On this article, we’ll discover the impression of unpolluted structure ideas in theming — together with the way it influences and impacts net purposes. We’ll concentrate on utilizing CSS variables in Tailwind CSS to make theming straightforward to take care of.
Theming immediately impacts how customers understand and work together with an software — thus making it an important facet of delivering optimistic and memorable person experiences. Theming doesn’t simply assist to strengthen model id, but in addition performs an important position in forming person perceptions.
Tailwind makes use of CSS variables to reinforce theming talents in net growth considerably. It additionally equips builders with the instruments to deal with themes. This facilitates versatile and dynamic styling. The mix permits for environment friendly theme administration and adaptable styling choices.
By the conclusion of this text, you’ll have gained sensible abilities in utilizing CSS variables. That is inside React and Tailwind CSS to create dynamic theming. Moreover, readers will grasp insights into twin and multi-theming variations.
Understanding Clear Structure in Theming
When growing purposes, foundational ideas like SOLID and DRY coding ideas show essential. These ideas not solely form the code construction but in addition affect themes and UI design integration.
SOLID ideas allow builders to make sure that every element has a particular position. This facilitates simpler theming and UI design implementations. Equally, the DRY precept emphasizes reusability, main to scrub structure in theming.
Understanding how these ideas relate to theming entails analyzing their roles. This consists of roles in crafting adaptable purposes with well-structured theming methods. These ideas function guiding pillars for builders, enabling the creation of strong purposes that effectively tackle evolving theming necessities.
Leveraging CSS Variables for Theming in Tailwind
CSS variables play a pivotal position in Tailwind. They provide a dynamic method to managing themes effectively. Their flexibility permits fast modifications with out in depth code adjustments, thereby enhancing Tailwind’s capability to deal with numerous themes.
Utilizing CSS variables inside Tailwind presents inherent benefits. Notably, it aids in organizing theme values like colours, fonts, and spacing. This centralized method streamlines theme administration, guaranteeing systematic and arranged updates.
The advantages of CSS variables for dynamic theming are numerous, together with these:
- swift theme changes for twin and multi-theming
- environment friendly creation and administration of a number of themes inside initiatives
- a streamlined theming course of for simple customization and adaptation
- facilitation of numerous design necessities with out in depth code adjustments
In an upcoming pattern undertaking, we’ll present the convergence of those parts. This demonstration incorporates clear structure ideas and their software to theming purposes.
Sensible Implementation: Mission Setup
We begin by making a React software utilizing Vite, and including TypeScript. You possibly can select to make use of Create React App for those who desire. We set up Tailwind CSS for styling and theming.
To start the undertaking, we’ll arrange React Vite, an ultra-fast software for React purposes. When you haven’t already, globally set up it utilizing both npm or yarn.
yarn set up
yarn international add create-vite
Use React Vite to create a brand new undertaking with TypeScript assist. You possibly can rename variables-theme-app together with your most well-liked undertaking title. It’s also possible to choose the options you want when prompted by Vite within the command line:
create-vite variables-theme-app .
Afterward, entry the undertaking listing utilizing this command:
cd variables-theme-app
You can begin the event server now to preview your app:
yarn run dev
Entry the native growth URL in your browser. Comply with Tailwind CSS set up from its official information.
Constructing the UI
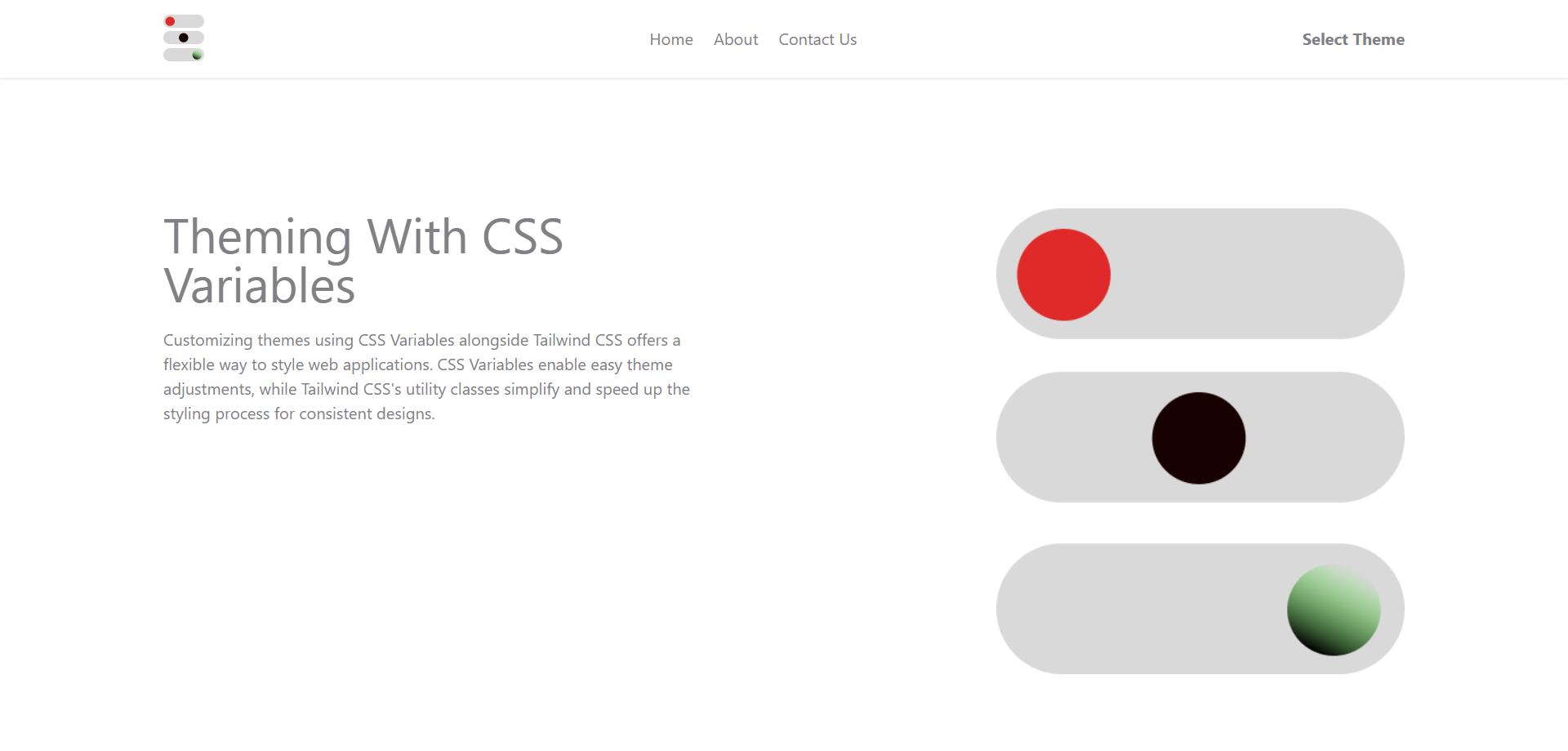
Let’s now construct a pattern person touchdown web page. That is the place we’d be implementing theming with Tailwind CSS and CSS variables.
Tailwind CSS and stylesheet configuration
Firstly, we configure our Tailwind variables on tailwind.config.js. Then we replace our index.css stylesheet:
export default {
content material: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
prolong: {
colours: {
accent: {
1: "var(--accent1)",
},
baseOne: "var(--baseOne)",
baseTwo: "var(--baseTwo)",
baseThree: "var(--baseThree)",
baseFour: "var(--baseFour)",
},
},
},
plugins: [],
}
From the tailwind.config.js colours object, we outline customized coloration variables. Related to every variable is a particular title and worth. For instance, accent is a coloration group with a shade denoted by 1, assigned a worth from a CSS variable --accent1.
Different coloration variables are immediately assigned values from respective CSS variables. These are --baseOne, --baseTwo, and so forth, to be used inside the stylesheet.
We outline these coloration variables utilizing CSS customized properties (variables) to allow versatile theming. This additionally provides entry to straightforward coloration changes all through the stylesheet. They act as placeholders referring to particular coloration values. Thus, permitting for constant coloration utilization throughout the whole software. Additionally they apply adjustments to those colours from the central location which is index.css.
These variables are then outlined on the index.css stylesheet:
//index.css
@layer base {
:root {
--baseOne: hsl(0, 0%, 100%);
--baseTwo: hsl(252, 2%, 51%);
--baseThree: hsl(0, 0%, 96%);
--baseFour: hsl(0, 0%, 100%);
--accent1: hsl(6, 100%, 80%);
}
@media (prefers-color-scheme: darkish) {
:root {
--baseOne: hsl(229, 57%, 11%);
--baseTwo: hsl(243, 100%, 93%);
--baseThree: hsl(228, 56%, 26%);
--baseFour: hsl(229, 57%, 11%);
--accent1: hsl(6, 100%, 80%);
}
}
:root[data-theme="dark"] {
--baseOne: hsl(229, 57%, 11%);
--baseTwo: hsl(243, 100%, 93%);
--baseThree: hsl(228, 56%, 26%);
--baseFour: hsl(229, 57%, 11%);
--accent1: hsl(6, 100%, 80%);
}
:root[data-theme="light"] {
--baseOne: hsl(0, 0%, 100%);
--baseTwo: hsl(252, 2%, 51%);
--baseThree: hsl(0, 0%, 96%);
--baseFour: hsl(0, 0%, 100%);
--accent1: hsl(6, 100%, 80%);
}
:root[data-theme="third"] {
--baseOne: hsl(167, 56%, 22%);
--baseTwo: hsl(140, 69%, 40%);
--baseThree: hsl(0, 0%, 0%);
--baseFour: hsl(0, 3%, 13%);
--accent1: hsl(6, 100%, 80%);
}
This CSS code defines coloration variables for various themes: default, darkish, gentle, and third. It makes use of CSS customized properties (--baseOne, --baseTwo, and so forth) to assign particular coloration values. The themes change based mostly on system coloration scheme choice or knowledge attribute (data-theme). They’re additionally utilized to the doc factor.
Touchdown web page UI
Subsequent, we create the required parts wanted to make up the touchdown web page UI. These are the Header.tsx and Hero.tsx parts:
const Header = () => {
return (
<header className='flex items-center justify-between py-4 shadow shadow-gray-200 bg-baseOne transition-colors duration-300 lg:px-[160px] sm:px-[40px] px-[16px]'>
<div>
<img className="w-[40px]" src={heroIcon} alt="icon" />
</div>
<nav className="sm:block hidden">
<ul className='flex items-center space-x-5'>
<li><a href="#">Residence</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<div>
<button><sturdy>Choose Theme</sturdy></button>
</div>
</header>
);
};
export default Header;
From Header.tsx above, we create the header part of the touchdown web page. That is populated with dummy hyperlinks and a set off to indicate or conceal theme templates.
Subsequent is the Hero.tsx part. We type it with Tailwind and supply somewhat info on what the article is all about:
import heroIcon from '../belongings/png/hero.png'
const Hero = () => {
return (
<part className="lg:px-[160px] sm:px-[40px] px-[16px]">
<div className='flex sm:flex-row flex-col items-start justify-between sm:pt-32 pt-12 sm:text-left text-center'>
<apart className='max-w-[550px]'>
<h2 className='sm:text-5xl text-3xl'>Theming With CSS Variables</h2>
<p className='pt-5'>Customizing themes utilizing CSS Variables alongside Tailwind CSS presents a versatile technique to type net purposes. CSS Variables allow straightforward theme changes, whereas Tailwind CSS's utility courses simplify and pace up the styling course of for constant designs.</p>
</apart>
<apart className='sm:w-auto w-full sm:block flex items-center justify-center sm:pt-0 pt-10'>
<img className='min-w-[300px]' src={heroIcon} alt="icon" />
</apart>
</div>
</part>
)
}
export default Hero
Subsequent, we import these parts to our base file App.tsx. So, our static touchdown web page stands as a fundamental structure with none added features or themes:
import Header from "./parts/Header"
import Hero from "./parts/Hero"
operate App() {
return (
<predominant>
<Header />
<Hero />
</predominant>
)
}
export default App

Theme switcher template UI and features
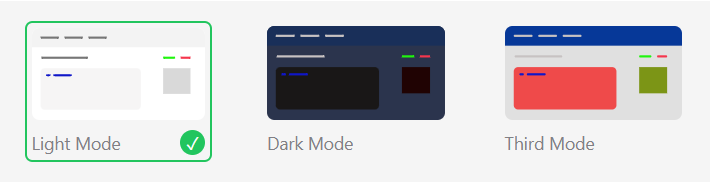
Right here, we construct theme templates UI and add their respective features. The purpose of this element is to provide customers entry to pick out themes of selection.
Firstly, we create the ThemeSwitcher.tsx UI element:
import { useState } from 'react';
import gentle from '../belongings/svg/gentle.svg';
import darkish from '../belongings/svg/darkish.svg';
import third from '../belongings/svg/third.svg';
sort Theme = {
src: string;
alt: string;
title: string;
};
const themes: Theme[] = [
{ src: light, alt: 'Light', name: 'light' },
{ src: dark, alt: 'Dark', name: 'dark' },
{ src: third, alt: 'Third', name: 'third' },
];
const ThemeSwitcher = () => {
const [selectedTheme, setSelectedTheme] = useState('');
const handleThemeChange = (themeName: string) => {
setSelectedTheme(themeName);
};
return (
<part className='bg-baseThree px-5 py-4 absolute lg:right-36 sm:right-12 right-4 top-24'>
<div className='grid sm:grid-cols-3 grid-cols-1 gap-10'>
{themes.map((theme, index) => (
<div className={`max-w-[150px] p-1 ${selectedTheme === theme.title && 'border-2 border-green-500 rounded-md'}`} key={index}>
<label>
<enter
sort='radio'
title='theme'
worth={theme.title}
checked={selectedTheme === theme.title}
onChange={() => handleThemeChange(theme.title)}
className='hidden'
/>
<img className='rounded-md cursor-pointer' src={theme.src} alt={theme.alt} />
<div className='flex items-center justify-between mt-2'>
<h5 className='capitalize text-sm text-baseTwo'>{theme.title} Mode</h5>
<div className='bg-green-500 rounded-full w-[20px] flex items-center justify-center text-white text-sm'>{selectedTheme === theme.title && <span>✓</span>}</div>
</div>
</label>
</div>
))}
</div>
</part>
);
};
export default ThemeSwitcher;
Within the code snippet above, caption ThemeSwitcher.tsx defines a construction referred to as Theme. This construction has three elements: src, alt, and title. This kind goals for sort security, specifying the item construction for themes:
src: stringalt: stringtitle: string
These properties guarantee a constant format for theme objects within the codebase.
After defining this construction for sort security, we now have the themes array initialized. This incorporates objects conforming to this outlined Theme sort construction. This ensures that every theme object follows the required format inside the software:
src: the situation of the picture or useful resource associated to that themealt: an outline for the picture used within the themetitle: a definite title for every theme
Once we iterate this themes array, we get the next consequence on the DOM.

Subsequent, we add the theme replace features. That is nonetheless inside ThemeSwitcher.tsx:
useEffect(() => {
const prefersDark = window.matchMedia('(prefers-color-scheme: darkish)');
const prefersLight = window.matchMedia('(prefers-color-scheme: gentle)');
const updateTheme = () => {
const storedTheme = localStorage.getItem('selectedTheme');
const setTheme = (theme: string) => {
doc.documentElement.setAttribute('data-theme', theme);
setSelectedTheme(theme);
};
if (storedTheme !== null) {
setTheme(storedTheme);
} else {
swap (true) {
case prefersDark.matches:
setTheme('darkish');
break;
case prefersLight.matches:
setTheme('gentle');
break;
default:
break;
}
}
};
updateTheme();
prefersDark.addEventListener('change', updateTheme);
prefersLight.addEventListener('change', updateTheme);
return () => {
prefersDark.removeEventListener('change', updateTheme);
prefersLight.removeEventListener('change', updateTheme);
};
}, []);
That is the place the magic occurs. This useEffect operate handles the theme logic based mostly on the popular coloration scheme. It initializes two MediaQueryList objects — prefersDark and prefersLight. These goal darkish and light-weight coloration schemes.
The essential half is the invocation of setTheme(). This units the data-theme attribute on the doc.documentElement. This attribute adjustments the app’s theme to match person preferences.
We name updateTheme() to set the theme. Occasion listeners are then added to prefersDark and prefersLight. The aim of that is to trace adjustments in coloration scheme preferences. When these preferences change, the updateTheme() operate triggers accordingly.
Lastly, the cleanup operate removes the occasion listeners when the element unmounts. This ensures clear dealing with of theme updates based mostly on coloration scheme preferences.
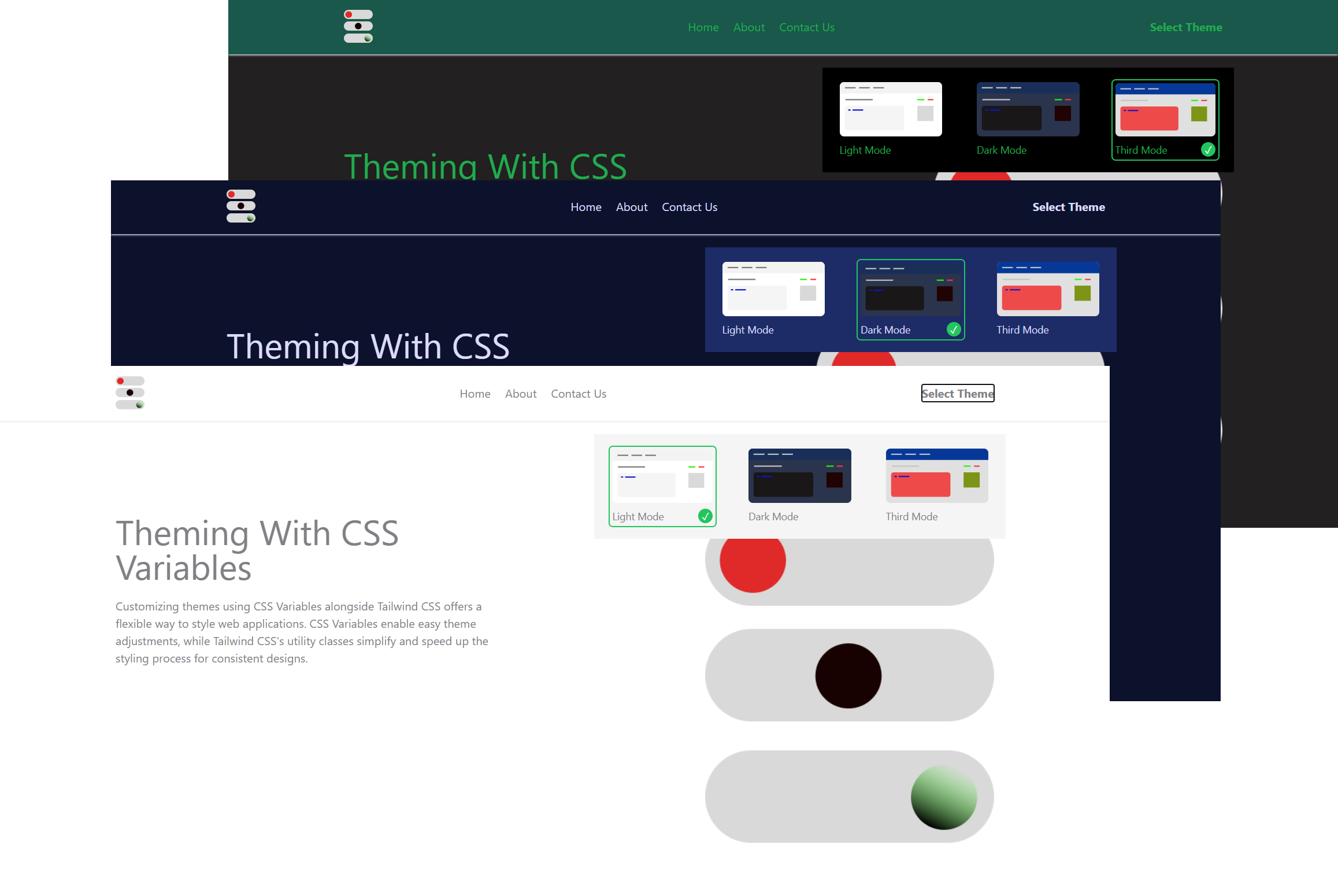
This element is imported to the Header.tsx, the place its show toggle lies. On collection of any theme, the respective coloration themes replace. So we are able to select to make solely twin themes or a number of themes picks.

Comparability
That is what occurs after we don’t observe the clear structure ideas we’ve mentioned. Wanting on the code snippet beneath, it’s clear that the primary choice is a lot better.
Now, take into consideration making use of the second choice to a big undertaking:
//With clear structure
<div className="bg-baseOne text-baseThree">
Comparability
</div>
//With out
<div className="bg-gray-100 darkish:bg-gray-600 third:bg-yellow-500 text-gray-800 darkish:text-gray-200 third:text-red-500">
Comparability
</div>
Greatest Practices
Listed below are some useful pointers to make work simpler and more practical. These recommendations can enhance how we create and handle initiatives, making it easier to take care of and guaranteeing higher efficiency:
- Clear naming. Improve readability with constant naming conventions.
- Modularization. Divide code into reusable modules for scalability.
- Optimized belongings. Pace up loading instances with optimized media.
- Accessibility requirements. Guarantee design aligns with accessibility wants.
- Cross-browser testing. Affirm consistency throughout browsers and units.
- Common code critiques. Guarantee high quality by way of routine code assessments.
Conclusion
To sum up, mixing clear structure ideas with Tailwind CSS creates versatile apps. It makes purposes straightforward to handle with CSS variables. This methodology ensures a clean person expertise and simplifies the theming growth course of.
To see this undertaking in motion, try the dwell demonstration on Vercel. It’s also possible to discover helpful steering for the code on the GitHub repository.



