Day 23 in our particular calendar brings extra frontend highlights from 2023.

Welcome to Day 23 of “Frontend Rewind 2023”!
Whoa, time flies! We’re nearly on the finish of our particular calendar! Be a part of us for an additional take a look at frontend highlights from 2023 and snag Readymag’s low cost on their workforce plans!
❄️ Enjoyable truth: Quviasukvik, working from Christmas Eve to January 7, marks the Inuit competition welcoming the brand new yr and honoring the ocean goddess Sedna. Spirits are moved for good luck within the upcoming yr, and varied conventional customs are showcased. Curiously, attributable to Christian influences, Christmas was seen as a brand new yr celebration by the Inuit.
Be a part of the Frontend Tribe!
You don’t have to attend an entire yr to get the most effective frontend information and design inspiration! Subscribe to our Collective and get bi-weekly updates that may hold you on the frontend forefront 💙

At Readymag, we love making net design easy and code-free. Our software is the place creativity meets comfort, providing over 5,000 fonts and a variety of animations to convey your concepts to life. Whether or not you’re flying solo or a part of a workforce, Readymag is ideal for easy collaboration on web sites and shows.
And since we actually worth teamwork, right here’s one thing particular: a 30% first-order low cost on all workforce plans this vacation season with CodropsNY. Uncover a brand new world of net design with Readymag.
*The promo code is legitimate until January 30 and can’t be mixed with different reductions.

Article
Stuff you forgot (or by no means knew) due to React
Josh Collinsworth argues that whereas React was as soon as a groundbreaking framework, it has now turn out to be outdated and fewer adaptable in comparison with its newer counterparts, emphasizing the significance of exploring various frontend instruments that provide higher efficiency and options.

Tutorial
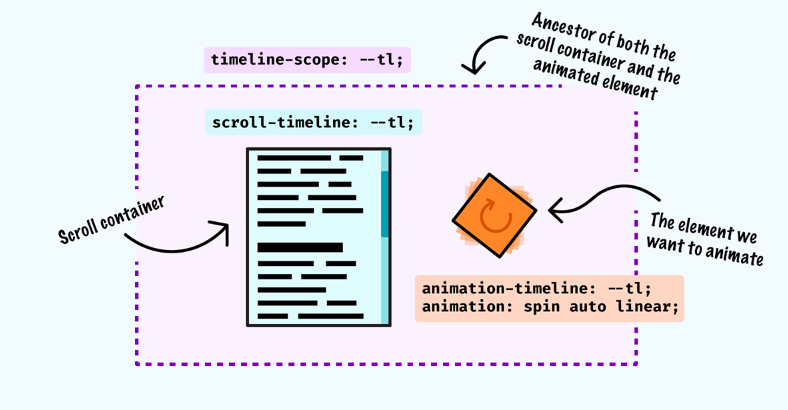
Scroll progress animations in CSS
Michelle Barker dives into the brand new specification that enables the creation of scroll-driven animations utilizing CSS, particularly specializing in the Scroll Progress Timeline function to hyperlink animations to the progress of scroll on a webpage.


Software
Vizro
Vizro is a user-friendly toolkit that permits the straightforward and speedy creation of custom-made knowledge visualization functions with out superior coding, providing versatile and scalable dashboards with high-code extensions for intensive customization.

From our store
“Pretend Information Supplier” Hoodie
Meet our “Pretend Information Supplier” hoody – our sassy nod to the AI takeover sport. Why make it simple for the machines? Shield our human identification, feed it pretend knowledge! Get a 20% low cost with CODROPSTRIBE20.
Thanks for stopping by! We’re excited to have you ever go to, and we are able to’t wait to welcome you once more tomorrow as we wrap up our calendar! 👋🎄