Creating one thing for your self is all the time a particular expertise. Our earlier portfolio had been round for years, and we wished to craft a brand new one that actually displays the company’s evolving values. Initially printed in 2021, our previous portfolio not aligned with our id. It was clear that the time had come for a recent begin.
We got down to create an expertise that’s each distinctive and fulfilling, whereas making certain optimized efficiency. On the similar time, we remained conscious of in the present day’s environmental challenges, aiming to create a light-weight and optimized web site for quicker loading occasions and a diminished environmental influence.
Let’s dive in and discover the imaginative and prescient and design decisions behind our new portfolio.
Design Course of
Idea
The principle goal for the brand new web site was to create a light-weight but memorable expertise. The problem was to strike a steadiness between a powerful and identifiable person interface whereas sustaining excessive performances and optimizations to make sure a quick and light-weight web site.
The main target was to spotlight our tasks and experience, placing content material on the forefront. Our earlier portfolio was outdated in each facet, and we wished to carry one thing extra sustainable and timeless.
One other key problem was to create a clear and interesting design whereas additionally being environmentally accountable, making robust choices on each the UI and improvement sides.
As soon as all these concepts had been set, it was time to discover design inspirations that aligned with our targets and begin crafting the UI.

Grid
All parts are structured inside a 24-based grid. The thought was to introduce refined shifts inside our blocks library to create rhythm and keep away from the monotony of repetition.

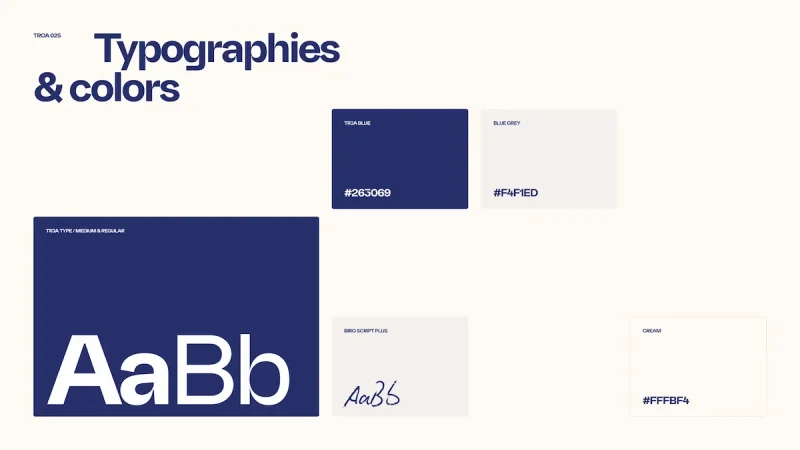
Sorts & Colours
We selection to combine sans-serif and handwritten typefaces to create a balanced and interesting visible id. Our sans-serif typeface, “Tr3a”, is available in two weights, permitting us to ascertain a transparent and daring hierarchy between parts.
So as to add a extra human and private contact, we integrated a handwritten typeface for annotations, enhancing the general expertise with a way of heat and authenticity.
We opted for a refined use of our colours to reinforce and provides house to the visuals. Subsequently, we used solely our navy blue and a barely creamy coloration. These coloration decisions present robust distinction, making certain excessive readability and enhanced accessibility. We intentionally selected a cream coloration as an alternative of pure white to assist scale back display screen vitality consumption whereas sustaining a mushy and cozy visible expertise.

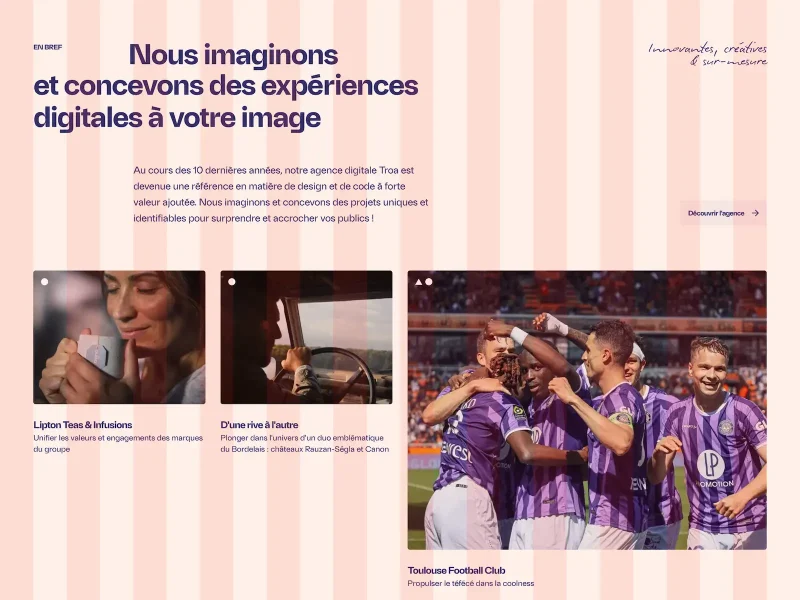
Visuals
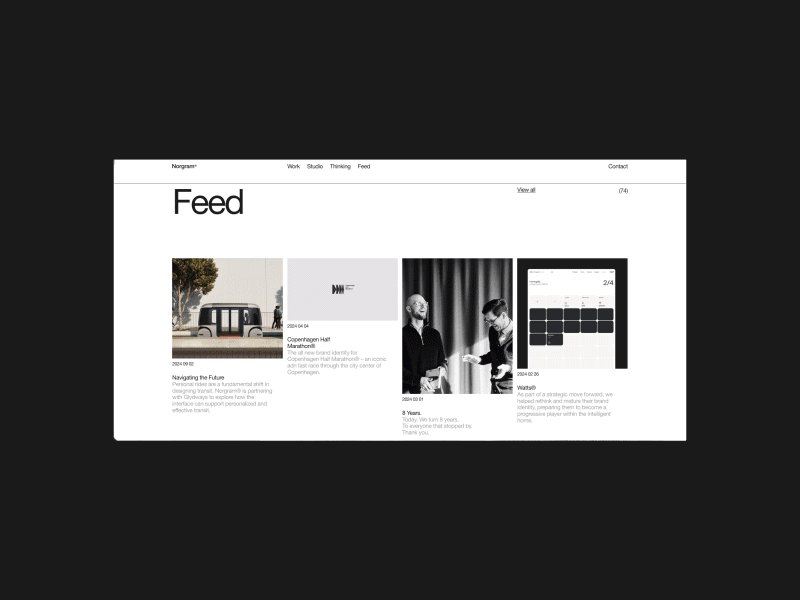
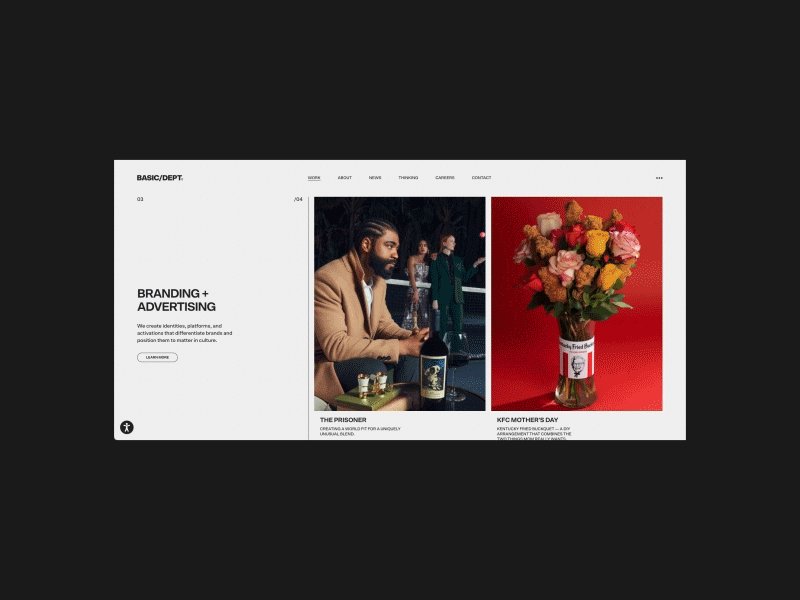
The colour palette and design spacing enable the visible parts to pop and stand out. With a mixture of our newest productions and images taken on the company, we purpose to create a extra genuine that displays our inventive imaginative and prescient and id.
We wished to spotlight the folks behind our tasks and showcase their experience. That is mirrored, for instance, on the homepage, the place the hero visible modifications randomly to characteristic totally different crew members.
Movement
One of many core problem of this new model was to rethink and query the elemental function of interactions. The earlier model of our portfolio was stuffed with interactions, animations, and visible results that not aligned with our imaginative and prescient of constructing every movement aspect significant and reinforcing the model id.
Growth Selections
Tech Stack
Right here’s a fast overview of our tech stack and the important thing technical decisions we made for this web site:
Your complete web site is constructed on high of the Kirby CMS, recognized for its flexibility and effectivity. It gives a extremely optimized expertise for each builders and finish customers. It’s a PHP-based CMS, which we use alongside Twig to reinforce the developer expertise.
JavaScript and animations dealing with
As we talked about earlier, one of many key rules was to ship a seamless expertise whereas maximizing efficiency.
Our JavaScript structure is constructed on the most recent beta model of Locomotive Scroll (v5), developed by Locomotive. It options module administration with Modular.js and scroll-driven animations with Lenis. We additionally use Barba.js for ajax web page transitions and loaders.
To make sure the smallest potential JavaScript bundle measurement, we intentionally selected to not use animation engines like Anime.js or GSAP, relying solely on CSS animations as an alternative. CSS is extremely highly effective and sometimes underestimated with regards to animations.
For the CSS, we opted for a mixture of inline and file-based kinds. To attenuate structure shifts and preserve good loading efficiency, we determined to incorporate essential CSS straight in our HTML recordsdata. Internally, we use the BEM methodology for writing our CSS guidelines and our structure is a hybrid between the traditional 7-1 construction and the atomic design strategy.
Moreover, to cut back the ultimate CSS file measurement, we use PurgeCSS, which parses all templates and removes unused CSS guidelines. That is particularly helpful for eliminating pointless grid columns and offsets, considerably decreasing the ultimate stylesheet measurement.
All JavaScript and CSS are managed by Vite.js, which handles asset processing and delivers the ultimate bundled recordsdata.
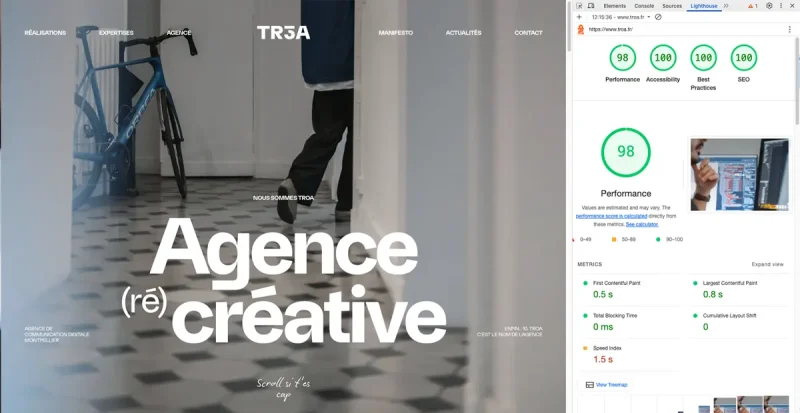
Performances and environmental influence
Coupled with environment friendly caching guidelines, request discount, and varied optimizations (fonts, photos, kinds, and so on.), all these efforts allowed us to attain a considerably lighter remaining web page weight. The homepage weighs solely 500 KB on preliminary load with simply 12 HTTP requests. Your complete bundled JavaScript file is beneath 30 KB (28.7 KB), whereas the CSS stays beneath 8 KB (7.8 KB).


Past efficiency optimizations, we additionally paid shut consideration to the environmental influence of our web site. Due to our light-weight structure and environment friendly useful resource administration, we achieved a B score on EcoIndex and an A score on Web site Carbon, with a footprint of simply 0.13g of CO₂ per go to, considerably decrease than the net common of 1.76g. Moreover, our inexperienced internet hosting performs a key function in decreasing our carbon footprint, because it depends on renewable vitality options to energy our infrastructure. These decisions mirror our dedication to constructing a high-performance and environmentally accountable web site.
Conclusion
Embracing eco-friendly decisions doesn’t imply sacrificing interface high quality or person expertise. Quite the opposite, it fosters a extra considerate and intentional strategy to design—one which not solely minimizes environmental influence but in addition enhances usability, effectivity, and general engagement. By prioritizing sustainability, we create digital experiences which are each accountable and refined.
We hope this case provides you some perception into how we are able to enhance our future tasks.
Credit
Technique: Brice Martinez, Mathieu Martin
web optimization: Justine Menu, Mathieu Martin
Artwork course & Design: Brice Martinez
Images: Bastien Seon
Typography : Romain Oudin
Growth: Romain Breton, Antoine Cantoro, Cyrielle Vuillemin, Leonardo Pedroza Hernandez
Revision: Clara Boroniowna, Louise Ellermann
Internet hosting: Julien Corbiere



