Hello! I’m Ivor Jian, a multidisciplinary designer and artistic developer from Washington, USA. I create web sites that mix Swiss-inspired precision with a clear, utilitarian fashion. My objective is to craft tasks that evoke emotion by means of high quality and tasteful animation.
As my design profession continues to develop, I’m continuously studying and increasing my horizons. Beneath are some tasks I’m proud to share from the early phases of my inventive journey.
Featured tasks
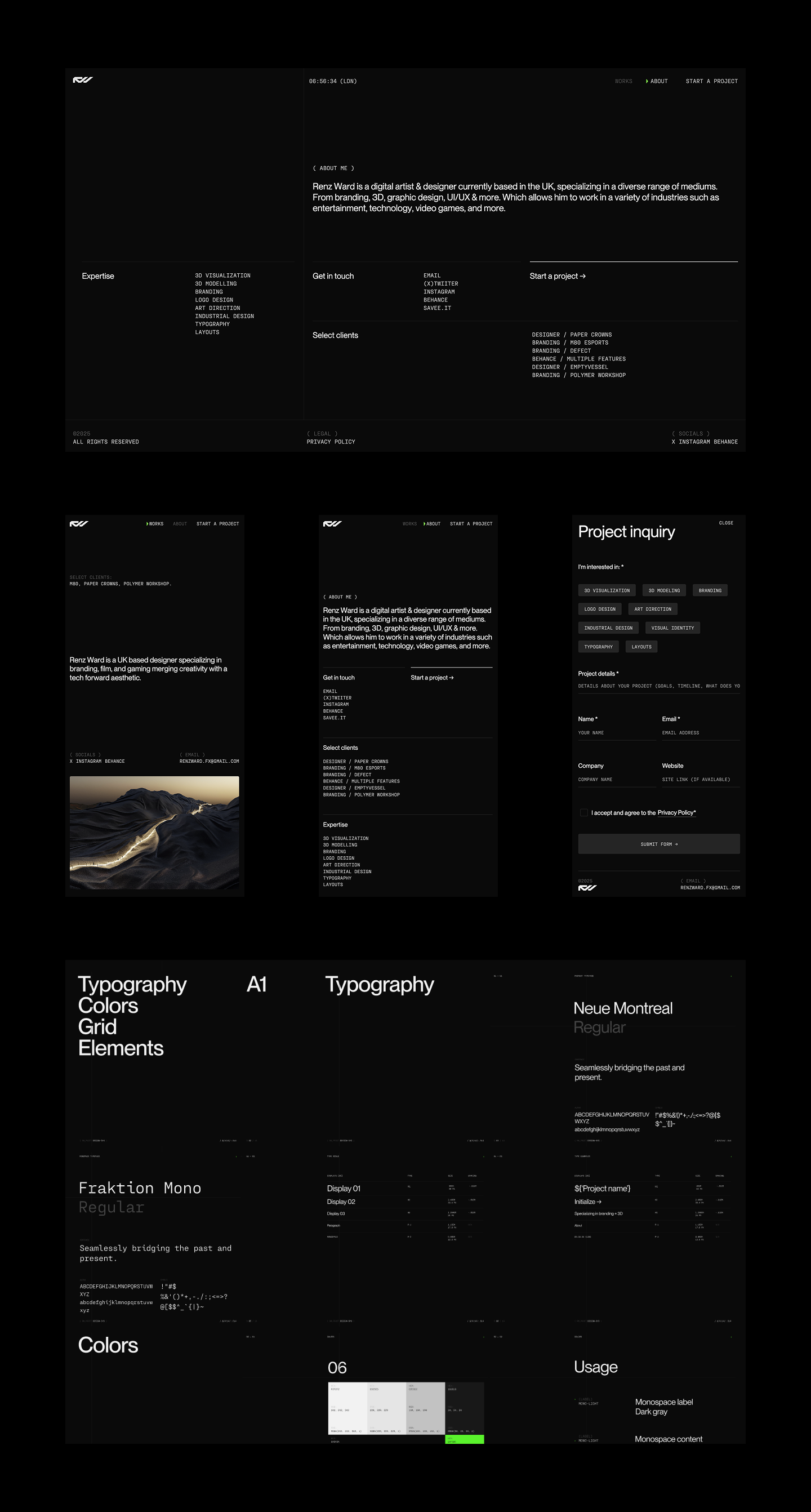
Renz Ward

A portfolio web site for a UK-based designer who focuses on a technically ahead aesthetic. From idea to completion, we collaborated on the visible course, movement design, and complicated website particulars. The location contains a grid-focused format and animations that align with the designer’s visible identification.
The most important problem was syncing the dial animation with the challenge scroll and indicator. I’m not ashamed to say I relied closely on Perplexity to assist with this interplay. The result’s a technical but refined web site that I’m proud to share. The location at the moment has restricted content material, as Renz continues to be wrapping up tasks. I plan to submit it to CSSDA and Awwwards as soon as it’s full.
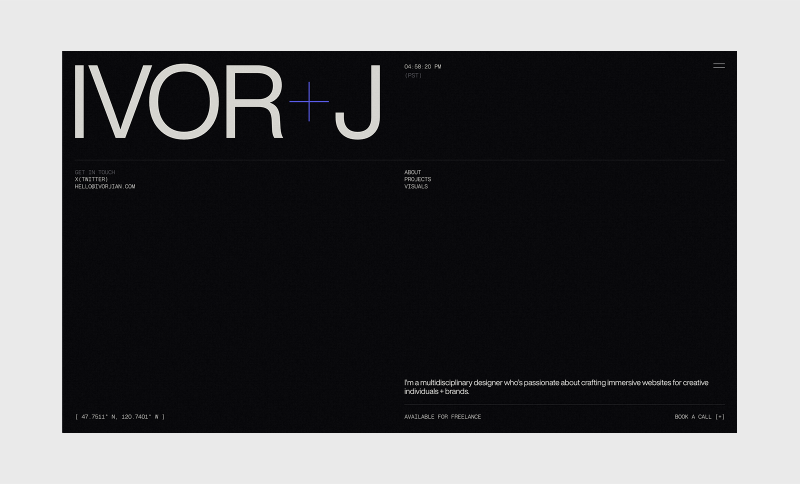
Private web site

My portfolio web site is at all times a piece in progress, however I’m comfortable to share its present iteration. I wished the main points and typography to mirror who I’m, each personally and as a designer. This consists of the typography, animations, and wonderful particulars all through the positioning.
PRJCT—Archi
That is my first ardour challenge, and it obtained an honorable point out on CSSDA. As a fan of inside design and structure, I wished to create a minimal and experimental web site to discover interactions and showcase AI-generated structure. My focus was to ship a transparent and refined expertise with clear micro-interactions and clean web page transitions. The pictures have been generated in Midjourney.
I initially wished to make use of actual publications however was involved about authorized points. The most important problem was making the person showcases cohesive, as there’s lots of variation within the generated photos. To attain the perfect outcomes, I used actual publication photos as references.
Polestar
A redesign idea of the Polestar model. Their design language was proper up my alley, so I took on the problem of making a bespoke internet expertise whereas staying aligned with their core visible identification.
Visible explorations


I take pleasure in exploring and creating random designs only for the sake of it. This helps me increase my horizons as a designer and may doubtlessly result in new alternatives.
About me
I’m a 22-year-old self-taught freelance designer and developer. I began doing graphic design at 13, which I consider gave me a robust basis once I absolutely shifted to internet design about two years in the past. And not using a formal schooling in constructing web sites, I’ve had the liberty to discover concepts and study by doing. This has helped me uncover the type of work I wish to pursue and form my design fashion. I began gaining some traction on X/Twitter after constantly posting my designs in the beginning of 2025, and I’ve met so many proficient and great folks since starting my journey there.
My strategy to design
I don’t comply with a strict set of ideas or a set strategy to design. I normally begin by on the lookout for inspiration earlier than diving right into a challenge. That mentioned, I are inclined to favor a 12-column grid and clear, trendy Swiss typefaces. I at all times iterate, exploring as many choices as doable earlier than selecting one course to refine.
Favourite instruments
My favourite instruments are Webflow for growth, GSAP for internet animations, Perplexity for brainstorming and problem-solving, and Figma for design. This device stack covers every part I would like in the mean time.
Inspiration
I really like searching lovely visuals and web sites to repeatedly refine my style. For design inspiration, my favourite sources are Savee and Searchsystem for his or her curated aesthetics of fresh and technical design. In the case of web sites, I look to Awwwards and numerous company websites with distinct, well-crafted model identities. I even have favourite designers and builders whose work I love and study from by learning their craft; amongst them are Dennis Snellenberg, Ilja Van Eck, Oliver Larose, and Niklas Rosen.
Future targets
I wish to continue learning and creating significant tasks by collaborating with inventive people and types that align with my fashion of internet sites. I deal with combining clear typography with interactions that make a website shine with a contemporary and technical contact. I plan to grow to be an award-winning designer and developer by means of persistence and a real love for excellent design.
Closing ideas
Thanks a lot for studying about my ideas and newest tasks! I’m in no way a top-notch designer or developer but, however I hope you loved the visuals and acquired to know a bit about me. Persistently share your work—it’d simply change your life.
Continue learning, exploring, and iterating. Be at liberty to attain out to me on X/Twitter if you wish to chat or have a challenge in thoughts. ♥️



