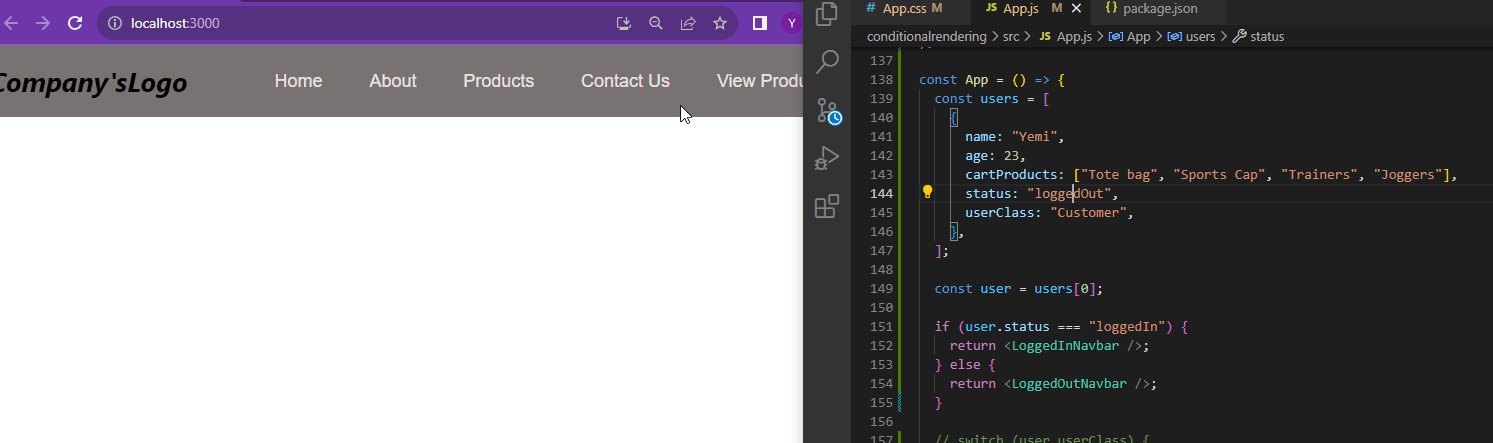
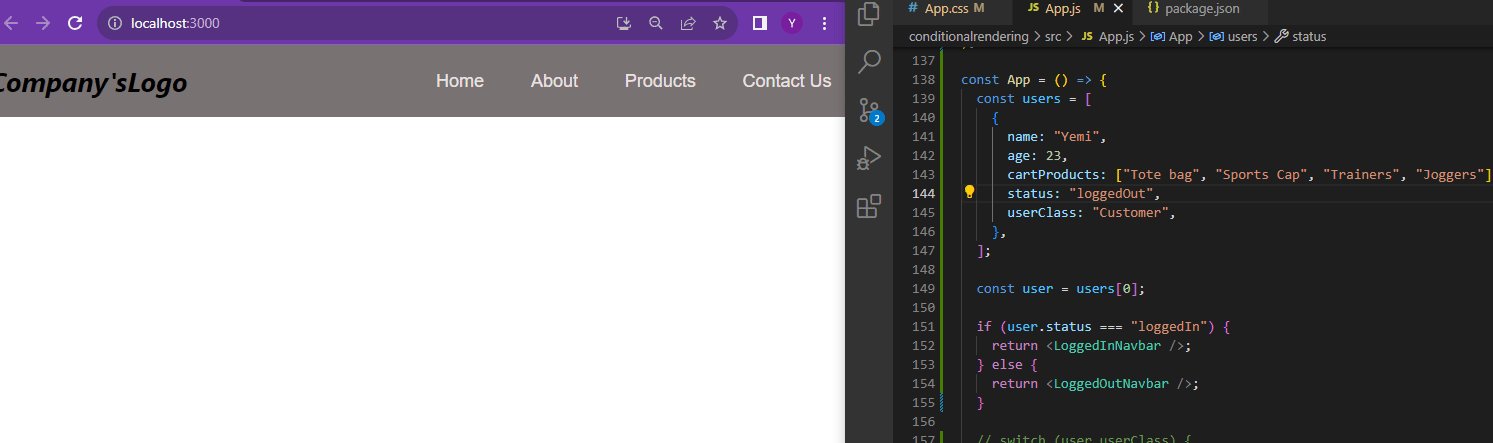
Subsequent, we’ll create a logic that checks the standing of the person and renders the navbar primarily based on the results of the situation:
const person = customers[0];
if (person.standing === "loggedIn") {
return <LoggedInNavbar />;
} else {
return <LoggedOutNavbar />;
}
On this code snippet, we entry the person.standing property which has a loggedIn variable. This variable is a Boolean worth that signifies whether or not the person is logged in. Earlier than checking the situation, we create a relentless variable named person and assign it the worth of the primary factor (index 0) from the customers array. Since customers is an array of person objects, this successfully extracts the login standing of the primary person object.
Now, let’s take a look at a breakdown of how we made use of the if-else assertion to render components:
- The if assertion takes a situation as its argument. On this case, the situation is
isLoggedIn. - If the situation is true, the code contained in the if assertion is executed, which returns a View Cart button factor within the navbar.
- If the situation is fake, the code contained in the else assertion is executed, and this renders the navbar with out the additional button.

This is among the most typical strategies used to conditionally render components primarily based on circumstances in React. Nevertheless, it could make our code extra verbose, particularly when coping with easy circumstances. That is the place the ternary operator is available in, because it’s a extra concise various.
Utilizing a Ternary Operator
A ternary operator is also referred to as a conditional operator. It’s a less complicated method of writing an if-else assertion. It has three elements:
situation ? trueExpression : falseExpression
- The
situationis the half to be evaluated. - The
trueExpressionis to be executed if the situation is true. - The
falseExpressionis to be executed if the situation is fake.
As an illustration, the earlier code snippet we used to render totally different navbars might be written as follows utilizing a ternary operator:
return ( <div> {person.standing === "loggedIn" ? <LoggedInNavbar /> : <LoggedOutNavbar />}
</div>
);
};
export default App;
Similar to within the earlier state of affairs, if the situation is true, the expression LoggedInNavbar is executed, rendering the LoggedInNavbar element. In any other case, the expression LoggedOutNavbar is executed, rendering the LoggedOutNavbar element.
When to make use of the ternary operator
The ternary operator is best suited for dealing with easy conditional statements the place we’ve got two potential outcomes. Nevertheless, it could be extra acceptable to make use of an if-else assertion for extra complicated conditional logic involving a number of circumstances or nested statements.
Utilizing the Logical AND Operator
An AND operator is a logical operator used to guage multiple situation or expression. It accepts circumstances and solely exams as true when the 2 (or extra) circumstances are examined true.
For instance, let’s assume that we solely need customers who’re registered as sellers and are logged in to entry the navbar with a dashboard button:
const customers = [
{
name: "Yemi",
age: 23,
cartProducts: ["Tote bag", "Sports Cap", "Trainers", "Joggers"],
standing: "loggedIn",
userClass: "Admin",
},
];
const person = customers[0];
if (person.standing === "loggedIn" && person.userClass === "Admin") {
return <AdminNavbar />;
} else {
return <LoggedOutNavbar />;
}
On this code snippet, we’re figuring out which navbar element to render primarily based on the login standing and person class of the primary person within the customers array. It makes use of an if-else assertion to examine if each the person.standing and the person.userClass properties meet the required standards. If each circumstances are true, the code contained in the if block is executed, returning the AdminNavbar element.
This means that the logged-in person as an admin and may see the admin-specific navbar. If both or each circumstances are false, the code contained in the else block is executed, returning the LoggedOutNavbar element. This means that the person is both not logged in or not an admin and may see the usual navbar.
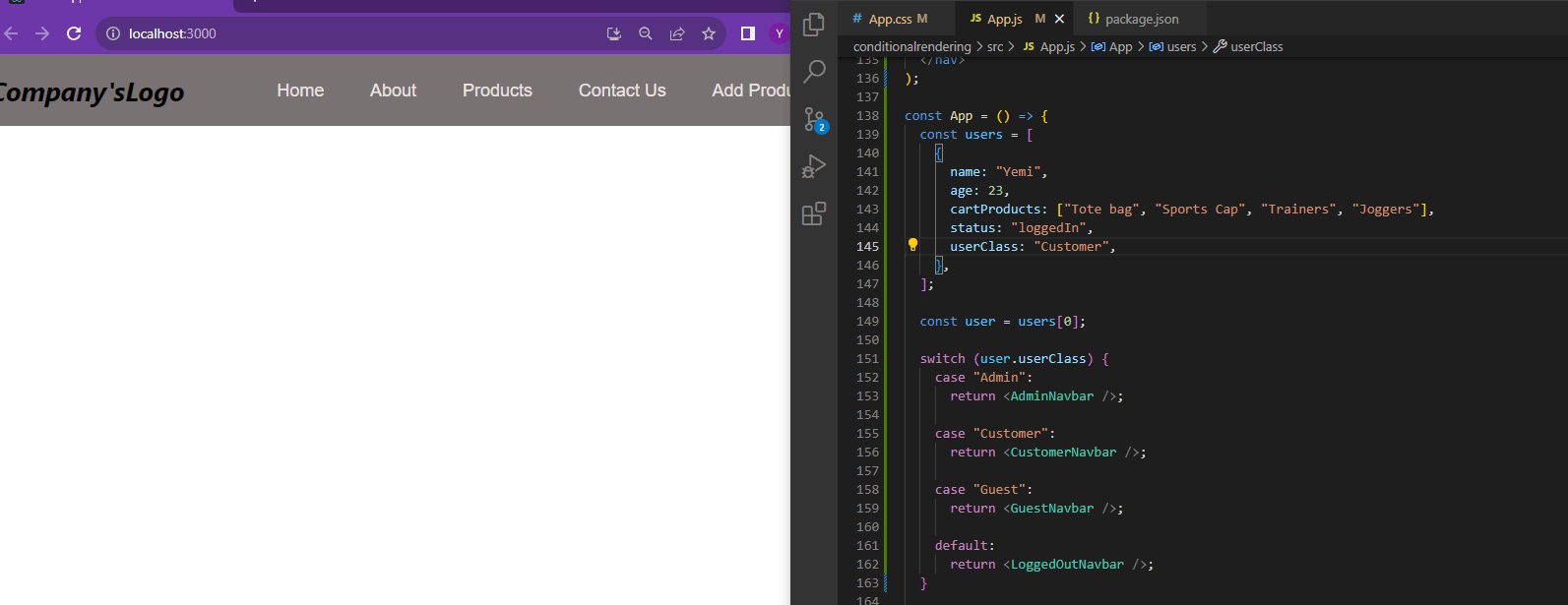
Utilizing Change Statements
Let’s contemplate a state of affairs the place we’ve got to deal with a number of conditional expressions concurrently. As an illustration, we’re constructing an app that has totally different tiers of customers and we have to render totally different pages for every tiers. If we render every of the pages utilizing an if assertion, it might get sophisticated and even voluminous. That is why the change assertion is a greater various. Change statements are constructs used to deal with a number of conditional circumstances in a extra organized method. They supply a cleaner syntax when we’ve got a variable to examine towards a number of potential values.
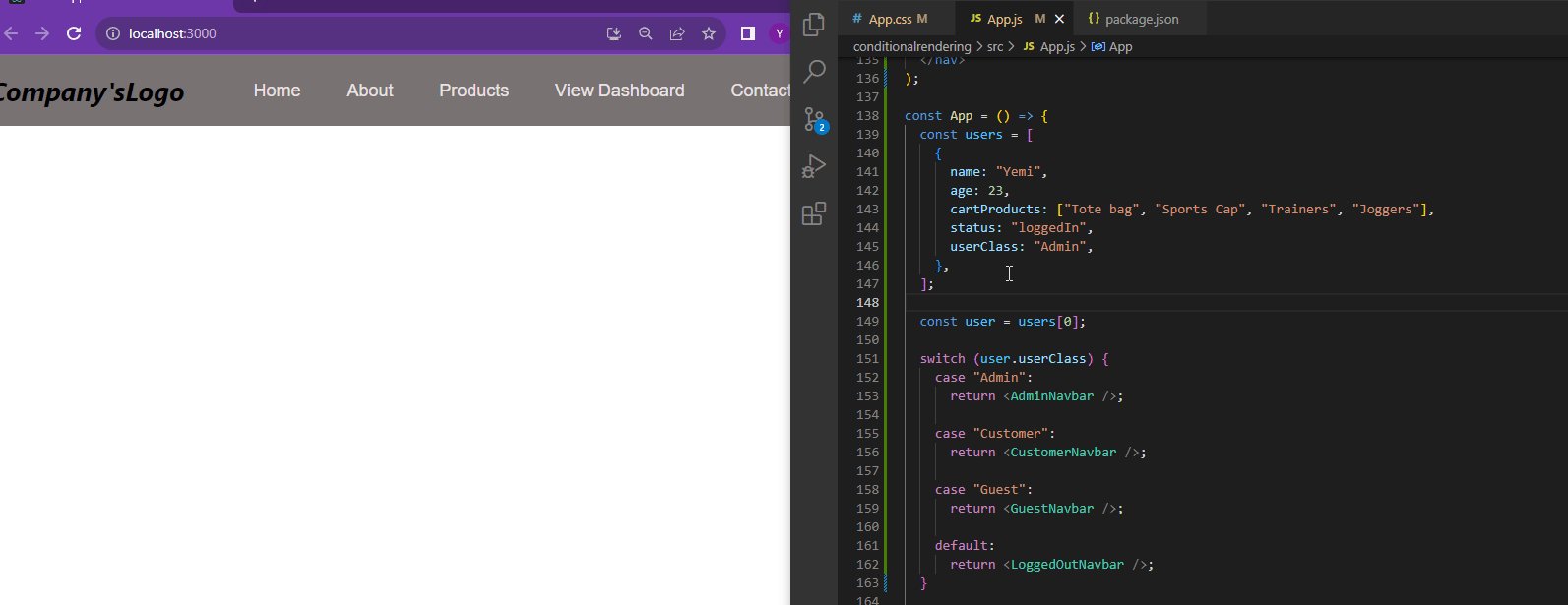
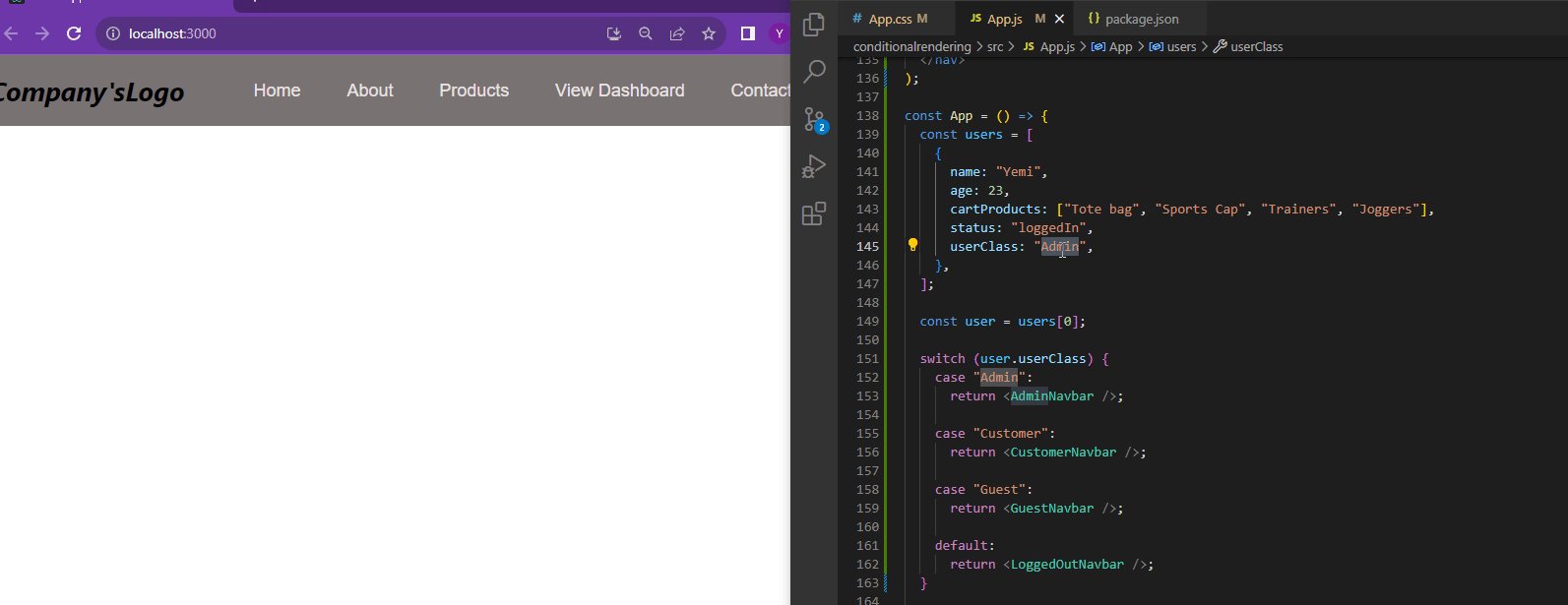
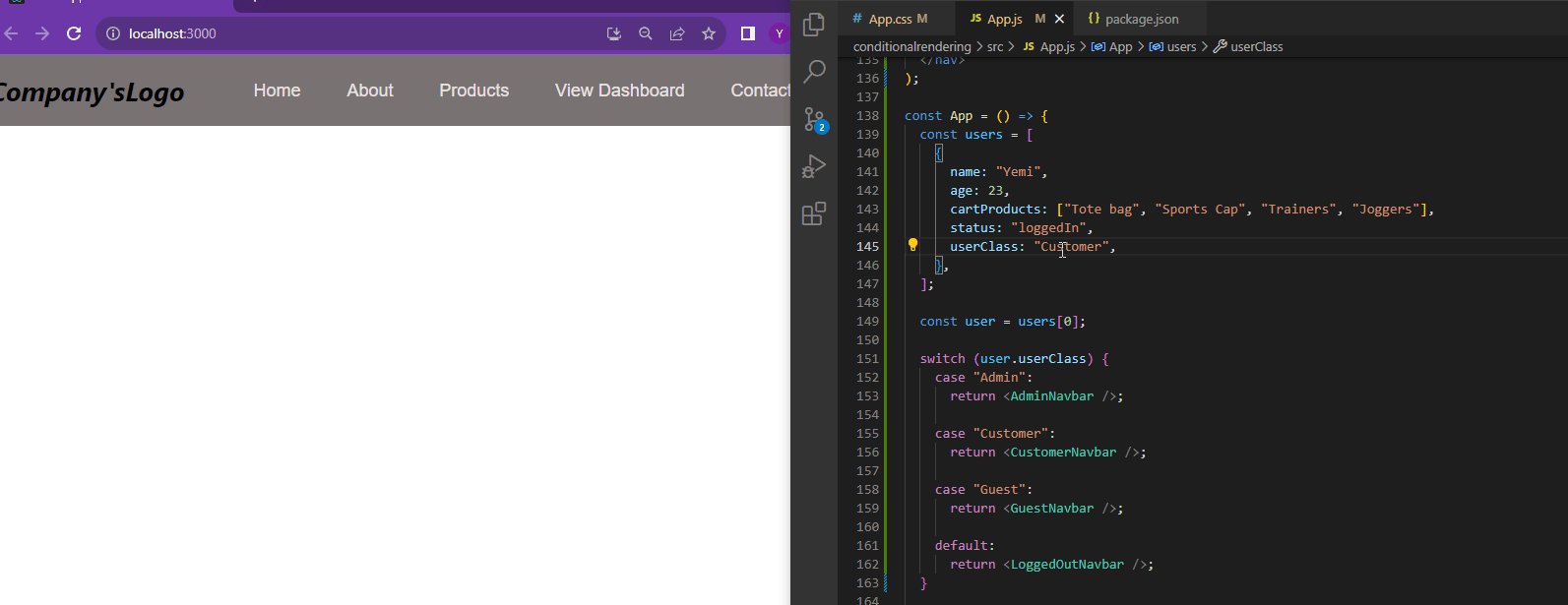
In conditional rendering, change statements might be helpful when we’ve got a particular variable (or prop) that we need to use to find out which element or content material to render primarily based on totally different circumstances. Right here’s an instance of how they work:
change (person.userClass) {
case "Admin":
return <AdminNavbar />;
case "Buyer":
return <CustomerNavbar />;
case "Visitor":
return <GuestNavbar />;
default:
return <LoggedOutNavbar />;
}
On this instance, the MyComponent takes a userClass prop and makes use of a change assertion to find out which element to render primarily based on the worth of userClass. Every case corresponds to a special userClass, and the related element is assigned to the componentToRender variable.

Change statements could make our code extra readable and maintainable when coping with a number of conditional circumstances. They’re particularly helpful when we’ve got a variable that may tackle distinct values, and we need to deal with every case otherwise.
What are Greater-order Elements?
Greater-order parts (HOCs) are a sample in React that permit us to reuse element logic. They work by performing as capabilities that take a element and return a brand new element. The brand new element is normally a wrapper element that provides further performance to the unique element. They’re used to hold out duties like including information fetching, authentication, or conditional rendering.
Greater-order parts and conditional rendering
One of the crucial frequent methods to utilize HOCs is conditional rendering. It’s because they’ll take a element and return a special element primarily based on a situation. For instance, we might use an HOC to conditionally render a element primarily based on whether or not a person is logged in or not.
Right here is an instance of how one can use a HOC to conditionally render a element:
import React from 'react';
const withLoginCheck = (WrappedComponent) => {
return (props) => {
if (isLoggedIn) {
return <WrappedComponent {...props} />;
} else {
return <p>Please log in to entry this content material.</p>;
}
};
};
const MyComponent = (props) => {
return <div>Whats up, {props.title}!</div>;
};
const App = () => {
return (
<div>
<withLoginCheck(MyComponent) title="John Doe" />
</div>
);
};
On this instance, the withLoginCheck HOC is used to conditionally render the MyComponent element. If the isLoggedIn variable is true, the MyComponent element is rendered. In any other case, a message is displayed telling the person to log in.
Advantages of utilizing HOCs for conditional rendering
There are a number of advantages to utilizing HOCs for conditional rendering:
- Reusability. HOCs might be reused in several elements of an software, which might save time and code.
- Maintainability. HOCs could make code extra maintainable by encapsulating conditional rendering logic in a single place.
- Testability. HOCs might be simply examined, which will help to enhance the code high quality.
Utilizing Factor Variables
Factor variables are one other efficient method to conditionally render JSX components in React. They permit us to retailer JSX components in variables after which conditionally render these variables primarily based on sure circumstances. This strategy could make our code extra concise and simpler to learn, particularly when coping with complicated conditional rendering eventualities. As an illustration, let’s contemplate a state of affairs the place we need to present totally different pages primarily based on the person’s age:
const person = { age: 25 };
const pageContent = person.age >= 18 ? (
<div>
<h1>Welcome, Grownup Person!</h1>
<p>You have entry to all content material.</p>
</div>
) : (
<div>
<h1>Welcome, Younger Person!</h1>
<p>You have entry to age-acceptable content material.</p>
</div>
);
return <div>{pageContent}</div>;
On this instance, the pageContent variable holds the JSX factor that might be rendered primarily based on the person’s age. The conditional operator is used to find out whether or not to render the content material for an grownup person or a younger person. This strategy successfully separates the conditional logic from the JSX rendering, making the code extra readable and maintainable.
Dealing with Loading State when Rendering Elements
Loading state is an idea in React that informs customers that an software or web site is actively processing or retrieving information. Conditional rendering is among the strategies used to deal with loading state, as a result of it typically includes dynamically displaying totally different UI components primarily based on the state of the information loading course of. This improves person expertise, because it ensures that there’s suggestions at each stage of the appliance.
As an illustration, we’d conditionally render a loading indicator whereas information is fetching after which change to rendering the precise information as soon as it’s out there. This ensures that customers see related data on the acceptable time.
Right here’s an instance of how one can use conditional rendering to show a loading indicator whereas information is fetching:
import React, { useState, useEffect } from 'react';
const DataFetcher = () => {
const [isLoading, setIsLoading] = useState(true);
const [data, setData] = useState([]);
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((json) => {
setData(json);
setIsLoading(false);
});
}, []);
return (
<div>
{isLoading ? <p>Loading...</p> : information.map((publish) => <p key={publish.id}>{publish.title}</p>)}
</div>
);
};
On this instance, the isLoading state variable is used to trace whether or not the information has been loaded. The useEffect hook is used to fetch information from an API, and as soon as the information is on the market, the isLoading state is up to date to false. The conditional rendering logic ensures that the loading indicator is rendered whereas the information is loading, and as soon as the information is on the market, the record of posts is rendered as an alternative.

Utilizing Part State for Dynamic Rendering
Part state is mutable information saved in a element that enables us to retailer and handle data particular to that element. It’s managed throughout the element itself and might be up to date utilizing the setState() technique. When the state modifications, React re-renders the element and its youngsters, permitting us to dynamically replace the UI primarily based on the brand new state worth. As an illustration:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div>
<p>Depend: {depend}</p>
<button onClick={() => setCount(depend + 1)}>Increment</button>
</div>
);
};
On this instance, the Counter element maintains a state variable depend and updates it utilizing the setCount() technique. The onClick handler triggers the replace, and React re-renders the element, updating the displayed depend worth.
Utilizing Props for Dynamic Rendering
Props are arguments consisting of knowledge handed down from dad or mum parts to youngster parts. They supply a method to talk information and management the conduct of kid parts from the dad or mum. When the dad or mum element updates its props, the kid element receives the brand new information and re-renders accordingly.
For instance:
import React from 'react';
const Greeting = ({ title }) => {
return (
<p>Whats up, {title}!</p>
);
};
const App = () => {
return (
<div>
<Greeting title="John Doe" />
<Greeting title="Jane Doe" />
</div>
);
};
On this instance, the Greeting element receives a title prop from the App element. The Greeting element re-renders each time the App element updates the title prop, displaying the suitable greeting for every particular person.
Now, identical to the opposite technique we talked about, the modifications in element state or props can set off conditional rendering, dynamically displaying or hiding particular components primarily based on the up to date information. These methods permit us to construct UI parts that adapt and alter primarily based on person interactions, information modifications, and the move of knowledge throughout the software. For instance:
import React, { useState } from 'react';
const UserStatus = ({ isAdmin }) => {
let statusElement;
if (isAdmin) {
statusElement = <p>Administrator</p>;
} else {
statusElement = <p>Buyer</p>;
}
return (
<div>
{statusElement}
</div>
);
};
On this instance, the UserStatus element conditionally renders a special UI factor primarily based on the worth of the isAdmin prop. When isAdmin exams true, the administrator message is rendered. In any other case, the usual person message is displayed.
Dealing with Errors in Conditional Rendering
Dealing with errors in conditional rendering is essential for creating sturdy and user-friendly React functions. It includes gracefully dealing with sudden conditions and offering acceptable suggestions to customers, stopping them from encountering complicated or damaged UI components. These errors could come up as a result of:
- malfunctions whereas fetching information
- invalid person enter
- element configuration errors
deal with errors in conditional rendering
-
Make use of error boundary parts to seize and deal with errors inside their youngster parts.
-
Implement fallback UI components to show when errors happen. These components can present informative messages, various content material, or counsel retry choices.
-
Implement error logging mechanisms to document and monitor errors for debugging and evaluation. This helps establish recurring points and enhance error-handling methods.
-
Present clear and actionable error notifications to customers, informing them of the problem and suggesting potential options or workarounds.
An instance of dealing with errors in conditional rendering
import React from 'react';
const DataFetcher = () => {
const [data, setData] = useState(null);
const [error, setError] = useState(null);
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts/1')
.then((response) => response.json())
.then((json) => setData(json))
.catch((err) => setError(err));
}, []);
if (error) {
return <p>Error fetching information: {error.message}</p>;
}
if (!information) {
return <p>Loading...</p>;
}
return <div>{information.title}</div>;
};
On this instance, the DataFetcher element handles potential errors by checking the error state variable. If an error happens, an error message is displayed. If the information remains to be loading, a loading indicator is proven. As soon as the information is fetched efficiently, the precise information is rendered.

By including efficient error-handling methods in conditional rendering, we will create React functions which are resilient, user-friendly, and able to gracefully dealing with sudden conditions.
Greatest Practices for Conditional Rendering
As we talked about earlier, conditional rendering is a elementary idea in React that enables us to dynamically show totally different UI components primarily based on particular circumstances. To make sure the efficient and environment friendly use of conditional rendering, there are greatest practices to comply with, together with:
-
Maintain conditional rendering logic clear and straightforward to know. Keep away from complicated nested circumstances or overly intricate logical expressions.
-
Leverage element state and props to manage conditional rendering. Stateful parts can handle inner state modifications, whereas props can be utilized for data-driven rendering primarily based on exterior sources.
-
Take into account extracting complicated conditional logic into separate capabilities or parts. This enhances code reusability and maintainability.
-
Implement error dealing with mechanisms to gracefully deal with sudden conditions and supply informative error messages to customers.
-
Strike a stability between efficiency optimization and code readability. Use conditional rendering successfully, however don’t sacrifice readability for the sake of optimization.
-
Totally check conditional rendering logic to make sure it behaves as anticipated underneath varied circumstances and edge circumstances.
Conclusion
On this article, we checked out a number of methods for conditional rendering in React, together with if-else statements, ternary operators, change statements, higher-order parts, and factor variables. We additionally mentioned methods to successfully deal with errors, and greatest practices for utilizing conditional rendering effectively. By understanding and implementing these methods, we will construct environment friendly React functions which are versatile, responsive, and user-friendly.