On this article, we’ll create an iOS-inspired toggle React element. This will likely be a small, self-contained element which you could reuse in future tasks. As we go, we’ll additionally construct a easy demo React app that makes use of our customized toggle change element.
Though we might use third-party libraries for this, constructing the element from scratch permits us to higher perceive how our code works and permits us to customise our element utterly.
The checkbox is historically used for amassing binary information, similar to sure or no, true or false, allow or disable, on or off, and so on. Though some trendy interface designs keep away from type fields when creating toggle switches, I’ll stick to them right here attributable to their better accessibility.
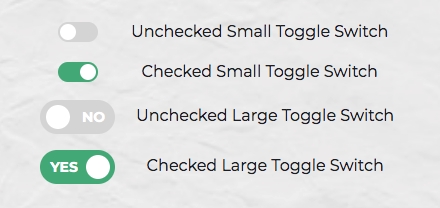
Right here’s a screenshot of the element we’ll be constructing:

Key Takeaways
- React Element Creation: Learn to construct a customizable toggle change React element from scratch.
- Significance of Accessibility: How to make sure that your elements are accessible to all customers, together with these utilizing assistive applied sciences.
- Styling with SCSS: Use SCSS for versatile and maintainable styling of your React elements.
- Reusability: Create a reusable element that may be simply built-in into varied tasks.
- State Administration: Perceive the right way to successfully handle state in class-based and useful React elements.
- Customization: Study choices for dynamically customizing the toggle change utilizing props.
Step 1 – Creating the React App
Let’s use Create React App to shortly get a toggle change React element up and working. If you happen to’re unfamiliar with Create React App, try our getting began information.
create-react-app toggleswitchAs soon as all the things has put in, turn into the newly created listing and begin the server with yarn begin (or npm begin in the event you want). It will begin the event server at http://localhost:3000.
Subsequent, create a ToggleSwitch listing within the src listing. That is the place we are going to make our element:
mkdir src/ToggleSwitch
On this listing, make two information: ToggleSwitch.js and ToggleSwitch.scss:
contact ToggleSwitch.js ToggleSwitch.scssLastly, alter App.js as follows:
import React from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
perform App() {
return (
<ToggleSwitch />
);
}
export default App;Step 2 – The Markup
We are able to begin by establishing a primary HTML checkbox enter type aspect for our toggle React element with its needed properties.
<enter kind="checkbox" identify="identify" id="id" />Then, add an enclosing <div> tag round it and a <label> tag proper under the <enter> tag to create a label saying, Toggle Me!.
<div class="toggle-switch">
<enter kind="checkbox" class="toggle-switch-checkbox" identify="toggleSwitch" id="toggleSwitch" />
<label class="toggle-switch-label" for="toggleSwitch">
Toggle Me!
</label>
</div>
Including all the things, you need to get one thing like this:

We are able to additionally do away with the label textual content and use the <label> tag itself to test or uncheck the checkbox enter management. For that, add two <span> tags contained in the <label> tag to assemble the change holder and the toggling change:
<div class="toggle-switch">
<enter kind="checkbox" class="toggle-switch-checkbox" identify="toggleSwitch" id="toggleSwitch" />
<label class="toggle-switch-label" for="toggleSwitch">
<span class="toggle-switch-inner"></span>
<span class="toggle-switch-switch"></span>
</label>
</div>Step 3 – Changing to a React Element
Now that we all know what wants to enter the HTML, all we have to do is to transform the HTML right into a React element. Let’s begin with a primary element right here. We’ll make this a category element, after which we’ll convert it into hooks, because it’s simpler for brand new builders to comply with state than useState when constructing a React change button.
Add the next to src/ToggleSwitch/ToggleSwitch.js file we created within the step 1.
import React, { Element } from "react";
class ToggleSwitch extends Element {
render() {
return (
<div className="toggle-switch">
<enter
kind="checkbox"
className="toggle-switch-checkbox"
identify="toggleSwitch"
id="toggleSwitch"
/>
<label className="toggle-switch-label" htmlFor="toggleSwitch">
<span className="toggle-switch-inner" />
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
export default ToggleSwitch;At this level, it’s not attainable to have a number of toggle change sliders on the identical view or identical web page because of the repetition of ids. Though we might leverage React’s method of componentization right here, we’ll be utilizing props to dynamically populate the values:
import React, { Element } from 'react';
class ToggleSwitch extends Element {
render() {
return (
<div className="toggle-switch">
<enter
kind="checkbox"
className="toggle-switch-checkbox"
identify={this.props.Identify}
id={this.props.Identify}
/>
<label className="toggle-switch-label" htmlFor={this.props.Identify}>
<span className="toggle-switch-inner" />
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
export default ToggleSwitch;The this.props.Identify will populate the values of id, identify and for (word that it’s htmlFor in React JS) dynamically, to be able to cross totally different values to the element and have a number of cases on the identical web page.
If you happen to seen, the <span> tag doesn’t have an ending </span> tag. As an alternative, it’s closed within the beginning tag like <span />, which utterly advantageous in JSX.
You may take a look at this element by updating the App.js with the under code.
perform App() {
return (
<>
<ToggleSwitch Identify="publication" />
<ToggleSwitch Identify="each day" />
<ToggleSwitch Identify="weekly" />
<ToggleSwitch Identify="month-to-month" />
</>
);
}
Examine the output at http://localhost:3000/ (presumably utilizing your browser’s dev instruments) and guarantee all the things is working appropriately.

Step 4 – Styling and SCSS
I lately wrote about styling React Elements, the place I in contrast the varied methods this was attainable. In that article, I concluded that SCSS is the perfect methodology, and that’s what we’ll use right here.
For SCSS to work with Create React App, you’ll want to put in the sass package deal.
Observe: Beforehand, many develoepr used node-sass for this. However, node-sass library has now been deprecated and it’s recomonded to make use of sass or sass-embedded.
yarn add node-sassWe’ll additionally have to import the proper file into our element:
// ToggleSwitch.js
import React, { Element } from 'react';
import './ToggleSwitch.scss';
...Now for the styling. This can be a tough define of what we’re after for the styling of our React change button.
- By default, the change is barely 75px large and vertically aligned in an inline block in order that it’s inline with the textual content and doesn’t trigger structure issues.
- We’ll make sure the management is just not selectable in order that customers can’t drag and drop it.
- We’ll be hiding the unique checkbox enter.
- Each the ::after and ::earlier than pseudo-elements should be styled and made into components to get them into the DOM and magnificence them.
- We’ll additionally add some CSS transitions for a cool animated impact.
And that is what that appears like in SCSS. Add the next to src/ToggleSwitch/ToggleSwitch.scss:
.toggle-switch {
place: relative;
width: 75px;
show: inline-block;
vertical-align: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
text-align: left;
&-checkbox {
show: none;
}
&-label {
show: block;
overflow: hidden;
cursor: pointer;
border: 0 strong #bbb;
border-radius: 20px;
margin: 0;
}
&-inner {
show: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
&:earlier than,
&:after {
show: block;
float: left;
width: 50%;
top: 34px;
padding: 0;
line-height: 34px;
font-size: 14px;
colour: white;
font-weight: daring;
box-sizing: border-box;
}
&:earlier than {
content material: "Sure";
text-transform: uppercase;
padding-left: 10px;
background-color: #f90;
colour: #fff;
}
}
&-disabled {
background-color: #ddd;
cursor: not-allowed;
&:earlier than {
background-color: #ddd;
cursor: not-allowed;
}
}
&-inner:after {
content material: "No";
text-transform: uppercase;
padding-right: 10px;
background-color: #bbb;
colour: #fff;
text-align: proper;
}
&-switch {
show: block;
width: 24px;
margin: 5px;
background: #fff;
place: absolute;
high: 0;
backside: 0;
proper: 40px;
border: 0 strong #bbb;
border-radius: 20px;
transition: all 0.3s ease-in 0s;
}
&-checkbox:checked + &-label {
.toggle-switch-inner {
margin-left: 0;
}
.toggle-switch-switch {
proper: 0px;
}
}
}
Now, run the server once more at http://localhost:3000/, and also you’ll see 4 properly styled toggle switches. Attempt toggling them; they need to all work.

Additionally take some time to undergo the code above. If there’s something you’re not sure about, you possibly can seek the advice of the Sass documentation, or or ask a query on the SitePoint Boards.
Dynamic Labels
Presently, the toggle choices are laborious coded:
.toggle-switch {
...
&-inner {
...
&:earlier than {
content material: "Sure";
...
}
}
...
&-inner:after {
content material: "No";
...
}
...
}To make the element extra versatile, we will seize these dynamically from the management utilizing HTML5 data-attributes:
&:earlier than {
content material: attr(data-yes);
...
}
&-inner:after {
content material: attr(data-no);
...
}We’ll hardcode the info attributes for testing however will make this extra versatile within the ultimate model:
// ToggleSwitch.js
class ToggleSwitch extends Element {
render() {
return (
<div className="toggle-switch">
...
<label className="toggle-switch-label" htmlFor={this.props.Identify}>
<span className="toggle-switch-inner" data-yes="Ja" data-no="Nein"/>
<span className="toggle-switch-switch" />
</label>
</div>
);
}
}
If you happen to run the appliance, you need to see one thing like this:

Step 6 – Making a Smaller Element Model
Additionally, utilizing a smaller model of the change element React with out the textual content for smaller screens could be an incredible thought. So let’s add the styling for it with some minimal sizes and take away the textual content:
.toggle-switch {
...
&.small-switch {
width: 40px;
.toggle-switch-inner {
&:after,
&:earlier than {
content material: "";
top: 20px;
line-height: 20px;
}
}
.toggle-switch-switch {
width: 16px;
proper: 20px;
margin: 2px;
}
}
}
With respect to responsiveness, we must be altering the whole dimension, so let’s use the CSS scale perform. Right here we’ve lined all of the Bootstrap-based responsive widths of gadgets.
.toggle-switch {
...
@media display and (max-width: 991px) {
rework: scale(0.9);
}
@media display and (max-width: 767px) {
rework: scale(0.825);
}
@media display and (max-width: 575px) {
rework: scale(0.75);
}
}
You may take a look at these adjustments out by including the small-switch class to the mum or dad <div> aspect in ToggleSwitch.js:
class ToggleSwitch extends Element {
render() {
return (
<div className="toggle-switch small-switch">
...
</div>
);
}
}
Head again to the dev server and take a look at your adjustments. If you happen to’d prefer to test what you’ve gotten in opposition to the completed SCSS file, you could find that right here.
Step 6 – Theming in SCSS
Since we will use variables in SCSS, it’s simpler so as to add assist for a number of colour themes. You may learn extra about this in “Sass Theming: The By no means Ending Story”. We’ll use some colour themes right here and alter all of the uncooked colours to variables. The primary three strains are a configurable set of colours, which helps us theme our little management:
// Colours
$label-colour: #bbb;
$disabled-colour: #ddd;
$toggle-colour: #2F855A;
$white: #fff;
// Kinds
.toggle-switch {
...
&-label {
...
border: 0 strong $label-colour;
}
&-inner {
...
&:earlier than {
...
background-color: $toggle-colour;
colour: $white;
}
}
&-disabled {
background-color: $disabled-colour;
cursor: not-allowed;
&:earlier than {
background-color: $disabled-colour;
cursor: not-allowed;
}
}
&-inner:after {
...
background-color: $label-colour;
colour: $white;
}
&-switch {
...
background: $white;
border: 0 strong $label-colour;
}
...
}
And that’s it with the styling. Now let’s add some interactivity.
Step 7 – Interactions and JavaScript
Please word that the next part solely incorporates demo code to elucidate the ideas. You shouldn’t be updating your precise ToggleSwitch element on this part.
Our primary element will likely be a dumb element (or presentation element) whose state will likely be managed by a mum or dad element or container, similar to a type. What will we imply by managed? Effectively, let’s take a look at an uncontrolled model first:
import React from 'react';
const ToggleSwitch = () => (
<div>
<enter
kind="checkbox"
className="toggle-switch-checkbox"
/>
</div>
);
export default ToggleSwitch;When customers work together with the above checkbox enter, it’s going to toggle between a checked and unchecked state of its personal accord with out us having to jot down any JavaScript. HTML enter components can handle their very own inside state by updating the DOM immediately.
Nonetheless, in React, it’s beneficial we use managed elements, as proven within the following instance:
import React from 'react';
const ToggleSwitch = ({checked}) => (
<div>
<enter
kind="checkbox"
className="toggle-switch-checkbox"
checked={checked}
/>
</div>
);
export default ToggleSwitch;
Right here, React is controlling the state of the checkbox enter. All interactions with this enter must undergo the digital DOM. If you happen to attempt to work together with the element as it’s, nothing will occur, as we haven’t outlined any JavaScript code that may change the worth of the checked prop we’re passing in.
To repair this, we will cross in an onChange prop — a perform to be known as each time the checkbox is clicked:
import React from 'react';
const ToggleSwitch = ({checked, onChange}) => (
<div>
<enter
kind="checkbox"
className="toggle-switch-checkbox"
checked={checked}
onChange={e => onChange(e.goal.checked)}
/>
</div>
);
export default ToggleSwitch;
Now, the checkbox enter is interactive. Customers can toggle the element “on” and “off” identical to earlier than. The one distinction right here is that the state is managed by React, versus the sooner uncontrolled model. This enables us to simply entry the state of our element at any given time through JavaScript. We are able to additionally simply outline the preliminary worth when declaring the element.
Now, let’s take a look at how we will use this within the ToggleSwitch element. Beneath is a simplified class-based instance:
import React, { Element } from 'react';
class Type extends Element {
state = { checked : false }
onChange = newValue => {
this.setState({ checked: newValue });
}
render() {
return (
<ToggleSwitch id="toggleSwitch" checked={this.checked} onChange={this.onChange} />
);
}
}
export default Type;Now let’s convert the class-based element right into a useful element utilizing hooks:
import React, { useState } from 'react';
export default perform Type() {
let [checked, setChecked] = useState(false);
return (
<ToggleSwitch id="toggleSwitch" checked={checked} onChange={setChecked} />
)
}As you possibly can see, we drastically diminished the variety of strains utilizing useful elements and the hooks creation methodology.
If React hooks are new to you, “React Hooks: How you can Get Began & Construct Your Personal”.
Step 8 – Finalizing the ToggleSwitch Element
Now, let’s get again to our ToggleSwitch element. We’ll want the next props:
- id (required): That is the ID that will likely be handed to the checkbox enter management. With out it, the element received’t render.
- checked (required): It will maintain the present state, which will likely be a boolean worth.
- onChange (required): This perform will likely be known as when the enter’s onChange occasion handler is triggered.
- identify (elective): This would be the label textual content of the checkbox enter, however we are going to usually not use it.
- small (elective): This boolean worth renders the Toggle Swap in a small mode with out rendering the textual content.
- optionLabels (elective): If you happen to aren’t utilizing the small model of the management, you would possibly have to cross this to the Toggle Swap as an array of two values, which signify the textual content for True and False. An instance could be Textual content={[“Yes”, “No”]}.
- disabled (elective): This will likely be immediately handed to the <enter kind=”checkbox” />.
When the small model is just not used, the next optionLabels textual content will likely be used as default:
// Set optionLabels for rendering.
ToggleSwitch.defaultProps = {
optionLabels: ["Yes", "No"],
};
Since many of the props must be set by the person, and we will’t use arbitrary values, it’s all the time higher to cease rendering if the required props aren’t handed in. This may be accomplished utilizing a easy JavaScript if assertion or a ternary operator utilizing ? : or a short-circuited &&:
{this.props.id ? (
<!-- show the management -->
) : null}
As our app grows, we will catch many bugs by type-checking. React has some built-in type-checking talents. To run kind checking on the props for a element, you possibly can assign the particular propTypes property. We are able to implement the above record of props utilizing React’s PropType library, a separate library that exports a variety of validators that can be utilized to make sure the info you obtain is legitimate.
You may set up it like so:
yarn add prop-types
Then, import the PropTypes library utilizing:
// ToggleSwitch.js
import PropTypes from "prop-types";
We’ll outline the PropTypes within the following method:
ToggleSwitch.propTypes = {
id: PropTypes.string.isRequired,
checked: PropTypes.bool.isRequired,
onChange: PropTypes.func.isRequired,
identify: PropTypes.string,
optionLabels: PropTypes.array,
small: PropTypes.bool,
disabled: PropTypes.bool
};By means of clarification:
- PropTypes.string.isRequired: This can be a string worth, and it’s required and necessary.
- PropTypes.string: This can be a string worth, but it surely isn’t necessary.
- PropTypes.func: This prop takes in a perform as a price, but it surely isn’t necessary.
- PropTypes.bool: This can be a boolean worth, but it surely isn’t necessary.
- PropTypes.array: That is an array worth, but it surely isn’t necessary.
Now, we will stick with it with the ToggleSwitch element. Change the contents of src/ToggleSwitch/ToggleSwitch.js with the next:
import React from "react";
import PropTypes from "prop-types";
import './ToggleSwitch.scss';
/*
Toggle Swap Element
Observe: id, checked and onChange are required for ToggleSwitch element to perform.
The props identify, small, disabled and optionLabels are elective.
Utilization: <ToggleSwitch id="id" checked={worth} onChange={checked => setValue(checked)}} />
*/
const ToggleSwitch = ({ id, identify, checked, onChange, optionLabels, small, disabled }) => {
return (
<div className={"toggle-switch" + (small ? " small-switch" : "")}>
<enter
kind="checkbox"
identify={identify}
className="toggle-switch-checkbox"
id={id}
checked={checked}
onChange={e => onChange(e.goal.checked)}
disabled={disabled}
/>
{id ? (
<label className="toggle-switch-label" htmlFor={id}>
<span
className={
disabled
? "toggle-switch-inner toggle-switch-disabled"
: "toggle-switch-inner"
}
data-yes={optionLabels[0]}
data-no={optionLabels[1]}
/>
<span
className={
disabled
? "toggle-switch-switch toggle-switch-disabled"
: "toggle-switch-switch"
}
/>
</label>
) : null}
</div>
);
}
// Set optionLabels for rendering.
ToggleSwitch.defaultProps = {
optionLabels: ["Yes", "No"],
};
ToggleSwitch.propTypes = {
id: PropTypes.string.isRequired,
checked: PropTypes.bool.isRequired,
onChange: PropTypes.func.isRequired,
identify: PropTypes.string,
optionLabels: PropTypes.array,
small: PropTypes.bool,
disabled: PropTypes.bool
};
export default ToggleSwitch;
Lastly, to check the element, up to date the App.js with the under code:
import React, { useState } from 'react';
import ToggleSwitch from './ToggleSwitch/ToggleSwitch'
perform App() {
let [newsletter, setNewsletter] = useState(false);
const onNewsletterChange = (checked) => {
setNewsletter(checked);
}
return (
<>
<ToggleSwitch id="publication" checked={ publication } onChange={ onNewsletterChange } />
<label htmlFor="publication">Subscribe to our E-newsletter</label>
</>
);
}
export default App;
Now, if you head to http://localhost:3000/, you need to see the working toggle.

Step 9 – Making the Element Keyboard Accessible
The ultimate step is to make our element keyboard accessible. To do that, first, alter the label like under:
// ToggleSwitch.js
<label className="toggle-switch-label"
htmlFor={id}
tabIndex={ disabled ? -1 : 1 }
onKeyDown={ e => handleKeyPress(e) }>
...
</label>
As you possibly can see, we’ve added a tabIndex property, which we’re setting to 1 (focusable) or -1 (not focusable), relying on whether or not the element is at present disabled.
We’ve additionally declared a handleKeyPress perform to take care of it receiving keyboard enter:
perform handleKeyPress(e){
if (e.keyCode !== 32) return;
e.preventDefault();
onChange(!checked)
}
This checks if the important thing pressed is the house bar. In that case, it prevents the browser’s default motion (scroll the web page on this case) and toggles the element’s state.
And that’s primarily all you want. The element is now keyboard accessible.
Nonetheless, there’s a slight drawback. If you happen to click on the ToggleSwitch element, you’re going to get an overview of all the element, which might be not desired. To fight this, we will alter issues barely to ensure it receives an overview when it’s targeted on the keyboard, however not when it’s clicked:
// ToggleSwitch.js
<span
className={
disabled
? "toggle-switch-inner toggle-switch-disabled"
: "toggle-switch-inner"
}
data-yes={optionLabels[0]}
data-no={optionLabels[1]}
tabIndex={-1}
/>
<span
className={
disabled
? "toggle-switch-switch toggle-switch-disabled"
: "toggle-switch-switch"
}
tabIndex={-1}
/>
Right here, we’ve added a tabIndex property to each interior <span> components to make sure they will’t obtain focus.
Then, replace the ToggleSwitch.scss file with the under code to use a method to the ToggleSwitch’s interior <span> aspect when it’s targeted on the keyboard however not when it’s clicked.
$focus-color: #ff0;
.toggle-switch {
...
&-label {
...
&:focus {
define: none;
> span {
box-shadow: 0 0 2px 5px $focus-color;
}
}
> span:focus {
define: none;
}
}
...
}You may learn extra about this system right here. It’s barely hacky and must be dropped in favor of utilizing :focus-visible, as quickly as that beneficial properties large sufficient browser assist.
While you run the appliance, you need to be capable to toggle the element utilizing the house bar.

A Extra Full Instance
To complete off, I’d prefer to show a extra full instance of utilizing the ToggleSwitch element within the following CodeSandbox.
This demo makes use of a number of ToggleSwitch elements on the identical web page. The state of the final three toggles depends upon the state of the primary. That’s, you want to settle for advertising and marketing emails earlier than you possibly can refine your alternative of which of them to obtain.
Abstract
On this article, I’ve proven the right way to create a reusable, iOS-inspired React toggle element utilizing React. We checked out styling the element with SCSS, making it a managed element, customizing it by passing it props and making it keyboard accessible.
You will discover the whole code for the React toggle element on our GitHub repo.
FAQs on How you can Create a Toggle Swap in React as a Reusable Element
How Can I Customise the Look of My React Toggle Swap?
Customizing the looks of your React toggle change is kind of simple. You may modify the CSS properties to fit your design wants. As an illustration, you possibly can change the change’s background colour, border colour, dimension, and form. You too can add animations or transitions for a extra interactive person expertise. Bear in mind to maintain your adjustments constant together with your total utility design for a seamless person expertise.
Can I Use the Swap Button React Element with Useful Elements?
Sure, you need to use the React toggle change with useful elements. The method is much like utilizing it with class elements. You simply have to import and use the change element in your useful element. You too can use hooks like useState to handle the state of the change.
How Can I Make My Swap Button React Element Accessible?
Accessibility is an important facet of internet improvement. To make your React toggle change accessible, you need to use ARIA (Accessible Wealthy Web Functions) attributes. As an illustration, you need to use the “aria-checked” attribute to point the state of the change. You too can add keyboard assist to permit customers to toggle the change utilizing the keyboard.
How Can I Take a look at My React Swap Element?
Testing is an important a part of the event course of. You should utilize testing libraries like Jest and React Testing Library to check your react change element. You may write checks to test if the change toggles and renders appropriately when clicked and handles props appropriately.
Can I Use the React Toggle Swap with Redux?
Sure, you need to use the React toggle change with Redux. You may handle the state of the change utilizing Redux actions and reducers. This may be notably helpful if the state of the change must be shared throughout a number of elements or if it impacts the worldwide state of your utility.
How Can I Add a Label to My React Toggle Swap?
Including a label to your React toggle change can enhance its usability. You may add a label by wrapping the react change element in a “label” aspect. You too can use the “htmlFor” attribute to affiliate the label with the change.
How Can I Deal with Errors in My React Toggle Swap Element?
Error dealing with is a vital a part of any element. In your React toggle change element, you need to use try-catch blocks to deal with errors. You too can use error boundaries, a React function that catches and handles errors in elements.
Can I Use the React Toggle Swap in a Type?
Sure, you need to use the React toggle change in a type. You may deal with the state of the change within the type’s state. You too can deal with the shape submission and use the state of the change to carry out sure actions.
How Can I Animate My React Toggle Swap?
Animating your React toggle change can improve the person expertise. You should utilize CSS transitions or animations to animate the change, or you need to use libraries like React Spring for extra complicated animations.
Can I Use the React Toggle Swap with TypeScript?
Sure, you need to use the React toggle change with TypeScript. You simply have to outline the props’ sorts and the change’s state. This might help you catch errors throughout improvement and make your code extra strong and maintainable.
How Can I Optimize the Efficiency of Swap Toggles?
You may optimize the efficiency of your React toggle change by utilizing React’s memo perform to forestall pointless re-renders.
How Can I Deal with State Administration for A number of Toggle Switches in a Single Type?
You may handle the state of a number of toggle switches in a single type by utilizing an object to retailer every change’s state. This lets you simply replace and entry the state of every change, making your type dealing with extra environment friendly.



