On this case research, we are going to discover the artistic journey behind ChainGPT Labs, analyzing how the Sigma Software program Design workforce developed a visually cohesive and functionally superior platform to help the following technology of Web3 startups. From branding to 3D design and interactive net improvement, this evaluation highlights the challenges, options, and instruments used to carry this imaginative and prescient to life.
The Consumer’s Story
Earlier than we enter the Lab®, let’s briefly focus on ChainGPT’s current product ecosystem.
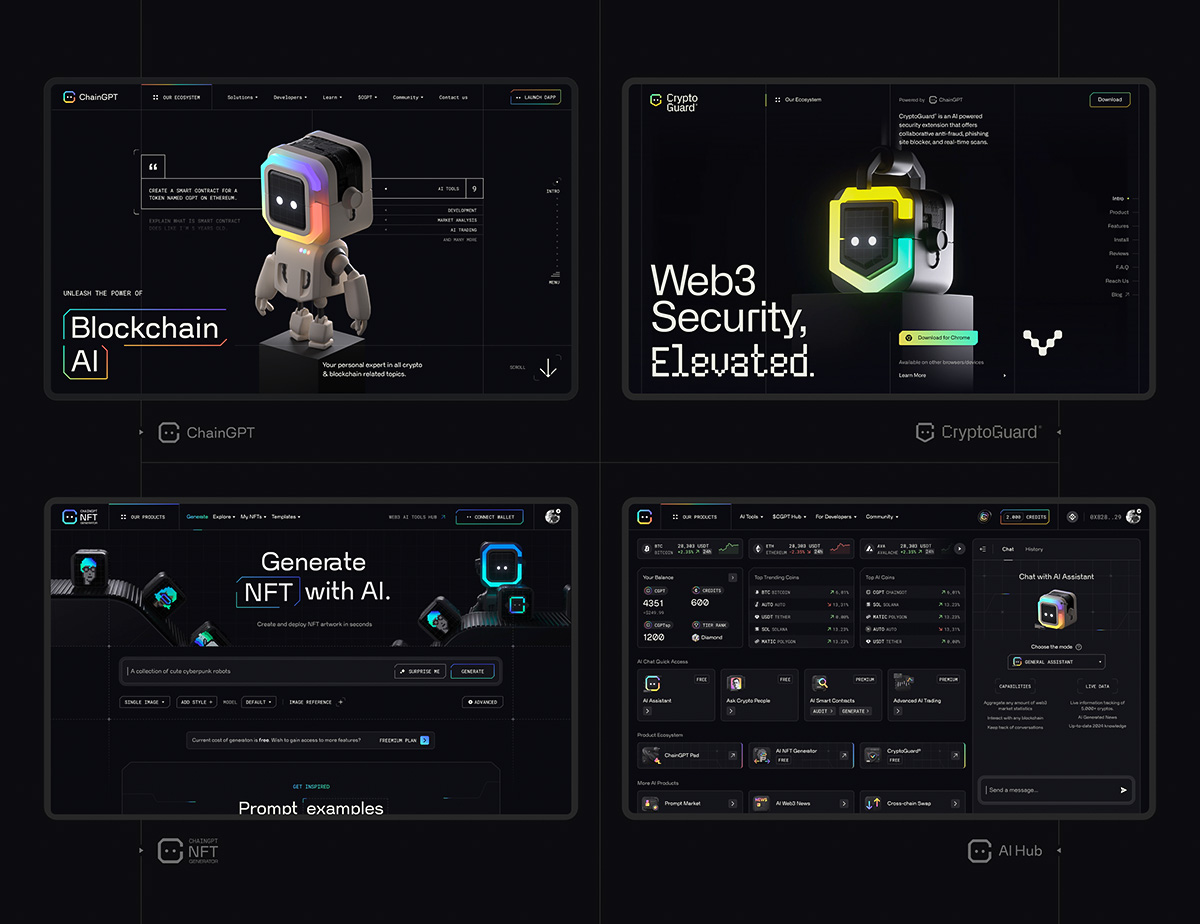
ChainGPT is a blockchain-focused infrastructure platform that gives AI-powered instruments and options particularly tailor-made for the Web3/crypto ecosystem. Since 2023, we’ve been working with the shopper’s workforce to create the model id, design and develop an award-winning web site, a number of net purposes akin to a Generative NFT Creation Software, a Web3 Safety Extension, and plenty of extra.
The model’s increasing product household now contains 10+ merchandise, all designed and developed by the identical groups. Designing a number of merchandise for a similar shopper poses a difficult requirement: the visible id of every new product needs to be inherited from the first branding however nonetheless look distinctive and product-tailored. Identical, however completely different, however nonetheless the identical (yep, identical to within the well-liked meme).

It All Began With the Cute 3D Robotic
ChainGPT branding is centered across the robo-mascot – a pleasant little robotic with the model’s brand round his face. I designed and rigged this character again in 2023 utilizing Cinema 4D & Octane Render. In the present day, we use him throughout all ChainGPT merchandise in several variations, skins, environments, and so forth. Primarily, he’s as vital to the model id as the emblem.
We customise the looks of this robotic based mostly on the product’s goal, accent colour, and that means. The workforce has already created greater than 15 variations of this little fella, together with gentle, darkish, spaceman, a choose known as Mr. Robotson, and plenty of extra.
Coming into the Lab
In February 2024, the shopper’s workforce approached us to broaden the model ecosystem even additional by introducing a brand new member to the product household: ChainGPT Labs.
ChainGPT Labs is a platform that focuses on supporting progressive Web3 startups. It offers funding, incubation, and acceleration providers to assist these startups develop, providing assets like strategic partnerships and tokenization methods.
What we knew from the beginning:
- We would have liked to develop a particular visible id for this new product whereas guaranteeing that it remained visually linked to the principle product;
- We should always most likely use a light-weight theme to convey the all-white feeling of the laboratory. On the time, all different ChainGPT merchandise have been dark-themed, so we had the problem of adjusting the prevailing visible id for gentle backgrounds to work in addition to darkish ones;
- Our robo-mascot needs to be used within the UI, however this time, we’d alter him for the experimental laboratory surroundings. Our objective was to convey the that means of startup incubation and funding;
- The character of this mission is as experimental because it may get (even the ‘Labs’ title), so we wished to convey that that means by selecting a singular show typeface for headings, creating a singular (a bit brutalist) grid construction, and so forth.;
- We should always use Webflow to permit the utmost flexibility of content material administration for the shopper’s workforce. This web site has a devoted weblog part, so we wanted to make sure that content material managers may create new posts as shortly and effectively as doable.
We took this checklist into work and began an thrilling strategy of exploring distinctive structure prospects. Listed here are some early explorations:

3D Illustrations & On-Scroll Interactions
Along with Sigma’s in-house 3D designer, Dmytro, we took our current 3D mannequin of the robotic and reworked it into the Lab-oriented scene by including sci-fi capsules, incubation chambers, and different laboratory-inspired parts. We made positive that each one 3D scenes conveyed the that means of experimentation as a lot as doable by selecting a placing white and orange palette.
All 3D illustrations (Hero Sequence, Robotic, Coin) are applied as movies with alpha channel (extra on that matter beneath), whereas the capsule is a static .webp picture. Glass reflections are added individually as one other semi-transparent picture – we made a small phase of the glass tube after which cloned it vertically by way of code. Doing this ensures that each one belongings retain small file measurement and glorious high quality whereas permitting us to realize the deliberate impact.
We added a place: sticky parameter on the capsule to realize an immersive on-scrolling interplay. Scrolling animation is managed by GSAP ScrollTrigger, native Webflow interactions, and the Lenis smooth-scroll library.
We’ve additionally added an seem animation to all headings on the web page by combining a number of results:
- Flicker animation, accomplished with GSAP Flip;
- Scramble (decoding) animation, accomplished with GSAP ScrambleText.
Movies with Alpha Channel
We aimed to realize higher immersion by overlaying 3D animations above the UI. To make it doable, we used movies with alpha channel (clear background). That is undoubtedly one my of my favorite methods, right here’s why:
- It permits to realize small file sizes whereas preserving nice high quality (not like .GIF or picture sequences);
- It permits us to work a lot sooner with out implementing customized WebGL scenes for all 3D illustrations. Whereas nonetheless sustaining glorious Webflow compatibility and nice efficiency. It principally serves as a less expensive different to WebGL for immersive 3D renders;
- At first, it appears complicated and unimaginable to implement for all browsers, however when you dive deeper into it you understand how highly effective and accessible this expertise truly is.
Right here’s how we normally work with alpha-channel movies:
To help as many browsers as doable, we have to put together two recordsdata for every video:
– .webm (VP9 codec) for every little thing besides Safari;
– .mp4 (h265 HEVC codec) for Safari.
Two recordsdata wanted as a result of Safari doesn’t help .webm with alpha channel, and Chromium-based browsers don’t help HEVC codec. By utilizing this mix of .webm and .mp4 we are able to obtain approx. 95% international browser protection, which is nice!
After getting ready all recordsdata, we load each codecs as proven within the code beneath and let the browser resolve which model to make use of:
<!-- Video part -->
<video width="xxx" peak="xxx"
autoplay loop muted playsinline>
<!-- Present the Safari video -->
<supply
src="https://instance.com/movie-safari.mp4"
sort='video/mp4; codecs="hvc1"'>
<!-- Present the Chrome video -->
<supply
src="https://instance.com/movie-chrome.webm"
sort="video/webm">
</video>Our pipeline for video conversion and compression:
- After ending the animation, 3D artist prepares an HQ video, rendered with Apple ProRes 4444 codec;
- To transform it into .webm, I take advantage of FFmpeg.
- To transform it into .mp4 HEVC, I take advantage of Apple Compressor.
FFmpeg is an unbelievable terminal-based instrument for changing movies and (most significantly) compressing them closely whereas preserving the standard. File measurement of all movies on the Labs web site is 1-2 MB max., per file.
For anybody who needs to dive deeper into FFmpeg, I extremely advocate these assets:
- Unbelievable article by Alex Barashkov;
- In-depth YouTube tutorial by Yuri Artiukh.
Additionally, right here’s an instance command for .webm conversion, we’ve used related code for all alpha-channel movies on the web page:
ffmpeg -i original_video.mov -c:v libvpx-vp9 -pix_fmt yuva420p -deadline finest -crf 32 -b:v 1700k -an video_output.webmFFmpeg doesn’t have GUI, so it might not be the instrument for everybody. Rotato Converter is a good different, which permits to carry out the identical factor a lot sooner by way of the easy-to-use interface. One draw back is that it doesn’t permit to fine-tune compression settings, so the file measurement will probably be greater in comparison with FFmpeg.
GSAP Preloader and Web page Transitions
Right here at Sigma Software program, we imagine that the primary impression issues so much and might have an effect on the UX in each constructive and unfavorable methods. That’s why we applied a complicated, absolutely synchronized loading sequence as a substitute of a easy spinner/loader.
This sequence combines a number of results, all synchronized to be perceived as a seamless opening animation:
- Identical flicker/scramble textual content impact from web page headings, now utilized to the counter (GSAP Flip + ScrambleText);
- As soon as the counter is full, column wipe impact begins enjoying together with masked pixel impact. Pixel impact makes use of GSAP methods just like these outlined on this glorious useful resource by Ilja van Eck.
- As soon as column wipe is full, we toggle the glint/scramble textual content impact once more together with shifting textual content marquee.
To raised see how column wipe works together with pixelization, right here’s a comparability of pixel impact turned on/off:
An preliminary plan was to toggle this animation solely whereas loading the positioning, however then we realized we may take the simplified model of the identical code, optimize it, and use it for interior web page transitions too!
WebGL Footer, Inbuilt a Totally different Approach
Web site guests have a tendency to recollect the primary and last item they see, so we determined to implement a small interactive shock contained in the footer. Being an enormous fan of latest instruments & methods, I used to be lucky to get an early entry to Unicorn Studio – an progressive low-code three.js editor. It was my first expertise utilizing Unicorn on a shopper web site (and never for a private experiment), and it labored simply completely whereas preserving good efficiency, even on low-end gadgets.
We saved quite a lot of time by selecting Unicorn over constructing a GLSL shader from scratch, and have been in a position to implement this cursor interplay utilizing a minimal quantity of customized code. It’s thrilling to suppose that only a yr in the past it might’ve been unimaginable to implement this so quick!
Fluid Responsive
All of ChainGPT web sites are fluid-responsive, that means that a complete website resizes proportionally (together with fonts) when person resizes the browser window. This enables us to translate complicated grid buildings on any display measurement, with out worrying in regards to the multi-column structure and with out writing the complicated logic to resize these columns. To ensure that this to work, we specify font sizes in REM, use vw and vh and apply a few different small tips.
One explicit trick is the responsive menu. ChainGPT ecosystem contains many merchandise, and there simply isn’t sufficient area to incorporate them on smaller screens. We solved this creatively by detecting a vertical min-height breakpoint and altering the variety of columns inside menu based mostly on the viewport peak. Smaller viewport = two colums, greater viewport = one column.
Tech Stack & Design Instruments
- Constructed on Webflow, which serves because the CMS and helps the shopper’s workforce spend much less time getting ready weblog posts and case research;
- GSAP and native Webflow interactions for animation;
- Lenis for {smooth} scrolling;
- Unicorn Studio / three.js for WebGL interactions;
- Swiper.js for sliders and galleries;
- Amazon S3 for video internet hosting.
- 3ds Max, Vray Render, Cinema 4D, Octane Render for 3D design & animation;
- Adobe After Results, FFmpeg for video preparation/optimization;
- Figma for UI design.
Conclusion & Credit
It feels nice to lastly push this mission to the world and see the way it’ll carry out there, however this consequence wouldn’t be doable with no improbable workforce effort. Let’s checklist everybody who’s been concerned on this mission:
- Company: Sigma Software program Design;
- Artwork Route, UI, Movement: Ilya Kostin;
- UI, 3D Design: Dmytro Repei, Paul Ilnitski;
- Growth: Michael Adamenko, Oleksii Paziuk, INTERS3CT workforce (Milana Tucakov, Vladan Mikic);
- Administration: Anastasia Verblian;
- Consumer’s workforce: Ilan Rakhmanov, Sharon Sciammas, Chris Duggan, Timo Guylian Busch.
Moreover, I want to thank everybody who supported this web site on social media. We’ve by no means imagined receiving so many constructive reactions from the design/dev neighborhood!




