On this article, you’ll discover ways to practice and check your personal chatbot utilizing the OpenAI API, and the right way to flip it into an internet app you can share with the world.
Why Make a Chatbot?
With AI having revolutionized info applied sciences, many have leveraged it utilizing API suppliers resembling OpenAI to combine AI into their information.
A very great way of utilizing AI on your information is to make your personal chatbot.
For instance, think about you will have a dataset consisting of hundreds of firm earnings reviews. You’d wish to discover and analyze it with out spending hours of your time. An excellent possibility can be to make a chatbot to reply any questions you will have concerning the paperwork — to save lots of you having to manually search by them.
For instance, chances are you’ll wish to ask “which firm had the perfect earnings final quarter?” — a query that you simply’d normally must reply by manually digging by your dataset. By utilizing a chatbot educated in your information, you will get the reply to that query in a matter of seconds.
Getting Began with the OpenAI API
To get began in your very personal chatbot, you first want entry to the OpenAI API. To get your OpenAI API key, join on the OpenAI web site. Then click on your profile icon positioned on the top-right nook of the house web page, choose View API Keys, and click on Create New Secret Key to generate a brand new API key.
Making ready Your Information
For this tutorial, I’ll be utilizing the Wikipedia web page for computer systems to make a easy chatbot that may reply any basic query about computer systems and their historical past.
You may obtain the dataset in textual content format from this text’s GitHub repo.
Create a brand new folder the place you’ll be making your chatbot. Then create a folder named chatbot_docs inside your undertaking folder, and paste the dataset file into that folder. (The title of the folder doesn’t matter, however for this tutorial it’s a lot simpler to call it chatbot_docs.)
Coaching and Testing a Easy Chatbot on Your Information
After you have your API key and dataset file, you will get began with the precise code.
Go to your undertaking folder and create an empty Python file inside your new undertaking folder.
When you’ve achieved that, obtain the libraries that we’re going to be utilizing by working the next in your terminal:
pip3 set up langchain flask llama_index gradio openai pandas numpy glob datetime
Lastly, when you’ve put in all the required libraries, paste in this Python code from our repo into your Python file.
For this tutorial, I’m utilizing the gpt-3.5-turbo OpenAI mannequin, because it’s the quickest and is essentially the most value environment friendly. As you will have observed in the event you’ve seemed on the code, I set the temperature of the chatbot to 0. I did this to make the chatbot as factually correct as doable. The temperature parameter determines the creativity of the chatbot, the place a temperature of 0 implies that the chatbot is all the time factually correct and a temperature of 1 implies that the chatbot has full freedom to make up solutions and particulars for the sake of creativity, even when they’re not correct. The upper the temperature, the extra artistic and fewer factually correct the chatbot is.
All through this code, I point out the phrase “embeddings”. That is simply what the textual content in your Wikipedia doc will get become to be able to be understood and made sense of by the chatbot. Every embedding is an inventory of numbers starting from -1 to 1 that affiliate each bit of data by how intently it’s associated to a different. In case you’re questioning what the text-embedding-ada-002 means, that is simply the mannequin that’s getting used to make the embeddings, as a result of it’s essentially the most value and time environment friendly.
This code makes an embeddings CSV file for every doc in your chatbot_docs folder, and because you solely have one (for the needs of this tutorial), it solely creates one embeddings file. However in the event you had extra paperwork, the code would create an embeddings file for every doc. This strategy makes your chatbot extra scalable.
You’re additionally most likely questioning concerning the half with the chunks:
text_splitter = RecursiveCharacterTextSplitter(separators=["nn", "n"], chunk_size=2000, chunk_overlap=250)
texts = text_splitter.split_text(content material)
Let me clarify. This code splits the Wikipedia web page about computer systems into chunks of 2000 characters and a piece overlap of 250 characters. The larger the chunk measurement, the larger the context of the chatbot, however this could additionally make it slower, so I selected 2000 as a pleasant center floor between 0 and 4096 (the utmost chunk measurement) for this tutorial.
As for the chunk overlap, ChatGPT recommends retaining the chunk overlap between 10% to twenty% of the chunk measurement. This retains some context between the completely different chunks. It additionally makes positive the chunks aren’t redundant, by retaining them from containing an excessive amount of of the earlier chunks information.
The smaller the chunk overlap, the smaller the context between the chunks. The larger the chunk overlap, the larger the context between the chunks and the extra redundant the chunk information.
This code additionally splits the doc by paragraphs — by splitting the textual content each time there’s a newline (n or nn). This makes the chunks extra cohesive, by guaranteeing the chunks aren’t break up mid-paragraph.
Making the Chatbot
When you’ve run your code, you’ve ready your information for use by the chatbot. This implies now you can make the precise chatbot.
Whereas the Python file you simply ran created the embeddings wanted for the chatbot to operate, you’re now going to must make one other Python file for the precise chatbot. This can take a query as enter, and output a solution made by the chatbot.
When you’ve created a brand new Python file, add this Python code from the repo.
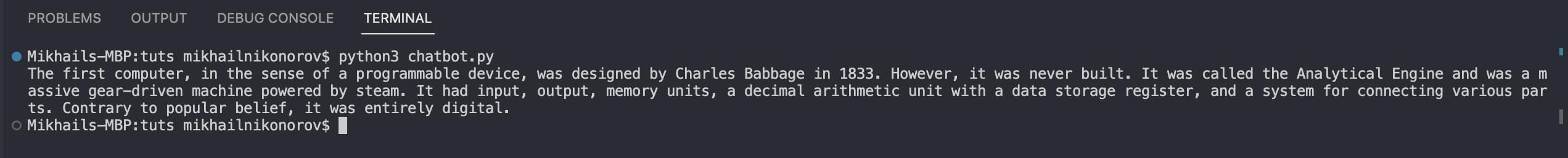
Now, in the event you run your chatbot, you need to get the next output after a few seconds of processing.
Now that you’ve your chatbot, you’ll be able to experiment with completely different questions! You may also experiment with completely different chunks and chunk overlaps, in addition to temperature (in the event you don’t want your chatbot to be 100% factually correct).
Implementing Your Chatbot right into a Internet App
Whereas having a easy chatbot is good, you’re most likely searching for the true deal — the place you will have a UI on your chatbot that lets customers from everywhere in the world use it.
To get began along with your chatbot net app, create a templates folder inside your undertaking listing. Inside that, create an HTML file referred to as bot.html and a CSS file referred to as type.css.
Additionally ensure that to create an empty chat folder inside your undertaking listing. That is going for use for the backend–frontend communication.
Now add this css code to your type.css file.
After you’ve achieved that, add this HTML to your bot.html file.
Now, you’re going to have to vary your Python chatbot script to obtain requests out of your net web page and ship again responses utilizing Flask. Change your Python script to this code.
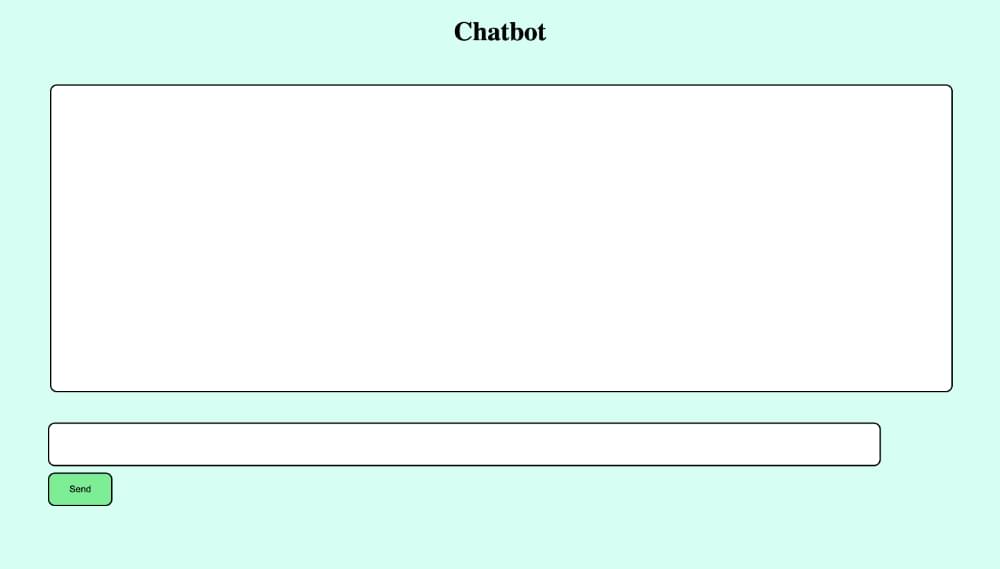
Now let’s check your chatbot net app! Run your Python file and open localhost:8001. It is best to now see your net web page, as pictured beneath.

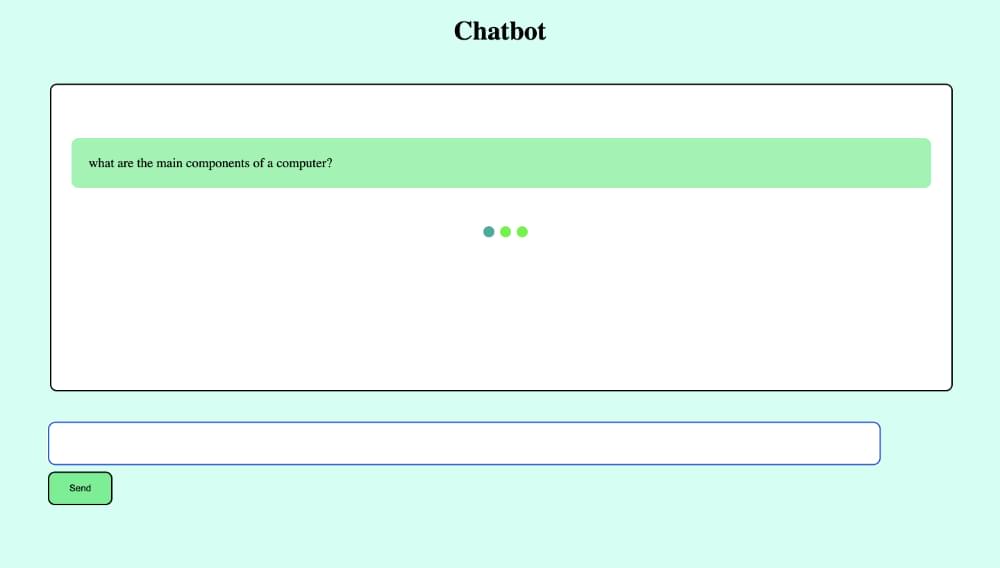
Now in the event you enter a query, you need to see a loading animation whereas the chatbot is processing it.

Lastly, after a number of seconds, you need to get a response from the chatbot, as pictured beneath.

Conclusion
Now you’ll be able to experiment along with your chatbot. Use completely different units of information and construct on high of this straightforward net app to make your personal totally functioning net apps. The fantastic thing about chatbots is that they are often educated on something — from podcast transcripts to philosophy books.
I hope you discovered this tutorial useful. Blissful coding!