On this article, you’ll discover ways to configure the brand new Google Auth “Register with Google” button in a React.js and Specific.js software.
Integrating Google Login React performance has develop into less complicated and extra sturdy with the up to date “Register with Google” button. Utilizing Google’s newest Identification Companies SDK, builders can simply implement a safe and seamless Google login expertise for his or her customers.
This methodology introduces options akin to profile image previews for account choice, One Faucet login for easy person entry, and enhanced token administration to keep up classes. With the deprecation of the previous “Signal In With Google” JavaScript library, it’s now essential to transition to this up to date strategy for brand spanking new and current initiatives.
On this information, you’ll discover ways to configure the brand new “Register with Google” button in a React.js and Specific.js software. We’ll cowl every thing from producing a Google Consumer ID and Secret to implementing authentication flows on each the shopper and server sides.
Right here’s the supply code for this text: Server and Consumer.
Key Takeaways
- Simplified Google Auth Integration: This text gives a complete information on integrating the brand new “Register with Google” button in purposes constructed with React.js and Specific.js, highlighting the simplified authentication course of, which incorporates advantages like permitting customers to decide on their account utilizing a profile image, and the need to undertake this methodology because of the deprecation of the previous Google Signal-In JavaScript library.
- Step-by-Step Implementation Information: From producing a Google Consumer ID and Secret within the Google console to organising the React Google auth and Specific environments, the article walks by way of each step required to implement Google Auth, together with dealing with client-side and server-side configurations and offering code snippets and explanations for every a part of the method.
- Last End result and Sources: Upon finishing the steps outlined, builders can have a useful authentication system that leverages Google’s safe login. The article additionally hyperlinks to the total supply code for each the server and client-side implementations, guaranteeing readers have entry to all needed sources to efficiently implement the brand new Google auth methodology of their initiatives.
Generate a Google Consumer ID and Secret
To arrange sign-in with Google React, step one is to generate a Google Consumer ID and Secret utilizing the Google Cloud Console. These credentials are important for organising safe authentication in your software.
Comply with these steps to create a brand new OAuth 2.0 Consumer and configure your undertaking to assist each internet purposes and One Faucet log in.
Step 1: Navigate to Google Console
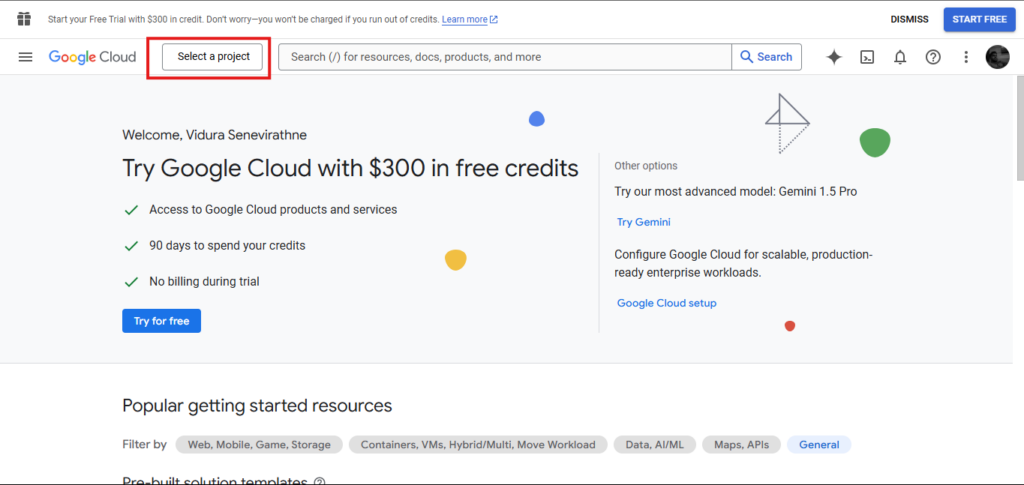
We start by heading to Google Console.

Step 2: Create a New Mission
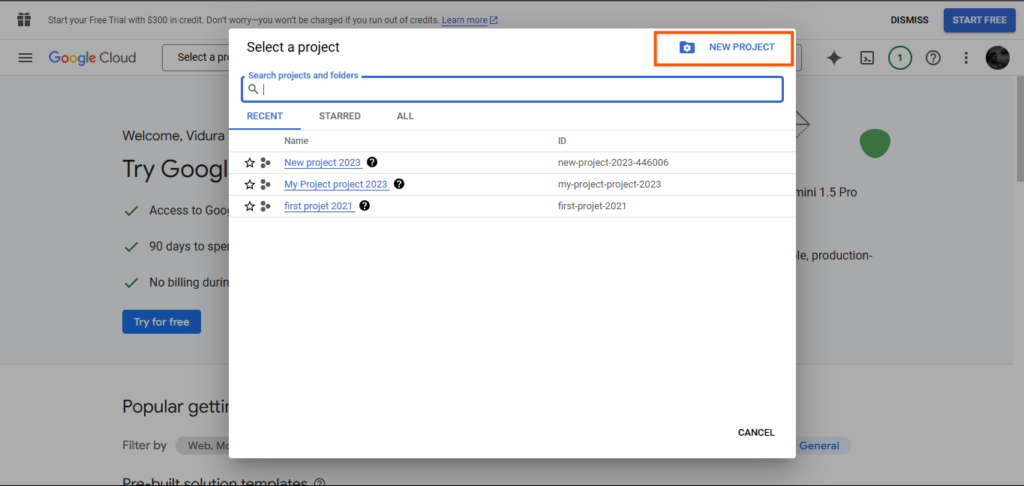
Click on the undertaking dropdown within the high navigation and choose “New Mission.”. After that, click on on the brand new undertaking highlighted under.

Step 3: Enter Mission Particulars
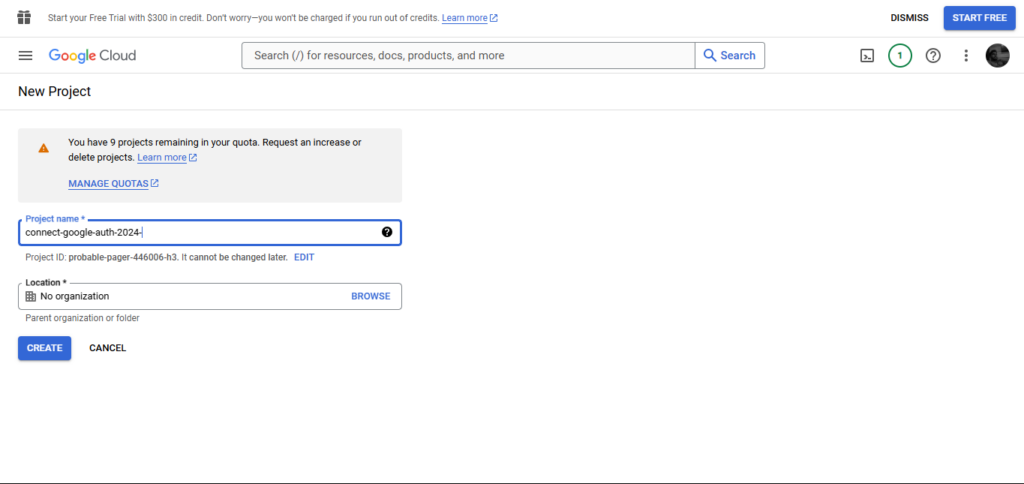
Enter a undertaking title, akin to connect-google-auth-2024, and click on “Create.”.

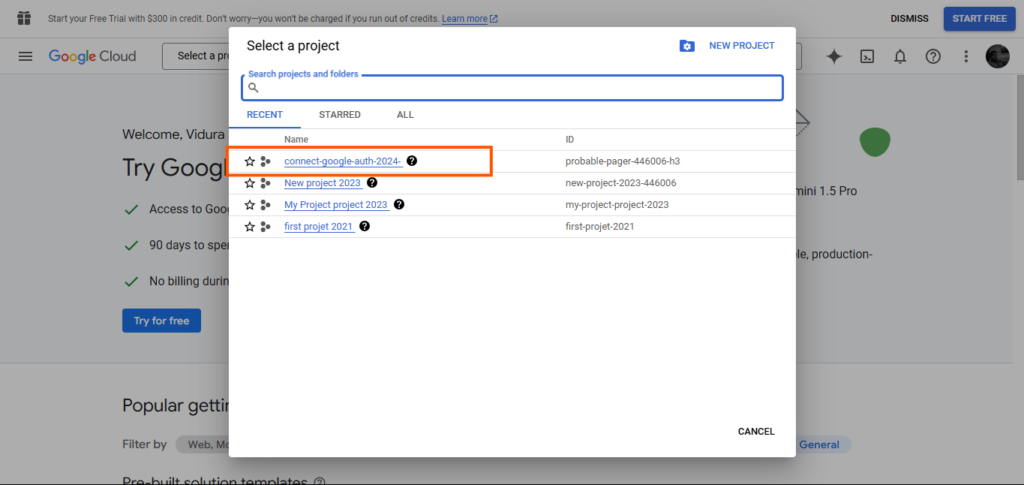
Then, navigate again to the undertaking dropdown and choose the newly created undertaking.

Step 4: Configure OAuth Consent
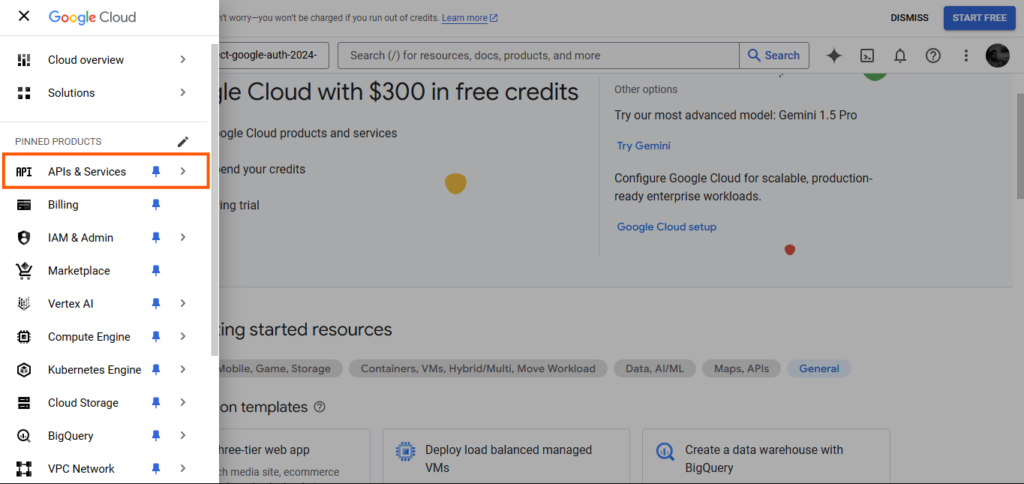
From the left menu, click on “APIs & Companies.” The display you will notice ought to appear like the pattern under.

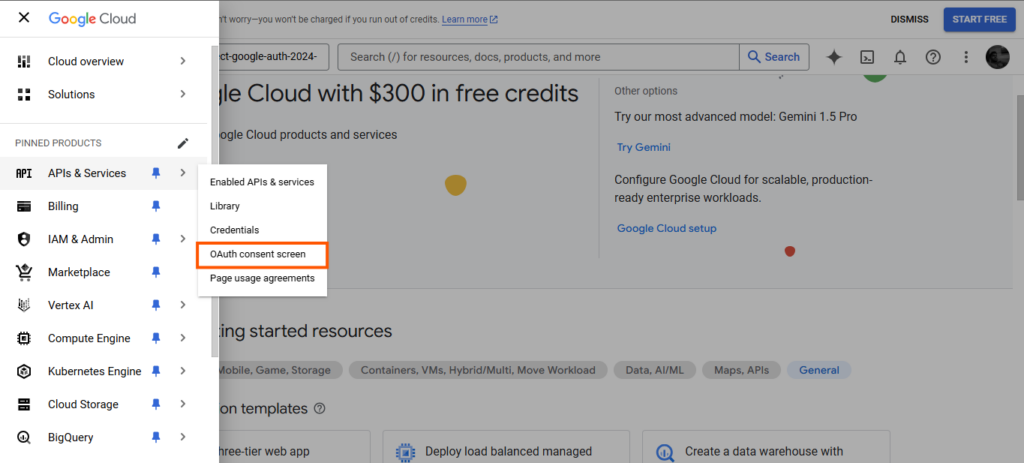
Then, click on “OAuth consent display” to configure OAuth consent.

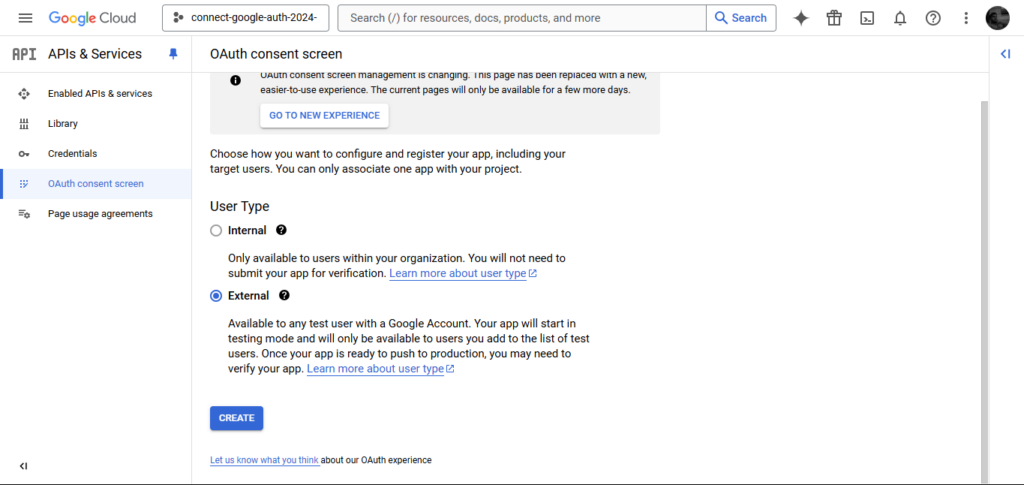
Choose the kind of consent you need, and click on CREATE.

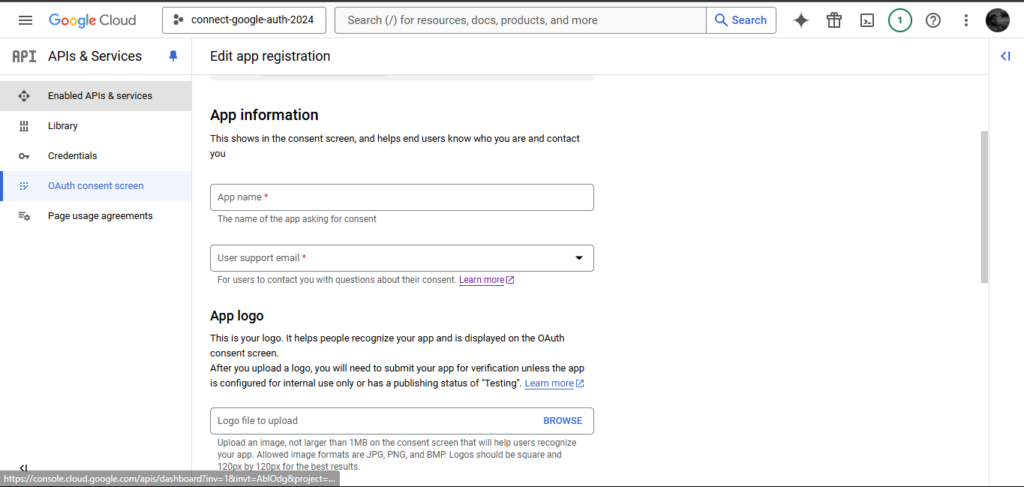
Full the consent display kind, offering app particulars like app title, assist e-mail, and brand. Save your settings.

Notice: if you’re able to deploy your software, you must substitute the URI1 and URI2 with the area title you wish to use — akin to https://instance.com.
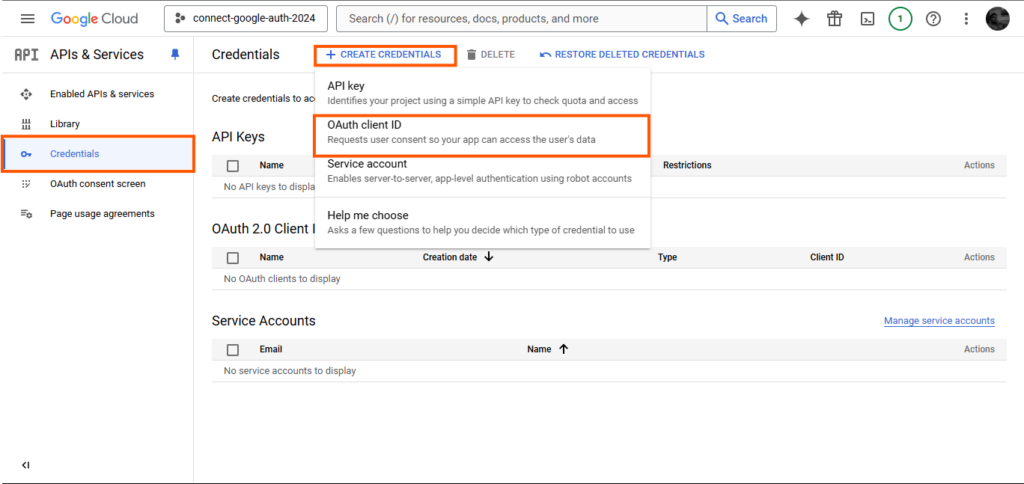
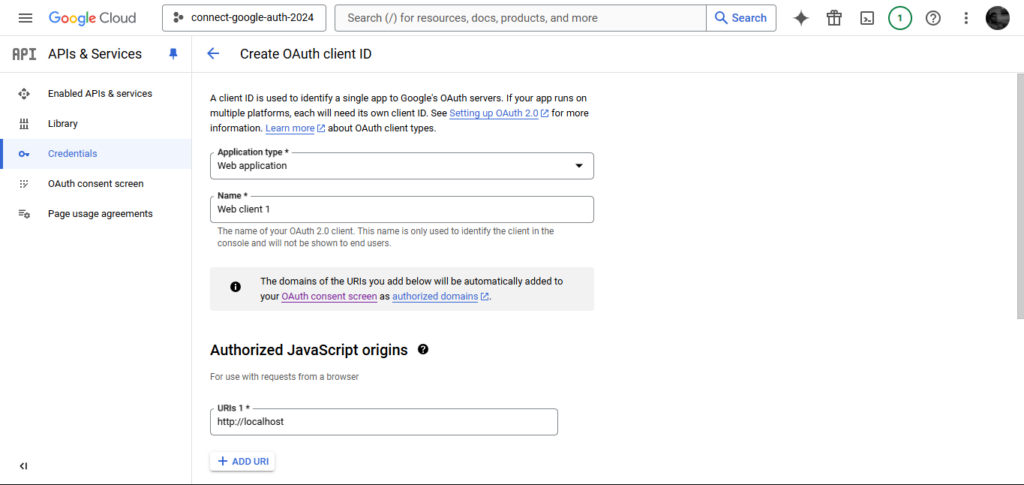
Step 5: Creating Credentials
Go to “Credentials” and create a brand new OAuth 2.0 Consumer ID:

Software sort: Net software

Licensed redirect URIs: Add http://localhost and http://localhost:3000. (when deploying to manufacturing, substitute these along with your area, e.g., https://instance.com.)
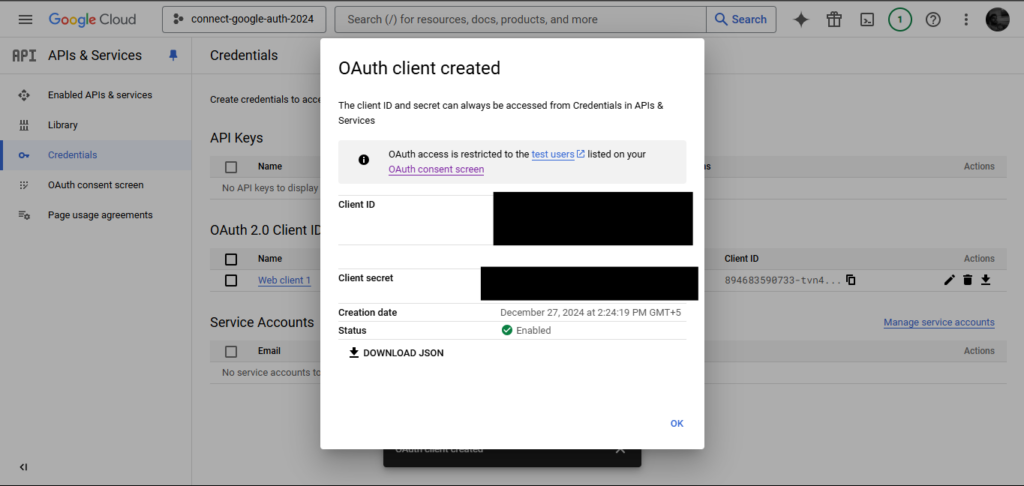
Step 6: Obtain Consumer ID and Secret
As soon as your credentials have been saved efficiently, you may copy or obtain the generated Consumer ID and Secret.

Setup React App
Begin by bootstrapping your React.js app with Create React App or an equal fashionable setup. Open a terminal, create your undertaking folder, and run the next command:
For contemporary purposes, think about using instruments like Vite for sooner builds. Set up the @react-oauth/google package deal to leverage Google’s Identification Companies SDK:
npm set up @react-oauth/googleSetting Up the Specific Server
Create one other folder within the root listing named server. Then, open a terminal and cd into server: cd server.
After that, create a file named server.js and run npm init -y to create the package deal.json file. Subsequent, set up the next packages:
- Specific.js: A minimal Node.js internet software framework that gives a strong set of options for internet and cellular purposes.
- CORS: A Node.js package deal that gives Join/Specific middleware that can be utilized to allow cross-origin useful resource sharing with varied choices.
- Dotenv: A Node.js package deal that hundreds atmosphere variables from .env file.
- Google-auth-library: Google API’s Authentication Consumer Library for Node.js.
- Jsonwebtoken: A JSON Net Token implementation library for Node.js.
- Nodemon: A easy monitor script to be used through the improvement of a Node.js app.
You’ll be able to set up the packages above by working the next command:
npm set up categorical cors dotenv google-auth-library jsonwebtoken nodemonAfter that, configure your script by doing this:
"scripts": {
"begin": "node server.js",
"dev": "nodemon server.js"
},Your package deal.json ought to appear like this:
{
"title": "connect-google-auth-article",
"model": "1.0.0",
"description": "",
"fundamental": "server.js",
"scripts": {
"begin": "node server.js",
"dev": "nodemon server.js"
},
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^16.0.2",
"categorical": "^4.18.1",
"google-auth-library": "^8.5.2",
"jsonwebtoken": "^8.5.1",
"nodemon": "^2.0.20"
},
"key phrases": [],
"creator": "",
"license": "ISC"
}After that, write the next code in server.js and run npm run dev to start out your server:
const categorical = require("categorical");
const app = categorical();
require("dotenv/config");
const cors = require("cors");
const { OAuth2Client } = require("google-auth-library");
const jwt = require("jsonwebtoken");
app.use(
cors({
origin: ["http://localhost:3000"],
strategies: "GET,POST,PUT,DELETE,OPTIONS",
})
);
app.use(categorical.json());
let DB = [];
app.pay attention("5152", () => console.log("Server working on port 5152"));Making ready the React App
Fashionable purposes now not require including the Google script manually. As an alternative, import the GoogleLogin part from the @react-oauth/google package deal for a cleaner integration. Instance:
import { GoogleLogin } from '@react-oauth/google';Our index.html file ought to appear like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<hyperlink rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta title="viewport" content material="width=device-width, initial-scale=1" />
<meta title="theme-color" content material="#000000" />
<meta
title="description"
content material="Website online created utilizing create-react-app"
/>
<hyperlink rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<hyperlink rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<script src="https://accounts.google.com/gsi/shopper" async defer></script>
<title>React App</title>
</head>
<physique>
<noscript>That you must allow JavaScript to run this app.</noscript>
<div id="root"></div>
</physique>
</html>Subsequent, we’ll create two folders within the src folder named screens and hooks. The screens folder will include 5 recordsdata: House.jsx, Touchdown.jsx, Login.jsx, Signup.jsx and index.js. The hooks folder will include just one file: useFetch.jsx.
Configure Consumer-Facet Routing
The package deal we’ll leverage for the client-side routing is react-router-dom. Open a brand new terminal, cd into the app, and run the next command:
npm set up react-router-domWe are able to then replace our App.js to appear like this:
import React, { useEffect } from "react";
import { useState } from "react";
import { BrowserRouter, Routes, Route, Navigate } from "react-router-dom";
const App = () => {
const [user, setUser] = useState({});
return (
<BrowserRouter>
<Routes>
</Routes>
</BrowserRouter>
);
};
export default App;Creating the Touchdown Web page
On this software, the touchdown web page is the one web page accessible for an unauthenticated person. It is going to include hyperlinks to the sign-up and login pages and can appear like this:
import React from "react";
import { Hyperlink } from "react-router-dom";
const Touchdown = () => {
return (
<>
<header fashion={{ textAlign: "middle" }}>
<h1>Welcome to my world</h1>
</header>
<fundamental fashion={{ show: "flex", justifyContent: "middle", hole: "2rem" }}>
<Hyperlink
to="/signup"
fashion={{
textDecoration: "none",
border: "1px strong grey",
padding: "0.5rem 1rem",
backgroundColor: "wheat",
coloration: "#333",
}}
>
Signal Up
</Hyperlink>
<Hyperlink
to="/login"
fashion={{
textDecoration: "none",
border: "1px strong grey",
padding: "0.5rem 1rem",
backgroundColor: "whitesmoke",
coloration: "#333",
}}
>
Login
</Hyperlink>
</fundamental>
</>
);
};
export default Touchdown;Let’s break it down:
- The part returns a React fragment factor represented by an empty tag.
- The fragment accommodates two components: <header> and <fundamental>. The header returns an <h1> and facilities the textual content in it, whereas the primary factor returns two hyperlinks from react-router-dom and likewise facilities them.
- A unique background coloration is supplied for the 2 hyperlinks to enhance UX.
Subsequent, we are able to open the screens/index.js file and export the Touchdown.jsx like so:
export { default as Touchdown } from "./Touchdown";After that, we are able to import it into the App.js file, the place we configure a route for it:
import { Touchdown } from "./screens";
<Route
path="https://www.sitepoint.com/"
factor={person?.e-mail ? <Navigate to="/residence" /> : <Touchdown />}
/>Making a useFetch Hook
A hook in React is a particular operate that means that you can use React’s performance. To create a hook, open hooks/useFetch.jsx and add the next code:
import { useState } from "react";
const useFetch = (url) => {
const [loading, setLoading] = useState(false);
const [error, setError] = useState("");
const handleGoogle = async (response) => {
console.log(response)
};
return { loading, error, handleGoogle };
};
export default useFetch;Creating Signal-up Web page
Open the screens/Signup.jsx file and add the next code:
import React, { useEffect } from "react";
import { Hyperlink } from "react-router-dom";
import useFetch from "../hooks/useFetch";
const SignUp = () => {
const { handleGoogle, loading, error } = useFetch(
"http://localhost:5152/signup"
);
useEffect(() => {
if (window.google) {
import { useGoogleLogin } from '@react-oauth/google';
const login = useGoogleLogin({
onSuccess: tokenResponse => console.log(tokenResponse),
onError: () => console.error('Login Failed'),
});
google.accounts.id.renderButton(doc.getElementById("signUpDiv"), {
theme: "filled_black",
textual content: "continue_with",
form: "tablet",
});
}
}, [handleGoogle]);
return (
<>
<nav fashion={{ padding: "2rem" }}>
<Hyperlink to="https://www.sitepoint.com/">Go Again</Hyperlink>
</nav>
<header fashion={{ textAlign: "middle" }}>
<h1>Register to proceed</h1>
</header>
<fundamental
fashion={{
show: "flex",
justifyContent: "middle",
flexDirection: "column",
alignItems: "middle",
}}
>
{error && <p fashion={{ coloration: "pink" }}>{error}</p>}
{loading ? (
<div>Loading....</div>
) : (
<div id="signUpDiv" knowledge-textual content="signup_with"></div>
)}
</fundamental>
<footer></footer>
</>
);
};
export default SignUp;Let’s break it down:
- We extract the accessible states and capabilities from the useFetch hook. We additionally go the URL that we’ll be calling to deal with our sign-on to the server.
- In useEffect, we test for the provision of Google’s script — dealt with by the script we put within the public.index.html file.
- We then use the initialize methodology accessible within the script to deal with the performance of the authentication button.
- We additionally go a callback operate, which we’ve already outlined within the useFetch hook.
Subsequent, we’ll use the renderButton methodology to show our authentication button on the display. The primary parameter we go is the factor by which the button shall be embedded, utilizing the getElementById methodology. The subsequent parameters that we are able to go are used to customise the look of the button. It has the next required settings:
- sort: Accepts two values — normal and icon.
Furthermore, it has non-compulsory settings, together with the next:
- theme: The button theme. It could actually settle for one of many following: filled_blue, define, and filled_black.
- dimension: Defines the dimensions of the button. It accepts giant, medium, and small.
- textual content: Defines the button textual content. It accepts one of many following: signin_with, signup_with, continue_with, and register.
- form: Defines the form of the button. It accepts rectangular, tablet, circle, or sq..
- logo_alignment: Defines how the emblem shall be positioned on the button. It may be left or middle.
- width: Defines the width of the button. The utmost width is 400.
- locale: Used to set a particular language for the textual content.
Creating the Login Web page
The login web page is just like the sign-up display. The one distinction is the server URL and the button textual content. The code ought to appear like this:
import React, { useEffect } from "react";
import { Hyperlink } from "react-router-dom";
import useFetch from "../hooks/useFetch";
const Login = () => {
const { handleGoogle, loading, error } = useFetch(
"http://localhost:5152/login"
);
useEffect(() => {
if (window.google) {
google.accounts.id.initialize({
client_id: course of.env.REACT_APP_GOOGLE_CLIENT_ID,
callback: handleGoogle,
});
google.accounts.id.renderButton(doc.getElementById("loginDiv"), {
theme: "filled_black",
textual content: "signin_with",
form: "tablet",
});
}
}, [handleGoogle]);
return (
<>
<nav fashion={{ padding: "2rem" }}>
<Hyperlink to="https://www.sitepoint.com/">Go Again</Hyperlink>
</nav>
<header fashion={{ textAlign: "middle" }}>
<h1>Login to proceed</h1>
</header>
<fundamental
fashion={{
show: "flex",
justifyContent: "middle",
flexDirection: "column",
alignItems: "middle",
}}
>
{error && <p fashion={{ coloration: "pink" }}>{error}</p>}
{loading ? <div>Loading....</div> : <div id="loginDiv"></div>}
</fundamental>
<footer></footer>
</>
);
};
export default Login;Additionally create a .env.native file within the root folder and add the next:
REACT_APP_GOOGLE_CLIENT_ID=your shopper idSubsequent, we export the sign-up and login web page from the screens.index.js file:
export { default as Login } from "./Login";
export { default as Signup } from "./SignUp";After that, we configure their routes within the App.js file:
import { Touchdown, Login, Signup } from "./screens";
...
<Route
path="/signup"
factor={person?.e-mail ? <Navigate to="/residence" /> : <Signup />}
/>
<Route
path="/login"
factor={person?.e-mail ? <Navigate to="/residence" /> : <Login />}
/>The google.accounts.id.immediate() is used to routinely ask the person to register instantly after they open your internet web page. It may be positioned within the root file or the login web page. This behaviour is named the one-tap login.
useEffect(() => {
if (window.google) {
google.accounts.id.initialize({
client_id: course of.env.REACT_APP_GOOGLE_CLIENT_ID,
callback: handleGoogle,
});
google.accounts.id.immediate((notification) => {
if (notification.isNotDisplayed() || notification.isSkippedMoment()) {
console.warn("One Faucet immediate was not displayed.");
}
});
}
}, [handleGoogle]);
const refreshAccessToken = async () => {
strive {
const response = await fetch('http://localhost:5152/refresh-token', {
methodology: 'POST',
credentials: 'embody',
});
const knowledge = await response.json();
if (knowledge.token) {
localStorage.setItem("person", JSON.stringify(knowledge));
} else {
throw new Error('Token refresh failed.');
}
} catch (error) {
console.error('Token refresh error:', error);
}
};Making a Customized Login Button
Generally, the Default Google login button might not align along with your branding. In such circumstances, you may create a customized button just like the one under:
import { useGoogleLogin } from '@react-oauth/google';
const CustomGoogleButton = () => {
const login = useGoogleLogin({
onSuccess: (response) => console.log(response),
onError: () => console.error('Login Failed'),
});
return (
<button
onClick={login}
fashion={{
backgroundColor: '#4285F4',
coloration: 'white',
padding: '10px 20px',
border: 'none',
borderRadius: '5px',
cursor: 'pointer',
}}
>
Signal in with Google
</button>
);
};
export default CustomGoogleButton;Updating useFetch
The Google authentication returns a response with JWT credentials. Nevertheless, to confirm its authenticity and likewise create a session for the person, we’ll be making subsequent calls to the server. We must always replace our hooks/useFetch file to appear like this:
const handleGoogle = async (response) => {
setLoading(true);
fetch(url, {
methodology: "POST",
headers: {
"Content material-Sort": "software/json",
},
physique: JSON.stringify({ credential: response.credential }),
})
.then((res) => {
setLoading(false);
return res.json();
})
.then((knowledge) => {
if (knowledge?.person) {
localStorage.setItem("person", JSON.stringify(knowledge?.person));
window.location.reload();
}
throw new Error(knowledge?.message || knowledge);
})
.catch((error) => {
setError(error?.message);
});
};Let’s break this down:
- Our callback operate accepts a parameter from Google authentication handed in as a response.
- We then use fetch to request the server.
- After we get the suitable response, we retailer the person within the localStorage in JSON format.
Creating Signup and Login Routes
Open the server.js file. To begin with, we’ll create a operate that verifies the credentials we’ll be receiving:
const GOOGLE_CLIENT_ID = course of.env.GOOGLE_CLIENT_ID;
const shopper = new OAuth2Client(GOOGLE_CLIENT_ID);
async operate verifyGoogleToken(token) {
strive {
const ticket = await shopper.verifyIdToken({
idToken: token,
viewers: GOOGLE_CLIENT_ID,
});
return { payload: ticket.getPayload() };
} catch (error) {
return { error: "Invalid person detected. Please strive once more" };
}
}
Create a .env file within the root folder of the server and add the next:
# .env
GOOGLE_CLIENT_ID=your shopper id
JWT_SECRET=mySecretSubsequent, create the sign-up route:
app.put up("/signup", async (req, res) => {
strive {
if (req.physique.credential) {
const verificationResponse = await verifyGoogleToken(req.physique.credential);
if (verificationResponse.error) {
return res.standing(400).json({
message: verificationResponse.error,
});
}
const profile = verificationResponse?.payload;
DB.push(profile);
res.standing(201).json({
message: "Signup was profitable",
person: {
firstName: profile?.given_name,
lastName: profile?.family_name,
image: profile?.image,
e-mail: profile?.e-mail,
token: jwt.signal({ e-mail: profile?.e-mail }, "myScret", {
expiresIn: "1d",
}),
},
});
}
} catch (error) {
res.standing(500).json({
message: "An error occurred. Registration failed.",
});
}
});Additionally, create the login route:
app.put up("/login", async (req, res) => {
strive {
if (req.physique.credential) {
const verificationResponse = await verifyGoogleToken(req.physique.credential);
if (verificationResponse.error) {
return res.standing(400).json({
message: verificationResponse.error,
});
}
const profile = verificationResponse?.payload;
const existsInDB = DB.discover((particular person) => particular person?.e-mail === profile?.e-mail);
if (!existsInDB) {
return res.standing(400).json({
message: "You aren't registered. Please enroll",
});
}
res.standing(201).json({
message: "Login was profitable",
person: {
firstName: profile?.given_name,
lastName: profile?.family_name,
image: profile?.image,
e-mail: profile?.e-mail,
token: jwt.signal({ e-mail: profile?.e-mail }, course of.env.JWT_SECRET, {
expiresIn: "1d",
}),
},
});
}
} catch (error) {
res.standing(500).json( error,
);
}
});Let’s break it down:
- Within the routes, we first test that the credentials are handed into the physique. We then try to confirm the credentials. If there’s an error, we ship it again to the shopper in JSON format.
- Within the sign-up route, we retailer customers’ profiles within the DB array and ship a profitable response with a JWT-signed e-mail as a token.
- Within the login route, we test if the person exists within the DB, and if not, we throw an error. If it exists, we additionally ship a profitable response with a JWT-signed e-mail as a token with different parameters.
Updating App.js
Within the App.js of the shopper app, we’ll replace the file to test for a person within the native storage with the next code:
useEffect(() => {
const theUser = localStorage.getItem("person");
if (theUser && !theUser.contains("undefined")) {
setUser(JSON.parse(theUser));
}
}, []);Creating House.jsx
The House.jsx file is the web page that shall be accessible to the person after a profitable signup or login:
import React from "react";
const House = ({ person }) => {
const logout = () => {
localStorage.removeItem("person");
window.location.reload();
};
return (
<div fashion={{ textAlign: "middle", margin: "3rem" }}>
<h1>Expensive {person?.e-mail}</h1>
<p>
You are viewing this web page since you are logged in otherwise you simply signed
up
</p>
<div>
<button
onClick={logout}
fashion={{
coloration: "pink",
border: "1px strong grey",
backgroundColor: "white",
padding: "0.5rem 1rem",
cursor: "pointer",
}}
>
Logout
</button>
</div>
</div>
);
};
export default House;Subsequent, we’ll export it from the screens/index.js file like so:
export { default as House } from "./House";After that, we’ll import and arrange its route in App.js:
import { House, Touchdown, Login, Signup } from "./screens";
...
<Route
path="/residence"
factor={person?.e-mail ? <House person={person} /> : <Navigate to="https://www.sitepoint.com/" />}
/>Comparability with Different Authentication Strategies
Whereas Google Authentication affords seamless integration and fashionable options, it’s vital to guage different authentication strategies accessible for various use circumstances. Here’s a comparability of various authentication choices:
| Technique | Professionals | Cons |
| Google Auth | Seamless login, profile integration, One Faucet login assist. | Requires Google account, depending on third-party. |
| Fb Auth | Social integration, broad person base. | Privateness issues, decrease adoption vs Google. |
| GitHub Auth | Very best for developer instruments, integrates with GitHub APIs. | Restricted to builders; not appropriate for basic apps. |
| E-mail/Password | No dependency on third-party companies. | Requires extra password administration safety. |
Conclusion
Congratulations! You’ve efficiently applied Google Signal In Reactusing the newest Identification Companies SDK in a React.js and Specific.js software. This setup helps each web-based logins and One Faucet login for enhanced person convenien
The mixture of React Google Auth, Google OAuth React, and react-oauth/google gives a strong authentication framework that simplifies integration whereas sustaining scalability.ce. Don’t neglect to check your software completely to make sure safe and seamless authentication.
As soon as once more, the supply code is out there right here: Server and Consumer.
Associated studying:
FAQs on The best way to Set Up the New Google Auth React and Specific App
How Can I Set Up React Google Login in a React App with Specific Backend?
To implement React Google Login, begin by creating credentials within the Google Developer Console to acquire a Google Consumer ID. Use this ID to configure the OAuth consent display, guaranteeing you’ve set the approved JavaScript origins and redirect URIs.
Set up needed npm packages like categorical, cors, and google-auth-library in your server. In your React app, use the react-google-login part for front-end integration. This course of faucets into Google APIs to facilitate person sign-ins and securely handle entry tokens.
What Steps Are Concerned in Creating the OAuth Consent Display for a React Google Login?
Navigate to the Google Developer Console, choose or create a brand new undertaking, and entry the OAuth consent display part. Right here, you’ll specify the person authorization particulars, together with your software’s title, the assist e-mail, and the approved domains. This display is essential for acquiring person consent to entry Google APIs along with your React app.
How Can I Safely Acquire Entry Tokens in a React and Specific Software?
To securely acquire entry tokens in a Google Login React implementation, use the react-oauth/google package deal, which leverages Google’s OAuth 2.0 protocol. This ensures safe dealing with of authentication tokens with out exposing delicate knowledge.
How Can I Implement Logout Performance in My React App with Google Login?
To implement logout performance, present a logout button that, when clicked, calls a operate to take away the person particulars from native storage and the session from the server. This could invalidate the session and redirect the person to the login display to make sure the person is absolutely logged out.
How Do I Refresh Tokens with Google Login in a React and Specific App?
Use the refresh token supplied by Google’s OAuth 2.0 server to acquire new entry tokens when the present one expires. Arrange a middleware in your Specific backend that checks the token’s validity and refreshes it as wanted. This retains the person signed in with out requiring them to repeatedly enter their credentials.
What Is the Finest Follow for Managing Person Particulars in React Google Authentication?
After a profitable login, use the ID token returned by Google to retrieve person particulars. Retailer these particulars in native storage or your state administration answer to personalize the person expertise with out compromising safety. Guarantee delicate knowledge dealing with conforms to greatest practices to guard person info.
Can I Create a Customized Button to Signal In to My React Software?
Sure, you may customise the Google Signal-In button to higher match the design of your internet software. Google gives choices to alter the button’s look, together with its dimension, textual content, and coloration by way of the react-google-login part. Make the most of these customization choices to create a novel and seamless sign-in circulation.
How Do I Deal with Errors and Guarantee a Sturdy Google Login Expertise in My Software?
Implement detailed error dealing with each on the shopper facet in your React elements and on the server facet in your Specific app. Catch and log errors successfully, present significant error messages to customers, and be sure that the person can get better gracefully from points through the sign-in course of.
What Are the Obligatory Steps to Configure a New Mission for Google Authentication within the Google Cloud Console?
To configure a brand new undertaking, go to the Google Cloud Console, click on on ‘Create Mission’, enter your undertaking title, after which navigate to the APIs & Companies dashboard. From there, allow the Google+ API and configure your OAuth 2.0 credentials by specifying your shopper ID and shopper secret, in addition to redirecting URIs.
How Can I Use the Entry Token Returned by Google for Additional API Requests in My React and Specific Functions?
Use the entry token to make approved API requests to Google companies by attaching it to the HTTP Authorization header. This permits your software to entry Google APIs on behalf of the person, enabling functionalities akin to retrieving profile info or interacting with Google companies by attaching it to the HTTP Authorization header. This permits your software to entry Google APIs on behalf of the person, enabling functionalities akin to retrieving profile info or interacting with Google companies.



