On this tutorial, we’ll take a look at what static recordsdata are in Django, the advantages of managing them effectively, their function in internet functions, and we’ll arrange a demo undertaking as an example handle and serve static recordsdata utilizing totally different strategies and instruments.
Django is a high-level Python internet growth framework that gives internet builders with a strong toolkit to create internet functions rapidly and effectively.
Whereas Django is nice for creating internet functions rapidly and effectively, it’s equally essential to handle the feel and appear of the online functions you develop. With a view to try this, you may have learn to handle the belongings that assist and supply the feel and appear of your functions.
Static Recordsdata in Django
In Django, static recordsdata are these recordsdata which can be served on to the consumer with none processing by the server.
These usually embody CSS, JavaScript recordsdata, pictures, icons, fonts and different belongings essential for the feel and appear of your internet software.
Django supplies mechanisms to handle and serve these static recordsdata effectively, making certain a easy person expertise.
Managing static recordsdata effectively
To make sure that the customers of your internet software have a very good person expertise and the applying performs as anticipated, you must handle the static recordsdata effectively.
Correctly organizing and caching static recordsdata will guarantee quick web page load occasions, and that responsiveness is improved, enhancing total person satisfaction.
Django gives numerous instruments and conventions to help within the dealing with of static recordsdata.
The aim of static recordsdata in internet functions
Static recordsdata are essential, as they set out how an online software appears to be like and feels. They outline how parts in an software are styled, how they behave in response to person interactions, and finally what a person sees after they go to a specific internet software.
If you serve the static recordsdata effectively, you’ll be capable of create a visually interesting and responsive person interface, making the applying extra participating and person pleasant.
Setting Up a Demo Mission
For instance the ideas of static recordsdata administration in Django, we’ll arrange a demo undertaking from scratch.
This undertaking will embody making a Django undertaking, configuring static file settings, and integrating static recordsdata right into a easy internet software.
By following together with the demo undertaking, you’ll acquire hands-on expertise with managing static recordsdata in Django and perceive their significance in internet growth.
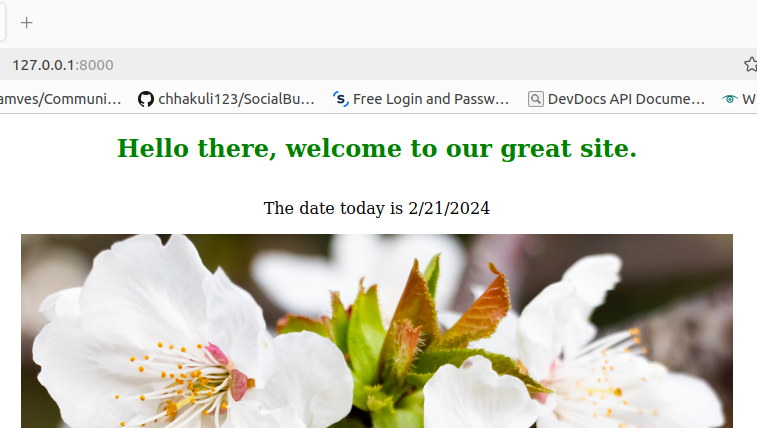
For the needs of this tutorial, we are going to create a touchdown web page such that when customers go to the house web page of our undertaking, they’ll see a styled heading welcoming them to the positioning. It should additionally show at present’s date utilizing JavaScript, and we may even serve a picture to finish the web page.
Making a listing to carry the undertaking
Let’s start by making a listing that can maintain the demo undertaking utilizing the next command:
mkdir sitepoint_django_static_tut
Making a digital atmosphere
It’s really helpful that you simply create and isolate new tasks inside digital environments. Because of this every undertaking could have its personal dependencies with out affecting the worldwide Python set up.
We’ll use the virtualenv package deal to create it. If it isn’t put in in your growth atmosphere, set up it utilizing pip set up virtualenv, and create a digital atmosphere utilizing the next command:
virtualenv myenv
The above command creates a digital atmosphere named myenv. To make use of the digital atmosphere, you must activate it:
Linux/macOS:
. myenv/bin/activate
Home windows:
. myenvScriptsactivate
Putting in dependencies
As soon as the digital atmosphere is energetic, now you can go forward and set up the dependencies of your undertaking. For a begin, we’ll set up Django. We’ll set up different dependencies as we get to the sections that display their utilization:
pip set up Django
This may set up the newest secure model of Django, which on the time of writing is model 5.0.
Making a Django undertaking
Upon profitable set up of Django, you now have entry to Django administration instructions. Let’s use them to create a Django undertaking within the digital atmosphere:
django-admin startproject sitepoint_django .
The command above will create Django undertaking named sitepoint_django and the dot on the finish signifies that we intend to create the undertaking within the present listing.
Making a demo app
For instance the varied ideas of the static file administration, we have to create at the least one Django app in our undertaking:
python handle.py startapp static_demo
This may create a brand new app in our undertaking named static_demo. For it to be acknowledged by our undertaking, we now have so as to add it to the put in apps setting within the settings.py file of our undertaking. Open up sitepoint_django/settings.py, go to the INSTALLED_APPS setting and add static_demo.apps.StaticDemoConfig to the underside of the listing, as proven beneath:
INSTALLED_APPS = [
'static_demo.apps.StaticDemoConfig',
]
Creating the house web page template
We’ll render some HTML when the person visits the house web page of our web site. Within the static_demo app, create a templates listing, and in it create one other listing and identify it static_demo. On this listing, create a template and identify it index.html so the trail will likely be static_demo/templates/static_demo/index.html.
Place the next code into index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
<title>Sitepoint Django Tutorial</title>
</head>
<physique>
<h2>Hey there, welcome to our nice web site!</h2>
</physique>
</html>
Creating the index view
For the template to be proven to customers every time they go to the house web page of our app, we have to create a view perform that will likely be triggered to render the residence.html template. Open the static_demo/views.py file and put within the following code:
from django.shortcuts import render
def index(request):
return render(request, "static_demo/residence.html")
Creating the static_demo URL file
We wish the index view within the static_demo app to render the house web page every time a person visits our web site. So we’ll create a URL scheme for the view perform that can render the house web page. For that, we have to create a urls.py file for the static_demo app, then join the static_demo URL file to tasks URL file.
Due to this fact, within the static_demo app, create a file and identify it urls.py and add the next code into it:
from django.urls import path
from .import views
app_name = 'static_demo'
urlpatterns = [
path('', views.index, name="index"),
]
The code above creates a URL for the index view of our undertaking, so if a person visits one thing like http://oursite.com/, or in the event you go to http://127.0.0.1:8000 in growth, the index view will likely be referred to as to reply to that.
Let’s add it to the undertaking URL file. Open up the sitepoint_django/urls.py file and add within the following code:
from django.contrib import admin
from django.urls import path, embody
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('static_demo.urls')),
]
The code above makes some adjustments to the default urls.py file. We’ve added an import for embody perform, which tells Django that we’re together with the static_demo.urls.
Testing the undertaking
The preliminary configuration of the undertaking is completed at this level. Let’s run the event server to see if all the things is tied up effectively.
Run the undertaking with the next command:
python handle.py runserver
If all the things is setup accurately, it is best to be capable of go to http://127.0.0.1:8000. You’ll see some unstyled textual content welcoming you to the positioning.
Serving Static Recordsdata in Growth
With a view to add styling to the web page, JavaScript for the date, and the picture, we now have to make adjustments to the undertaking. Let’s achieve this incrementally and see how we are able to serve the totally different static recordsdata in several methods, beginning with the event atmosphere.
Organising a static recordsdata listing
Django recommends that every one static belongings be managed appwise: that’s, all CSS, JS and pictures {that a} explicit app wants ought to be resident within the confines of that app. So let’s replace the static_demo app and create a listing named static, and inside it create one other listing named static_demo. Then within the static_demo listing create three extra directories: css, js, and pictures. Ultimately, we’ll have a construction just like the one beneath:
static_demo/
└── static/
└── static_demo/
├── css/
├── js/
└── pictures/
The explanation why you’ll wish to create a static_demo listing within the static listing is that will help you namespace your static belongings. If in case you have a couple of app, and you’ve got the CSS in each apps named as types.css, Django would solely work with the primary stylesheet it finds, because it wouldn’t be capable of distinguish between the others. Due to this fact, we namespace them in order that Django will be capable of know which asset file we’re referring to in our templates.
Creating the static recordsdata
On this step, let’s simply arrange minimal static belongings that can display how one can serve the recordsdata in growth.
Within the js listing, create a file and identify it todays_date.js, and add the next code:
let formattedDate = new Date().toLocaleDateString();
doc.getElementById('todaysDate').innerText = `The date at present is ${formattedDate}`;
The code above will get at present’s date from JavaScript, codecs it right into a string, after which shows it in a div with an ID of todaysDate.
Within the css listing, create a file, identify it types.css, and add the next code:
physique {
show: flex;
flex-direction: column;
justify-content: heart;
align-items: heart;
margin: 0;
}
h2 {
font-size: 24px;
shade: inexperienced;
}
The code above makes use of the Flexbox structure to heart all of the objects on the web page each horizontally and vertically. It additionally units the H2 component’s font dimension to 24px and its shade to inexperienced.
For the picture, you should utilize any picture of your liking. Simply copy some picture into the pictures listing and be aware of the identify.
Configuring static file settings
To serve static recordsdata in growth, various issues should be set within the Django settings.py file. Open the sitepoint_django/settings.py file and test to see it you may have the next settings:
DEBUG=True
In growth, it’s typically really helpful to set DEBUG to True in your Django undertaking settings. This setting allows numerous debugging options, together with detailed error messages and stack traces, that are invaluable for diagnosing and fixing points throughout growth.
Moreover, when DEBUG is about to True, the django.contrib.staticfiles app mechanically serves static recordsdata from every app’s static listing. This conduct simplifies the event course of by eliminating the necessity for handbook configuration to serve static recordsdata.
Within the INSTALLED_APPS setting, test to see in case you have the django.contrib.staticfiles added. If not, add it above the apps you may have within the undertaking. For instance, on this undertaking add it above the static_demo app string, as proven beneath:
INSTALLED_APPS = [
'django.contrib.staticfiles',
'static_demo.apps.StaticDemoConfig',
]
The django.contrib.staticfiles app supplied by Django is crucial for serving static recordsdata throughout growth. By default, it traverses your undertaking’s apps to find static file directories inside every app. Nevertheless, in case you have further static belongings that aren’t related to any explicit app, you’ll be able to nonetheless make them accessible to django.contrib.staticfiles by setting the STATICFILES_DIRS setting in your undertaking’s settings.py file. This setting lets you specify further directories the place static recordsdata are positioned. For instance:
STATICFILES_DIRS = [
"/dir/with/staticfiles/static",
"/someother/dir/static",
"/home/example.com/static",
]
Along with DEBUG and STATICFILES_DIRS, one other essential setting to incorporate in your Django undertaking settings file is STATIC_URL. Whereas Django supplies a default worth for STATIC_URL, you’ll be able to explicitly outline it in your settings.py file if it’s not already current.
The STATIC_URL setting specifies the bottom URL from which static belongings will likely be served. For instance, setting STATIC_URL = "static/" instructs Django to serve static belongings from the /static/ URL path. Because of this, for example, the types file positioned within the static_demo app will likely be accessible at a URL like http://127.0.0.1:8000/static/static_demo/css/types.css.
Updating the template
With the settings out of the best way, to make use of the static recordsdata within the template, we now have to replace it with the next HTML:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
<title>Sitepoint Django Tutorial</title>
<hyperlink rel="stylesheet" href="{% static 'static_demo/css/types.css'%}">
</head>
<physique>
<h2>Hey there, welcome to our nice web site</h2>
<p id="todaysDate"></p>
<img src="{% static 'static_demo/pictures/flowerImage.png' %}" alt="Flower Picture">
<script src="{% static 'static_demo/js/todays_date.js' %}"></script>
</physique>
</html>
That template replace introduces us to a brand new tag: {% load static %}. This tag masses the static file dealing with performance supplied by the Django templating engine. Together with this tag in a Django template file allows us to make use of template tags and filters associated to static recordsdata.
For instance, utilizing it in our template allows us to reference static recordsdata like pictures, CSS and JS in HTML components. Utilizing it additionally allows Django to generate URLs for the references static belongings:
<hyperlink rel="stylesheet" href="{% static 'static_demo/css/types.css'%}">
<img src="{% static 'static_demo/pictures/flowerImage.png' %}" alt="Flower Picture">
<script src="{% static 'static_demo/js/todays_date.js' %}"></script>
With these settings and the template replace in place, we must always run the undertaking and see if the recordsdata are being served in growth. Run the undertaking utilizing the next command:
python handle.py runserver
If all the things is about up accurately, we must always have the event server working on http://127.0.0.1:8000. If we go to that hyperlink, we must always have web page just like the one beneath.

Having an analogous picture reveals that the static recordsdata have been utilized accurately.
It’s best to word that in Django growth, when DEBUG=True in your undertaking’s settings, and django.contrib.staticfiles is enabled, this enables Django’s growth server (runserver) to serve static recordsdata. On this situation, any adjustments made to static recordsdata, corresponding to CSS, JavaScript, or pictures, are mechanically detected and utilized by Django. This seamless course of enormously simplifies growth, as you’ll immediately see the consequences of your adjustments while not having to manually refresh or restart the server.
Nevertheless, in manufacturing environments, serving static recordsdata usually entails utilizing a separate internet server or CDN. On this case, adjustments to static recordsdata might not be mechanically detected and utilized by Django, necessitating handbook intervention to make sure that the up to date recordsdata are served to customers. Moreover, in the event you choose to manually serve static recordsdata utilizing a unique technique, such because the django.views.static.serve() view, automated detection and software of adjustments could not happen, and chances are you’ll must implement your personal mechanisms for dealing with static file updates.
Serving Static Recordsdata Utilizing WhiteNoise
In growth, whereas django.contrib.staticfiles simplifies the method of serving static belongings, making certain seamless updates as you make adjustments.
Nevertheless, when transitioning to manufacturing, settings like DEBUG=True should be disabled, and static recordsdata could be served from a CDN or one other server. This necessitates an answer that bridges each environments — enabling easy serving of recordsdata throughout growth whereas precisely reflecting the manufacturing atmosphere.
Enter the WhiteNoise package deal. Designed to seamlessly combine with Django, WhiteNoise gives a sturdy resolution for serving static recordsdata in each growth and manufacturing environments, offering a unified strategy that ensures consistency and reliability throughout deployment phases. Let’s discover WhiteNoise.
Putting in and configuring WhiteNoise in Django
Getting began with WhiteNoise is easy .On this part, we’ll stroll by way of the set up course of and information you on configure WhiteNoise inside your Django undertaking.
We set up WhiteNoise like so:
pip set up whitenoise
After profitable set up, head over to sitepoint_django/settings.py, scroll all the way down to the underside, and discover the STATIC_URL setting. Under it, add the STATIC_ROOT setting:
STATIC_ROOT = BASEDIR / "staticfiles"
The setting above tells Django that when the collectstatic is run all static belongings in all apps in your undertaking will likely be collected and saved into this listing named staticfiles.
The following factor to do is to run the collectstatic administration command:
python handle.py collectstatic
To allow WhiteNoise, you must add it to the MIDDLEWARE settings listing, edit the settings.py file, and add the WhiteNoise middleware after the Django SecurityMiddleware and earlier than all different middleware:
MIDDLEWARE = [
"django.middleware.security.SecurityMiddleware",
"whitenoise.middleware.WhiteNoiseMiddleware",
]
Utilizing WhiteNoise in growth
With simply the steps above, WhiteNoise can serve you static recordsdata in manufacturing. However in the event you run the undertaking at this level, the Django growth server will mechanically take over static file dealing with. However to profit from related conduct in growth and in manufacturing, it’s a good suggestion to make use of it serve recordsdata in growth as effectively.
To do this, we’ll disable Django’s static file dealing with and permit WhiteNoise to take over by merely modifying the settings file and including the WhiteNoise to INSTALLED_APPS listing setting above the django.contrib.staticfiles:
INSTALLED_APPS = [
"whitenoise.runserver_nostatic",
"django.contrib.staticfiles",
]
You additionally must disable DEBUG by setting it to False:
DEBUG=False
With these steps, you’ll be able to seamlessly serve your static belongings utilizing the WhiteNoise package deal.
To confirm that WhiteNoise is certainly serving your recordsdata, you’ll be able to take away or remark out the django.contrib.staticfiles choice from the INSTALLED_APPS setting listing. Nevertheless, it’s essential to notice that eradicating django.contrib.staticfiles will render a number of static file administration instructions unavailable, such because the collectstatic command. This command is crucial for accumulating and consolidating static recordsdata out of your apps right into a single listing for environment friendly serving in manufacturing environments.
Superior WhiteNoise configuration choices
Whereas the steps above are enough for many circumstances, WhiteNoise supplies a number of extra choices for configuration. For instance, you’ll be able to add compression and caching assist to your undertaking. To allow it, open the sitepoint_django/settings.py file and add the next settings:
STORAGES = {
"staticfiles": {
"BACKEND": "whitenoise.storage.CompressedManifestStaticFilesStorage",
},
}
The setting above will be sure that WhiteNoise compresses and hashes the static recordsdata to distinctive identify, so they are going to be safely cached.
Utilizing WhiteNoise in shared internet hosting environments
Shared internet hosting is a kind of website hosting service the place a number of web sites are hosted on a single bodily server. On this setup, assets corresponding to disk house, bandwidth, and processing energy are shared amongst a number of customers, making it a cheap choice for internet hosting small to medium-sized web sites.
Shared internet hosting environments are usually managed by internet hosting suppliers, who deal with server upkeep, safety, and technical assist, permitting web site homeowners to deal with constructing and managing their web sites while not having to fret about server administration duties.
Challenges of managing static recordsdata in shared internet hosting
Whereas shared internet hosting gives an inexpensive and handy internet hosting resolution for a lot of web sites, it additionally has limitations in comparison with different sorts of internet hosting, corresponding to digital personal servers (VPS) or devoted servers. These limitations embody the next:
-
Restrictions to server configurations and settings, limiting the power to customise server software program or set up further instruments.
-
Useful resource constraints corresponding to disk house additionally play a job, as there could be limitations on the quantity of bandwidth that can be utilized to serve these recordsdata to guests.
-
Efficiency could be one other problem in shared internet hosting, as a result of sharing assets with different customers can lead to slower load occasions for static recordsdata, particularly in periods of excessive site visitors or useful resource utilization.
Configuring to make use of WhiteNoise
WhiteNoise is a Python package deal that seamlessly integrates with Django, making it a perfect selection for serving static recordsdata in shared internet hosting environments. Not like different software program installations corresponding to Apache and Nginx, which might not be permissible in sure internet hosting environments, WhiteNoise might be simply put in alongside your different undertaking packages.
By configuring Django to make use of WhiteNoise, you’ll be able to effectively serve static recordsdata instantly out of your Django software with out the necessity for extra server software program. This simplifies the setup course of and ensures compatibility with a variety of internet hosting suppliers.
Most shared internet hosting suppliers present a cPanel that lets you do server configurations and file uploads. So when you’ve uploaded your recordsdata, you may make the next adjustments to the undertaking settings.py file:
STATIC_URL='static/'
STATIC_ROOT='/residence/username/public_html/static'
STATIC_ROOT='/residence/username/subdomain.mydomain.com/static'
With these settings in place, all it’s essential do is run the collectstatic command in order that your static recordsdata will likely be collected into any of the above STATIC_ROOT directories, relying on the area.
Serving Static Recordsdata From AWS S3
Amazon Easy Storage Service (S3) is a scalable object storage service provided by Amazon Internet Providers (AWS). It allows customers to create storage areas generally known as buckets the place you’ll be able to retailer your numerous sorts of information like paperwork, pictures, movies and notable for our tutorial static recordsdata.
AWS gives a free tier for a number of of its companies, together with Amazon S3. The free tier permits customers to get began with AWS companies for gratis for a sure interval or as much as particular utilization limits. To get began, you’ll be able to signup for the S3 free tier. Nevertheless, to finish the signup course of you’ll want to supply fee info.
Creating an S3 Bucket
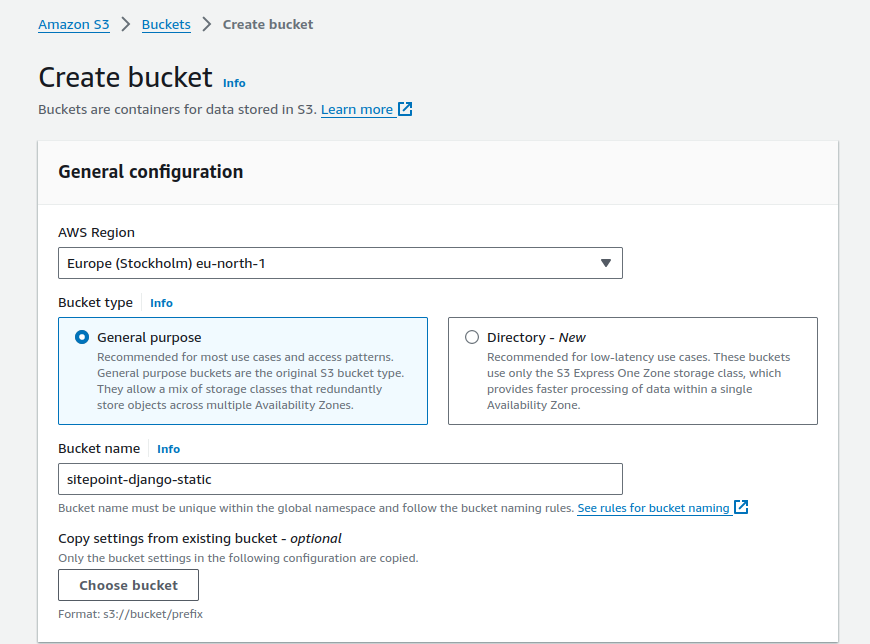
To create a bucket, go to the S3 dashboard and click on on the Create bucket button.

Give the bucket a novel dns-compliant identify. You’ll be able to optionally choose a area nearer to you or your customers.

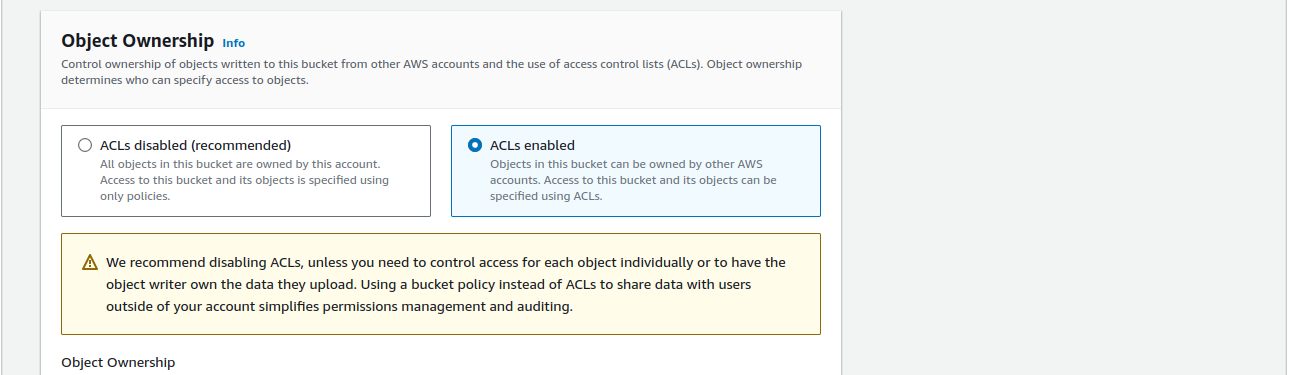
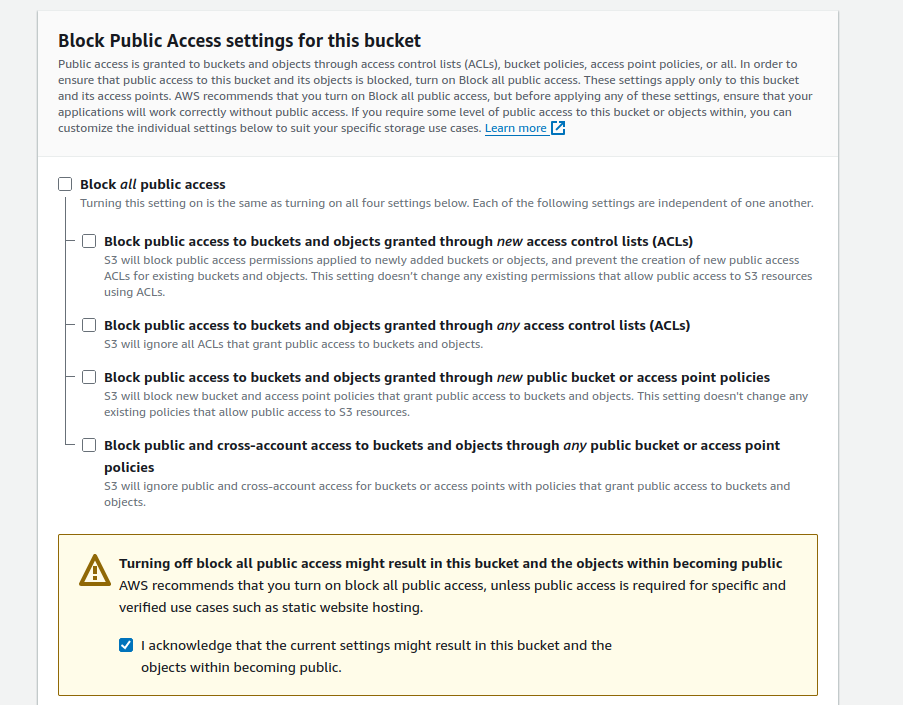
Allow ACL for the bucket.

Allow public entry for the bucket, by turning off Block all public entry.

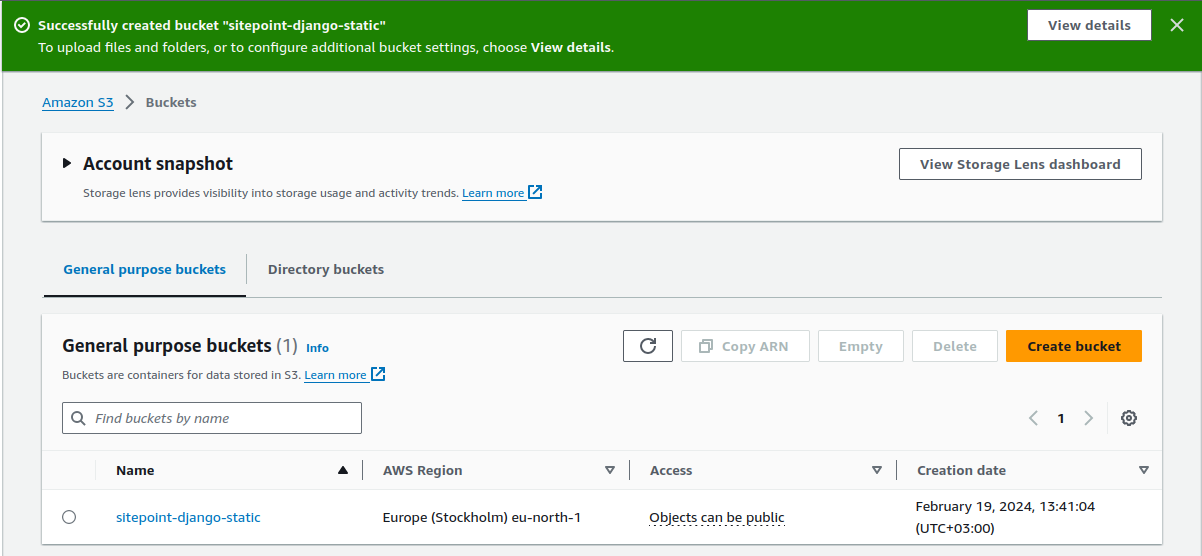
Upon profitable creation, it is best to see your bucket on the primary S3 web page.

Enabling IAM entry
After creation of a bucket, you should utilize the bucket as a root person, however AWS recommends you create an IAM (Id Entry Administration) person group and assign them entry to solely a specific bucket.
Creating IAM group
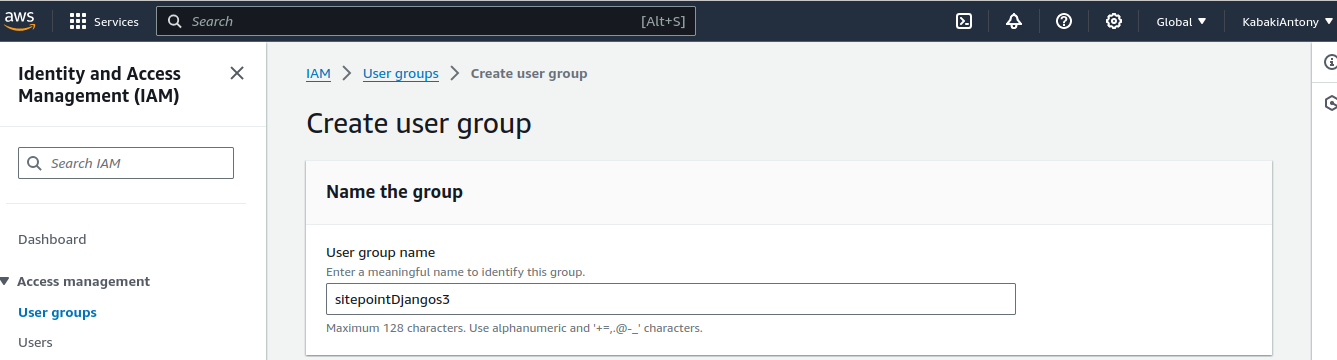
Go to the primary IAM web page and choose Consumer teams on the sidebar. Then click on the Create group button. Assign the group a reputation.

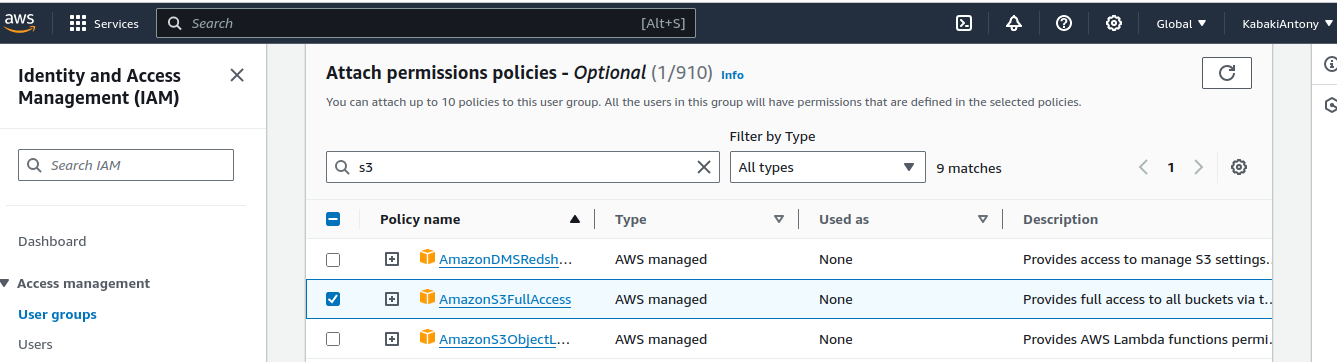
Then underneath Connect permisions polices, seek for S3 and assign AmazonS3FullAccess the press Create group button.

Creating IAM person
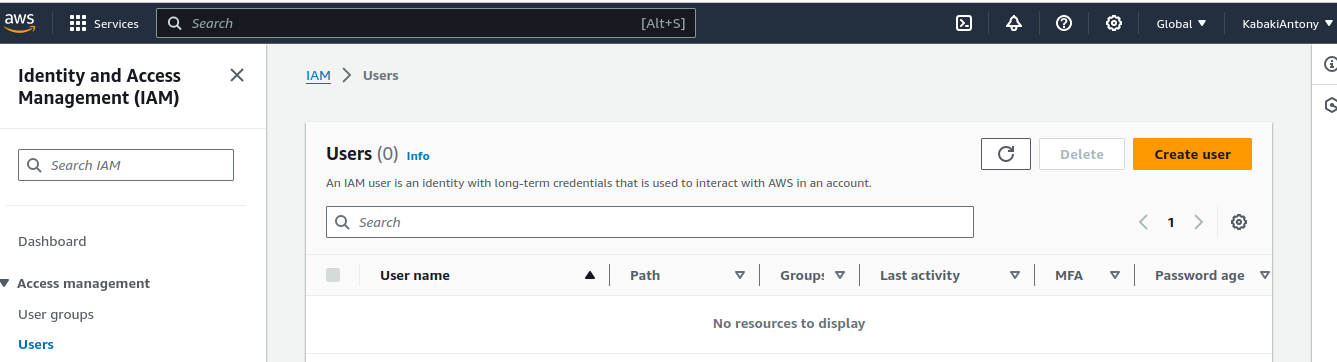
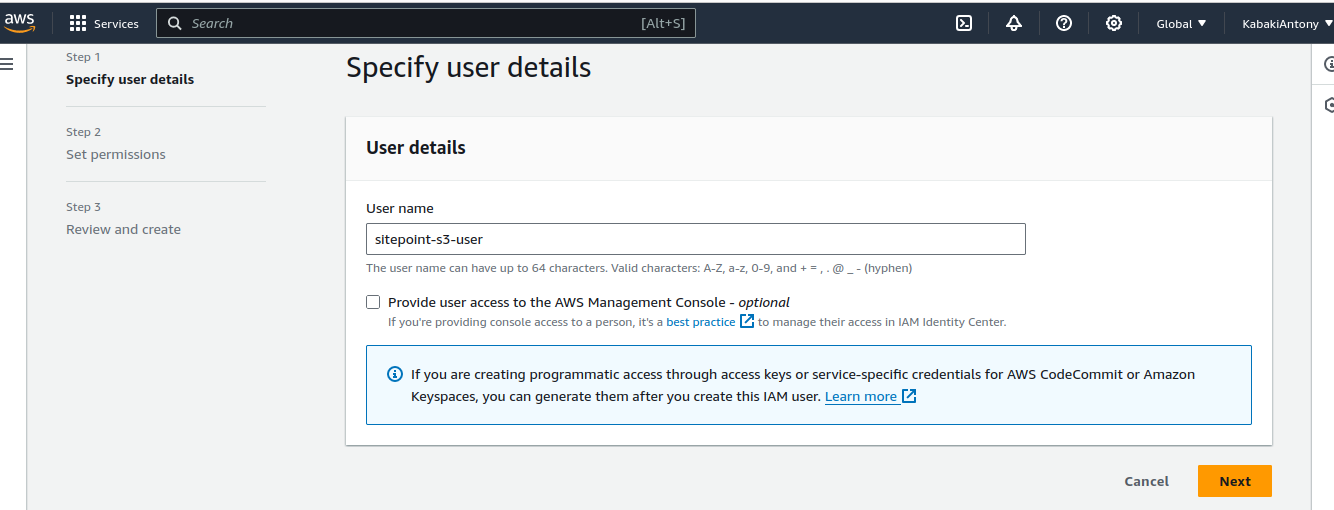
Whereas nonetheless on the IAM web page, choose Customers on the panel on the left and the press the Create person button.

Give the IAM person a reputation and click on the Subsequent button.

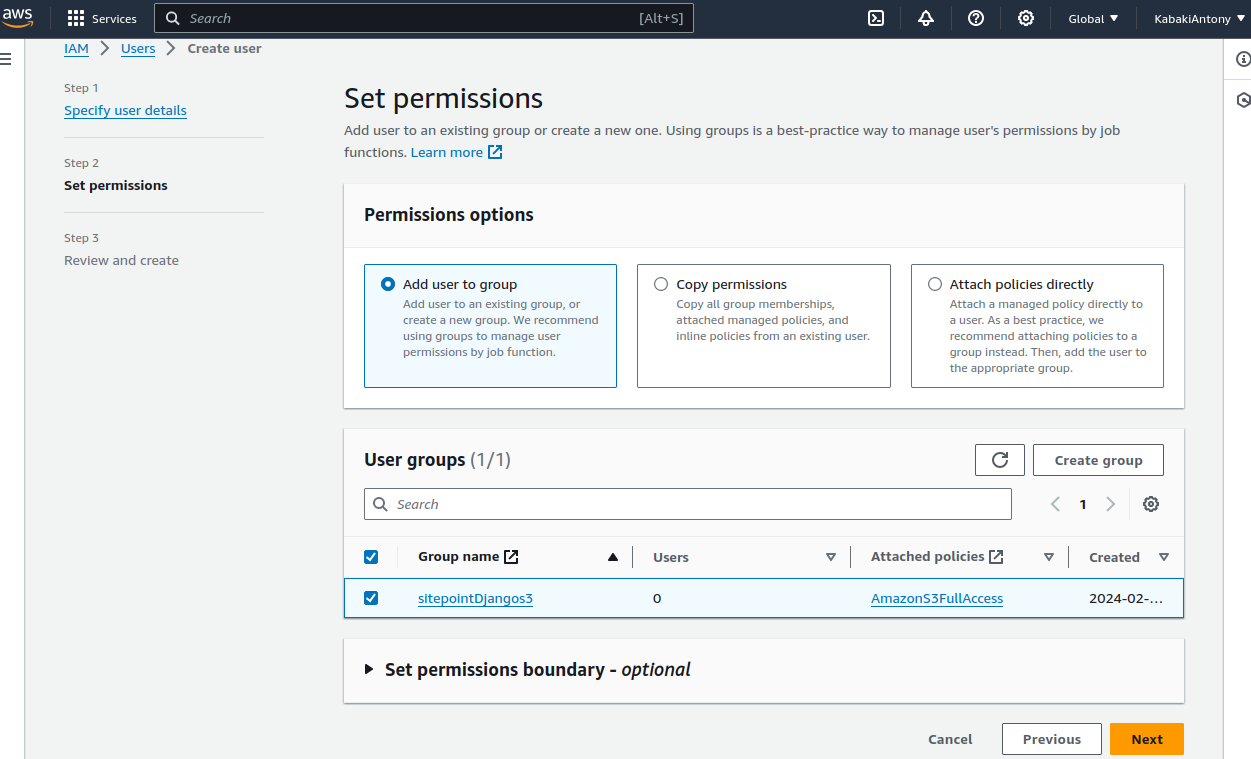
Beneath the Set permissions choice, depart the Add person to group as the chosen choice, then go to Consumer teams and choose the person group you created above after which click on the Subsequent button.

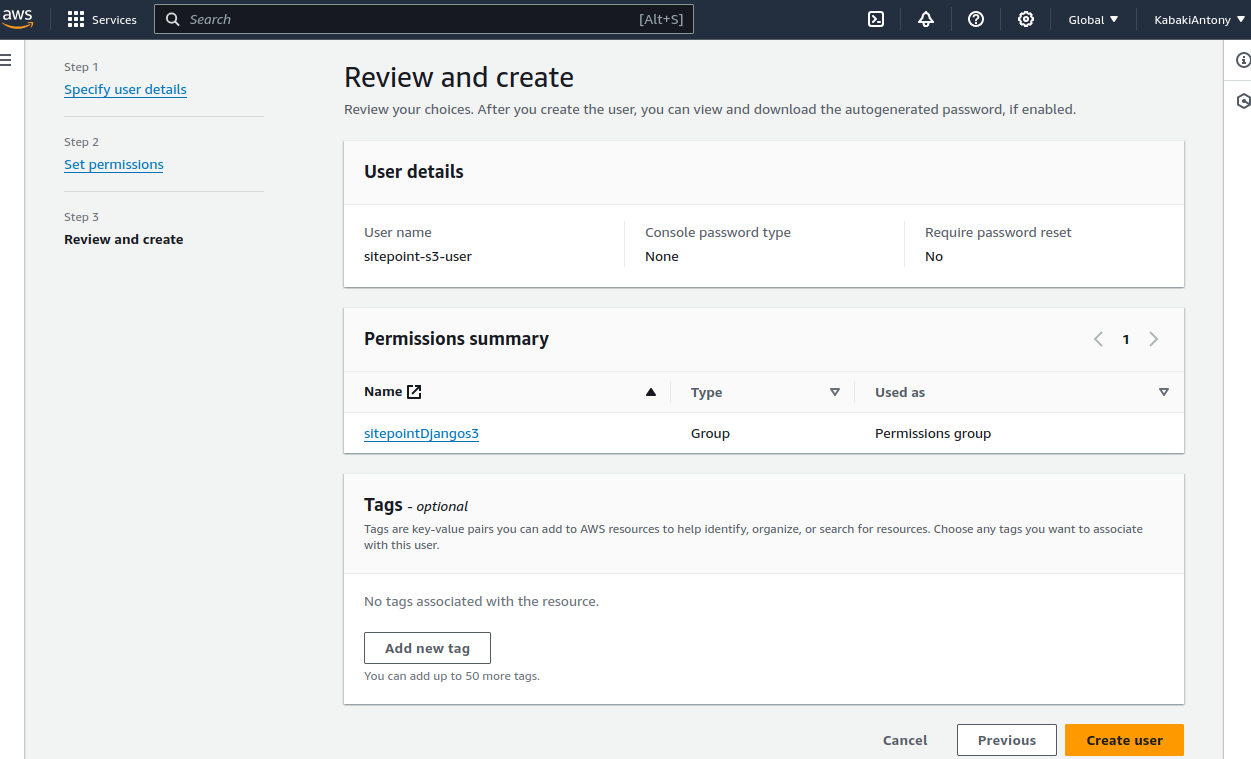
Evaluate and click on Create person.

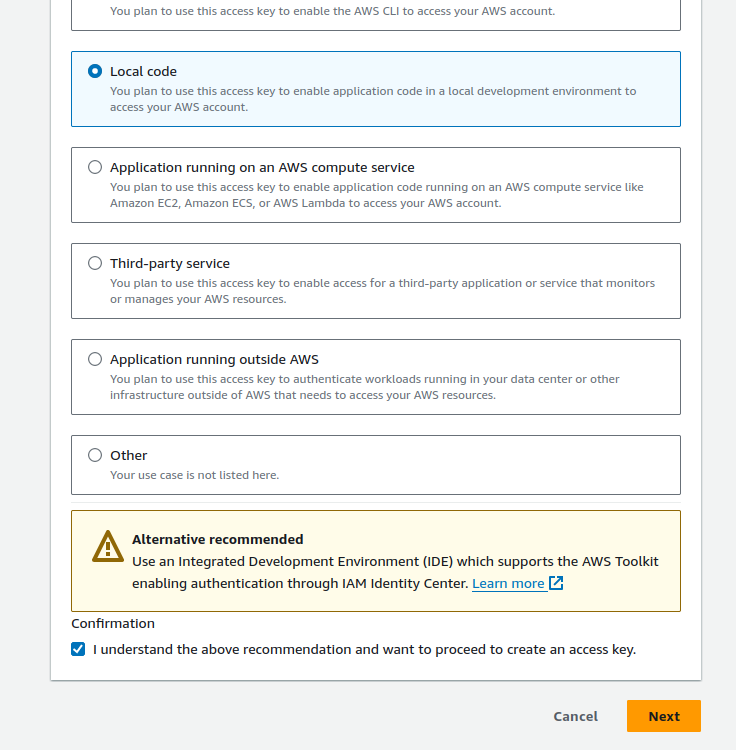
Now click on on the person identify to view the person particulars. Click on on the Safety credentials tab after which click on Create entry key. Select Native code and click on the Subsequent button.

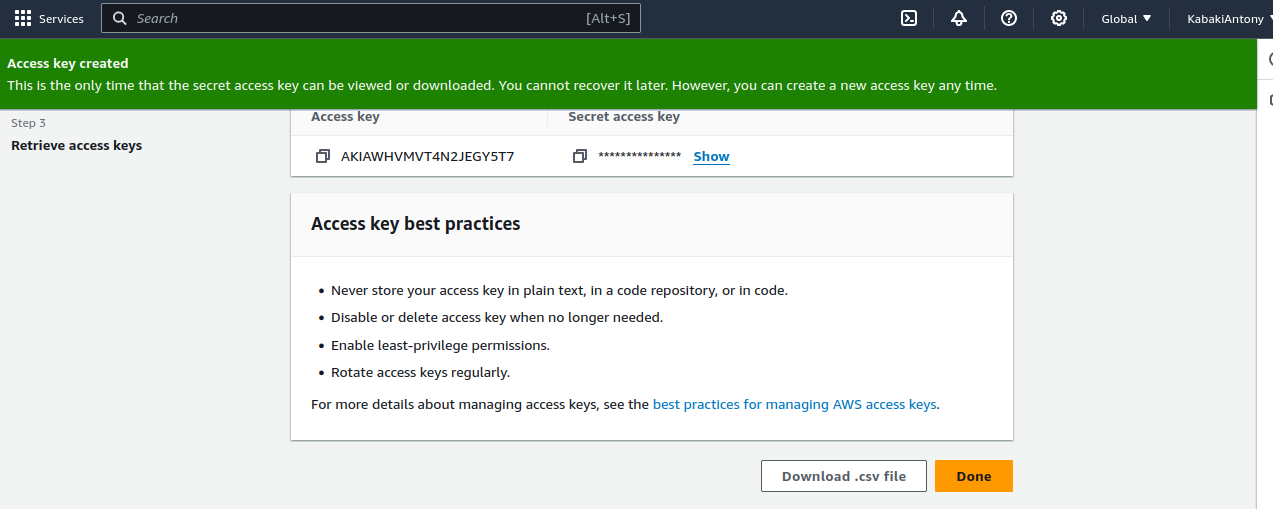
After that, click on the Create entry key button. You’ll be able to copy the keys to your .env file in case you have one, or obtain the CSV file for later utilization.

Configuring Django to make use of AWS S3 for static recordsdata
After creating the S3 bucket, we have to configure the undertaking to serve recordsdata from S3. Within the earlier part, we configured WhiteNoise to serve our static belongings. We have to disable WhiteNoise in order that we are able to serve the belongings from S3. To do this, go to the sitepoint_django/settings.py file and the remark out the related strains of code:
INSTALLED_APPS = [
]
MIDDLEWARE = [
]
The code above feedback out all of the settings we had put in place for WhiteNoise.
Putting in packages
For the undertaking to have the ability to work with S3, we have to set up two packages: boto3 and django-storages. boto3 supplies the low-level Python API for interacting with AWS companies, whereas django-storages extends Django’s file storage capabilities to combine with cloud storage suppliers like Amazon S3, permitting you to seamlessly handle and serve static and media recordsdata in your Django software:
pip set up boto3 django-storages
Configuring settings
For our undertaking to have the ability to serve recordsdata from S3, we have to make a number of adjustments to the settings.py file and replace it with the next code:
import os
STORAGES = {
'staticfiles': {
'BACKEND': 'storages.backends.s3boto3.S3Boto3Storage',
'OPTIONS': {
'bucket_name': os.getenv('AWS_STORAGE_BUCKET_NAME'),
'location': 'static',
'querystring_auth': False,
},
}
}
The settings above create a STORAGES dictionary that serves as a centralized configuration container for outlining numerous storage backends used inside the undertaking.
It’s essential to notice this setting is simply out there for variations of Django from 4.2 and above. For earlier variations, go to the documentation.
Within the code above, we now have a setting for staticfiles which identifies the storage configuration for managing static recordsdata.
After the STORAGES settings we have to add some AWS-specific settings in our settings file, so scroll to the portion the place you’ll discover the STATIC_URL setting and the make the next adjustments:
USE_S3 = os.getenv('USE_S3')
if USE_S3:
AWS_ACCESS_KEY_ID = os.getenv('AWS_ACCESS_KEY_ID')
AWS_SECRET_ACCESS_KEY = os.getenv('AWS_SECRET_ACCESS_KEY')
AWS_S3_OBJECT_PARAMETERS = {
"CacheControl": "max-age=2592000",
}
else:
STATIC_URL = 'static/'
STATIC_ROOT = BASE_DIR / 'staticfiles'
Importing static recordsdata to S3
As soon as the settings are in place, the subsequent process is to add your static recordsdata to the S3 bucket. You try this by working collectstatic:
python handle.py collectstatic --no-input
This may acquire all static recordsdata in our undertaking’s apps, transfer them into the S3 bucket, and put them right into a static folder as outlined within the STORAGES dictionary. The no --no-input flag instructs Django to run in non-interactive mode, bypassing any prompts for person enter.
When used, Django will mechanically proceed with that static recordsdata collections course of with out requiring any handbook intervention from the person.
Working the undertaking
As soon as all of the settings are in place, you’ll be able to run the undertaking. Let’s run the undertaking in growth and serve the recordsdata from the S3 bucket:
python handle.py runserver
To confirm that you’re certainly serving recordsdata from S3, you’ll be able to view the supply code of the house web page:
<hyperlink rel="stylesheet" href="https://sitepoint-django-static.s3.amazonaws.com/static/static_demo/css/types.css">
<img src="https://sitepoint-django-static.s3.amazonaws.com/static/static_demo/pictures/flowerImage.png" alt="Flower Picture">
<script src="https://sitepoint-django-static.s3.amazonaws.com/static/static_demo/js/todays_date.js"></script>
Wanting on the HTML components reveals that certainly the URLs level to the S3 bucket.
Conclusion
In abstract, managing static recordsdata in Django entails assessing undertaking necessities, scalability wants, and internet hosting atmosphere constraints to decide on probably the most appropriate technique.
For instance, WhiteNoise middleware supplies an environment friendly resolution for serving static recordsdata in shared internet hosting environments, the place useful resource constraints and restricted server entry could pose challenges.
By configuring Django settings appropriately and leveraging instruments like WhiteNoise, builders can guarantee dependable and optimized static file serving, whatever the internet hosting atmosphere. Every technique gives its personal benefits and concerns, requiring cautious analysis to satisfy the particular wants of the undertaking and ship a seamless person expertise.
We’ve coated a number of key factors:
Strategies for managing static recordsdata. We’ve mentioned numerous approaches, together with serving static recordsdata domestically, utilizing Django’s built-in growth server, leveraging third-party storage options like Amazon S3, and serving recordsdata utilizing packages like WhiteNoise. Every technique has its personal benefits and concerns, relying on components corresponding to scalability, efficiency, and ease of deployment.
Frequent settings and instructions:
STATIC_ROOT: specifies the listing the place collected static recordsdata will likely be saved.STATIC_URL: defines the bottom URL for accessing static recordsdata by way of the online server.STATICFILES_DIRS: specifies further directories containing static belongings.STATICFILES_STORAGE: configures the storage backend for dealing with static recordsdata.collectstatic: collects all static belongings from all app directories to theSTATIC_ROOT.
Additional studying:


