In a earlier article, we briefly defined the upcoming adjustments within the Blazor .NET8 Render Modes, which let you specify per Razor web page or particular person part if that web page or part could be rendered on the server (WebSocket), on the shopper (WebAssembly), or in auto mode (interactive server facet rendering on first vist, and subsequently on the shopper).
With the Render Modes having been launched with the discharge model of Blazor in meantime, let’s have a extra detailed look into the completely different Render Mode choices, and the best way to use them in your software.
Blazor Recap
Blazor is a free and open-source internet framework that permits builders to create internet apps utilizing C# and HTML. It’s being developed by Microsoft and is a part of the .NET ecosystem. Blazor has two internet hosting fashions: Blazor Server and Blazor WebAssembly. Blazor Server provides a solution to construct internet UIs utilizing C# as a substitute of JavaScript. Blazor Server apps are hosted on the server and use real-time communication through SignalR to deal with UI updates. Blazor WebAssembly, however, takes benefit of WebAssembly to do every part within the browser.
Blazor Render Modes
In .NET 8, Blazor has launched a number of enhancements, together with the power to decide on the part render mode at runtime. Which means builders can now add shopper interactivity per part or web page, and generate static HTML content material with elements. Moreover, Blazor in .NET 8 has improved authentication, the power to path to a named aspect, and the power to watch circuit exercise.
The render-mode attribute is used to outline the place a root-level part must be rendered. The RenderMode choice signifies the style during which the part must be rendered. There are a number of supported RenderMode choices, together with Server, ServerPrerendered, and Static. Server mode is rendered interactively as soon as a reference to the browser is established. ServerPrerendered mode is first prerendered after which rendered interactively. Static mode is rendered as static content material.
Each part in a Blazor internet app depends on a particular render mode to find out the internet hosting mannequin that it makes use of, the place it’s rendered, and whether or not or not it’s interactive. To use a render mode to a part use the @rendermode directive on the part occasion or on the part definition.
Static Server and Interactive Server are often known as Server Render Mode. Interactive WebAssembly is named Shopper Render Mode. The Auto choice begins from the server, is cached, after which on subsequent visits is redered on the shopper. This saved bandwidth and means sooner load occasions.
Allow Assist for Interactive Render Modes (Server and Shopper)
When you find yourself creating a .Blazor internet app, you as a developer must arrange the interactive render modes. Whenever you begin from the supplied undertaking template (with pattern information or empty, it doesn’t matter), the template routinely has the next extensions obtainable:
Element builder extensions:
AddInteractiveServerComponentsprovides providers to assist rendering Interactive Server elements.AddInteractiveWebAssemblyComponents provides providers to assist rendering Interactive WebAssembly elements.MapRazorComponentsdiscovers obtainable elements and specifies the foundation part for the app (the primary part loaded), which by default is the App part (App.razor).
Endpoint conference builder extensions:
AddInteractiveServerRenderModeconfigures interactive server-side rendering (interactive SSR) for the app.AddInteractiveWebAssemblyRenderModeconfigures the Interactive WebAssembly render mode for the app.
Particular person elements are nonetheless required to declare their render mode after the part providers and endpoints are configured within the app’s Program file. You can say there’s a undertaking configuration half (within the Program.cs file) during which you specified the worldwide undertaking render mode, after which it’s best to nonetheless specify the person web page or part render mode.
Utilizing Render Mode in a pattern software
With the theoretical half out of the best way, let’s information you thru a step-by-step instance on the best way to experiment with the completely different Render Modes. We’ll begin from the default Blazor Server Net App template in Visible Studio, after which we add the Blazor WebAssembly undertaking, and reveal the Render Mode choices for an interactive button.
- Ensure you have the newest model of Visible Studio 2022 (17.8.x or greater) put in, along with the .NET 8 SDK.
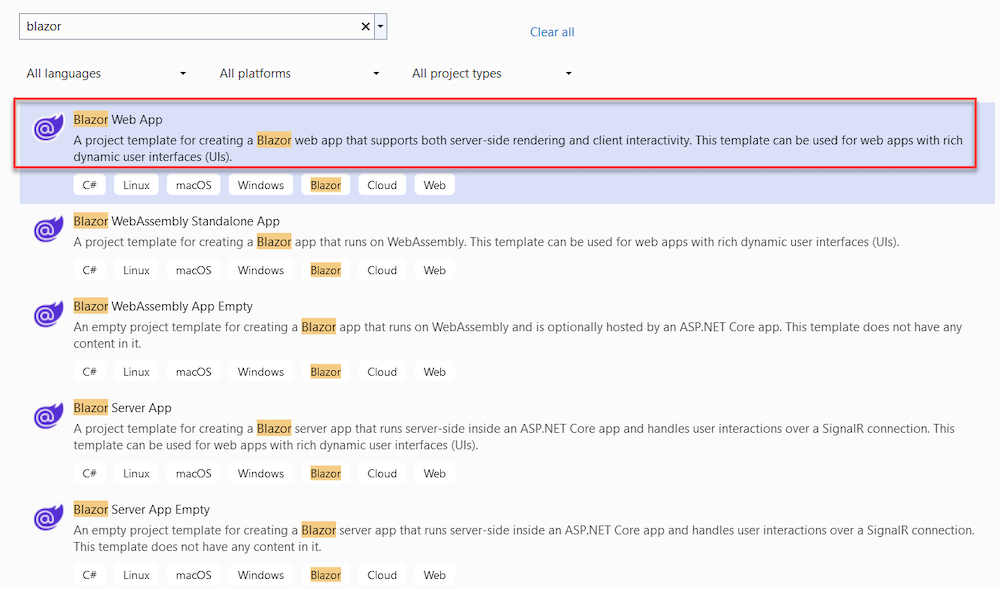
- From Visible Studio, choose Create New Mission and seek for Blazor; this can present a number of completely different choices to select from.
- Choose Blazor Server App as template; click on Subsequent

- Present a reputation in your undertaking, for instance BlazorRenderModes
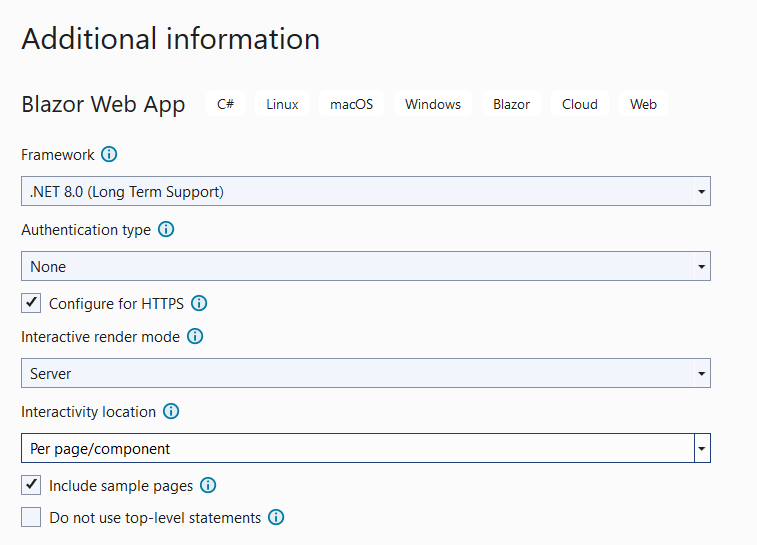
- Within the Extra Data web page, present the next settings:
- Framework: .NET 8.0 (Lengthy Time period Assist)
- Authentication Kind: None
- Configure for HTTPS: chosen
- Interactive Render Mode: Server
- Interactivity Location: Per web page/part

Word: as you’ll be able to see, the Mission wizard for Blazor has been up to date with the Render Mode choices already.
- From inside the undertaking, open the
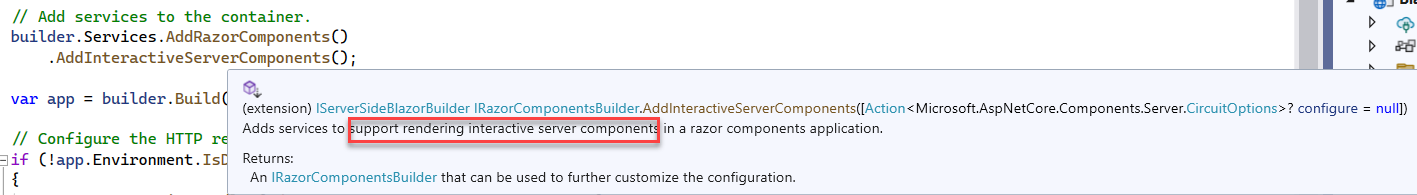
Program.csfile, and verify the next:builder.Companies.AddRazorComponents() .AddInteractiveServerComponents().
This clarifies what we defined earlier within the Element Builder Extensions, the place our Blazor Server App is now prepared to make use of Interactive Server Render Mode. - A bit additional down in the identical
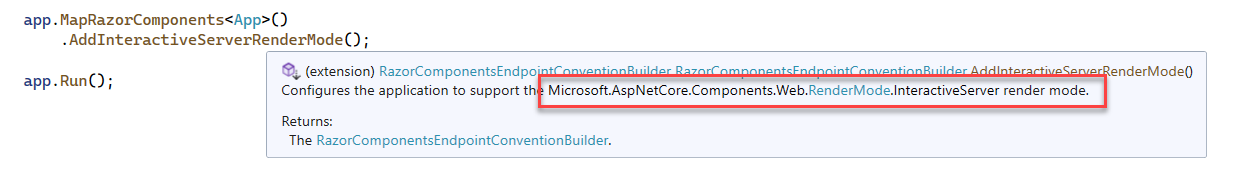
Program.csfile, you discover the next:app.MapRazorComponents() .AddInteractiveServerRenderMode();
This clarifies what we defined earlier within theMapRazorComponent, the place our Blazor Server App is now prepared to make use of Interactive Server Render Mode. - So as to add an interactive part to our app, let’s add some pattern code to the
House.razorweb page.@web page "https://www.sitepoint.com/"<PageTitle>House</PageTitle> This button demonstrates using Blazor Interactive Server Render Mode <button @onclick="Unlocked">Unlock Interactive Render Mode</button> <span>@unlockmessage</span>@code { string unlockmessage = ""; void Unlocked() { unlockmessage = "Interactive Render Mode Unlocked"; } } - The
@web pagesyntax is Blazor’s path to a web page, on this case the House web page. That is adopted by plain HTML language, exhibiting some textual content, a button, and a textual content aspect inside the HTML “<span>” object. - 1The @
codepart comprises C# language, identical to in a standard ASP.NET internet web page, which exhibits a textual content message when the person clicks the button. - Save the code and Run the appliance.

- Should you click on the button, you could be be suprised that nothing is occurring. As all seems to be OK. Nonetheless, keep in mind we specified our Blazor undertaking for Interactive Server Render Mode, which suggests we have to make some minor replace to the button aspect, to make it interactive.
- Navigate again to the code, and replace the
House.razorfile and, on the second line, proper under the@web pageline, add the next:@rendermode InteractiveServer - Whenever you run the appliance once more, and click on the button, the textual content message will properly seem! Nice job!

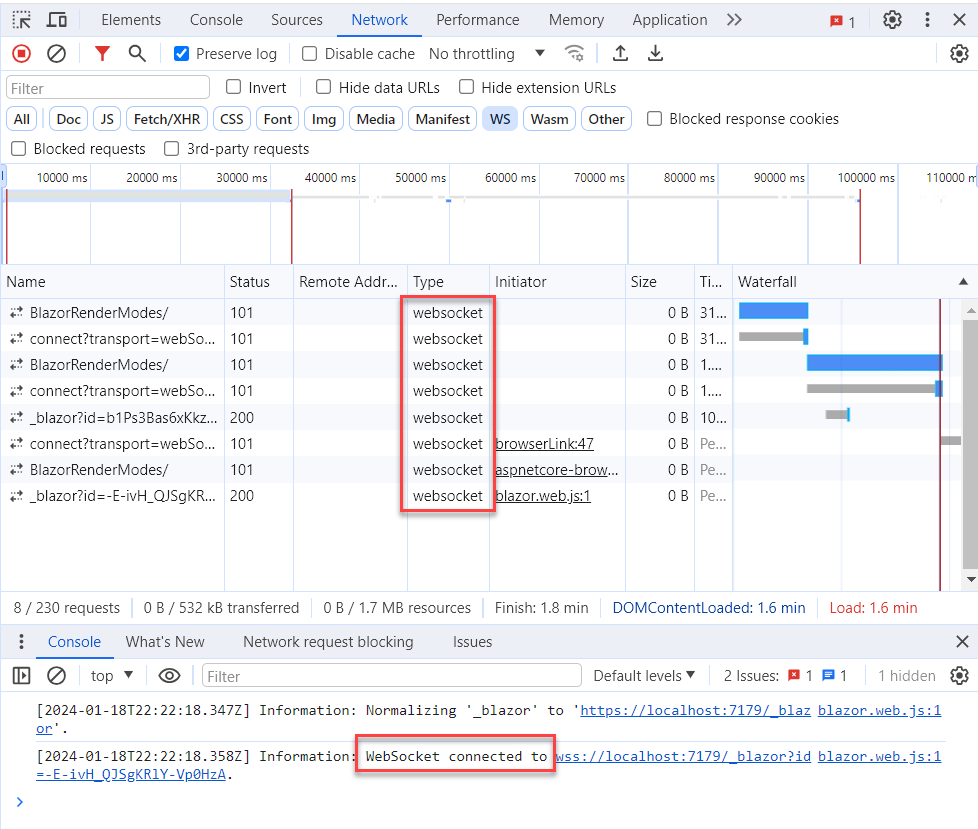
- Opening the Browser Diagnostics Instruments (Examine), and checking the Community additionally exhibits us that is an lively websocket connection.

- Now, keep in mind, the Render Mode may be specified per web page or per part. (In case you are questioning what a Blazor part is, consider a bit of an online web page, like a button, a kind, a grid,… that may very well be loaded as a separate merchandise). To point out how this may be utilized to a part, replace your
House.razorfile as follows:@web page "https://www.sitepoint.com/" @* @rendermode InteractiveServer *@the place the
@* *@means “remark out”.
Subsequent, add the Climate desk to the House Web page format, which is technically a separate web pageClimate.razor, as an object utilizing the up to date code syntax:<span>@unlockmessage</span> <Climate @rendermode=InteractiveServer/> @code { string unlockmessage = ""; - Similar as earlier, we at the moment are loading the web page, utilizing conventional Static Server Aspect Rendering, however specifying to make use of the Interactive Server Render Mode for the
Climatepart. - Save and Run the appliance once more. You will note the earlier button is not doing something when clicking it, however the Climate info is properly loading.
In a forthcoming article, we are going to reuse this pattern Blazor Net App and introduce InteractiveWebAssembly for Shopper-side rendering.
Abstract
In abstract, the brand new Blazor .NET8 render mode offers builders with extra flexibility and management over how their elements are rendered, permitting for improved efficiency and interactivity of their internet functions.



