Probably the most troublesome facets of HTML e mail coding is that each e mail shopper has its personal quirks and options. E mail shoppers often find yourself with these quirks by the perfect of intentions. For instance, they could flip a plain textual content web site deal with right into a clickable hyperlink. There’s additionally the problem of safety. E mail shoppers must guarantee that our e mail’s HTML and CSS received’t intervene with their very own interface’s HTML and CSS. A malicious e mail might use sure CSS properties (like absolute positioning) to lure individuals into clicking on overlaid hidden hyperlinks. So e mail shoppers ought to parse, filter and manipulate HTML e mail code. However because of this we, as e mail builders, should concentrate on this and make our code as pleasant as attainable for them.
From options to bugs, listed here are among the hottest suggestions and tips we have to know. This text is excerpted from Crafting HTML E mail, accessible on SitePoint Premium.
Supporting the Outlooks
Based on e mail analytics device Litmus, Outlook (on each Home windows and macOS) accounted for 4.44% of e mail shopper market share in January 2022. That will not appear a lot, and bear in mind to take e mail analytics with a pinch of salt, however chances are high you’ll meet Outlook on Home windows in some unspecified time in the future in your e mail developer journey.
Right here’s what it’s essential know to make your HTML emails work painlessly within the Outlooks on Home windows.
How the Outlook Rendering Engine Works
Since 2007, the Outlooks on Home windows have used Phrase because the rendering engine for HTML and CSS. Microsoft justified using Phrase in 2009:
We’ve made the choice to proceed to make use of Phrase for creating e-mail messages as a result of we consider it’s the perfect e-mail authoring expertise round, with wealthy instruments that our Phrase prospects have loved for over 25 years.
Not solely is Phrase not excellent for rendering HTML and CSS, however the documentation on the matter is abysmal. The one official present documentation about Phrase’s rendering is a 2006 submit from Microsoft explaining HTML and CSS rendering capabilities in Outlook 2007.
It consists of info on the next:
- CORE:
coloration,background-color, textual content properties (font,font-family,font-style,font-size,font-weight,text-decoration,text-align,vertical-align,letter-spacing,line-height,white-space), border shorthand properties (border,border-color,border-style,border-width,border-collapse) and just a few others. - COREEXTENDED:
text-indentand margin properties (margin,margin-left,margin-right,margin-top,margin-bottom). - FULL:
width,top,padding(in addition topadding-left,padding-right,padding-top,padding-bottom) and border longhand properties (border-left,border-left-color,border-left-width,border-left-style, and so forth).
And every of those classes will solely apply to sure HTML parts:
<physique>and<span>solely help CORE properties.<div>and<p>help each CORE and COREEXTENDED properties.- All the opposite parts supported by Outlook (like
<desk>,<td>,<h1>,<ul>,<li>, and so forth) help CORE, COREEXTENDED and FULL properties.
This implies we should take into consideration which aspect to make use of to use sure kinds. So if we’ve to outline a width or a top on a generic container aspect, we’ll use a <desk>. If we want padding, we’ll additionally use a <desk> and a <td>.
To at the present time, the Outlooks on Home windows are the only cause we nonetheless use tables in HTML emails. Fortunately, there are methods for us to solely make these tables seen for Outlook, hiding them from extra succesful e mail shoppers and permitting us to make use of extra semantic code.
Microsoft launched conditional feedback again in 1999 in Web Explorer 5. They had been fairly standard on the Internet throughout the IE6–9 period, however they had been eliminated for Web Explorer 10 and 11. Right here’s the way it works: inside an everyday HTML remark (<!-- -->), you possibly can code a situation that can make the remainder of the content material seen if that situation is fulfilled. Right here’s an instance:
It seems that conditional feedback are additionally supported within the variations of Outlook on Home windows utilizing Phrase’s rendering engine. As an alternative of utilizing IE as a situation, we’re going to make use of the mso key phrase:
Circumstances can be tied to a model quantity. For instance, mso 12 targets Outlook 2007. Sadly, Microsoft has stopped incrementing this model quantity within the newest Outlook releases. So mso 16 targets each Outlook 2016 and the newest Outlook 2019.
We are able to additionally use operators like gte (larger than or equal) or lte (lower than or equal) to create extra complicated situations:
One other helpful operator is the NOT operator (!), which lets us insert code for each e mail shopper besides Outlook on Home windows:
<p>That is seen in each e mail shopper besides the Outlooks on Home windows.</p>
mso- Properties
Outlook on Home windows has a whole bunch of proprietary CSS properties, principally recognizable because of the mso- prefix. A whole checklist is offered in a .chm file, however e mail developer Stig Morten Myre has a helpful archive of it readable on-line.
For lots of normal CSS properties, Microsoft has an equal proprietary model prefixed by mso- and suffixed by -alt. For instance, we will outline a padding worth for simply Outlook on Home windows with the mso-padding-alt property. A technique I typically use that is once I code buttons. Ideally, the whole seen space of a button must be clickable, so I usually add padding to <a> parts. However Outlook on Home windows doesn’t help this. So as an alternative, I wrap every <a> aspect with a <desk> and apply a padding just for Outlook on Home windows with the mso-padding-alt property:
<desk border="0" cellpadding="0" cellspacing="0" position="presentation" align="heart" type="margin:0 auto; max-width:100%; background:#2ea44f; border-radius:5px; border-collapse:separate;" class="email-btn">
<tr>
<td type="mso-padding-alt:14px 16px; text-align:heart;">
<a type="padding:14px 16px; show:block; min-width:128px; coloration:#fff; font:daring 16px/20px Helvetica Neue, Roboto, sans-serif; text-decoration:none; text-align:heart;" href="https://www.instance.com" goal="_blank" >Name to Motion</a>
</td>
</tr>
</desk>
Outlook additionally has different unprefixed proprietary properties that may mimic their extra fashionable CSS equivalents. For instance, text-underline-color in Outlook is similar as text-decoration-color in CSS. So if you wish to apply a particular coloration to a textual content underline, you need to use each properties:
text-underline-color: purple;
text-decoration-color: purple;
Stig Morten Myre has a fantastic article explaining the best way to repair bugs with Outlook particular CSS, together with recommendations on the best way to use mso-text-raise or mso-line-height-rule: precisely.
VML
VML is SVG’s ancestor, crafted by Microsoft within the late nineties. Identical to SVG, you possibly can draw content material with markup code. For instance, if we need to draw a purple rectangle, we will use the <v:rect> aspect and the next code:
<v:rect xmlns:v="urn:schemas-microsoft-com:vml"
fillcolor="purple"
stroked="false"
type="width:200px; top:100px;">
</v:rect>
A prerequisite for getting VML to work in Outlook on Home windows is so as to add its namespace declaration (xmlns:v="urn:schemas-microsoft-com:vml"). It will probably both be repeated inline for every VML aspect we use, or it may be added on the <html> aspect solely as soon as. And since VML will solely work in Outlook on Home windows, we’ll make sure that to wrap it in a conditional remark. Right here’s a full working instance for our earlier purple rectangle:
<!DOCTYPE html>
<html lang="en" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<title>VML rectangle</title>
</head>
<physique>
</physique>
</html>
In fact, we will do extra thrilling issues than purple rectangles. A technique we will use VML is to faux properties unsupported by Outlook on Home windows — equivalent to background photos. If we need to present a background picture on our <physique> aspect, we will use the <v:background> aspect. Nevertheless, this may be a supply of accessibility points, because it turns the content material inside it into a part of the VML picture, which could get misplaced for assistive applied sciences like display readers.
Marketing campaign Monitor’s Backgrounds.cm and Buttons.cm make intensive use of VML to faux background photos or rounded corners. And e mail developer Mark Robbins offers nice examples of how VML can be utilized to create CSS triangles or faux absolute positioning.
Microsoft’s “Easy methods to Use VML on Webpages” and “VML Object Mannequin Reference” are nice locations to start out studying about VML.
Rendering at 120dpi
On sure Home windows configurations, Outlook on Home windows applies DPI scaling on emails. E mail developer Courtney Fantinato has an in depth information to right Outlook DPI scaling points. Listed below are the three guidelines it’s essential comply with:
- Add the Microsoft Workplace namespace on the
<html>aspect:<html xmlns:o="urn:schemas-microsoft-com:workplace:workplace"> - Add the next
OfficeDocumentSettingsdeclaration contained in the<head>aspect: - All the time use dimensions outlined in CSS as an alternative of HTML attributes:
<desk align="heart" position="presentation" width="600">…</desk> <desk align="heart" position="presentation" type="width:600px;">…</desk>
The one exception for that is with photos. In Outlook on Home windows, a width set in a type attribute is ignored on photos.
Making Your Emails Work with out <type>
Relating to making use of kinds to any HTML content material (be it for an online web page or an HTML e mail), there are 3 ways to do it, utilizing:
- a
<hyperlink>aspect and an exterior stylesheet - a
<type>aspect - an inline
typeattribute
E mail shoppers are very opinionated relating to this, and help for every of those methods can differ wildly. That is often because of safety points. E mail shoppers should be very cautious concerning the kinds they permit, as a result of a malicious e mail might use kinds to deceive a person. For instance, utilizing fastened or absolute positioning might let a malicious e mail developer stack faux parts over an e mail shopper’s personal interface.
E mail shoppers make use of a wide range of strategies for getting round this, equivalent to solely permitting a subset of properties or values from a protected checklist of their very own. In addition they apply prefixing to CSS selectors in an HTML e mail to forestall e mail kinds from impacting the shopper’s interface. For instance, a selector like .button {} would change into .rps_1234 .x_button {} in Outlook.com.
The <hyperlink> aspect is very effectively supported in desktop native purposes like Apple Mail (on macOS or iOS) or Outlook (on Home windows or macOS). Nevertheless, it’s virtually universally ignored by webmail shoppers (equivalent to Gmail, Outlook.com, Yahoo Mail, and so forth) in addition to loads of cellular apps (like Gmail, Outlook or Yahoo Mail, on both iOS or Android). So it’s not a really helpful method to type an HTML e mail. However it might have attention-grabbing use circumstances, like when Litmus created a dwell dynamic Twitter feed in 2015.
The <type> aspect has means higher help. However it additionally has just a few quirks. Gmail shoppers, particularly, solely help type tags outlined within the <head> (not within the <physique>). They’re additionally very choosy about any syntax error, and Gmail will take away a whole <type> that comprises one thing it doesn’t like (like an @ in an @ declaration, for instance). It’s a typical observe to make use of a number of <type> parts in HTML emails. After eradicating the unsupported ones, Gmail will mix them right into a single one which’s restricted to 16KB.
However <type> parts usually are not at all times supported. For instance, in case you obtain an e mail within the Gmail app (on iOS or Android) with a non-Gmail deal with (like an Outlook.com or Yahoo deal with), you received’t get <type> help.
<type> parts can be eliminated contextually. For instance, whenever you ahead an e mail within the desktop webmail of Gmail, all <type> tags are eliminated. Gmail additionally removes <type> tags when an e mail is considered in its unclipped model.
In order a normal rule, it’s safer and extra strong to make use of inline kinds by way of the HTML type attribute. We are able to additionally use <type> tags, however solely as a progressive enhancement, particularly for issues like @media queries or :hover pseudo-classes that may’t be inlined.
“Making an e mail work” with out the <type> aspect can imply loads of various things. However it’s finest to assume at the start concerning the following:
- Structure. An e mail with out
<type>ought to modify to any width with out horizontal scroll. I often take into account going as little as 280px large, which displays the width of an e mail considered on Gmail on an iPhone SE. - Branding. An e mail with out
<type>ought to replicate the branding of the sender.
Avoiding Computerized Hyperlinks
E mail shoppers robotically add hyperlinks to sure key phrases. This could occur to the next sorts of textual content:
- URLs (
sitepoint.com,https://www.sitepoint.com/weblog/) - e mail addresses (
help@sitepoint.com) - telephone numbers
- mailing addresses
- dates
- flight numbers
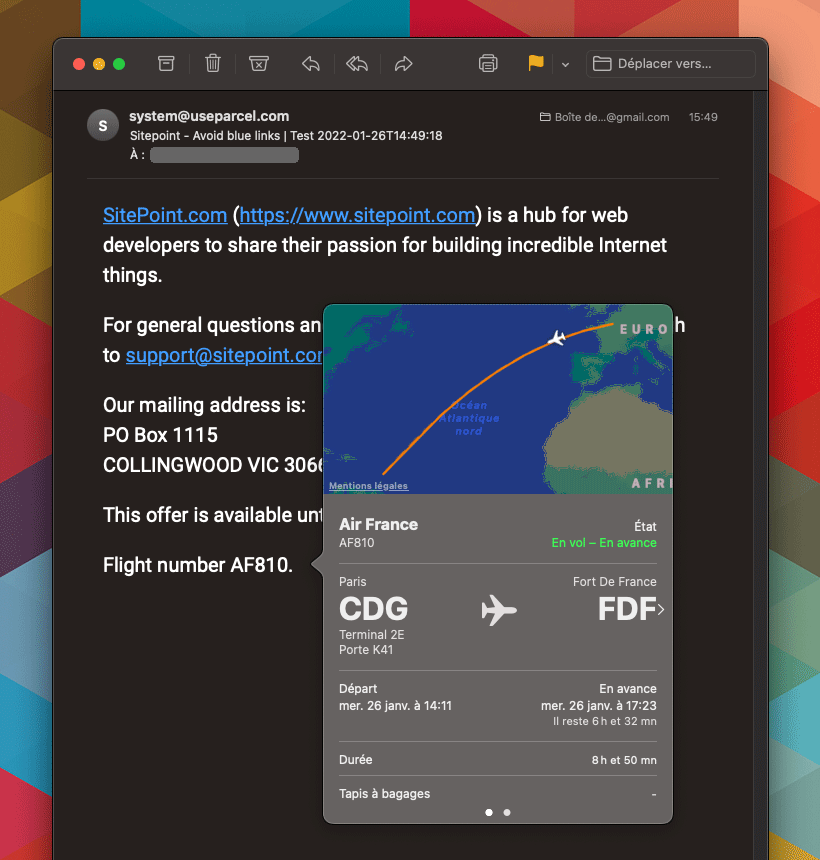
The picture beneath exhibits how Apple Mail offers detailed info on air flights when a present flight quantity is clicked.

The issue is that, if we don’t plan for them, these hyperlinks will provide you with their default kinds (often blue and underlined) — and this may create sudden and undesirable results. For instance, an computerized blue hyperlink on an already blue background will likely be unreadable. Sadly, anticipating these computerized hyperlinks isn’t foolproof. It’s not unusual {that a} customized provide or monitoring code is changed into a date or telephone quantity hyperlink.
Listed below are three attainable methods to keep away from computerized hyperlinks:
- Add a particular meta declaration for Apple Mail. With this tag within the
<head>of our e mail, Apple Mail received’t add computerized hyperlinks:<meta identify="format-detection" content material="phone=no, date=no, deal with=no, e mail=no, url=no"> - Use a zero-width non joiner character. A zero-width non joiner is an invisible character represented by the entity
‌(or͏) in HTML. We’ll use it right here to interrupt e mail shoppers’ content material detection algorithm by inserting it in the midst of textual content the place a hyperlink may be added:Go to Sitepoint‌.com for extra particulars! - Add a hyperlink ourselves. E mail shoppers are intelligent sufficient to not attempt to add a hyperlink to textual content that’s already linked. So if we add a hyperlink ourselves round textual content that we all know would possibly get robotically linked, we will apply our personal kinds. A hyperlink would nonetheless be there, however a minimum of not so prominently seen:
Go to <a href="https://sitepoint.com" type="coloration:#000; text-decoration:none;">sitepoint.com</a> for extra particulars!
Utilizing Actual URLs
Microsoft’s Outlook.com webmail has a bug when utilizing non-URL textual content because the href worth of an <a> aspect. For instance, take into account the next code:
<a href="" type="coloration:blue;">Get the app on iOS</a><br>
<a href="TBD" type="coloration:inexperienced;">Get the app on Android</a>
That is reworked by Outlook.com into the next:
Get the app on iOS<br>
[TBD] Get the app on Android
All the <a> aspect, together with its kinds, is eliminated. And the worth of the href attribute (if it’s not empty) is added between brackets earlier than the hyperlink textual content.
I’ve been caught by this bug greater than as soon as, often as a result of I didn’t have the hyperlinks to place there on the time I used to be coding. My go-to answer now’s to at all times use the shopper’s area or https://instance.com as a short lived hyperlink. Instance.com is one other helpful area that’s reserved by IANA “to be used in illustrative examples”.
Including an Empty <head>
Yahoo Mail on Android removes the <head> aspect of any e mail. That is very inconvenient, since because of this <type> tags, together with media queries, can’t work there. However it was found that the Yahoo Mail app will solely do that for the primary <head> of an e mail.
So because of this if we embrace a dummy empty <head> first in our code, after which maintain our common <head> aspect, Yahoo Mail on Android will appropriately maintain it and interpret it:
<!DOCTYPE html>
<html lang="en">
<head></head>
<head>
<title>My E mail</title>
<type>
@media (max-width: 600px) {
…
}
</type>
</head>
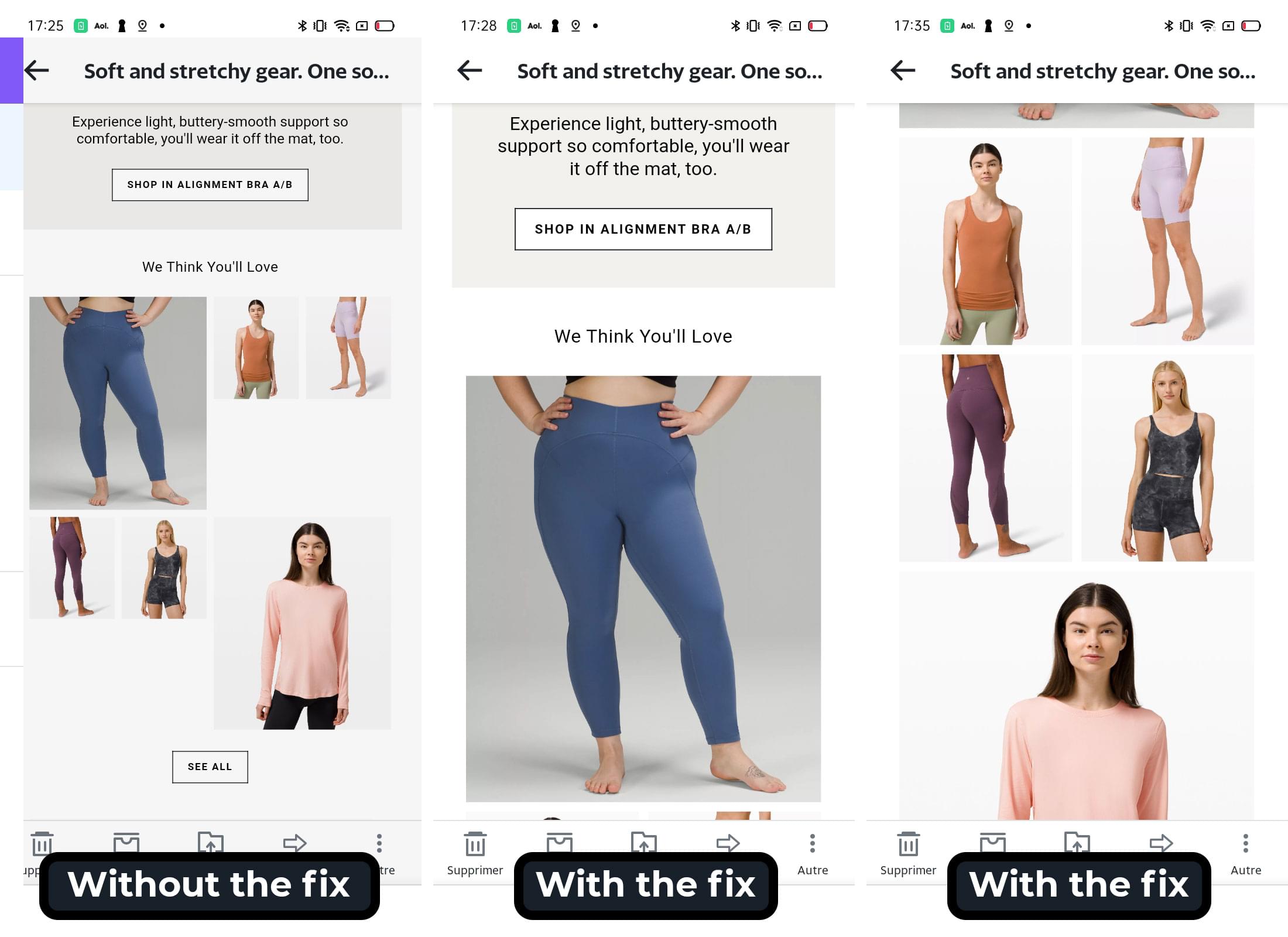
The picture beneath exhibits an instance e mail (courtesy of Actually Good Emails) within the Yahoo Mail app on Android. With out the double <head>, the e-mail is robotically scaled by the shopper. With the repair, the e-mail renders media queries simply as anticipated.

Holding E mail Sizes beneath 102KB
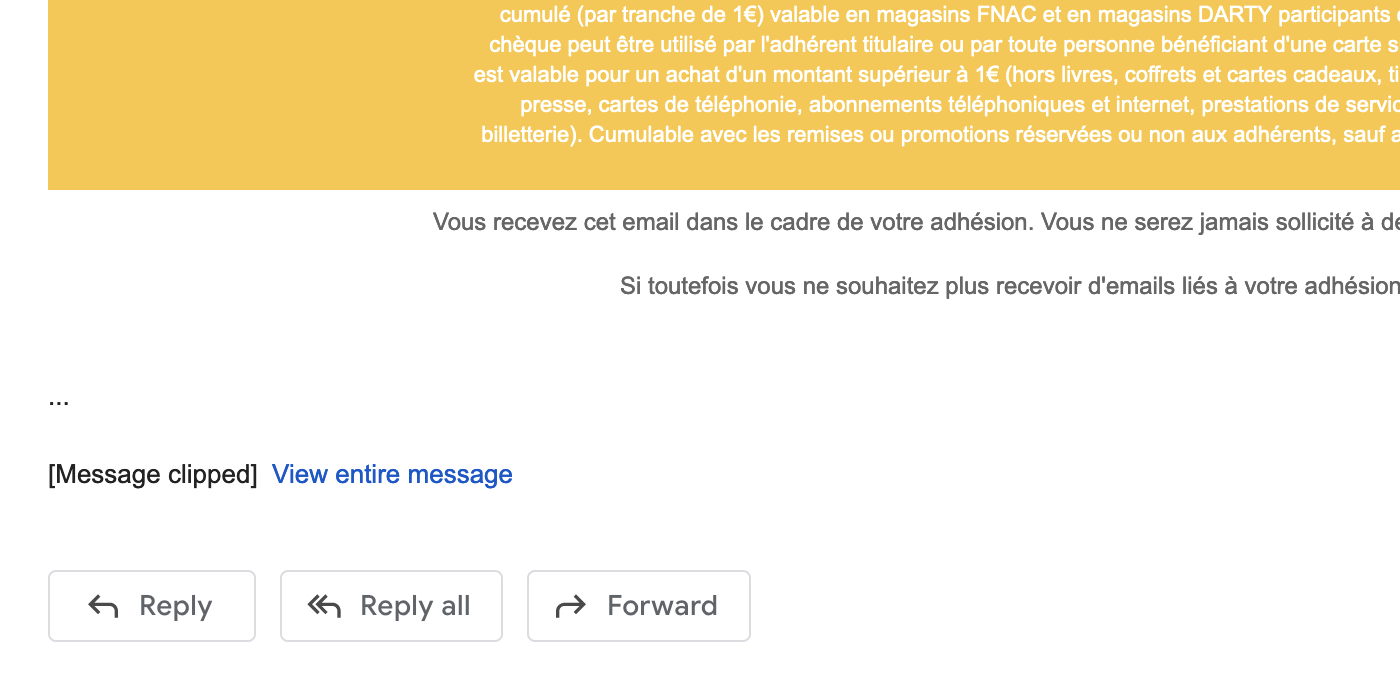
Gmail’s desktop webmail has a infamous threshold of 102KB, after which it’s going to truncate an HTML e mail and present a “[Message clipped]” alert, together with a “View complete message” hyperlink. Whereas it’s unknown why this limitation exists and why it’s at such an odd quantity exactly, it’s been measured persistently throughout the years.

This 102KB limits solely accounts for the dimensions of the HTML of our e mail message. It doesn’t embrace different components of an e mail (just like the plain textual content model, or all the MIME header fields). It additionally doesn’t embrace the burden of any distant asset like photos or fonts. So if our HTML weighs 40KB with 500KB of photos, we’re fantastic.
We need to keep away from this threshold as a result of:
- Gmail will lower our e mail at 102KB to insert its “[Message clipped]” alert, even when that is proper in the midst of a
<desk>. That is very prone to break our e mail in sudden methods. - Behind the “View complete message” hyperlink, Gmail will present inferior help for HTML and CSS. For instance, any
<type>tag (and thus media queries) will likely be eliminated on this view.
A fundamental method to measure that is to take a look at the burden of our HTML file in our working system. On-line e mail instruments like Alter.e mail or Parcel additionally present an estimate of our code weight.
Remember that some e mail service suppliers may additionally course of components of our HTML in such a means that its weight will improve. For instance, CSS inlining or hyperlink monitoring could be huge offenders in making our code obese.
Optimizing our HTML e mail code could be finished in a number of methods. Right here’s what I often take into account an important steps:
- Minify your code. However don’t use a minifier constructed for the Internet! HTML Crush is an efficient one constructed for emails (avoiding making traces of code longer than 500 characters, for instance). Simply by eradicating indentations, you possibly can diminish your HTML weight by a superb third.
- Take away unused code. In case your e mail is constructed from a generic template that features a number of kinds for various parts, you would possibly find yourself with kinds you don’t truly use. On-line device E mail Comb cleans up unused code properly.
- Be careful for CSS inlining. When you have a CSS rule focusing on the common selector (for instance,
* { coloration:#000; }), this will likely be utilized to each single HTML aspect in your code (together with<tr>,<br>, and loads of different ineffective locations). Be certain that your CSS inliner works as you anticipate and examine your code after inlining kinds. - Use fewer tables. Tables are essential for Outlook on Home windows, however they are often heavy. If we’re not utilizing
padding,border, or a number of columns, it may be higher and lighter to easily have extra semantic bits of code stack on prime of one another.
Gmail also can show the “[Message clipped]” alert with out actually clipping your message. This may be attributable to the presence of particular characters like © anyplace in our message.
Yahoo and AOL shoppers have a particular bug with CSS feedback. For instance, take into account the next code:
<type>
.title {
font-size: 32px;
}
</type>
That is reworked by Yahoo and AOL into the next:
<type>
#yiv1234567890
#yiv1234567890 .yiv1234567890title {
font-size: 32px;
}
</type>
The e-mail shopper renames each class by including a customized prefix (yiv1234567890) and provides a prefix to each selector (#yiv1234567890). This can be a quite common observe throughout e mail shoppers — particularly webmail variations — and is required to make sure that our e mail kinds can’t have an effect on the webmail shopper’s personal kinds, and vice versa.
The bug right here is that Yahoo additionally tries so as to add its prefix to the CSS remark. And since it solely provides it alone on a single line of code, this implies it applies to the CSS selector on the subsequent line. Take into account the next selector:
#yiv1234567890 .yiv1234567890title { }
This now will get interpreted as follows:
#yiv1234567890 #yiv1234567890 .yiv1234567890title { }
With twice the id prefix, it now not matches something on the web page, and thus this makes the CSS rule void.
This bug doesn’t apply if we’ve obtained CSS feedback inside a CSS rule (between the curly braces). However as a normal cautionary rule, it’s finest to take away all CSS feedback earlier than sending an e mail.
Utilizing an HTML5 Doctype
E mail shoppers by no means output your HTML e mail code simply as is. They apply varied transformations, equivalent to filtering undesirable tags (like <script>), attributes and kinds. And webmail shoppers particularly don’t maintain your complete HTML.
A webmail e mail is displayed in an online web page that already has its personal doctype, <head> and <physique>, together with different meta parts. So a webmail shopper like Gmail appears for <type> tags in your head, compiles them right into a single one, and retains the content material of your <physique> aspect.
Which means, in loads of circumstances, you’ll find yourself with the webmail’s doctype, not yours. And these days, most webmail shoppers use an HTML5 doctype:
<!DOCTYPE html>
One facet impact of the HTML5 doctype is that <img> parts have a line spacing beneath them. This turns into clearly obvious whenever you slice photos.
The next picture demonstrates what occurs whenever you neglect to set show:block in your photos in an HTML e mail (courtesy of @HTeuMeuleu on Twitter).

There are numerous options for getting round this. Listed below are three, by order of non-public desire:
- Add
vertical-align:centerin an inline type on the<img>aspect. (This would possibly impression surrounding textual content if it’s essential align the textual content and picture in another way.) - Add
show:blockin an inline type on the<img>aspect. (This adjustments the circulate of the content material and would possibly impression sibling parts.) - Add
font-size:0to the dad or mum aspect of the<img>. (This would possibly impression various textual content rendering.)
Right here’s an instance of the primary answer utilized to a picture with an inline type attribute:
<img src="brand.png"
alt=""
type="vertical-align:center;" />
Conclusion
Coping with e mail shopper quirks is a part of the job of an e mail developer. It’s a good suggestion to comply with e mail developer communities to comply with the most recent updates and practices. I like to recommend the #emailgeeks hashtag on Twitter and the #emailgeeks Slack channel.
It may be robust to maintain updated with the brand new quirks and likewise transfer past the outdated ones. In 2015, I launched a GitHub repository to trace e mail bugs, a set of points with energetic discussions and potential options for all of the completely different e mail quirks and bugs. Over time, it has gathered over 100 points, 1 / 4 of which have since been fastened. This offers me good religion that by reporting what we see, e mail shoppers can enhance and repair their very own code. Whereas it’s a sluggish course of, I do really feel like HTML emails are shifting in direction of a greater future, with extra interoperability and requirements help.
And that is nice information, as a result of this may open the best way for extra enjoyable and thrilling options — equivalent to interactivity! In the subsequent a part of this e-book, we’ll take a look at how we will make our emails extra interactive with simply CSS and HTML.