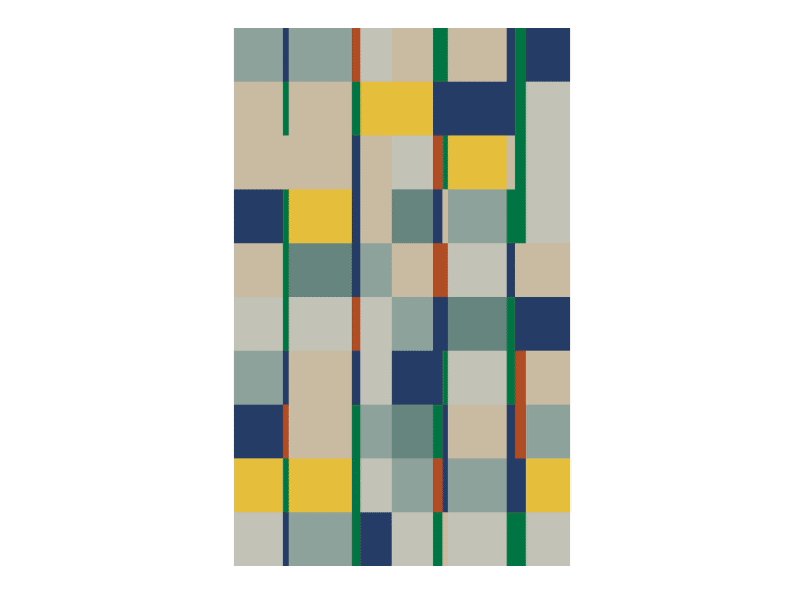
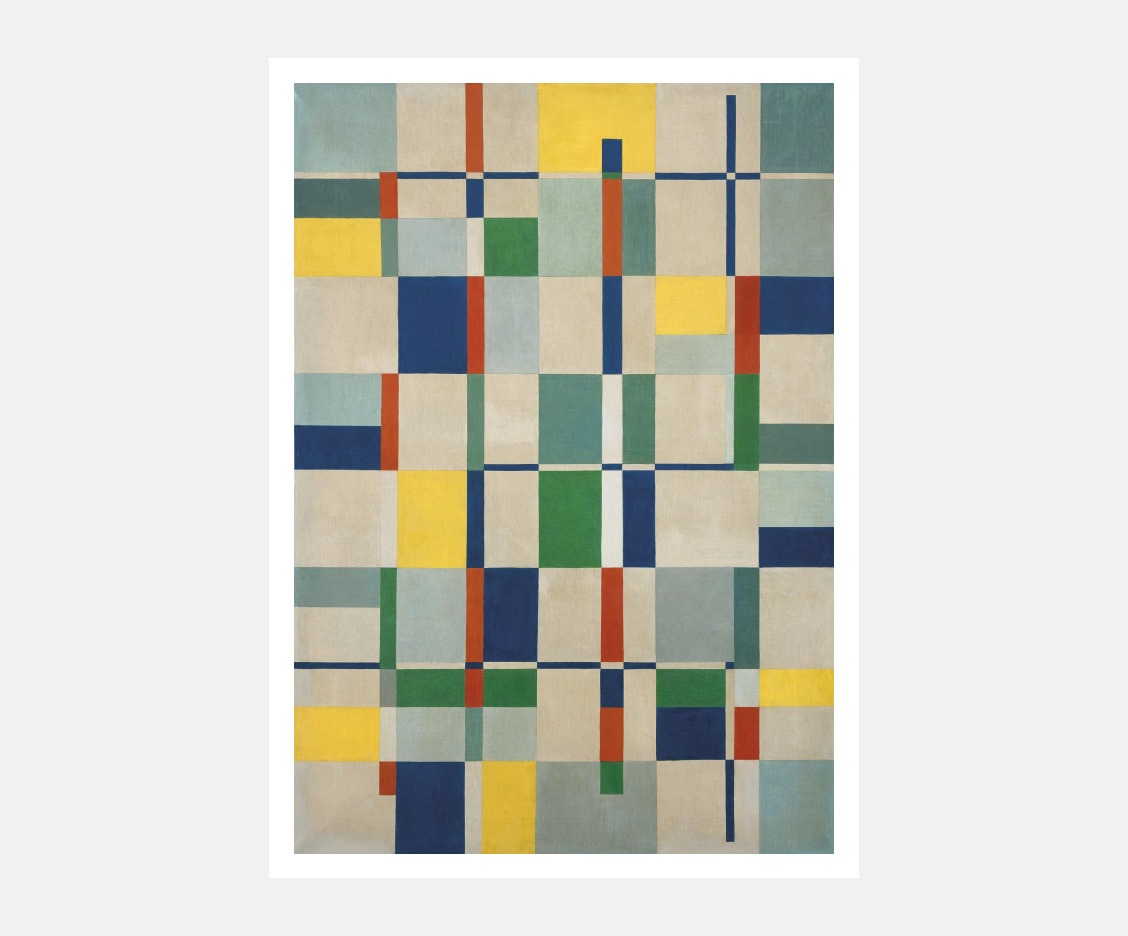
On this tutorial, we are going to create a generative paintings impressed by the unimaginable Brazilian artist Lygia Clarke. A few of her work, based mostly on minimalism and geometric figures, are good to be reinterpreted utilizing a grid and generative system:

The probabilities of a grid system
It’s well-known, that grids are an indispensable factor of design; from designing typefaces to inside design. However grids, are additionally important parts in different fields like structure, math, science, know-how, and portray, to call a couple of. All grids share that extra repetition means extra potentialities, including element and rhythm to our system. If for instance, now we have a picture that’s 2×2 pixels we might have a most of 4 colour values to construct a picture, but when we enhance that quantity to 1080×1080 we will play with 1,166,400 pixels of colour values.
Examples: Romain Du Roi, Switch Grid, Cartesian Coordinate System, Pixels, Quadtree, Mesh of Geometry.
Mission Setup
Earlier than beginning to code, we will arrange the challenge and create the folder construction. I will probably be utilizing a setup with vite, react, and react three fiber due to its ease of use and fast iteration, however you might be greater than welcome to make use of any device you want.
npm create vite@newest generative-art-with-three -- --template reactAs soon as we create our challenge with Vite we might want to set up Three.js and React Three Fiber and its varieties.
cd generative-art-with-three
npm i three @react-three/fiber
npm i -D @varieties/threeNow, we will clear up the challenge by deleting pointless information just like the vite.svg within the public folder, the App.css, and the property folder. From right here, we will create a folder known as parts within the src folder the place we are going to make our paintings, I’ll identify it Lygia.jsx in her honor, however you need to use the identify of your alternative.
├─ public
├─ src
│ ├─ parts
│ │ └─ Lygia.jsx
│ ├─ App.jsx
│ ├─ index.css
│ └─ predominant.jsx
├─ .gitignore
├─ eslint.config.js
├─ index.html
├─ package-lock.json
├─ package deal.json
├─ README.md
└─ vite.config.jsLet’s proceed with the Three.js / React Three Fiber setup.
React Three Fiber Setup
Thankfully, React Three Fiber handles the setup of the WebGLRenderer and different necessities such because the scene, digicam, canvas resizing, and animation loop. These are all encapsulated in a part known as Canvas. The parts we add inside this Canvas ought to be a part of the Three.js API. Nonetheless, as a substitute of instantiating courses and including them to the scene manually, we will use them as React parts (keep in mind to make use of camelCase):
// Vanilla Three.js
const scene = new Scene()
const mesh = new Mesh(new PlaneGeometry(), new MeshBasicMaterial())
scene.add(mesh)// React Three Fiber
import { Canvas } from "@react-three/fiber";
perform App() {
return (
<Canvas>
<mesh>
<planeGeometry />
<meshBasicMaterial />
</mesh>
</Canvas>
);
}
export default App;Lastly, let’s add some styling to our index.css to make the app fill your entire window:
html,
physique,
#root {
top: 100%;
margin: 0;
}Now, for those who run the app from the terminal with npm run dev you must see the next:

Congratulations! You might have created essentially the most boring app ever! Joking apart, let’s transfer on to our grid.
Creating Our Grid
After importing Lygia’s unique paintings into Figma and making a Format grid, trial and error revealed that the majority parts match right into a 50×86 grid (with out gutters). Whereas there are extra exact strategies to calculate a modular grid, this strategy suffices for our functions. Let’s translate this grid construction into code inside our Lygia.jsx file:
import { useMemo, useRef } from "react";
import { Object3D } from "three";
import { useFrame } from "@react-three/fiber";
const dummy = new Object3D();
const LygiaGrid = ({ width = 50, top = 86 }) => {
const mesh = useRef();
const squares = useMemo(() => {
const temp = [];
for (let i = 0; i < width; i++) {
for (let j = 0; j < top; j++) {
temp.push({
x: i - width / 2,
y: j - top / 2,
});
}
}
return temp;
}, [width, height]);
useFrame(() => {
for (let i = 0; i < squares.size; i++) {
const { x, y } = squares[i];
dummy.place.set(x, y, 0);
dummy.updateMatrix();
mesh.present.setMatrixAt(i, dummy.matrix);
}
mesh.present.instanceMatrix.needsUpdate = true;
});
return (
<instancedMesh ref={mesh} args={[null, null, width * height]}>
<planeGeometry />
<meshBasicMaterial wireframe colour="black" />
</instancedMesh>
);
};
export { LygiaGrid };Loads of new issues out of the blue, however don’t worry I’m going to elucidate what every part does; let’s go over every factor:
- Create a variable known as
dummyand assign it to anObject3Dfrom Three.js. This may permit us to retailer positions and another transformations. We’ll use it to cross all these transformations to the mesh. It doesn’t have another perform, therefore the identifydummy(extra on that later). - We add the width and top of the grid as props of our Element.
- We’ll use a React
useRefhook to have the ability to reference theinstancedMesh(extra on that later). - To have the ability to set the positions of all our cases, we calculate them beforehand in a perform. We’re utilizing a
useMemohook from React as a result of as our complexity will increase, we will retailer the calculations between re-renders (it is going to solely replace in case the dependency array values replace [width, height]). Contained in the memo, now we have two for loops to loop via the width and the peak and we set the positions utilizing theito arrange thexplace and thejto set ouryplace. We’ll minus thewidthand thetopdivided by two so our grid of parts is centered. - We now have two choices to set the positions, a
useEffecthook from React, or a useFrame hook from React Three Fiber. We selected the latter as a result of it’s a render loop. This may permit us to animate the referenced parts. - Contained in the
useFramehook, we loop via all cases utilizingsquares.size. Right here we deconstruct our earlierxandyfor every factor. We cross it to ourdummyafter which we useupdateMatrix()to use the modifications. - Lastly, we return an
<instancedMesh/>that wraps our<planeGeometry/>which will probably be our 1×1 squares and a<meshBasicMaterial/>—in any other case, we wouldn’t see something. We additionally set thewireframeprop so we will see that could be a grid of fifty×86 squares and never a giant rectangle.
Now we will import our part into our predominant app and use it contained in the <Canvas/> part. To view our total grid, we’ll want to regulate the digicam’s z place to 65.
import { Canvas } from "@react-three/fiber";
import { Lygia } from "./parts/Lygia";
perform App() {
return (
<Canvas digicam={{ place: [0, 0, 65] }}>
<Lygia />
</Canvas>
);
}
export default App;Our outcome:

Breaking The Grid
One of many hardest components in artwork, but additionally in another topic like math or programming is to unlearn what we realized, or in different phrases, break the principles that we’re used to. If we observe Lygia’s paintings, we clearly see that some parts don’t completely align with the grid, she intentionally broke the principles.
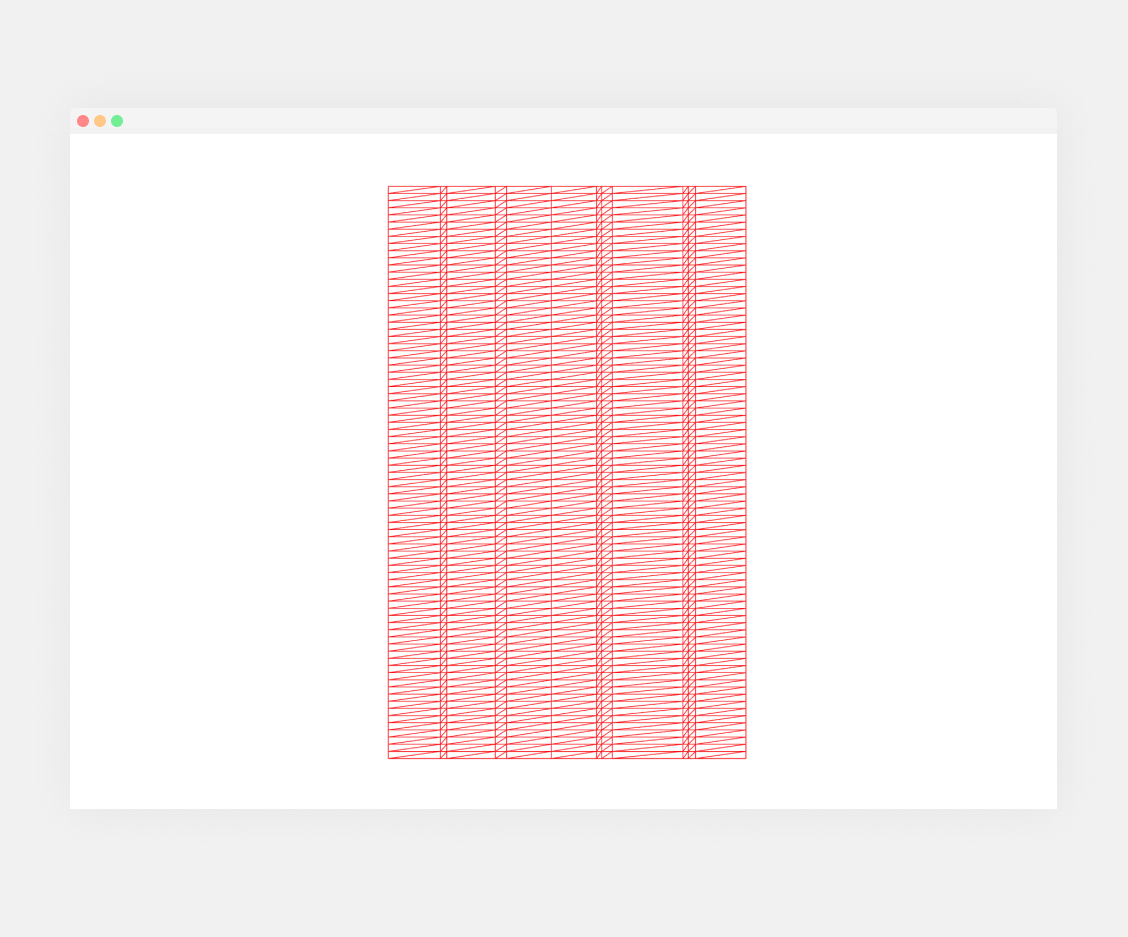
If we deal with the columns for now, we see that there are a complete of 12 columns, and the numbers 2, 4, 7, 8, 10, and 11 are smaller which means numbers 1, 3, 5, 6, 9, and 12 have larger values. On the identical time, we see that these columns have totally different widths, so column 2 is greater than column 10, regardless of that they’re in the identical group; small columns. To realize this we will create an array containing the small numbers: [2, 4, 7, 8, 10, 11]. However in fact, now we have an issue right here, now we have 50 columns, so there isn’t a approach we will understand it. The simplest solution to clear up this drawback is to loop via our variety of columns (12), and as a substitute of our width we are going to use a scale worth to set the dimensions of the columns, which means every grid will probably be 4.1666 squares (50/12):
const dummy = new Object3D();
const LygiaGrid = ({ width = 50, top = 80, columns = 12 }) => {
const mesh = useRef();
const smallColumns = [2, 4, 7, 8, 10, 11];
const squares = useMemo(() => {
const temp = [];
let x = 0;
for (let i = 0; i < columns; i++) {
const ratio = width / columns;
const column = smallColumns.contains(i + 1) ? ratio - 2 : ratio + 2;
for (let j = 0; j < top; j++) {
temp.push({
x: x + column / 2 - width / 2,
y: j - top / 2,
scaleX: column,
});
}
x += column;
}
return temp;
}, [width, height]);
useFrame(() => {
for (let i = 0; i < squares.size; i++) {
const { x, y, scaleX } = squares[i];
dummy.place.set(x, y, 0);
dummy.scale.set(scaleX, 1, 1);
dummy.updateMatrix();
mesh.present.setMatrixAt(i, dummy.matrix);
}
mesh.present.instanceMatrix.needsUpdate = true;
});
return (
<instancedMesh ref={mesh} args={[null, null, columns * height]}>
<planeGeometry />
<meshBasicMaterial colour="pink" wireframe />
</instancedMesh>
);
};
export { LygiaGrid };So, we’re looping our columns, we’re setting our ratio to be the grid width divided by our columns. Then we set the column to be equal to our ratio minus 2 in case it’s within the checklist of our small columns, or ratio plus 2 in case it isn’t. Then, we do the identical as we had been doing earlier than, however our x is a bit totally different. As a result of our columns are random numbers we have to sum the present column width to x on the finish of our first loop:

We’re nearly there, however not fairly but, we have to ‘actually’ break it. There are numerous methods to do that however the one that may give us extra pure outcomes will probably be utilizing noise. I like to recommend utilizing the library Open Simplex Noise, an open-source model of Simplex Noise, however you might be greater than welcome to make use of another choices.
npm i open-simplex-noiseIf we now use the noise in our for loop, it ought to look one thing like this:
import { makeNoise2D } from "open-simplex-noise";
const noise = makeNoise2D(Date.now());
const LygiaGrid = ({ width = 50, top = 86, columns = 12 }) => {
const mesh = useRef();
const smallColumns = [2, 4, 7, 8, 10, 11];
const squares = useMemo(() => {
const temp = [];
let x = 0;
for (let i = 0; i < columns; i++) {
const n = noise(i, 0) * 5;
const remainingWidth = width - x;
const ratio = remainingWidth / (columns - i);
const column = smallColumns.contains(i + 1)
? ratio / MathUtils.mapLinear(n, -1, 1, 3, 4)
: ratio * MathUtils.mapLinear(n, -1, 1, 1.5, 2);
const adjustedColumn = i === columns - 1 ? remainingWidth : column;
for (let j = 0; j < top; j++) {
temp.push({
x: x + adjustedColumn / 2 - width / 2,
y: j - top / 2,
scaleX: adjustedColumn,
});
}
x += column;
}
return temp;
}, [width, height]);
// Remainder of code...First, we import the makeNoise2D perform from open-simplex-noise, then we create a noise variable which equals the beforehand imported makeNoise2D with an argument Date.now(), keep in mind that is the seed. Now, we will soar to our for loop.
- We add a continuing variable known as
nwhich equals to ournoiseperform. We cross as an argument the increment (i) from our loop and multiply it by5which can give us extra values between -1 and 1. - As a result of we will probably be utilizing random numbers, we have to preserve observe of our remaining width, which will probably be our
remaningWidthdivided by the variety ofcolumnsminus the present variety of columnsi. - Subsequent, now we have the identical logic as earlier than to examine if the column is in our
smallColumnschecklist however with a small change; we use thennoise. On this case, I’m utilizing amapLinearperform from Three.jsMathUtilsand I’m mapping the worth from[-1, 1]to[3, 4]in case the column is in our small columns or to[1.5, 2]in case it’s not. Discover I’m dividing it or multiplying it as a substitute. Attempt your values. Keep in mind, we’re breaking what we did. - Lastly, if it’s the final column, we use our
remaningWidth.

Now, there is just one step left, we have to set our row top. To take action, we simply want so as to add a rows prop as we did for columns and loop via it and on the high of the useMemo, we will divide our top by the variety of rows. Keep in mind to lastly push it to the temp as scaleY and use it within the useFrame.
const LygiaGrid = ({ width = 50, top = 86, columns = 12, rows = 10 }) => {
...
const squares = useMemo(() => {
const temp = [];
let x = 0;
const row = top / rows;
for (let i = 0; i < columns; i++) {
const n = noise(i, 0) * 5;
const remainingWidth = width - x;
const ratio = remainingWidth / (columns - i);
const column = smallColumns.contains(i + 1)
? ratio / MathUtils.mapLinear(n, -1, 1, 3, 4)
: ratio * MathUtils.mapLinear(n, -1, 1, 1.5, 2);
const adjustedColumn = i === columns - 1 ? remainingWidth : column;
for (let j = 0; j < rows; j++) {
temp.push({
x: x + adjustedColumn / 2 - width / 2,
y: j * row + row / 2 - top / 2,
scaleX: adjustedColumn,
scaleY: row,
});
}
x += column;
}
return temp;
}, [width, height, columns, rows]);
useFrame(() => {
for (let i = 0; i < squares.size; i++) {
const { x, y, scaleX, scaleY } = squares[i];
dummy.place.set(x, y, 0);
dummy.scale.set(scaleX, scaleY, 1);
dummy.updateMatrix();
mesh.present.setMatrixAt(i, dummy.matrix);
}
mesh.present.instanceMatrix.needsUpdate = true;
});
...Moreover, keep in mind that our instanceMesh depend ought to be columns * rows:
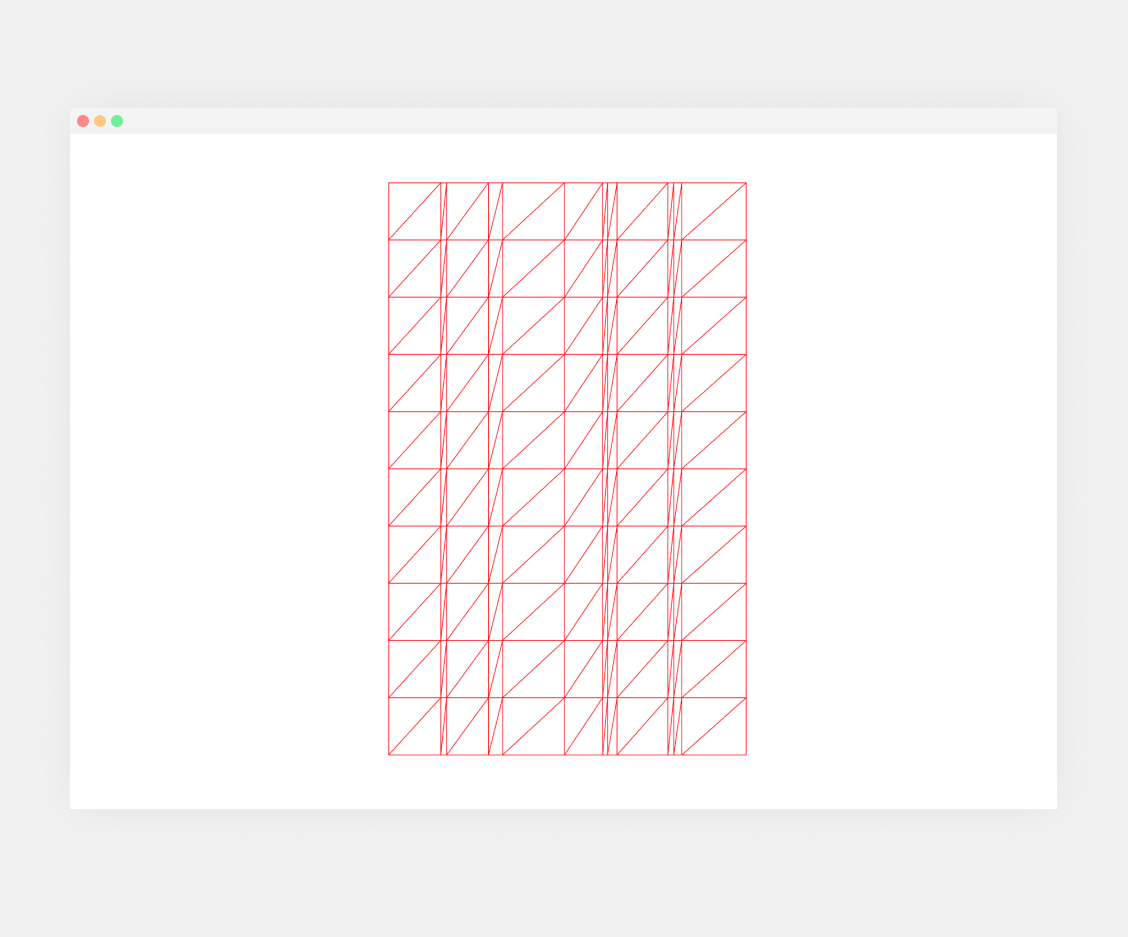
<instancedMesh ref={mesh} args={[null, null, columns * rows]}>In spite of everything this, we are going to lastly see a rhythm of a extra random nature. Congratulations, you broke the grid:

Including Colour
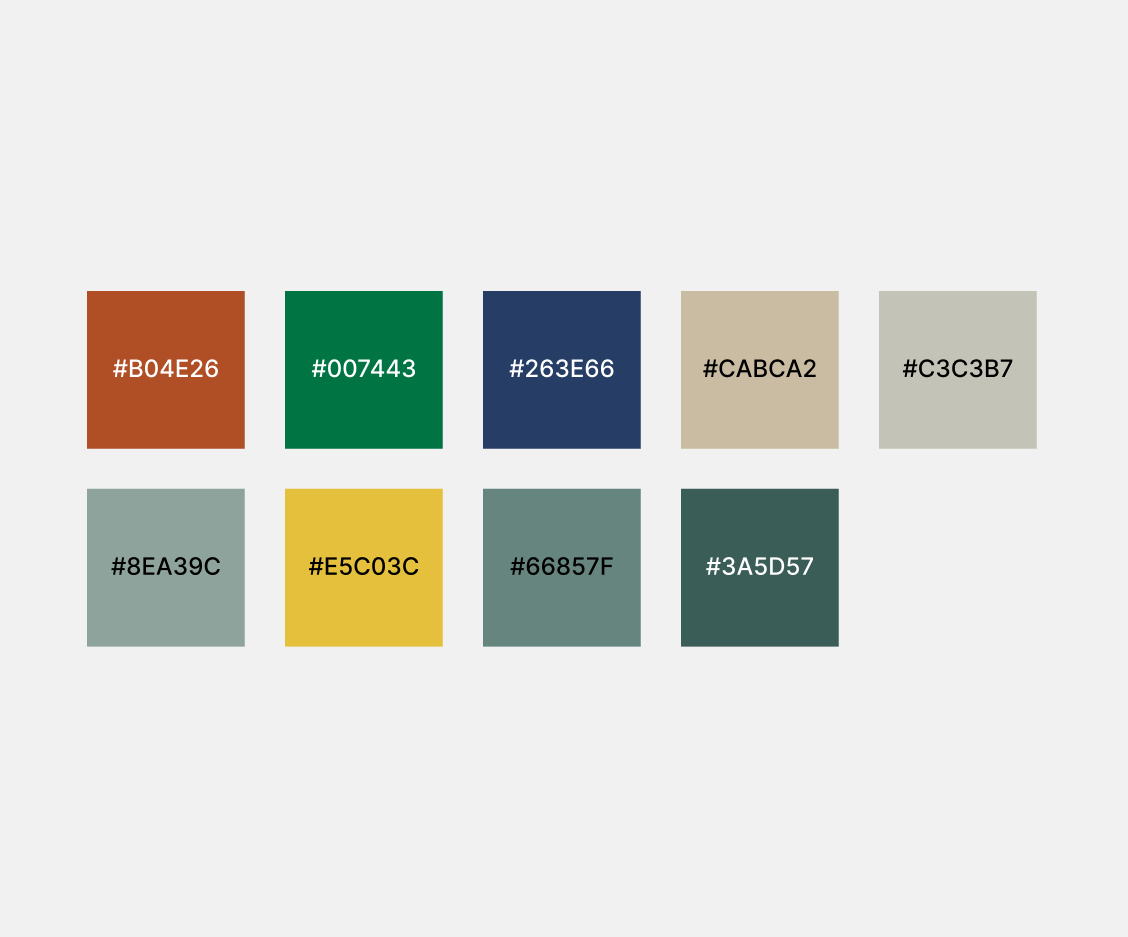
Other than utilizing scale to interrupt our grid, we will additionally use one other indispensable factor of our world; colour. To take action, we are going to create a palette in our grid and cross our colours to our cases. However first, we might want to extract the palette from the image. I simply used a guide strategy; importing the picture into Figma and utilizing the eyedropper device, however you possibly can in all probability use a palette extractor device:

As soon as now we have our palette, we will convert it to a listing and cross it as a Element prop, this can develop into helpful in case we wish to cross a special palette from exterior the part. From right here we are going to use a useMemo once more to retailer our colours:
//...
import { Colour, MathUtils, Object3D } from "three";
//...
const palette =["#B04E26","#007443","#263E66","#CABCA2","#C3C3B7","#8EA39C","#E5C03C","#66857F","#3A5D57",]
const c = new Colour();
const LygiaGrid = ({ width = 50, top = 86, columns = 12, rows = 10, palette = palette }) => {
//...
const colours = useMemo(() => {
const temp = [];
for (let i = 0; i < columns; i++) {
for (let j = 0; j < rows; j++) {
const rand = noise(i, j) * 1.5;
const colorIndex = Math.ground(
MathUtils.mapLinear(rand, -1, 1, 0, palette.size - 1)
);
const colour = c.set(palette[colorIndex]).toArray();
temp.push(colour);
}
}
return new Float32Array(temp.flat());
}, [columns, rows, palette]);
})
//...
return (
<instancedMesh ref={mesh} args={[null, null, columns * rows]}>
<planeGeometry>
<instancedBufferAttribute
connect="attributes-color"
args={[colors, 3]}
/>
</planeGeometry>
<meshBasicMaterial vertexColors toneMapped={false} />
</instancedMesh>
);As we did earlier than, let’s clarify level by level what is occurring right here:
- Discover that we declared a
cfixed that equals a 3.jsColour. This may have the identical use because thedummy, however as a substitute of storing a matrix, we are going to retailer a colour. - We’re utilizing a
coloursfixed to retailer our randomized colours. - We’re looping once more via our
columnsandrows, so the size of our colours, will probably be equal to the size of our cases. - Inside the 2 dimension loop, we’re making a random variable known as
randthe place we’re utilizing once more ournoiseperform. Right here, we’re utilizing ouriandjvariables from the loop. We’re doing this so we are going to get a smoother outcome when deciding on our colours. If we multiply it by1.5it is going to give us extra selection, and that’s what we wish. - The
colorIndexrepresents the variable that may retailer an index that may go from0to ourpalette.size. To take action, we map ourrandvalues once more from1and1to0andpalette.sizewhich on this case is9. - We’re flooring (rounding down) the worth, so we solely get integer values.
- Use the
cfixed tosetthe present colour. We do it through the use ofpalette[colorIndex]. From right here, we use the three.js Colour methodologytoArray(), which can convert the hex colour to an[r,g,b]array. - Proper after, we push the colour to our
temparray. - When each loops have completed we return a
Float32Arraycontaining ourtemparray flattened, so we are going to get all the colours as[r,g,b,r,g,b,r,g,b,r,g,b...] - Now, we will use our colour array. As you possibly can see, it’s getting used contained in the
<planeGeometry>as an<instancedBufferAttribute />. The instanced buffer has twoprops, theconnect="attributes-color"andargs={[colors, 3]}. Theconnect="attributes-color"is speaking to the three.js inside shader system and will probably be used for every of our cases. Theargs={[colors, 3]}is the worth of this attribute, that’s why we’re passing ourcoloursarray and a3, which signifies it’s an array ofr,g,bcolours. - Lastly, so as to activate this attribute in our fragment shaders we have to set
vertexColorsto true in our<meshBasicMaterial />.
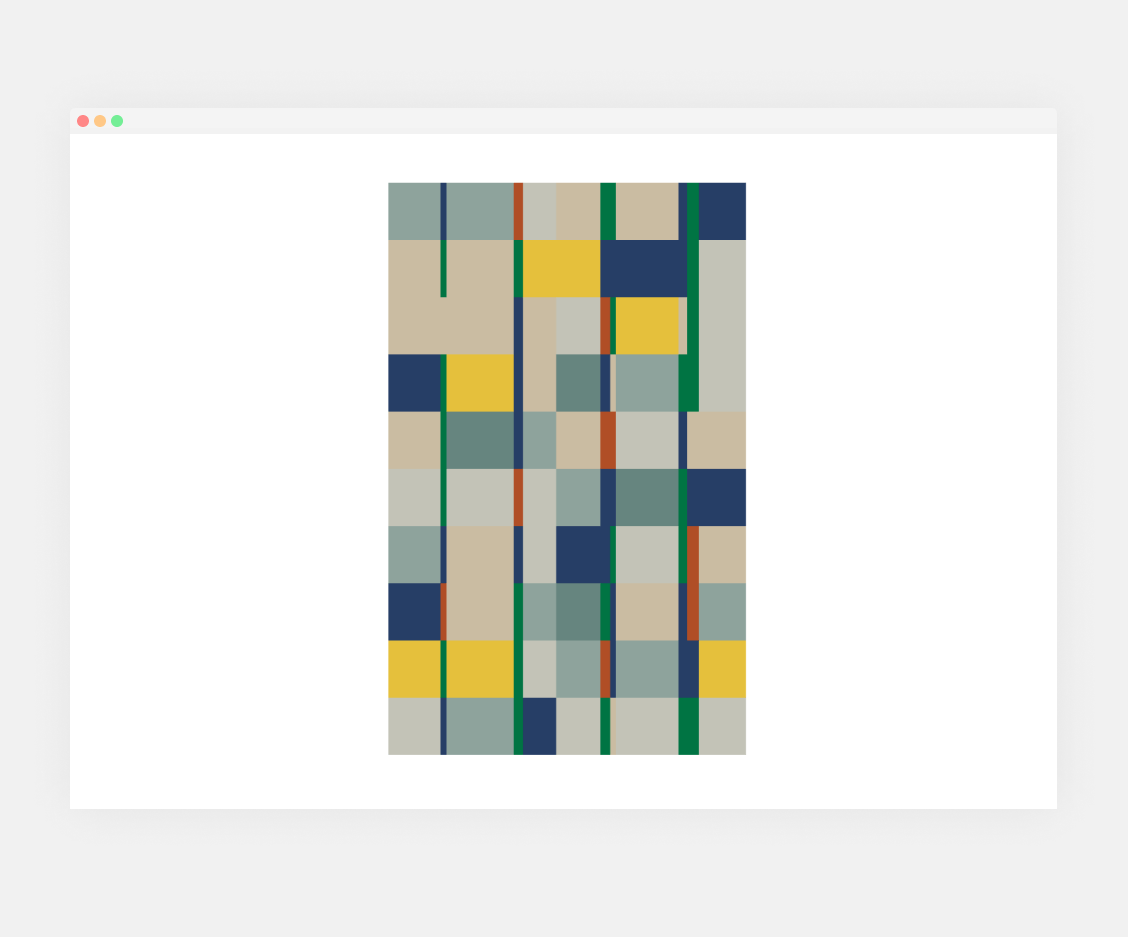
As soon as now we have achieved all this, we get hold of the next outcome:

We’re very near our finish outcome, however, if we examine the unique paintings, we see that pink just isn’t utilized in wider columns, the other occurs to yellow, additionally, some colours are extra frequent in wider columns than smaller columns. There are a lot of methods to unravel that, however one fast solution to clear up it’s to have two map features; one for small columns and one for wider columns. It can look one thing like this:
const colours = useMemo(() => {
const temp = [];
for (let i = 0; i < columns; i++) {
for (let j = 0; j < rows; j++) {
const rand = noise(i, j) * 1.5;
const vary = smallColumns.contains(i + 1)
? [0, 4] // 1
: [1, palette.length - 1]; // 1
const colorIndex = Math.ground(
MathUtils.mapLinear(rand, -1.5, 1.5, ...vary)
);
const colour = c.set(palette[colorIndex]).toArray();
temp.push(colour);
}
}
return new Float32Array(temp.flat());
}, [columns, rows, palette]);That is what is occurring:
- If the present column is in
smallColumns, then, the vary that I wish to use from my palette is0to4. And if not, I would like from1(no pink) to thepalette.size - 1. - Then, within the map perform, we cross this new array and unfold it so we get hold of
0, 4, or1, palette.size - 1, relying on the logic that we select.
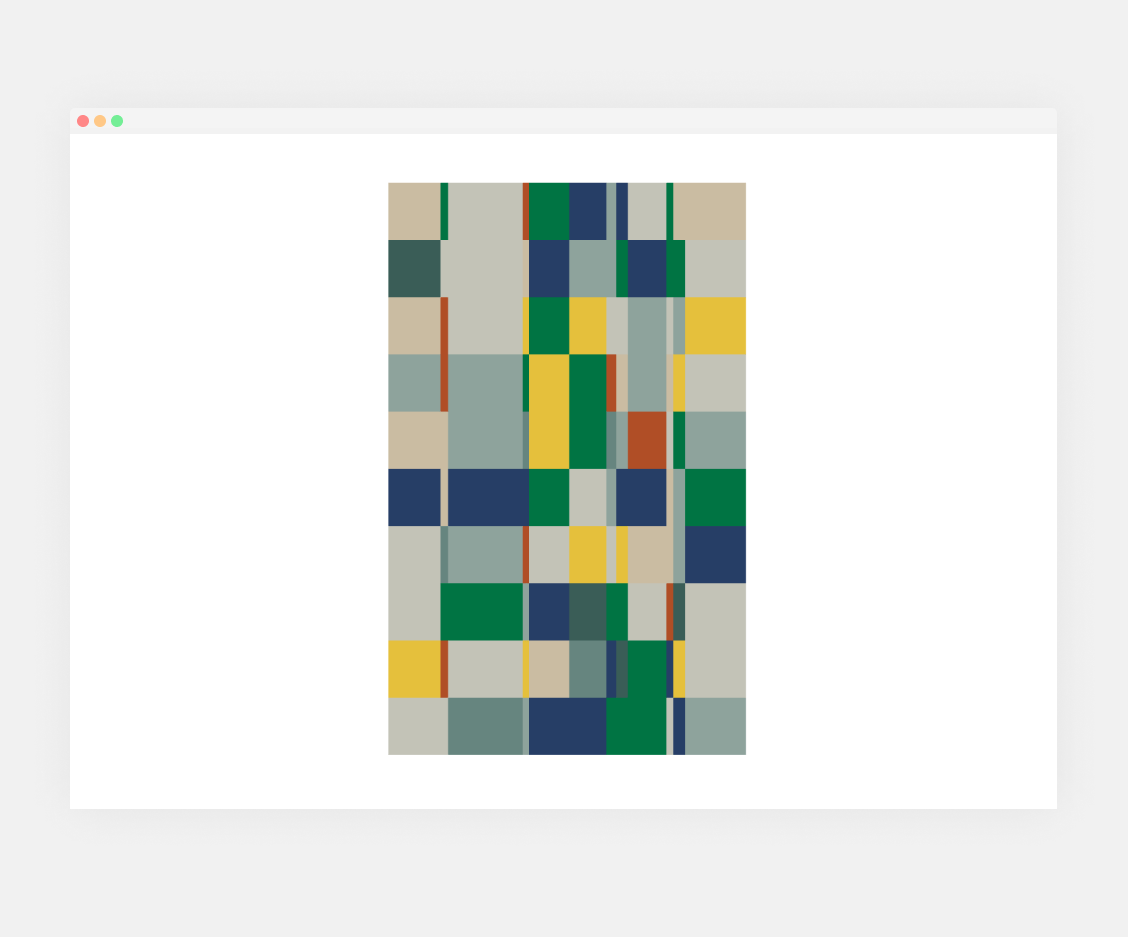
One factor to take into consideration is that that is utilizing fastened values from the palette. If you wish to be extra selective, you possibly can create a listing with key and worth pairs. That is the outcome that we obtained after making use of the double map perform:

Now, you possibly can iterate utilizing totally different numbers within the makeNoise2D perform. For instance, makeNoise2D(10), gives you the above outcome. Play with totally different values to see what you get!
Including a GUI
Among the best methods to experiment with a generative system is by including a Graphical Person Interface (GUI). On this part, we’ll discover learn how to implement.
First, we might want to set up a tremendous library that simplifies immensely the method; leva.
npm i levaAs soon as we set up it, we will use it like this:
import { Canvas } from "@react-three/fiber";
import { Lygia } from "./parts/Lygia";
import { useControls } from "leva";
perform App() {
const { width, top } = useControls({
width: { worth: 50, min: 1, max: 224, step: 1 },
top: { worth: 80, min: 1, max: 224, step: 1 },
});
return (
<Canvas digicam={{ place: [0, 0, 65] }}>
<Lygia width={width} top={top} />
</Canvas>
);
}
export default App;- We import the
useControlshook fromleva. - We use our hook contained in the app and outline the width and top values.
- Lastly, we cross our width and top to the props of our Lygia part.
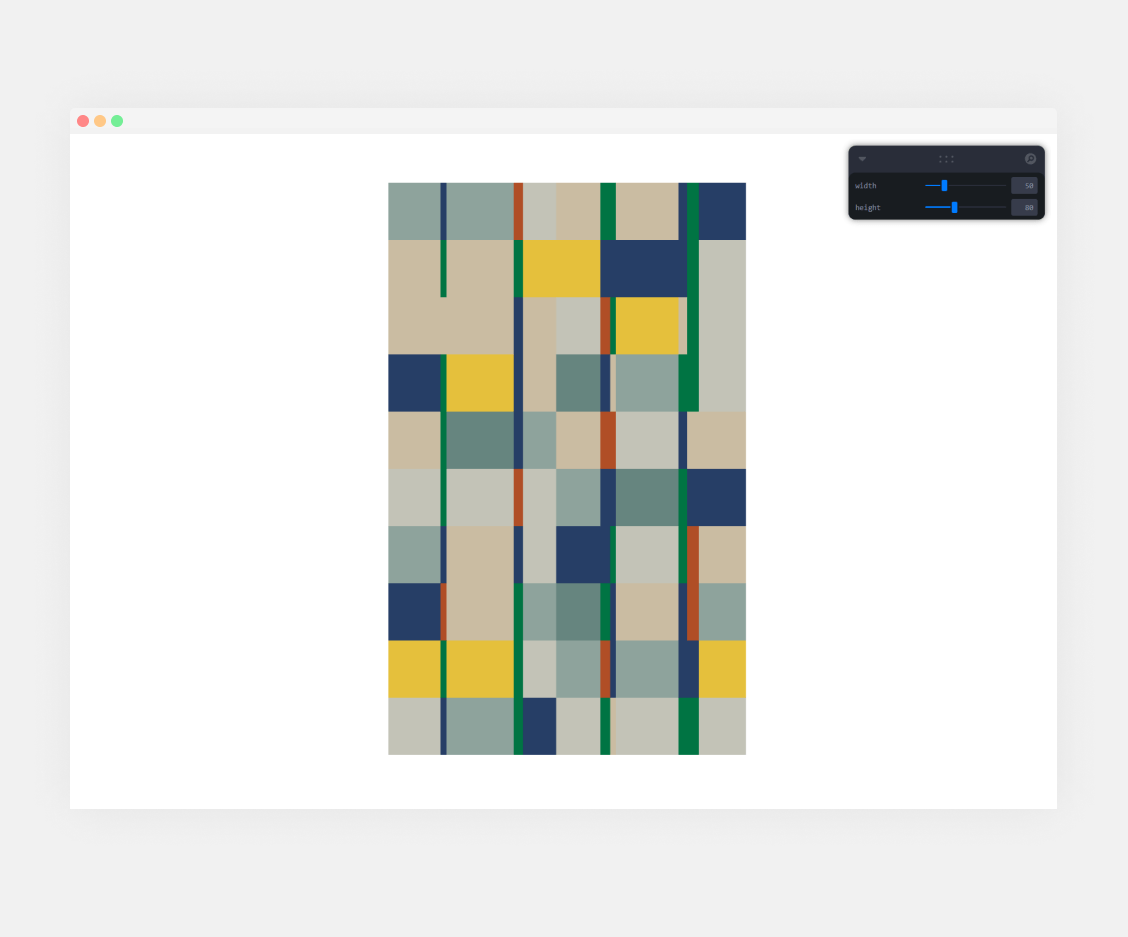
On the highest proper of your display, you will notice a brand new panel the place you possibly can tweak our values utilizing a slider, as quickly as you alter these, you will notice the grid altering its width and/or its top.

Now that we all know the way it works, we will begin including the remainder of the values like so:
import { Canvas } from "@react-three/fiber";
import { Lygia } from "./parts/Lygia";
import { useControls } from "leva";
perform App() {
const { width, top, columns, rows, color1, color2, color3, color4, color5, color6, color7, color8, color9 } = useControls({
width: { worth: 50, min: 1, max: 224, step: 1 },
top: { worth: 80, min: 1, max: 224, step: 1 },
columns: { worth: 12, min: 1, max: 500, step: 1 },
rows: { worth: 10, min: 1, max: 500, step: 1 },
palette: folder({
color1: "#B04E26",
color2: "#007443",
color3: "#263E66",
color4: "#CABCA2",
color5: "#C3C3B7",
color6: "#8EA39C",
color7: "#E5C03C",
color8: "#66857F",
color9: "#3A5D57",
}),
});
return (
<Canvas digicam={{ place: [0, 0, 65] }}>
<Lygia
width={width}
top={top}
columns={columns}
rows={rows}
palette={[color1, color2, color3, color4, color5, color6, color7, color8, color9]}
/>
</Canvas>
);
}
export default App;This seems like so much, however as every part we did earlier than, it’s totally different. We declare our rows and columns the identical approach we did for width and top. The colours are the identical hex values as our palette, we’re simply grouping them utilizing the folder perform from leva. As soon as deconstructed, we will use them as variables for our Lygia props. Discover how within the palette prop, we’re utilizing an array of all the colours, the identical approach the palette is outlined contained in the part,
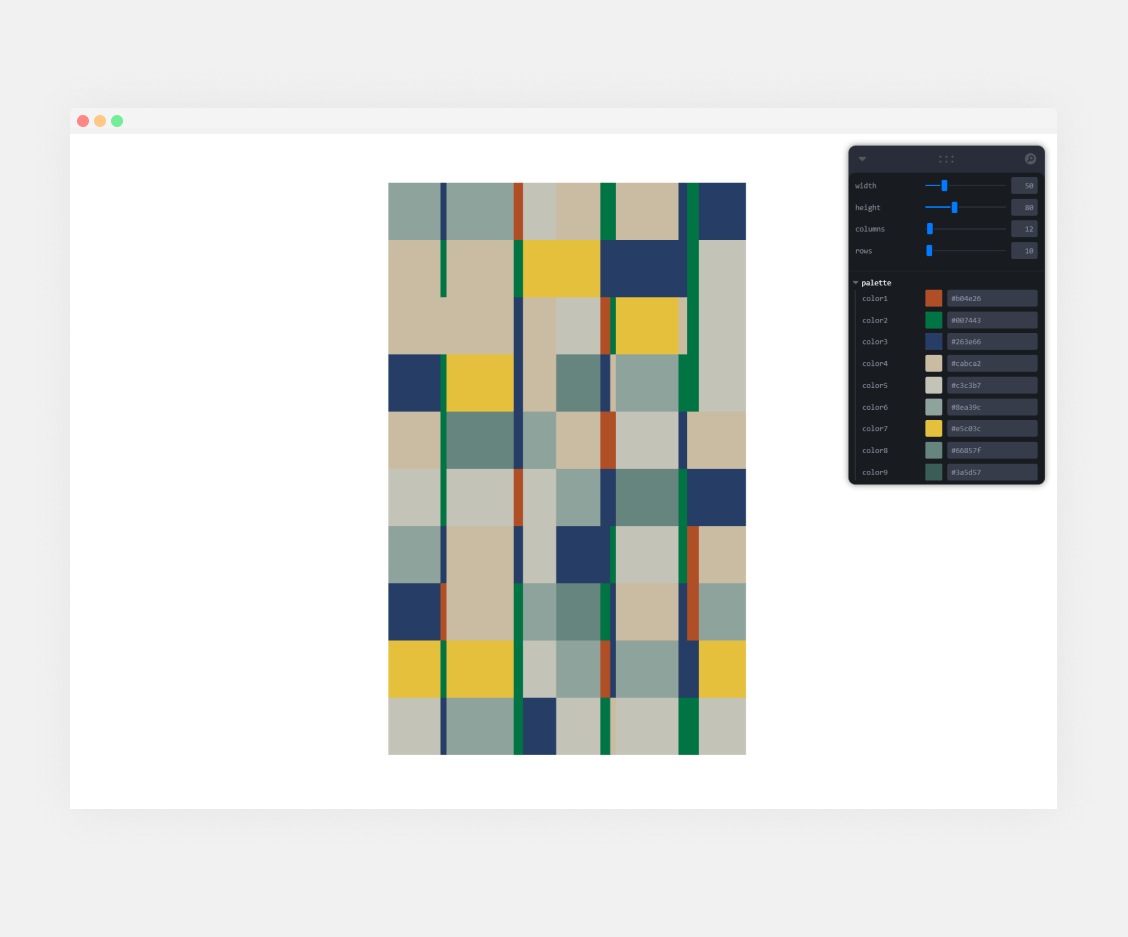
Now, you will notice one thing like the following image:

Superior! We are able to now modify our colours and our variety of columns and rows, however in a short time we will see an issue; out of the blue, our columns wouldn’t have the identical rhythm as earlier than. That’s occurring as a result of our small columns will not be dynamic. We are able to simply clear up this drawback through the use of a memo the place our columns get recalculated when the variety of columns modifications:
const smallColumns = useMemo(() => {
const baseColumns = [2, 4, 7, 8, 10, 11];
if (columns <= 12) {
return baseColumns;
}
const additionalColumns = Array.from(
{ size: Math.ground((columns - 12) / 2) },
() => Math.ground(Math.random() * (columns - 12)) + 13
);
return [...new Set([...baseColumns, ...additionalColumns])].type(
(a, b) => a - b
);
}, [columns]);Now, our generative system is prepared and full for use.
The place to go from right here
The great thing about a grid system is all the chances that it presents. Regardless of its simplicity, it’s a highly effective device that mixed with a curious thoughts will take us to infinity. As a follow, I like to recommend taking part in with it, discovering examples and recreating them, or creating one thing of your individual. I’ll share some examples and hopefully, you may as well get some inspiration from it as I did:
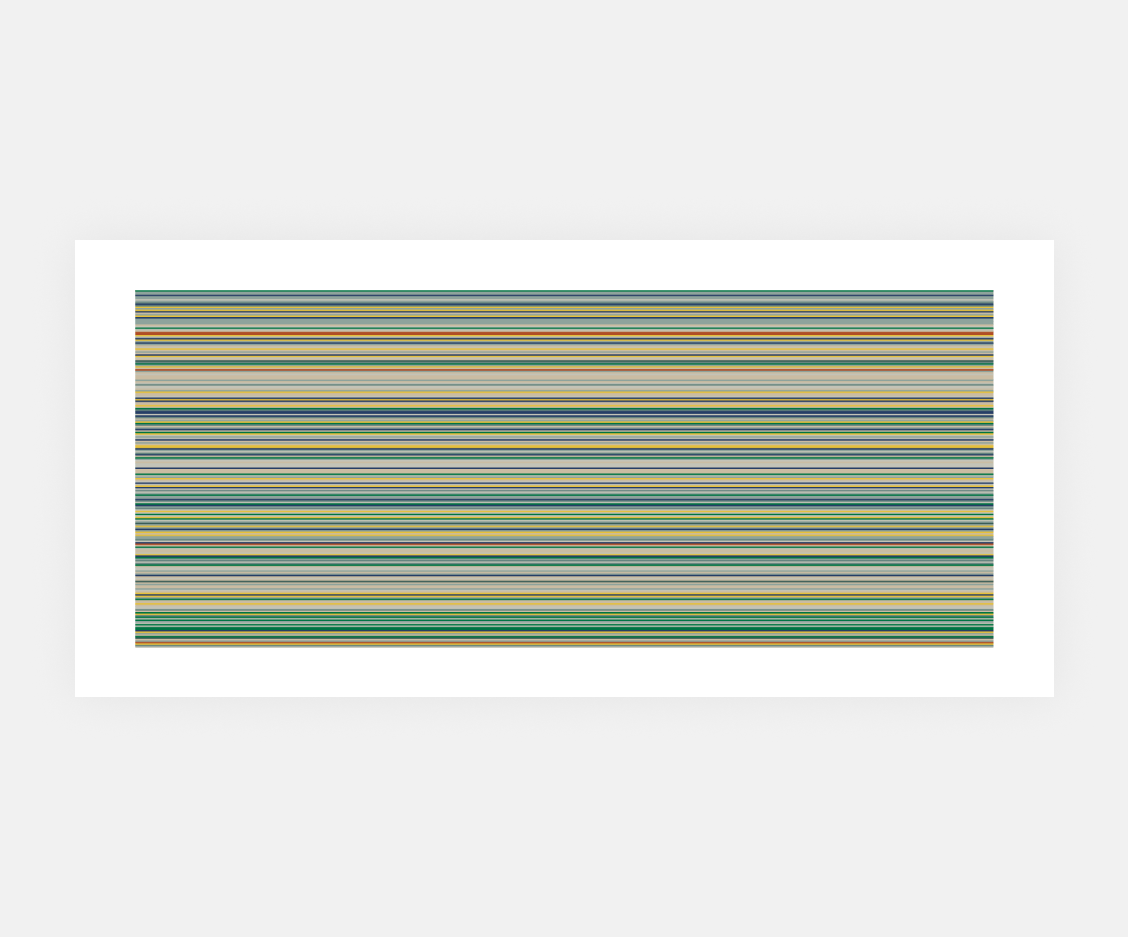
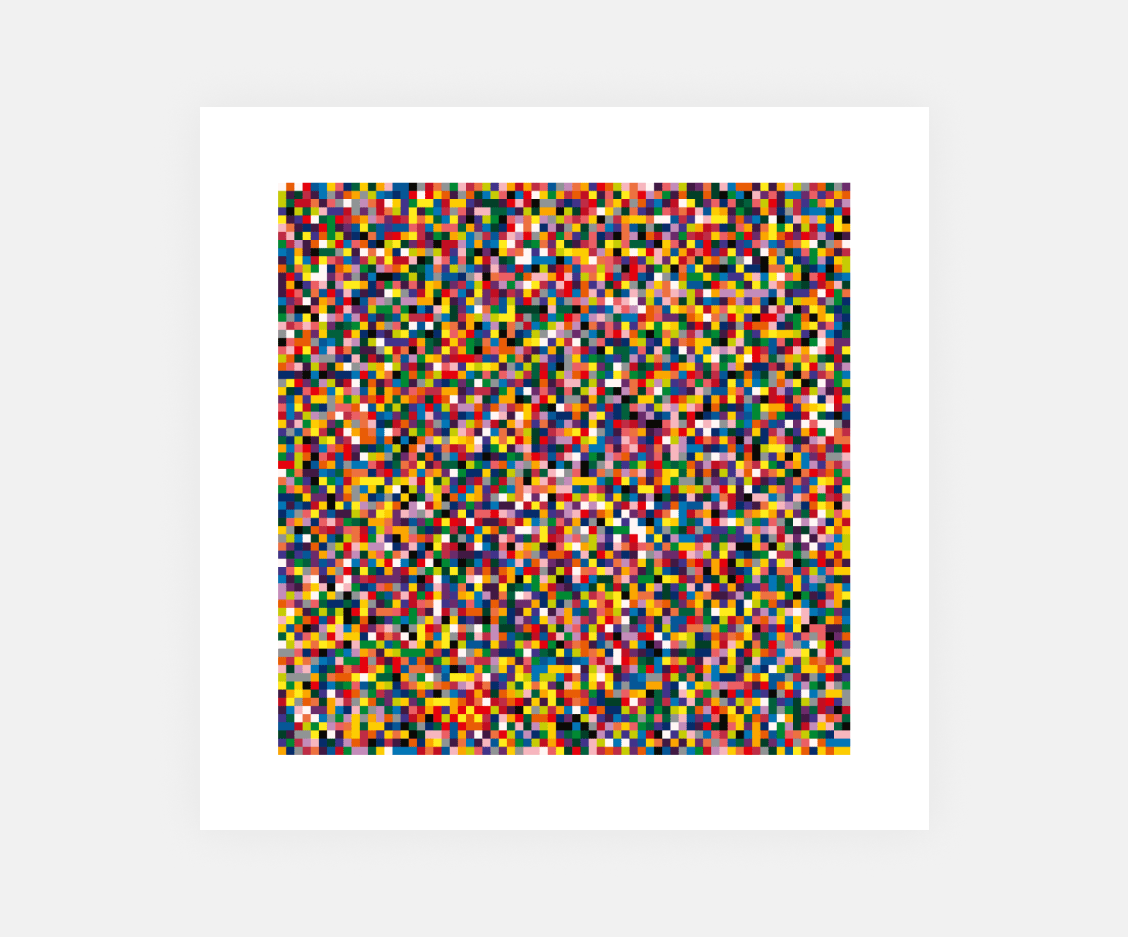
Gerhard Richter
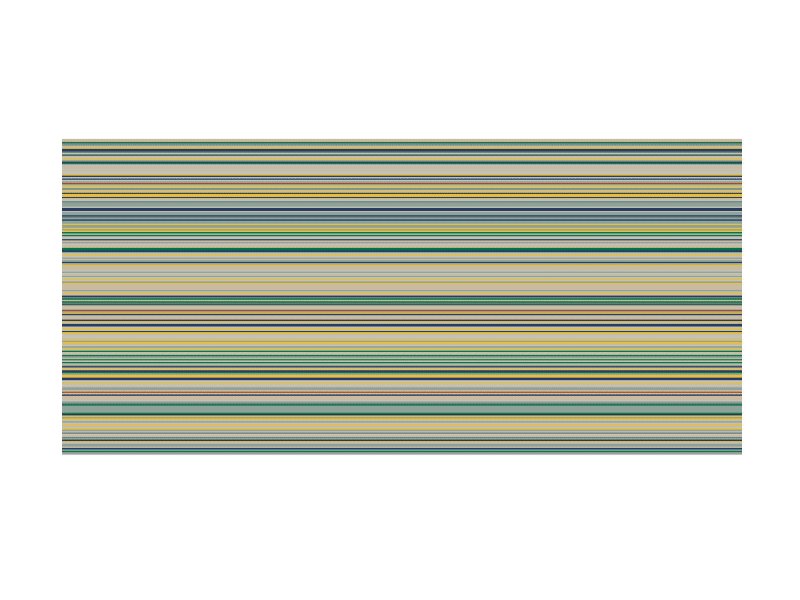
If for instance, I create a boolean that takes out the randomness of the columns and modifications the colour palette I can get nearer to a few of Gerard Richter’s summary works:


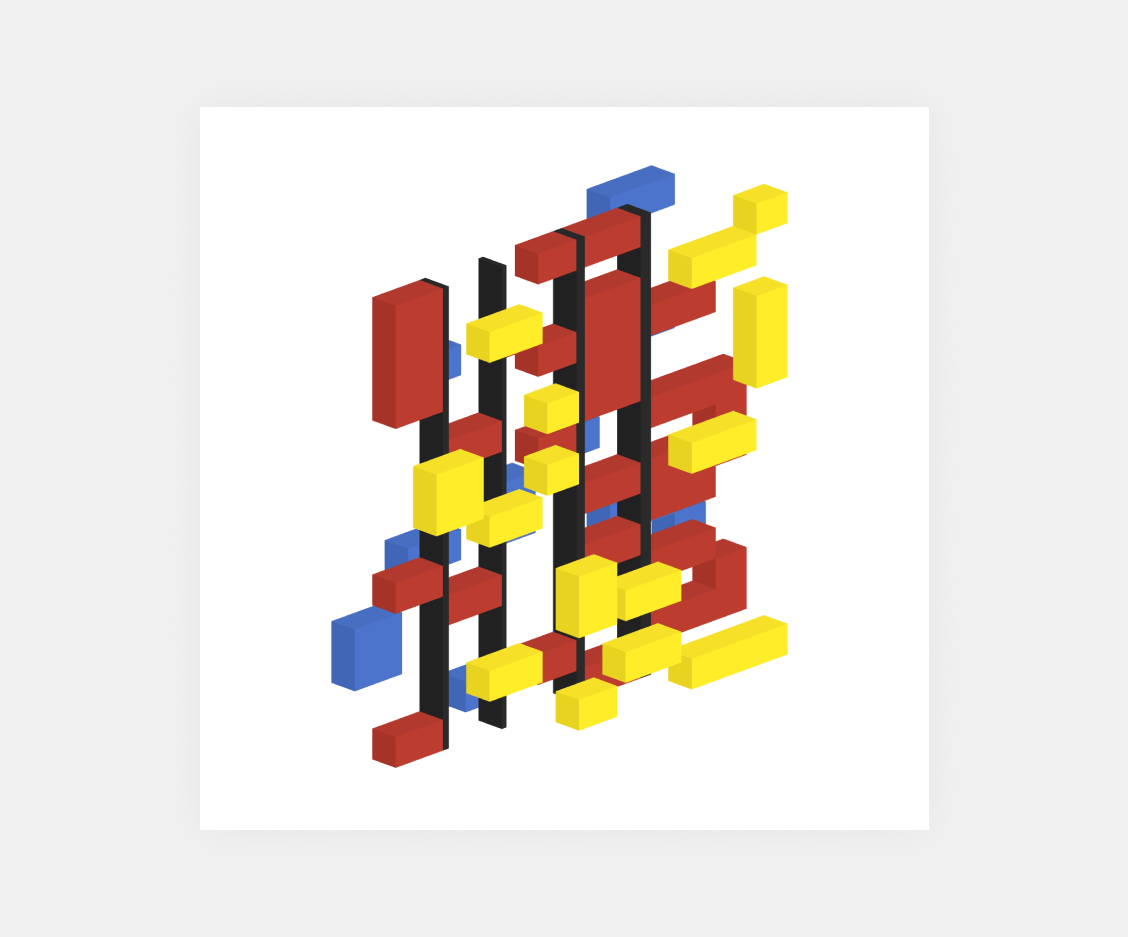
Coming into the third dimension
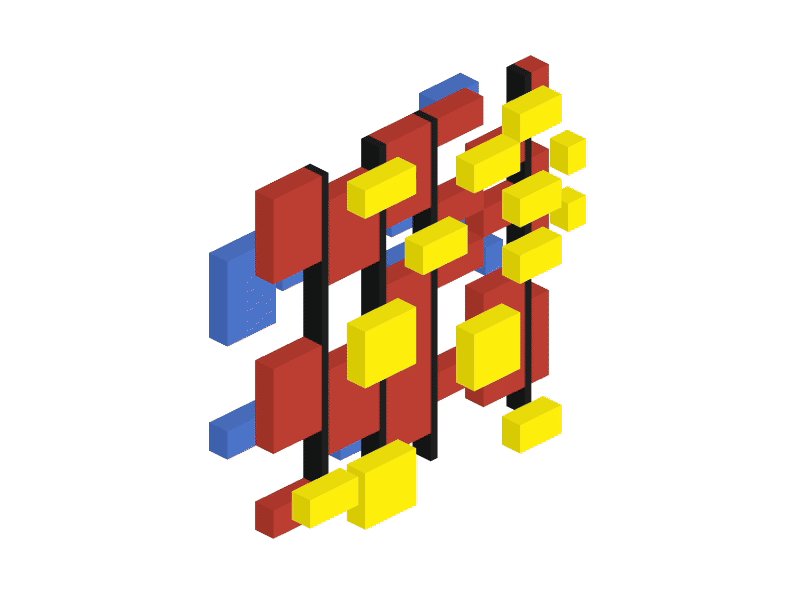
We might use colour to signify depth. Blue represents distance, yellow signifies proximity, and pink marks the beginning place. Artists from the De Stijl artwork motion additionally explored this system.

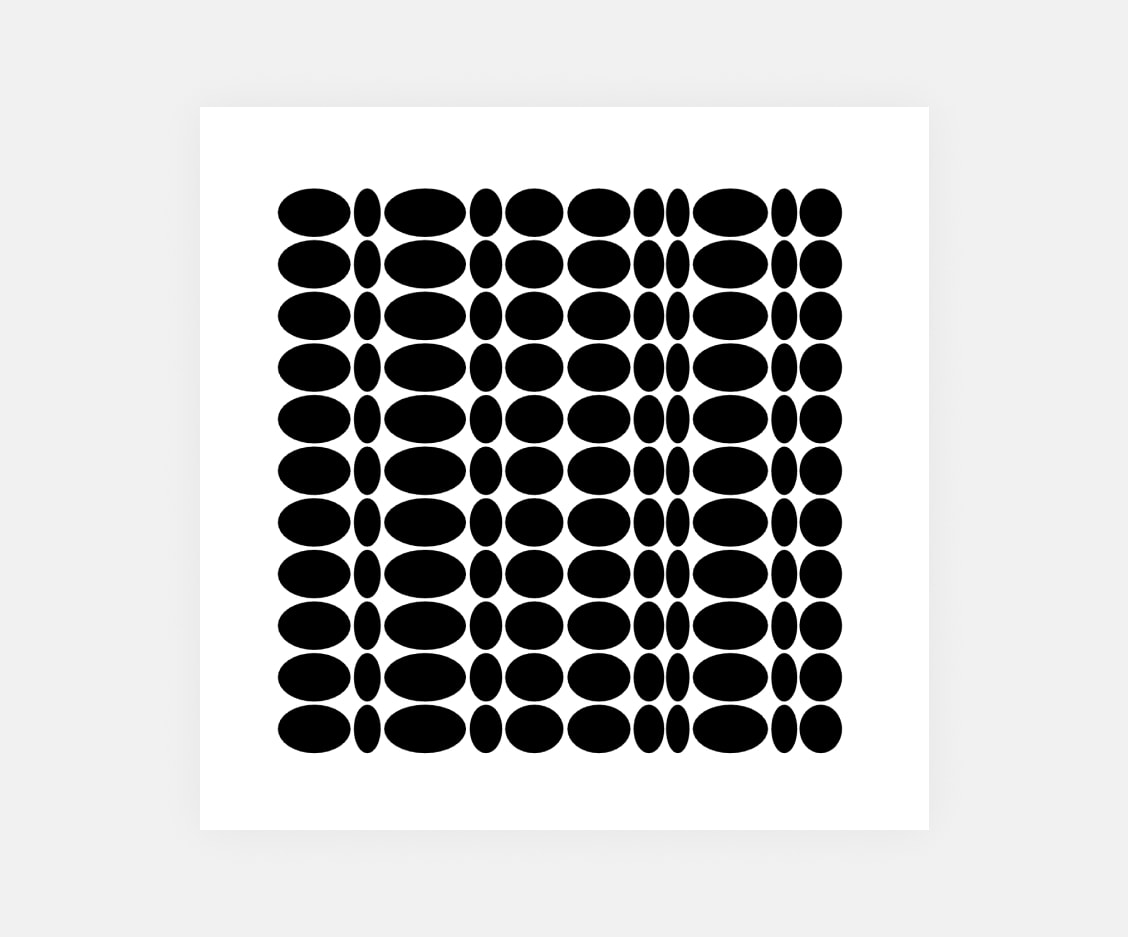
Different parts
What about incorporating circles, triangles, or strains? Maybe textures? The probabilities are countless—you possibly can experiment with numerous artwork, design, science, or arithmetic parts.

Conclusions
On this article, now we have had the thrilling alternative to recreate Lygia Clark’s paintings and discover the countless potentialities of a grid system. We additionally took a more in-depth take a look at what a grid system is and how one can break it to make it uniquely yours. Plus, we shared some inspiring examples of artworks that may be recreated utilizing a grid system.
Now, it’s your flip! Get artistic, dive in, and check out creating an paintings that speaks to you. Modify the grid system to suit your model, make it private, and share your voice with the world! And for those who do, please, share it with me on X.