
Treize Grammes has simply accomplished a full rebrand, remodeling each their company and web site. The choice got here after recognizing a niche between their model id and the company’s progress. Their earlier communication fashion now not mirrored who they’d grow to be, which led to missed alternatives.
Shifting Shopper Expectations
The wants of their purchasers have advanced. Immediately’s purchasers have larger ambitions and are searching for companions who may help them obtain their daring visions. Treize Grammes wanted a model that conveys confidence and functionality—one which assures purchasers they’re geared up to ship on these elevated expectations.
Ambition to Develop
Treize Grammes isn’t simply maintaining with change; they’re embracing it. The rebrand is greater than only a visible refresh—it’s an announcement of intent. They’re setting their sights on bigger, extra impactful tasks and wish their new picture to mirror this daring ambition.
Why Webflow?
Treize Grammes selected to construct their new website on Webflow for 3 key causes:
Management & Flexibility: Webflow offers them extra autonomy over website administration and future updates, making it simpler to adapt because the company continues to develop and evolve.
Stability: They wanted a platform they may belief—one that gives dependable efficiency with out compromising on high quality.
Inventive Freedom: With Webflow’s sturdy coding capabilities, they will push the boundaries of design and creativity, bringing to life the daring, distinctive concepts that outline their company.
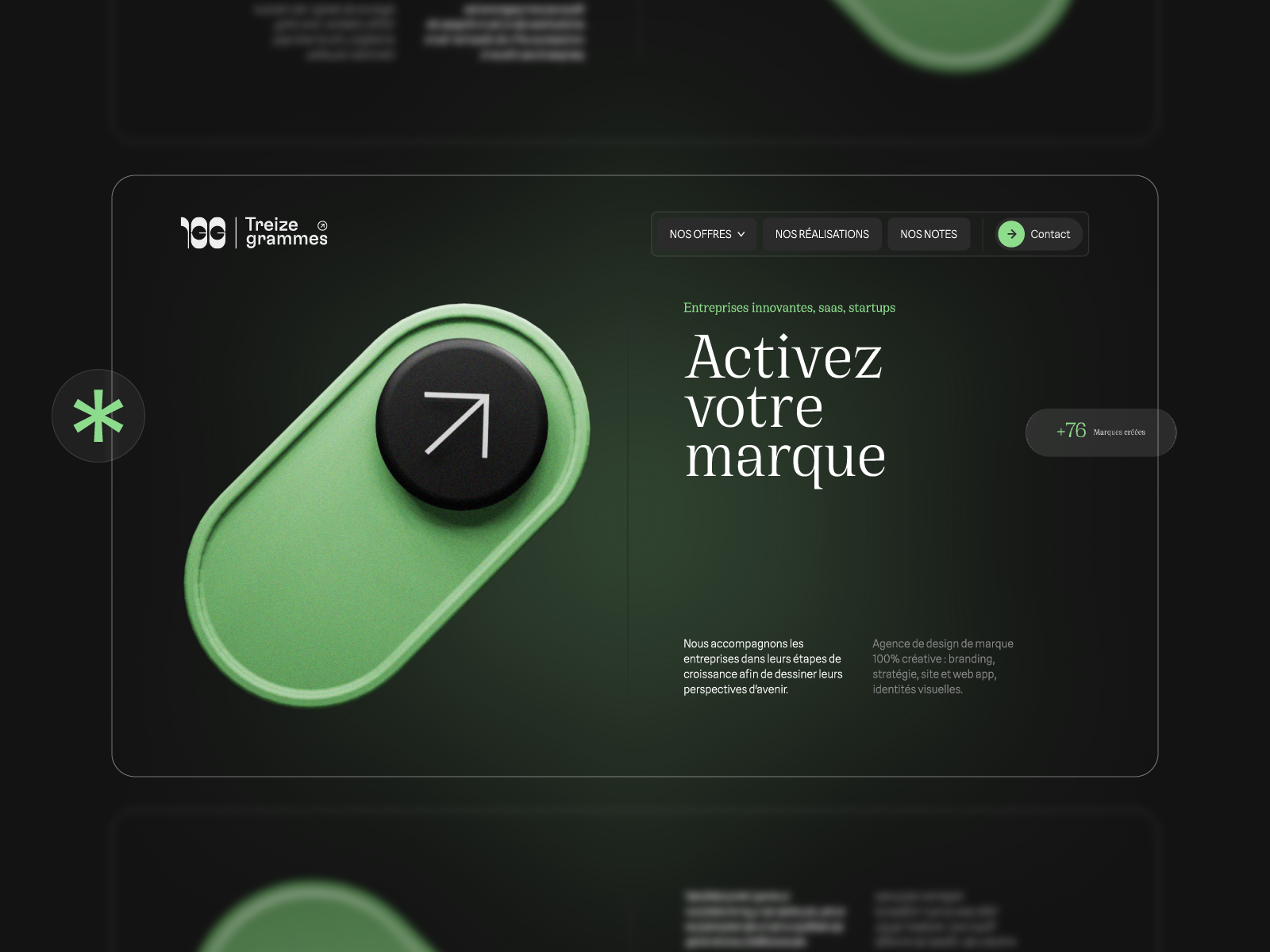
Model Idea & Problem
Their imaginative and prescient is easy: convey useless manufacturers again to life—and do it in a method that feels easy for his or her purchasers. To realize this, they selected to reclaim a well-recognized image: the traditional ON/OFF button. This iconic UI component now serves as the point of interest of their communication, representing transformation and renewal.
The Problem? They’re nicely conscious that this idea can come throughout as cliché and overused. However that’s the place the chance lies: the true problem is pushing their creativity to reimagine and redefine one thing that many contemplate overplayed. Via creative design and intelligent animations, they intention to breathe new life into an emblem everybody thought they knew.
Improvement
All of it begins with the fashion information—constructed straight in Webflow. Organising and managing variables inside the platform is extra intuitive than coding them manually in CSS by way of VSCode. This method not solely streamlines the method but in addition makes it simpler for purchasers to make changes down the road, giving them extra flexibility and management over their website’s future updates.

The brand new branding for Treize Grammes is wealthy in vibrant colours and numerous font weights, making it important to determine a powerful basis with these pointers first. As soon as the visible parts have been set, I moved on to constructing the construction utilizing HTML and CSS straight in Webflow. For extra complicated styling wants, I integrated customized CSS to make sure that the location stays versatile and scalable for future growth.
Improvement Precedence
Once I obtain the Figma design, I all the time begin by specializing in probably the most complicated sections and animations. By tackling these difficult parts first, I make sure that the trickiest components are out of the best way, permitting for a smoother workflow because the venture progresses.
My growth method is to work web page by web page. Some builders construct all of the HTML first, then transfer on to CSS, and end with animations, whereas others favor a mobile-first technique. I select to construct every web page individually, all the time beginning with probably the most tough. Naturally, I started with the homepage, the place I aimed to incorporate as many micro-interactions as potential to create a powerful “wow” impact from the very first go to.
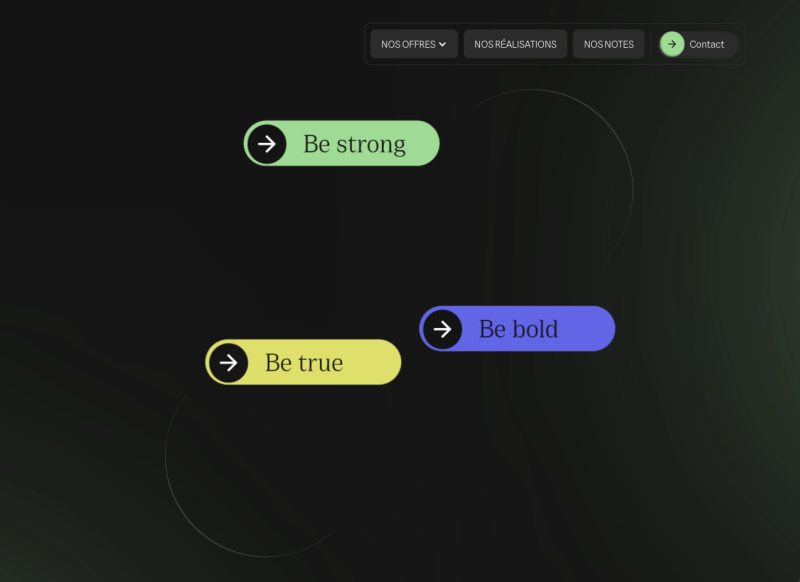
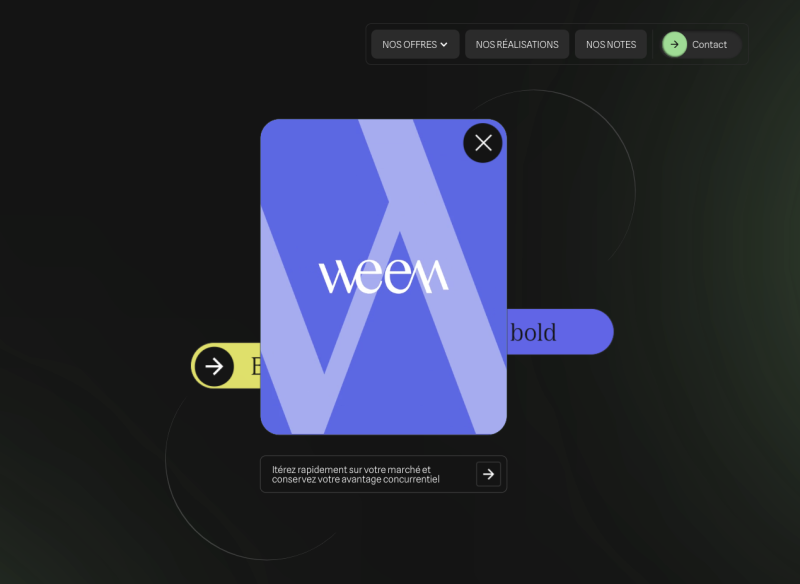
Button to Video
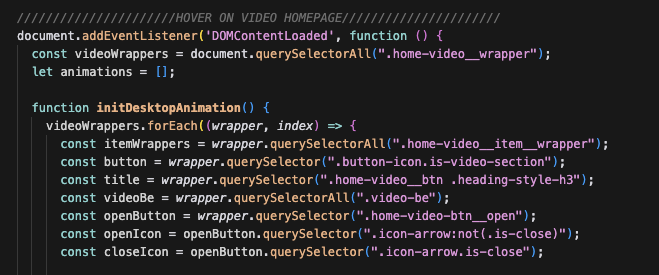
What seems to be simply three traditional buttons inside a div at first look is rather more than that. Whilst you may anticipate a easy hover animation, there’s truly much more taking place behind the scenes, involving a number of parts working collectively to create a seamless interplay.

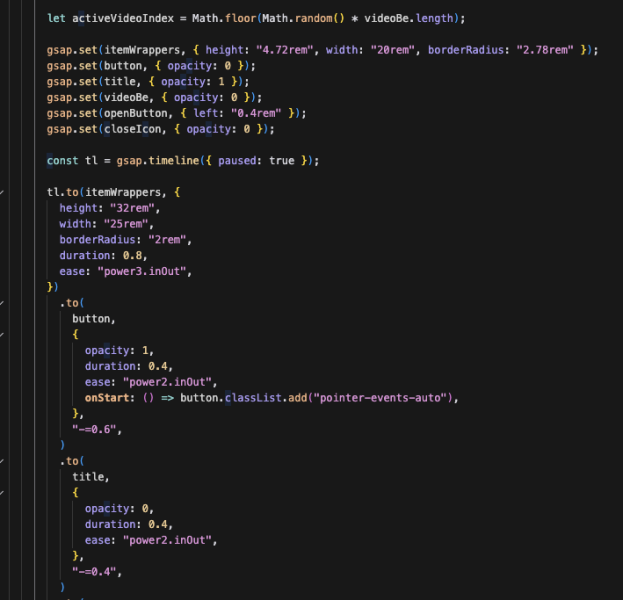
To realize the specified impact, I needed to rigorously choose each component contained in the “pretend button” and activate them individually on hover. The pretend button transitions right into a video, the toggle morphs into an in depth button, and the complete interplay reveals a brand new button on the backside, prompting customers to take motion.

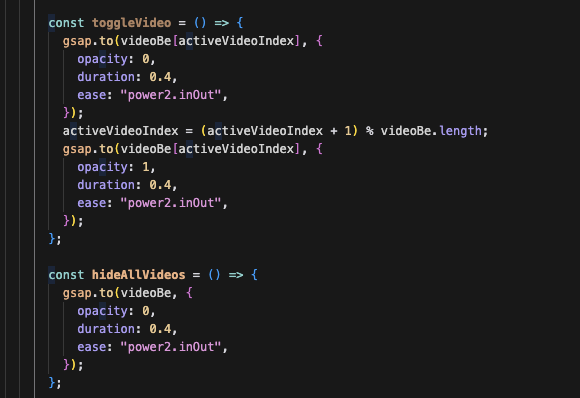
To convey this interplay to life, I used GSAP to construct a customized timeline crammed with visibility situations.

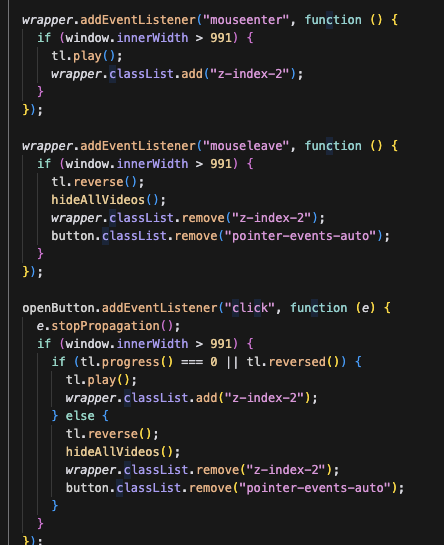
Why begin with this component? Based mostly on the Figma design and Treize Grammes’ directions, we wanted to supply guests with the pliability to both shut the video manually or just hover out to reset the interplay.

Moreover, there are a number of movies stacked on prime of one another, and every video respects the visibility of the others to make sure that no competing purchasers seem on the identical go to 🧠

As soon as the animations have been in place, I wanted to handle the z-index to make sure that the button all the time stayed in entrance of the opposite parts. To realize this, I created a devoted CSS z-index class and dynamically utilized it to the weather on hover.

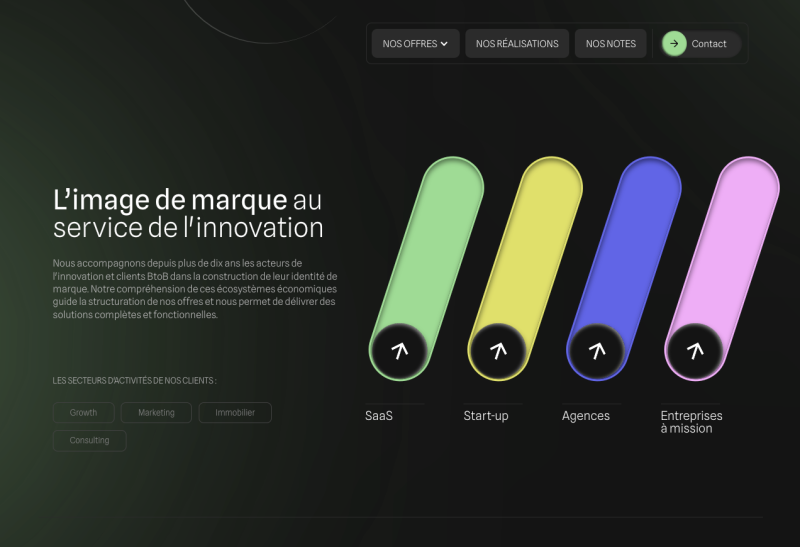
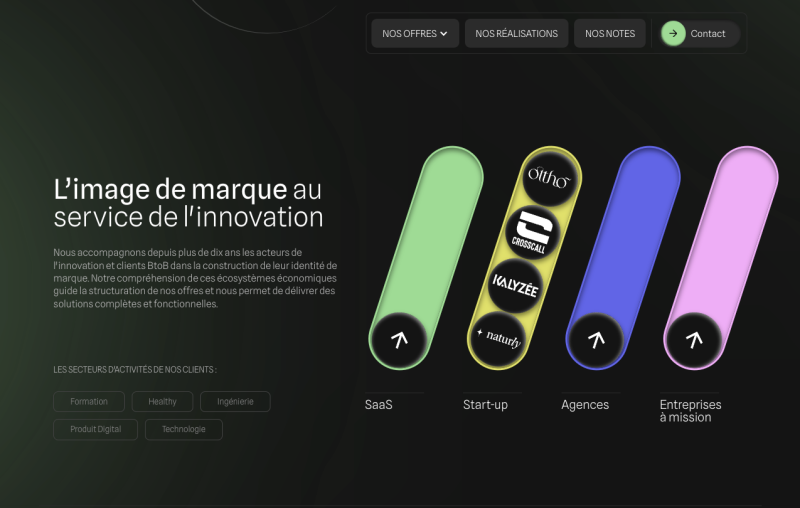
Companions & Companies
This part gave me a little bit of bother at first. I had a transparent idea in thoughts, however as I began engaged on it, I bumped into some surprising challenges. Initially, I deliberate to make use of percentages for sizing. Nonetheless, I rapidly realized this method would trigger inconsistencies throughout varied display sizes. To deal with this, I switched all the pieces to rem, which supplied higher responsiveness and stability.

The aim was to create a fixed-size coloured div with 5 equally-sized divs nested inside. On click on, I calculated the house required to keep up the dad or mum div’s padding and shifted the weather accordingly, making certain clean and exact alignment.

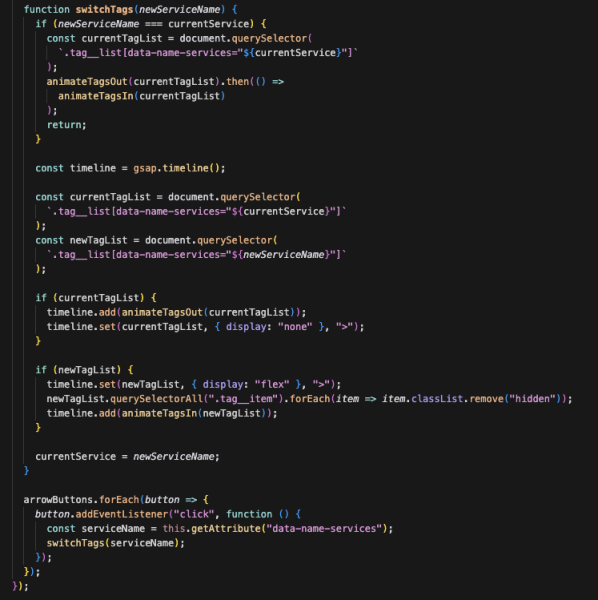
For the service tags linked to every associate, I related a CMS database to the buttons utilizing information attributes. When a button is clicked, the tags with lively information attributes “fall” away, and new tags similar to the chosen associate seem, making a dynamic and interactive expertise.

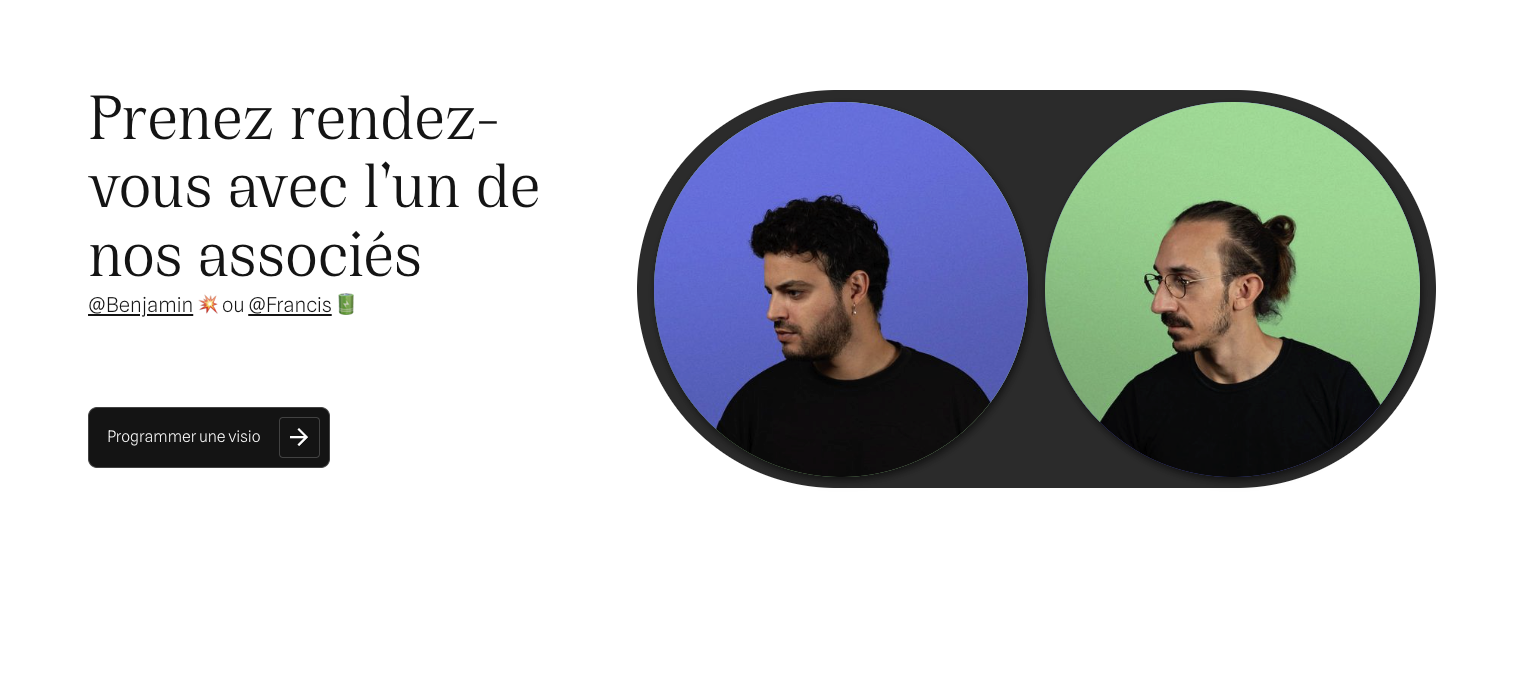
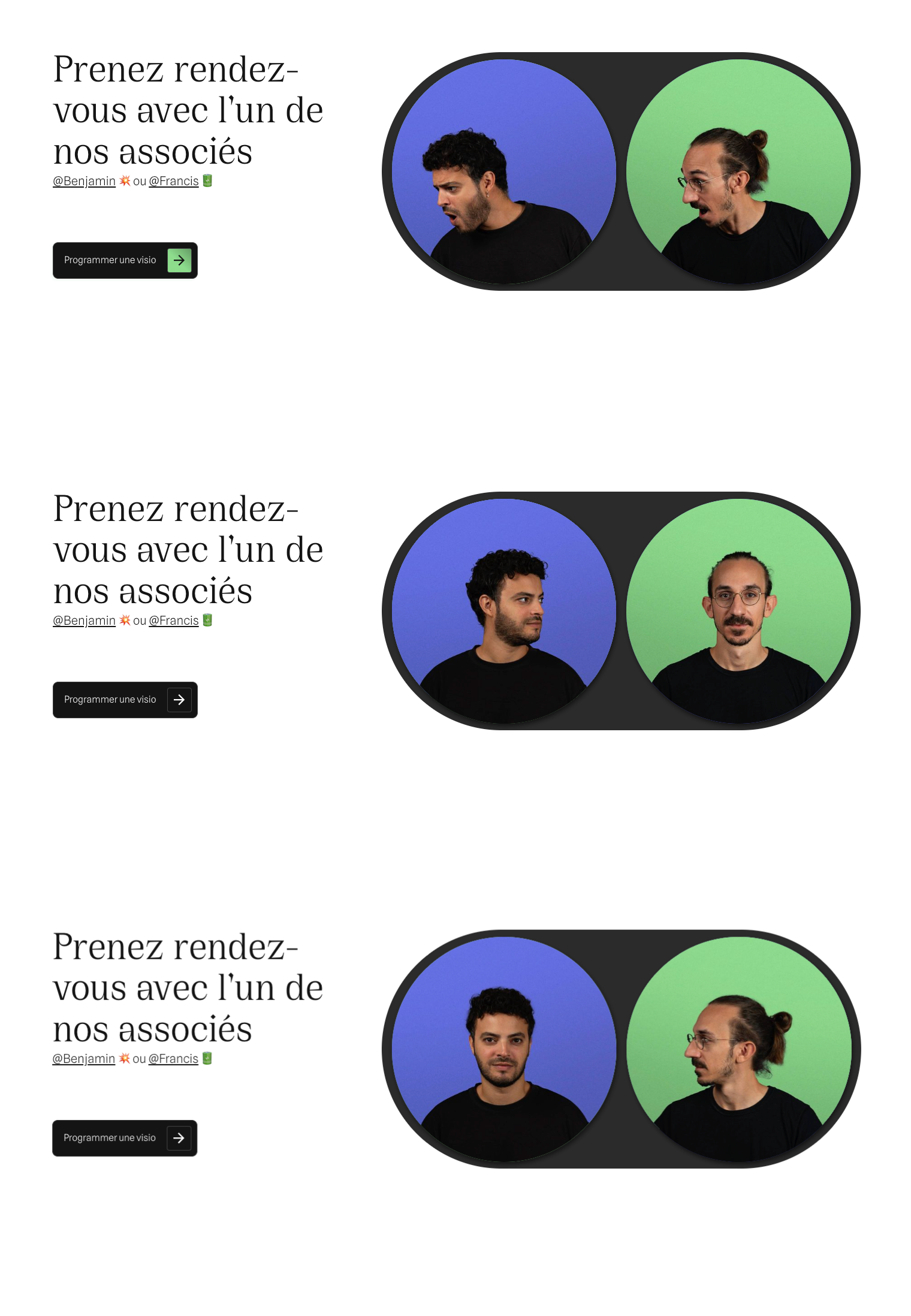
“Francis, I Have an Concept.”
This part was initially designed to be utterly static. However throughout the construct, I felt one thing was lacking—one thing that might actually elevate the ending of the location. Even after implementing the fade-up scroll animations, I knew we may push it additional. So, I referred to as Francis from Treize Grammes, and over espresso, I mentioned, “Dude, I’ve an thought. I’m certain individuals are going to like it.”

I requested him and Benjamin to take some photos, a number of angles—at the least six—and I’d care for the remaining!
That’s how the thought got here to life: swapping pictures primarily based on hovering over completely different buttons and social hyperlinks. This animation turned out to be the spotlight, and I believe it’s the one folks beloved probably the most.

And but, there’s no complicated 3D rendering, no lots of of strains of code, or extravagant results. Simply two cool guys on the finish of the location, casually taking a look at one thing, which naturally attracts consideration and entices guests to discover that part additional.
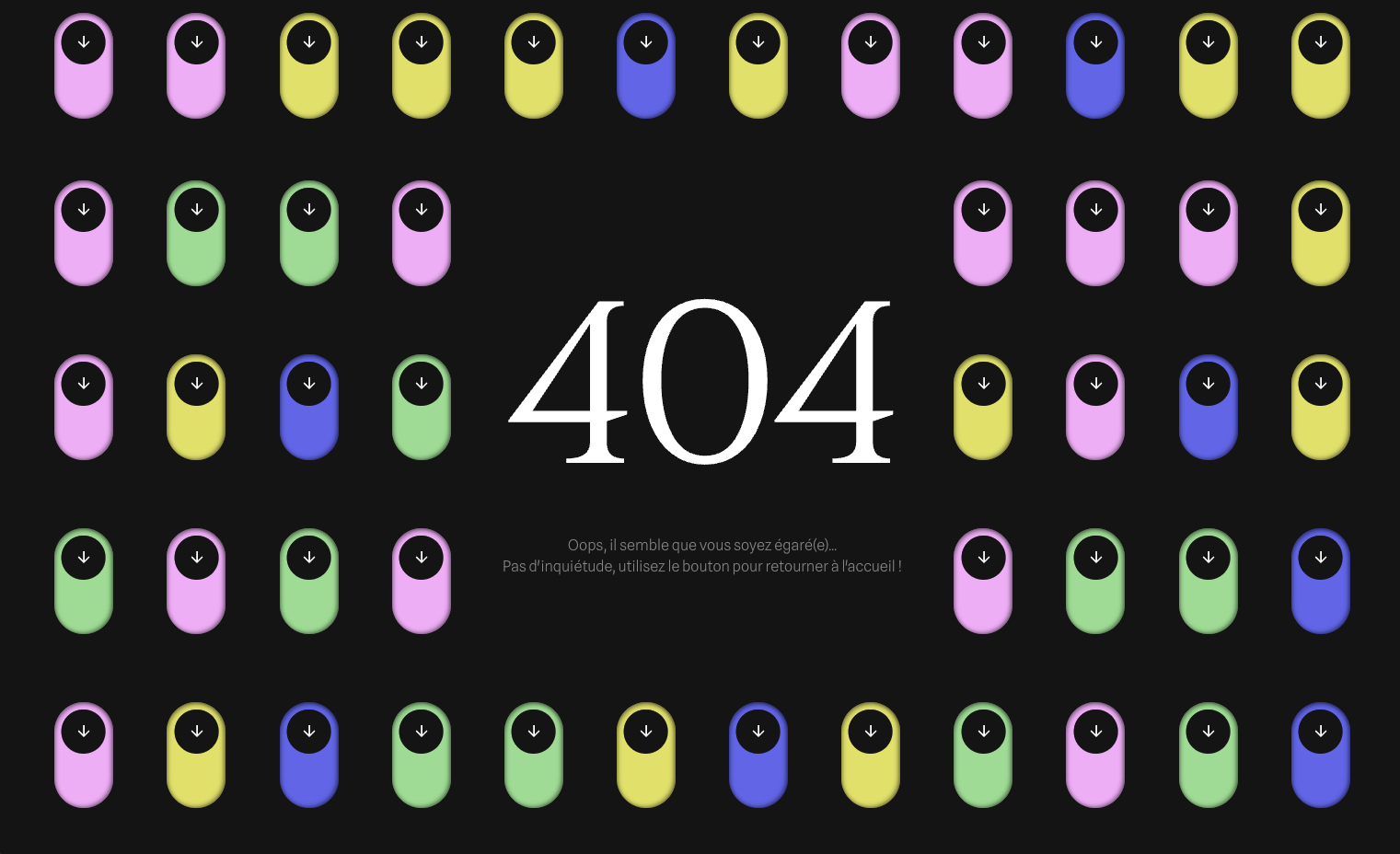
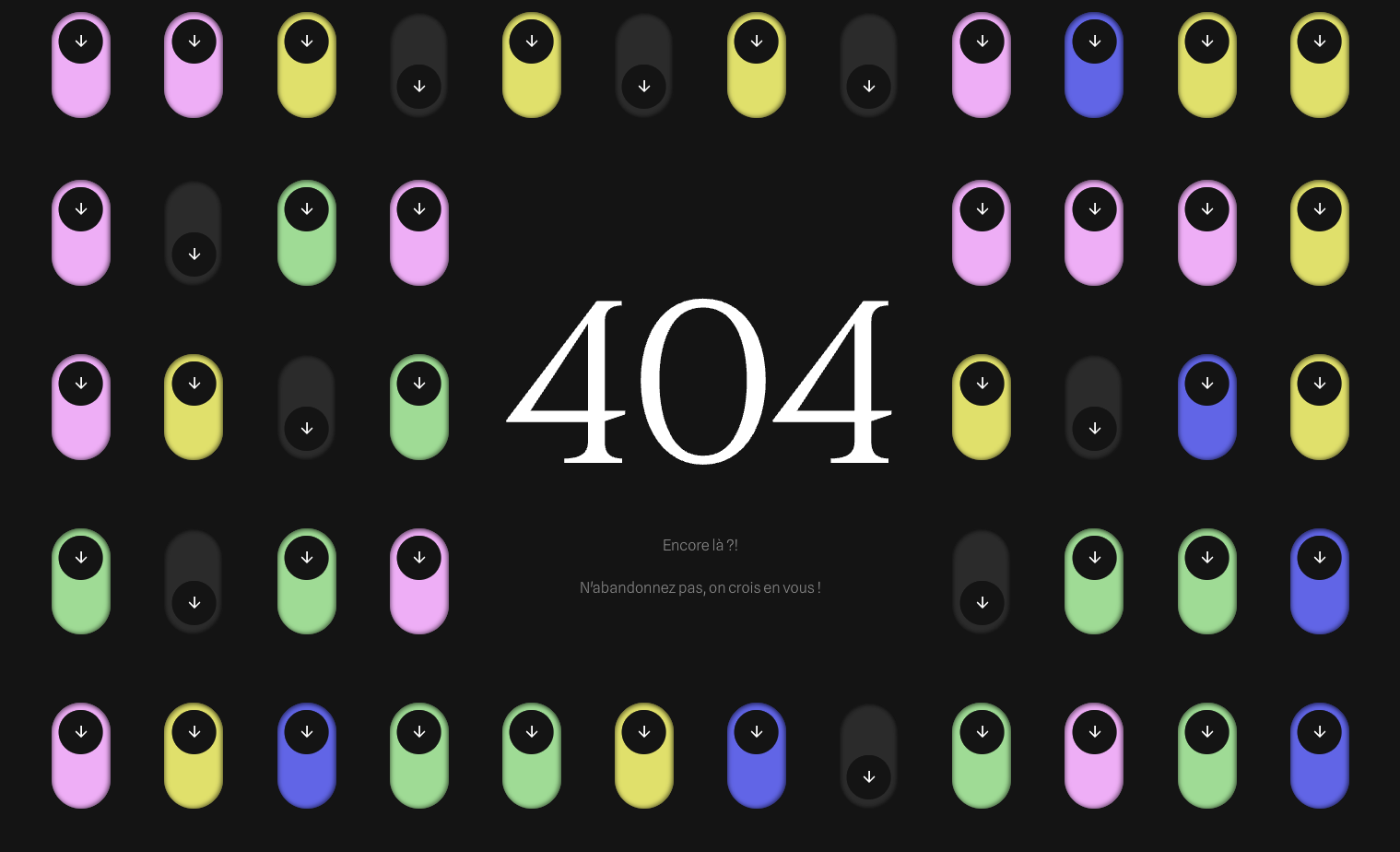
404 Mini Escape-Sport
The 404 web page was one thing we mentioned proper from our very first assembly. Often, it’s the type of web page that will get thrown collectively on the final minute. However as quickly as I noticed the artistic course, I knew I wished to have some enjoyable with it—particularly for the reason that workforce gave me full artistic freedom.
All the website is crammed with distinctive call-to-actions and micro-interactions, so I assumed, why not take that idea to the following degree on the 404 web page?

The thought was to show the 404 web page right into a mini “maze,” the place guests have to search out their method again to the homepage. There are a number of buttons, every reacting primarily based on what number of clicks the customer has made. I couldn’t simply have a single lively button—if somebody clicks all of the incorrect ones earlier than discovering the correct one, they could get pissed off and depart the location for good. So, the problem was to maintain it participating with out making it too irritating.

Do you need to attempt escaping the 404 web page? 🙂
Stack & Tech
- Webflow: Serves because the CMS, making certain straightforward content material administration and updates.
- Node.js & Vite.js: Core growth atmosphere for the venture.
- Vanilla JavaScript: No frameworks—preserving it light-weight and customized.
- GSAP: Used for scroll triggers and particular click on animations.



