On this article, we’ll have a look at the best way to improve a frontend net software from Webpack to Vite.
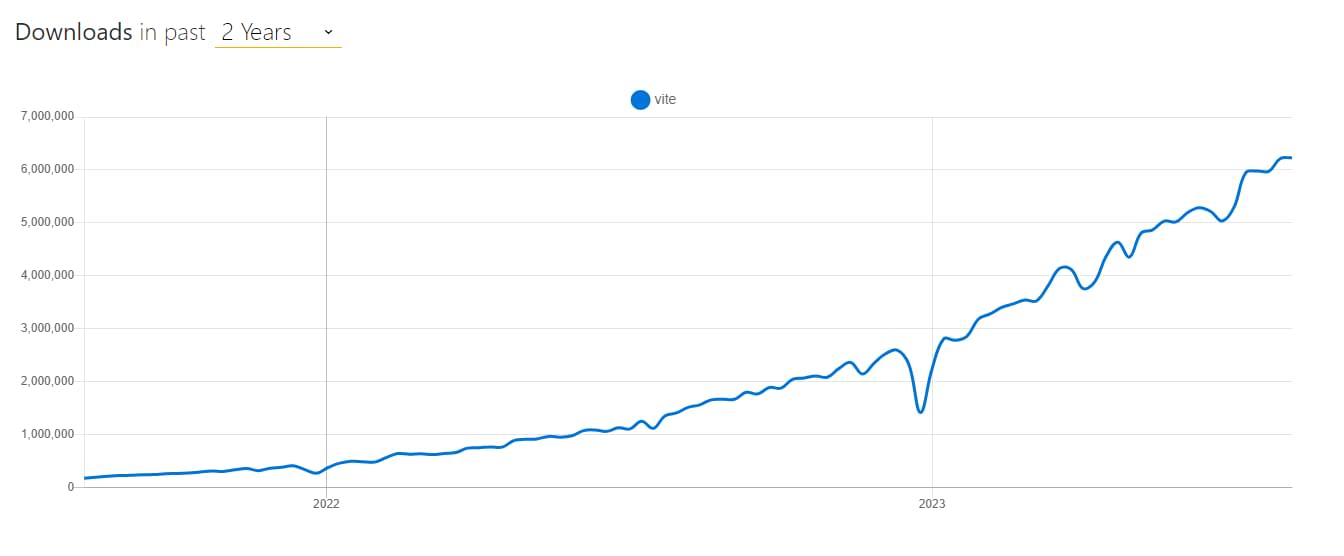
Vite is the most recent frontend growth software to be having fun with an incredible development in reputation and adoption. Simply try these downloads from npm traits within the picture under.

This development is being pushed by a key idea on the coronary heart of Vite: developer expertise. When put next with Webpack, Vite can provide considerably quicker construct instances and scorching reloading instances throughout growth. It does this by profiting from trendy browser options reminiscent of ES modules within the browser.

Earlier than we dive into the method of migrating from Webpack to Vite, it’s value noting that the frontend growth panorama is constantly evolving, and Vite isn’t the one software within the highlight. esbuild is one other extremely quick JavaScript bundler and minifier that’s catching the eye of net builders. And should you’re in search of a extra zero-config strategy, you may also need to discover Parcel, which supplies a seamless expertise for a lot of builders.
Concerns earlier than Migrating to Vite
Whereas Vite introduces many thrilling new options into your workflow, as with all new know-how there are drawbacks to contemplate. When in comparison with such a mature software as Webpack, the first consideration would be the ecosystem of third-party plugins.
There are dozens of core/official Webpack plugins, and a whole lot (probably 1000’s) of community-contributed plugins on npm which have been developed over the ten years that Webpack has been in use. Whereas plugin help for Vite is superb, chances are you’ll end up within the scenario the place the plugin you depend on in your venture doesn’t have a Vite equal, and this might change into a blocker in your migration to Vite.
Step 1: Putting in Vite
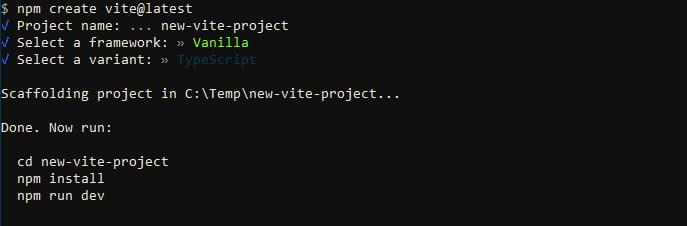
Step one emigrate your venture is to create a brand new Vite software and discover the software you’re migrating to. You possibly can boilerplate a brand new Vite app with the next:
npm create vite@newest

Then begin the event server like so:
npm run dev
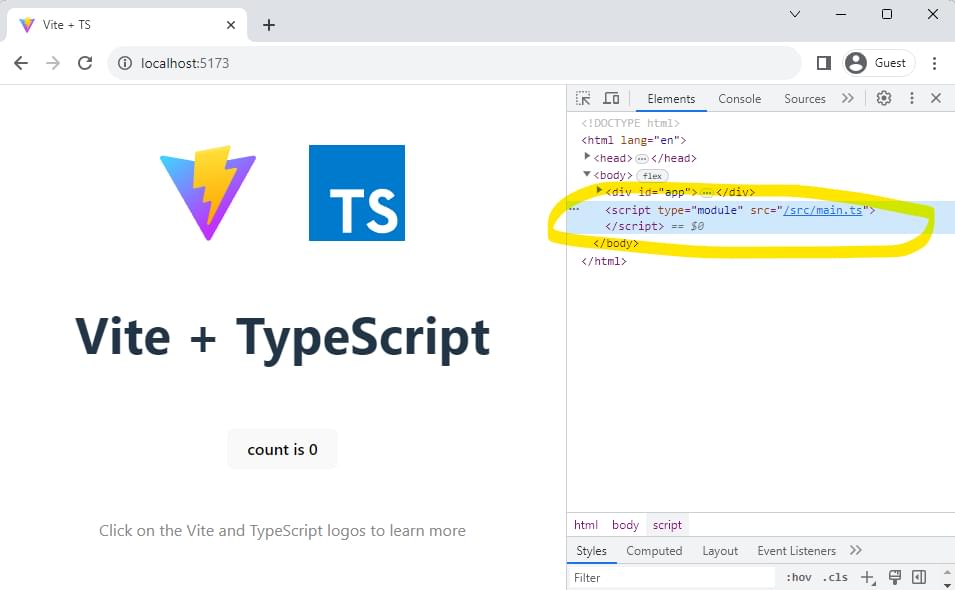
Now, navigate to the displayed localhost URL in your browser.

Vite will create a listing containing the recordsdata pictured under.

Many of those can be acquainted to you and can be like-for-like replacements in your individual software.
Step 2: Make package deal.json Adjustments
To start utilizing Vite in your present Webpack venture, head over to the package deal.json of the Webpack venture you need to migrate and set up Vite:
npm set up –save vite
Relying in your frontend framework, you might also need to set up the framework-specific plugin:
npm set up –save @vitejs/plugin-react
You may also replace any construct scripts it’s a must to use Vite as a substitute of Webpack:
– "construct": "webpack --mode manufacturing",
– "dev": "webpack serve",
++ "construct": "vite construct",
++ "dev": "vite serve",
On the identical time, uninstall Webpack:
npm uninstall –save webpack webpack-cli wepack-dev-server
Now run your growth script to strive it out!
npm run dev
Step 3: Out with webpack.config, in with vite.config
Except you’re extraordinarily fortunate, you’ll most certainly want to incorporate some further configuration. Vite makes use of the vite.config.js file for configuration, which is essentially analogous to your present webpack.config.js file.
You could find the total documentation for this Vite config on vitejs.dev, however a easy Vite configuration for a React app would possibly seem like this:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()],
},
})
Step 4: Plugins
Beneath the hood, Vite makes use of Rollup as its construct software, and you’ll add any Rollup plugins to Vite by putting in them with npm:
npm set up –save @rollup/plugin-image
`
Additionally add them into the plugins array your vite.config.js file:
import picture from '@rollup/plugin-image'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
image(),
],
})
Common Webpack Plugins and their Vite Equivalents
Let’s subsequent have a look at some fashionable Webpack plugins and their Vite equivalents.
HtmlWebpackPlugin -> vite-plugin-html
HtmlWebpackPlugin simplifies the creation of HTML recordsdata to serve your Webpack bundles. In the event you’re utilizing HtmlWebpackPlugin in your venture, Vite has the vite-plugin-html plugin, which supplies comparable capabilities. You possibly can set up it like so:
npm set up --save-dev vite-plugin-html
And import into your vite.config.js like so:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { createHtmlPlugin } from 'vite-plugin-html'
export default defineConfig({
plugins: [
react(),
createHtmlPlugin({
entry: 'src/main.js',
template: 'public/index.html',
inject: {
data: {
title: 'index',
injectScript: `<script src="https://www.sitepoint.com/webpack-vite-migration/./inject.js"></script>`,
},
})
]
})
MiniCssExtractPlugin is a plugin for Webpack that extracts CSS into separate recordsdata. It creates a CSS file for every JavaScript file that comprises CSS. It’s sometimes utilized in manufacturing environments to facilitate extra environment friendly loading of CSS. The advantage of that is twofold. Firstly, it allows CSS to be cached individually by the browser. Secondly, it prevents a flash of unstyled content material, as CSS is not embedded within the JavaScript recordsdata and may thus be loaded in parallel with JavaScript, leading to quicker web page load instances.
In Vite, you need to use vite-plugin-purgecss:
npm set up --save-dev vite-plugin-html-purgecss
Use the plugin in your vite.config.js file like so:
import htmlPurge from 'vite-plugin-html-purgecss'
export default {
plugins: [
htmlPurge(),
]
}
CopyWebpackPlugin -> vite-plugin-static-copy
CopyWebpackPlugin is used to repeat particular person recordsdata or complete directories to the construct listing. Vite has an identical plugin referred to as vite-plugin-static-copy:
npm set up --save-dev vite-plugin-static-copy
Put the next code into vite.config.js:
import { viteStaticCopy } from 'vite-plugin-static-copy'
export default {
plugins: [
viteStaticCopy({
targets: [
{
src: 'bin/example.wasm',
dest: 'wasm-files'
}
]
})
]
}
DefinePlugin -> outline()
In Webpack, the DefinePlugin is used to interchange tokens within the supply code with their assigned values at compile time. This lets you create world constants that may be configured at compile time. In Vite, you may obtain the identical impact utilizing the outline choice in vite.config.js, so chances are you’ll not want a plugin:
export default defineConfig({
outline: {
'course of.env.NODE_ENV': JSON.stringify('manufacturing'),
},
})
Conclusion
This has been a easy information to migrating a frontend Webpack software to Vite, together with a few of the hottest Webpack plugins.
In case your venture is a big, complicated one with an intricate construct course of, Webpack’s feature-rich and versatile configuration could also be nonetheless your most suitable option.
In the event you’re migrating a smaller or average venture, Vite does affords some compelling advantages. Its pace, each by way of the server start-up and scorching module alternative, can considerably increase growth productiveness. The simplicity of its configuration may also be a welcome respite, and its being designed with native ES Modules and trendy framework compatibility in thoughts units it up properly for the long run.
Transitioning from Webpack to Vite does require cautious planning and testing, significantly when contemplating plugin replacements or refactoring. However the rewards of this transfer might be substantial. Vite affords a quicker, leaner growth surroundings that may in the end result in a smoother and extra environment friendly growth workflow.
It’s all the time useful to keep watch over the evolving panorama of instruments. As you proceed your journey, think about additionally exploring different trendy instruments like esbuild and Parcel to seek out the most effective match in your venture wants.
Keep in mind, the software isn’t what issues most, however how you employ it to attain your goals. Webpack, Vite, esbuild, and Parcel are all glorious instruments designed that will help you create top-notch net tasks, and the most effective one to make use of is dependent upon your particular wants and constraints.
If you wish to discover Vite additional, try our article the place we discover Vite by way of its supply code.
FAQs About Vite
Vite is a construct software and growth server for contemporary net functions. It’s designed to be quick and light-weight, making it a superb alternative for creating JavaScript and TypeScript-based tasks.
Vite differs from conventional construct instruments like Webpack and Parcel in its use of native ES modules for growth and its capacity to supply near-instantaneous growth server begin instances. It leverages the browser’s native module system for a quicker and extra environment friendly growth expertise.
Vite is flexible and can be utilized for varied net growth tasks, together with single-page functions (SPAs), static web sites, and progressive net apps (PWAs). It’s particularly well-suited for Vue.js and React functions.
Sure, Vite helps JavaScript, TypeScript, and CSS out of the field. It additionally has built-in help for varied CSS preprocessors like Sass, Much less, and Stylus.
Sure, Vite has built-in help for Vue.js and React, making it an appropriate alternative for creating functions with these frameworks.
Sure, Vite is appropriate for each growth and manufacturing builds. It will possibly generate optimized manufacturing builds with minified and bundled belongings.