On this article, we’ll introduce .NET Blazor, a robust framework that unifies client-side and server-side growth paradigms and provides enhanced efficiency and improved tooling.
Introducing .NET Blazor
One of many essential challenges builders face usually is that they should know two totally different languages — one for the server-side growth, and one for the client-side growth. .NET Blazor tries to bridge the hole between client-side and server-side growth by enabling builders to construct interactive internet purposes utilizing C# and .NET. So builders can depend on a single growth language framework and reuse the expertise and information they have already got.
This problem was the primary cause behind Microsoft’s .NET Blazor framework. It really began as a private side-project of Steven Sanderson, Principal Software program Engineering Lead at Microsoft in 2017, which developed into server-side Blazor mid 2019, and client-side (WebAssembly) in 2020.
On this article, we’ll begin from the latest historical past of internet app growth, and the primary variations between server-side and client-side internet app architectures. From there, we’ll map each architectures with present corresponding Blazor internet hosting fashions. Within the second a part of the article, we’ll study in regards to the upcoming modifications within the subsequent Blazor launch primarily based on .NET 8 later in 2023, and the way to develop our first Blazor app utilizing the present .NET 8 preview 7.
The Current Historical past of Net App Growth
The world of internet app growth will be summarized in server-side and client-side architectures.
Server-side, because the title implies, requires an underlying internet server, corresponding to Home windows Web Info Server (IIS), Linux Apache, or NGINX, or a containerized platform model of the identical.
Server-side growth depends on producing HTML on the server and sending it to the consumer. Applied sciences like ASP.NET Net Types present wealthy controls and abstractions, making it simpler to construct complicated internet purposes. Nonetheless, the tight coupling between server and consumer usually results in challenges in sustaining scalability and responsiveness. If the consumer can’t attain the server, there’s no internet web page (or a web page saying HTTP 404 error). Numerous languages are used for the precise internet software growth, corresponding to C# .NET, Java, and PHP.
Consumer-side refers to an internet software situation, which doesn’t require a server within the backend, however somewhat runs utterly within the browser.
The evolution of internet app growth started with static HTML pages. Because the demand for dynamic content material and interactivity grew, applied sciences like JavaScript emerged, enabling builders to construct extra interactive internet purposes. The early 2000s witnessed the rise of AJAX (Asynchronous JavaScript and XML), which allowed for asynchronous information alternate between the consumer and the server, leading to smoother person experiences. Frameworks like jQuery additional simplified client-side scripting. 20 years later, the web sites we’re visiting day by day are nonetheless based totally on HTML and JavaScript.
Blazor Internet hosting Fashions
.NET Blazor provides two essential internet hosting fashions: Blazor Server and Blazor WebAssembly.
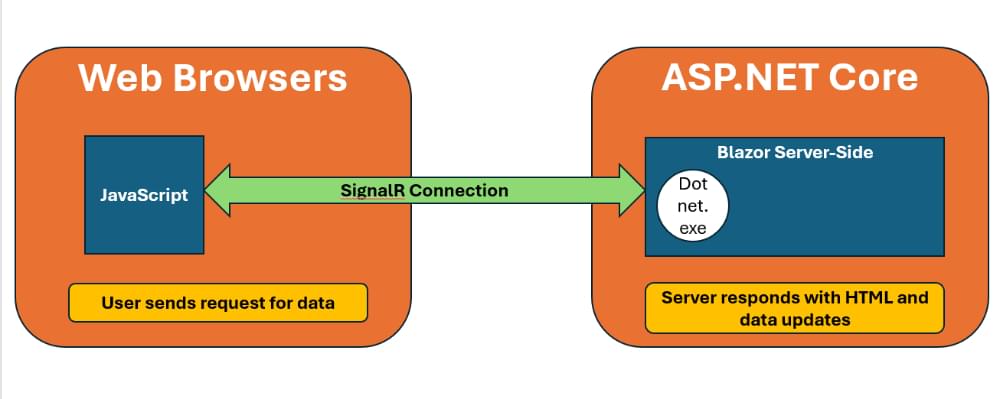
Blazor Server permits builders to create wealthy and dynamic internet purposes, the place the person interface logic is 100% executed on the server, and the UI updates get despatched to the consumer over a persistent SignalR connection. This mannequin offers real-time interactivity whereas sustaining a well-recognized programming mannequin for .NET builders. It’s effectively fitted to purposes that require dynamic updates corresponding to pulling up database info in a retail/eshop situation, buyer profiles, monetary inventory reporting and the like, in addition to usually having a decrease latency tolerance.
The picture beneath presents a diagram of Blazor server structure.

Let’s have a look at a number of the professionals and cons of server-side Blazor.
Execs:
- Quick load time, assuming the net server is sized accurately.
- Closest to conventional ASP.NET Core growth.
- Help for older browsers, as no requirement for WebAssembly (though this may very well be seen as a unfavourable level from a safety and supportability perspective).
Cons:
- Consumer/Browser consumes extra reminiscence to run the net app, and is 100% depending on the SignalR connection.
- Every consumer session consumes CPU and reminiscence on the server, which could herald right-size challenges for purposes beneath heavy or spike load.
- Consumer <-> Server communication assumes a “sturdy” connection to keep away from latency and errors.
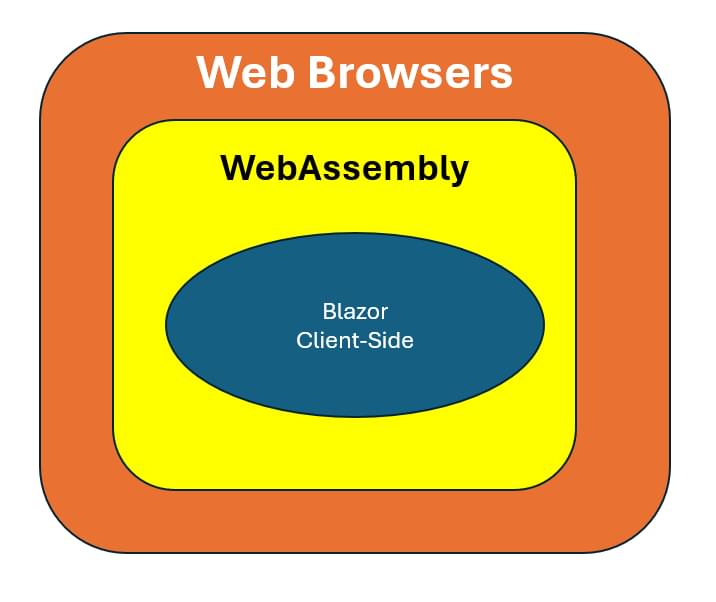
Blazor WebAssembly takes a very totally different strategy, permitting builders to run .NET code straight within the browser utilizing WebAssembly (aka Wasm), a binary instruction format for internet purposes. This mannequin permits Blazor to run the execution of C# code on the consumer aspect, decreasing the necessity for fixed communication with the server. Blazor WebAssembly is right for situations the place purposes have to be totally client-side, but nonetheless offering a wealthy and responsive person expertise — much like what customers usually count on from server purposes.
The picture beneath presents a diagram of Blazor WebAssembly structure.

Let’s have a look at a number of the professionals and cons of WebAssembly.
Execs:
- A web site will be deployed as static recordsdata, because it all runs within the browser.
- Wasm Apps can run offline, as there is no such thing as a want for server connection (on a regular basis).
- Help for progressive internet apps (PWAs), which suggests it might act as a domestically put in software on the consumer machine.
Cons:
- For the reason that JavaScript engine within the browser must obtain the complete Blazor app and corresponding .NET DLLs, the primary load of the app may very well be thought-about comparatively gradual.
- WebAssembly requires a contemporary browser. If previous browsers are nonetheless in use and required, you may solely use Blazor Server.
- If put in as a PWA, there’s a problem round model updates and administration.
- Code and DLLs will be decrypted. Any secrets and techniques corresponding to connection strings, passwords and the like shouldn’t be used throughout the code, as they’re seen within the browser dev instruments.
Notice: Blazor has two different internet hosting fashions — Hybrid, which targets desktops and cell platforms, and Cell Blazor Bindings, which is experimental and aiming for multi-platform situations corresponding to iOS and Android, moreover Home windows and macOS.
Irrespective of the runtime model, Blazor apps are created utilizing Razor Elements, typically also called Blazor Elements or simply elements. Every part is a stand-alone piece of a UI-element, usually fashioned by a mixture of HTML code for the web page format, and a snippet of C# code for the logic and dynamic content material.
The code beneath exhibits a pattern Blazor part, with a counter subject and a button within the @web page(HTML) part, the place the logic is within the @code part:
@web page "/counter"
<h1>Counter</h1>
<p>Present depend: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click on me</button>
@code {
non-public int currentCount = 0;
non-public void IncrementCount()
{
currentCount++;
}
}
The way forward for Blazor with .NET 8
In November 2023, Microsoft will launch the .NET 8 framework, which is at the moment in preview v7 (see the .Internet staff’s bulletins right here).
Particularly for Blazor, the next modifications are on the present roadmap.
Server-side Rendering
Server-side rendering follows the present logic of Razor pages or MVC Functions, much like ASP.NET Net Types beforehand. Razor Pages is a page-based mannequin. UI and enterprise logic issues are stored separate, however throughout the web page.
Razor Pages is the beneficial approach to create new page-based or form-based apps for builders new to ASP.NET Core. It offers a neater place to begin than ASP.NET Core MVC. ASP.NET MVC renders UI on the server and makes use of a model-view-controller (MVC) architectural sample.
The MVC sample separates an app into three essential teams of elements: fashions, views, and controllers. Consumer requests are routed to a controller. The controller is liable for working with the mannequin to carry out person actions or retrieve outcomes of queries. The controller chooses the view to show to the person, and offers it with any mannequin information it requires. Help for Razor Pages is constructed on ASP.NET Core MVC.
Due to server-side rendering (SSR), the server generates the HTML code in response to a request from the browser/consumer. The large profit with SSR is that efficiency will dramatically enhance, as there’s no WebAssembly object to be downloaded when loading the app. In contrast with utilizing Razor pages or MVC — which technically does the identical as what we defined within the earlier sentence — builders can profit from Blazor’s component-based structure, which doesn’t actually exist with Razor or MVC. Whereas the component-based strategy would possibly really feel totally different at first, as soon as we get the grasp of it, we see that a number of code duplication from the previous can now be moved right into a reusable Blazor part. Consider buttons, banners, varieties, tables,and so forth — the place the item stays however the information content material modifications.
4 fashions in a single
4 fashions in a single looks like the last word growth resolution. The present fashions (server-side, Wasm, hybrid and cell bindings) are mixed with .NET 8 right into a single strategy, irrespective of the situation. Due to Blazor, it’s potential to develop wealthy server-based purposes, and client-only apps with Wasm, in addition to cross-platform iOS, Android and macOS apps — all primarily based on the identical Blazor framework.
Streaming rendering
Streaming rendering is one other promising functionality in .NET 8 Blazor, which is the center floor between server-side and client-side rendering. Keep in mind that, with server-side, the complete HTML web page is rendered by the server. Streaming rendering permits the rendering of the static HTML, in addition to placeholders for content material. As soon as the async server-side name is full — that means it might stream the information — the precise HTML web page is up to date by filling within the placeholder objects with the precise information.
Server Aspect and WebAssembly
Server Aspect and WebAssembly will nonetheless be obtainable in the identical approach they work with the present model of Blazor, however they’ll be extra optimized.
Auto mode
Auto mode is the one I’m personally having most expectations of, and representing the “final” Blazor situation, permitting a mixture of each server-side and WebAssembly in a single.
This situation provides the preliminary web page from the server, which suggests it would load quick. Subsequently, the mandatory objects are downloaded to the consumer, so the subsequent time the web page hundreds, it’s supplied from Wasm. (This model isn’t current within the .NET 8 preview 7 but, so there aren’t extra particulars to share on the time of penning this.) In case you assume that is fairly much like the “4 fashions in a single” strategy described earlier, know that auto mode is focusing on browser apps, not full desktop or cell platform situations.
Constructing Our First Blazor .NET 8 Net App
Now now we have a a lot better understanding of what Blazor is all about, and what’s getting ready for the subsequent launch of .NET 8, let’s stroll by means of a hands-on situation, the place we’ll create our first .NET 8 Blazor app.
Stipulations
To make this as platform unbiased as potential, the belief is you may have a machine with the next elements:
- Obtain .NET 8 Preview 7 from right here and set up it in your growth workstation.
- Obtain Visible Studio Code from right here and set up it in your growth workstation.
- Create a subfolder named
Blazor8sample. This folder will host the .NET software.
Constructing the app
With the stipulations out of the best way, let’s stroll by means of the subsequent steps: creating an app utilizing the Blazor template, and working it on our growth workstation.
-
Open a terminal window, and browse to the
Blazor8samplefolder created earlier. -
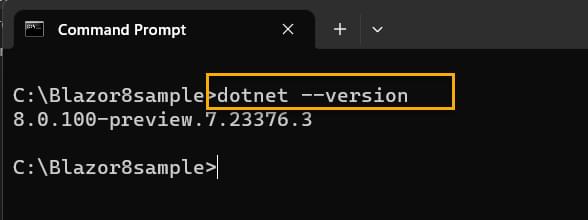
Run the next command to validate the .NET model:
dotnet --version
-
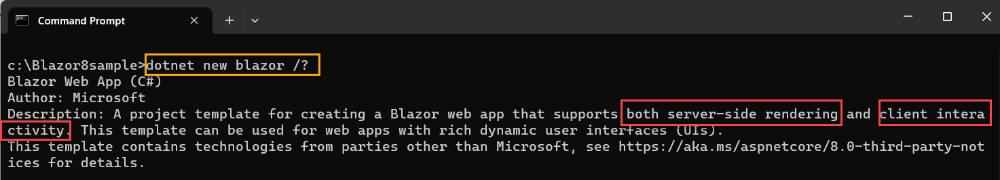
Run the next command to get the main points for the brand new Blazor template:
dotnet new Blazor /?
-
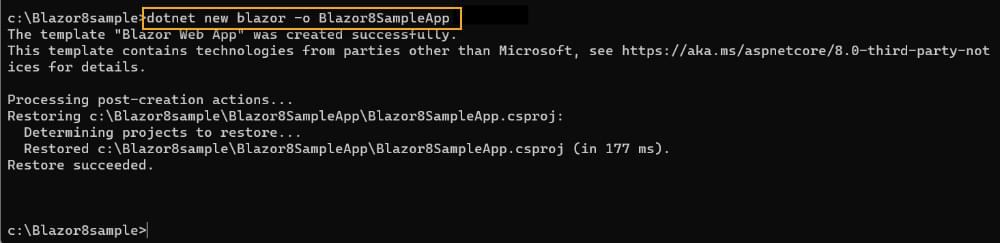
Run the next command to create the brand new Blazor App:
dotnet new Blazor -o Blazor8SampleApp
-
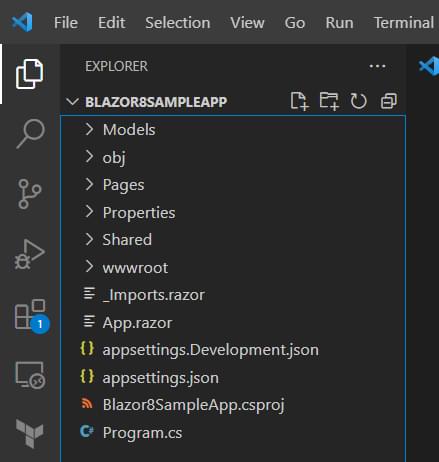
Navigate to the subfolder
Blazor8SampleApp, and runcode .to open the folder in Visible Studio Code.
-
From inside Visible Studio Code, navigate to Terminal within the high menu, and choose New Terminal (or use Ctrl + Shift + ` shortcut keys on Home windows). This opens a brand new Terminal window inside VS Code.
-
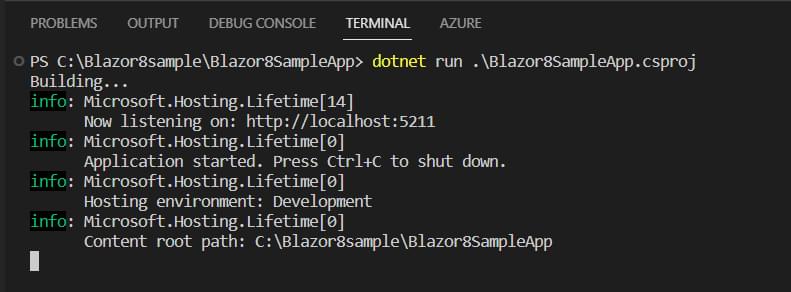
Within the Terminal window, run the next command to launch the Blazor App:
dotnet run .Blazor8SampleApp
-
Navigate to the localhost listening URL (corresponding to
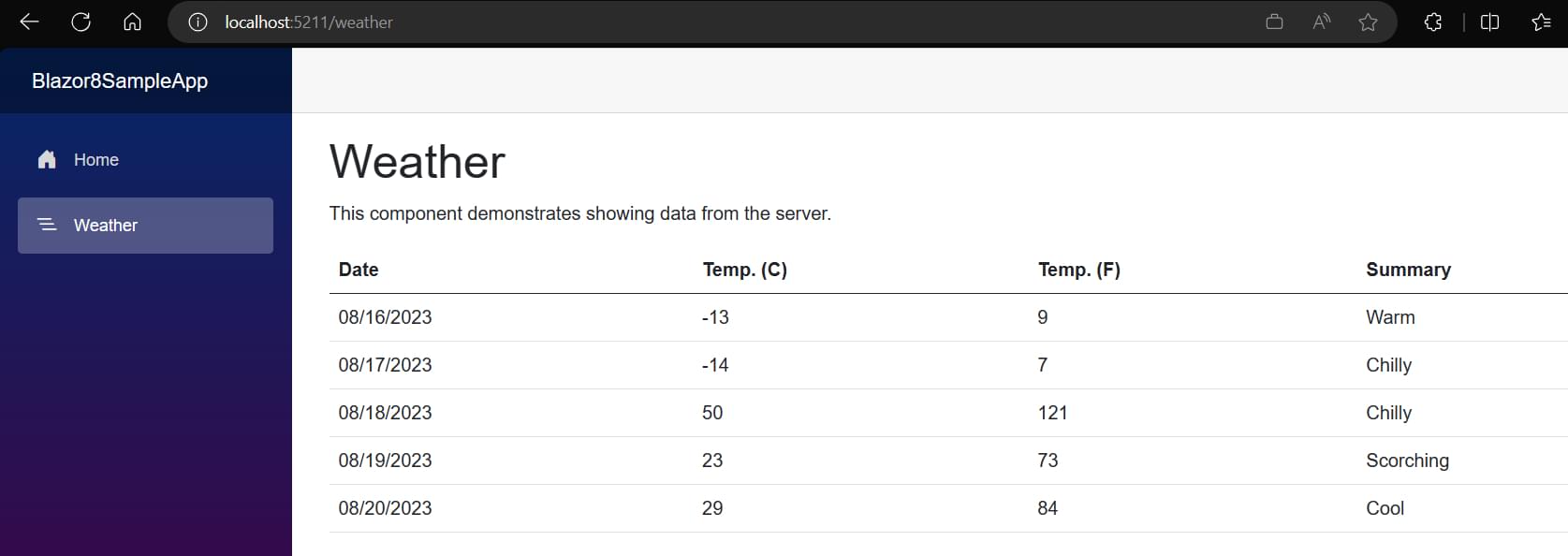
http://localhost:5211in my instance). Notice: the port is perhaps totally different in your machine, so examine the URL for the precise port quantity.This opens the working Blazor Net App in your default browser. Open the Climate web page.

-
From inside VS Code, navigate to the
Program.csfile. The Blazor Net App template is ready up for Server-side rendering of Razor elements by default. InProgram.csthe decision toAddRazorComponents()provides the associated companies, after whichMapRazorComponents<App>()discovers the obtainable elements and specifies the basis part for the app. -
Once you chosen the Climate menu choice, the web page could have briefly confirmed Loading, after which it rendered the climate information in a desk. That is an instance of the Stream Rendering characteristic as mentioned earlier.
-
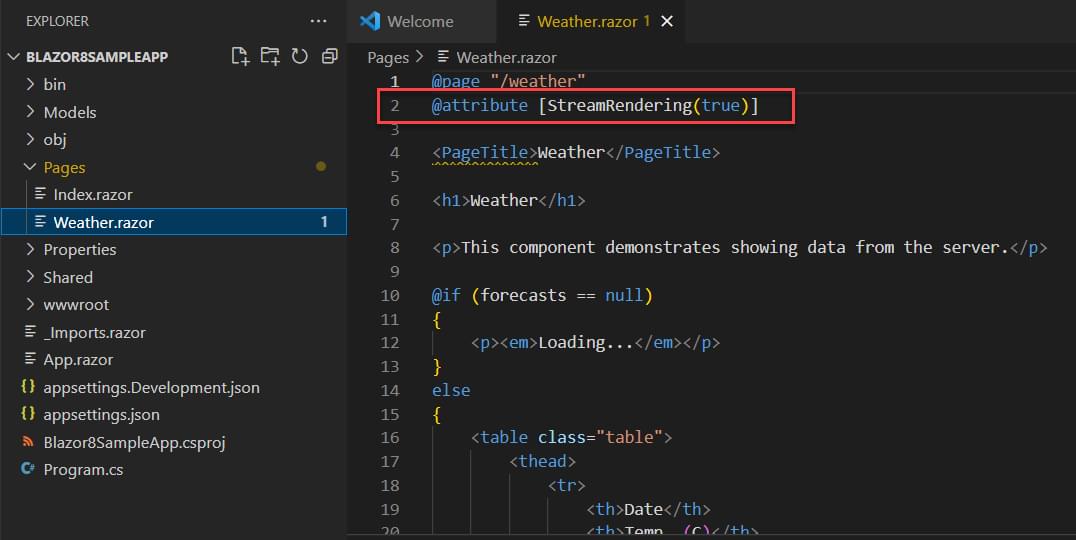
From inside VS Code, navigate to the
/Pages/Climate.razorweb page. Open the code view.Discover line 2:
@attribute [StreamRendering(true)]
This permits for the brand new Blazor Stream Rendering characteristic to work.
-
Cease the working app by closing the browser, or press Ctrl + C from the terminal window. Replace the earlier code part to this:
@attribute [StreamRendering(false)] -
Save the modifications, and run the app once more by initiating
dotnet run . Blazor8SampleApp.csprojfrom the terminal window. -
Browse to the working software once more by clicking on the
http://localhost:5211URL, and click on the Climate app. Discover how, this time, there’s no Loading… message proven, but it surely takes a couple of seconds for the web page to render and present the precise climate desk.
Abstract
The journey of internet software growth has developed from static HTML to the dynamic and interactive experiences we get pleasure from (and count on!) right now. With .NET Blazor, Microsoft has taken a major step in providing builders a robust framework that unifies client-side and server-side growth paradigms.
As we eagerly anticipate the discharge of .NET Blazor 8, we are able to sit up for enhanced efficiency, improved tooling, and options corresponding to server-side in addition to stream rendering, which is able to proceed to raise the net growth panorama. Whether or not you’re a seasoned .NET developer or a newcomer to the ecosystem, .NET Blazor opens doorways to constructing next-generation internet purposes with the facility of C# and .NET.
FAQs About .NET Blazor
Blazor is an open-source internet framework developed by Microsoft that permits builders to construct interactive internet purposes utilizing C# and .NET as a substitute of JavaScript. It permits full-stack growth by working C# code straight within the browser, making it a robust different to conventional JavaScript frameworks.
Blazor consists of two major internet hosting fashions: Blazor WebAssembly and Blazor Server. Blazor WebAssembly runs C# code within the browser, whereas Blazor Server runs C# code on the server and makes use of SignalR to speak with the consumer.
Blazor WebAssembly is a client-side internet hosting mannequin wherein the whole Blazor software is downloaded and executed within the person’s browser. This permits Blazor purposes to work offline, however it could have barely slower preliminary load occasions in comparison with Blazor Server.
Blazor Server is a server-side internet hosting mannequin the place the C# code runs on the server and communicates with the consumer utilizing SignalR. It provides real-time capabilities and is appropriate for purposes that require server-side processing and minimal consumer assets.
Sure, Blazor WebAssembly is well-suited for constructing PWAs. It means that you can create internet purposes that may be put in on a person’s machine and work offline.
Blazor primarily makes use of C# for writing server-side and client-side code. It additionally helps Razor, a syntax for constructing dynamic internet pages utilizing C# or HTML. Razor elements are a key a part of Blazor growth.