Photos have change into one of the crucial used forms of content material in fashionable internet purposes. Though utilizing background photos improves the appliance’s feel and look, growing picture sizes can considerably affect utility efficiency.
Even when correctly optimized, photos can weigh fairly a bit and maintain customers ready to entry content material in your web site. Usually, they get impatient and navigate elsewhere until you give you an answer to picture loading that doesn’t intervene with the notion of velocity.
On this article, you’ll study 5 approaches to lazy loading photos you could add to your internet optimization toolkit to enhance the consumer expertise in your web site. You should use these strategies to lazy load varied picture sorts in your utility together with background photos, inline photos, and banner photos.
Key Takeaways
- Sooner Web page Hundreds: Lazy loading photos helps enhance your web site’s velocity by loading solely the pictures which might be seen within the consumer’s viewport.
- Higher Person Expertise: Lazy loading enhances the looking expertise, particularly for customers on slower connections or cell gadgets by lowering load instances,
- Bandwidth Financial savings: Photos are solely loaded if wanted, saving bandwidth and lowering knowledge utilization for each customers and servers.
- Easy Implementation: You may simply implement lazy loading utilizing the HTML “loading” attribute or extra superior strategies just like the Intersection Observer API.
- web optimization Advantages: Sooner load instances from lazy loading can contribute to raised search engine rankings, serving to your website carry out higher in search outcomes.
What Is Lazy Loading?
Lazy loading photos means loading photos on web sites asynchronously. You may lazy load content material on scroll after the above-the-fold content material is totally loaded or conditionally when it solely wants to look within the browser’s viewport. Because of this if customers don’t scroll all the best way down, photos positioned on the backside of the web page received’t even be loaded, finally bettering the utility efficiency.
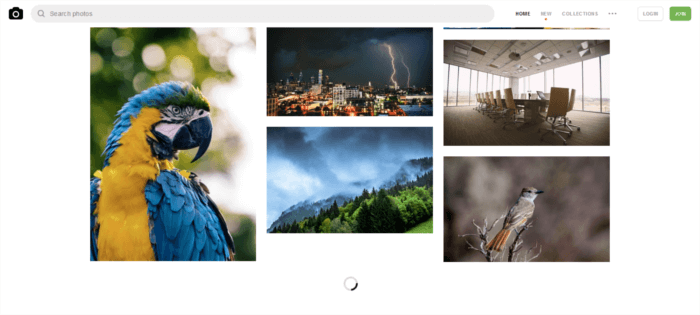
Understanding find out how to allow lazy loading in HTML is important for internet builders as most web sites require this method. For instance, attempt looking your favourite on-line searching floor for high-res pictures, and also you’ll quickly notice that the web site masses solely a restricted variety of photos. As you scroll down the web page, the placeholder picture rapidly fills up with precise picture for preview.
As an illustration, discover the loader on Unsplash.com: scrolling that portion of the web page into view triggers the alternative of a placeholder with a full-res photograph:

Why You Ought to Implement Lazy Loading for Photos?
Understanding find out how to lazy load photos is essential for optimizing internet efficiency, particularly on pages with heavy visible content material. Listed below are a few wonderful the explanation why it’s best to think about lazy loading photos on your web site:
1. Improves DOM Loading Time
- In case your web site makes use of JavaScript to show content material or present some type of performance to customers, loading the DOM rapidly turns into essential. It’s frequent for scripts to attend till the DOM has utterly loaded earlier than they begin working. On a website with a big variety of photos, lazy loading — or loading photos asynchronously — may make the distinction between customers staying or leaving your web site.
2. Restricted Bandwith Use
- Since most lazy loading options work by loading photos provided that the consumer scrolls to the situation the place photos can be seen contained in the viewport, these photos won’t ever be loaded if customers by no means get to that time. This implies appreciable bandwidth financial savings, for which most customers, particularly these accessing the Internet on cell gadgets and gradual connections, will probably be thanking you.
Effectively, lazy loading photos assist with web site efficiency, however what’s one of the best ways to do it?
There’s no excellent manner.
If you happen to stay and breathe JavaScript, implementing your individual lazy loading resolution shouldn’t be a difficulty. Nothing offers you extra management than coding one thing your self.
Alternatively, you may browse the Internet for viable approaches or be part of a dialogue Discussion board and share concepts. I did simply that and got here throughout these 5 fascinating methods.
1. Native Lazy Loading
Native lazy loading of photos and iframes is an easy technique to lazy load content material when a consumer scrolls the net web page. You simply want so as to add the loading=”lazy” attribute to your photos and iframes.
<img src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/myimage.jpg" loading="lazy" alt="..." />
<iframe src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/content material.html" loading="lazy"></iframe>As you may see, no JavaScript, no dynamic swapping of the src attribute’s worth, simply plain previous HTML. This technique is an ideal instance of find out how to add lazy loading in HTML with none further overhead.
The “loading” attribute offers us the choice to delay off-screen photos and iframes till customers scroll to their location on the web page. loading can take any of those three values:
- lazy: Works nice for lazy loading
- keen: Instructs the browser to load the required content material immediately
- auto: Leaves the choice to lazy load or to not lazy load as much as the browser.
This technique has no rivals: it has zero overhead, and it’s a clear and easy option to lazy load photos in HTML. Nevertheless, though most main browsers have good help for the “loading” attribute, some browsers nonetheless lack full help as of the time of writing.
For an in-depth article on this superior function for HTML lazy load photos, together with browser help workarounds, don’t miss Addy Osmani’s “Native picture lazy-loading for the net!“.
2. Lazy Loading Utilizing the Intersection Observer API
The Intersection Observer API is a contemporary interface you could leverage for lazy loading photos and different content material.
Right here’s how MDN introduces this API:
The Intersection Observer API gives a option to asynchronously observe modifications within the intersection of a goal factor with an ancestor factor or with a top-level doc’s viewport.
In different phrases, Intersection Observer API watches the intersection of 1 factor with one other asynchronously.
Denys Mishunov has an amazing tutorial each on the Intersection Observer and on lazy loading photos utilizing it. Right here’s what his resolution appears to be like like.
Let’s say you’d wish to lazy load a picture gallery. The markup for every picture would appear to be this:
<img data-src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/picture.jpg" alt="check picture">Right here, the trail to the picture is contained inside a data-src attribute, not a src attribute. The reason being that utilizing src means the picture would load immediately, which isn’t what you need.
Within the CSS, you may give every picture a min-height worth, let’s say 100px. This offers every picture placeholder (the img factor with out the src attribute) a vertical dimension:
img {
} min-height: 100px;
/* extra kinds right here */
Then, within the JavaScript doc, you must create a config object and register it with an intersectionObserver occasion:
// create config object: rootMargin and threshold
// are two properties uncovered by the interface
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
// register the config object with an occasion
// of intersectionObserver
let observer = new intersectionObserver(operate(entries, self) {
// iterate over every entry
entries.forEach(entry => {
// course of simply the pictures which might be intersecting.
// isIntersecting is a property uncovered by the interface
if(entry.isIntersecting) {
// customized operate that copies the trail to the img
// from data-src to src
preloadImage(entry.goal);
// the picture is now in place, cease watching
self.unobserve(entry.goal);
}
});
}, config);Lastly, you may iterate over your whole photos and add them to this iterationObserver occasion:
const imgs = doc.querySelectorAll('[data-src]');
imgs.forEach(img => {
observer.observe(img);
});The deserves of this resolution are that it’s a breeze to implement, it’s efficient, and it has the intersection. Observer does the heavy lifting when it comes to calculations.
Relating to browser help, all of the main browsers help Intersection Observer API of their newest variations, besides IE 11 and Opera Mini.
You may study extra in regards to the Intersection Observer API and the small print of this implementation in Denys’s article.
3. Lozad.js

A fast and simple various for implementing lazy loading of photos is to let a JS library do a lot of the job for you.
Lozad.js is a extremely performant, gentle, and configurable lazy loader that makes use of pure JavaScript with no dependencies. It’s a superb software for lazy loading JavaScript when a consumer scrolls photos, movies, and iframes.
You may set up Lozad with npm/Yarn and import it utilizing your module bundler of alternative:
npm set up --save lozad
yarn add lozadimport lozad from 'lozad';Alternatively, you may merely obtain the library utilizing a CDN and add it to the underside of the HTML web page in a < script> tag:
<script src="https://cdn.jsdelivr.web/npm/lozad/dist/lozad.min.js"></script>Subsequent, for a primary implementation, add the category lozad to the asset in your markup:
<img class="lozad" data-src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/img.jpg">Lastly, instantiate Lozad in your JS doc:
const observer = lozad();
observer.observe();You’ll discover all the small print of utilizing the library on the Lozad GitHub repository.
If you happen to don’t need to study in regards to the Intersection Observer API otherwise you’re merely in search of a quick implementation that applies to quite a lot of content material sorts, Lozad is a superb alternative.
4. Lazy Loading with Blurred Picture Impact
If you happen to’re a Medium reader, you’ve got actually observed how the positioning masses the primary picture inside a publish. The very first thing you see is a blurred, low-resolution copy of the picture, whereas its high-res model is being lazy loaded:
You may obtain the same impact while you lazy load photos in HTML through the use of CSS and JavaScript collectively.


You may add lazy load to photographs with this fascinating blurring impact in a variety of methods.
My favourite approach is by Craig Buckler. Right here’s all of the goodness of this resolution:
- Efficiency: Solely 463 bytes of CSS and 1,007 bytes of minified JavaScript code.
- Assist for retina screens.
- Dependency-free: No jQuery or different libraries and frameworks are required.
- Progressively enhanced to counteract older browsers and failing JavaScript.
You may learn all about it in The right way to Construct Your Personal Progressive Picture Loader and obtain the code on the challenge’s GitHub repo.
5. Yall.js
Yall.js is a feature-packed JavaScript library that makes use of Intersection Observer API for lazy loading JavaScript when a consumer scrolls. It helps photos, movies, iframes, and well falls again on conventional occasion handler methods the place mandatory.
When together with Yall in your doc, you must initialize it as follows:
<script src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/yall.min.js"></script>
<script>
doc.addEventListener("DOMContentLoaded", yall);
</script>Subsequent, to lazy load a easy img factor, all you must do in your markup is:
<img
class="lazy"
src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/placeholder.jpg"
data-src="image-to-lazy-load.jpg"
alt="Various textual content to explain picture."
>Be aware the next:
- You add the category lazy to the factor.
- The worth of src is a placeholder picture.
- The trail to the picture you need to lazy load is contained in the data-src attribute.
Listed below are the advantages of Yall.js:
- Nice efficiency with the Intersection Observer API.
- Incredible browser help (it goes again to IE11).
- No different dependencies are mandatory.
To study extra about what Yall.js can supply and for extra complicated implementations, be happy to take a look at the challenge’s web page on GitHub.
Conclusion
And there you’ve got it — 5 methods of lazy loading photos you can begin to experiment with and check out in your initiatives. Understanding find out how to lazy load photos is a worthwhile ability for any internet developer., you may study extra methods or share your experience with others by becoming a member of this SitePoint discussion board on picture optimization.
FAQs About Lazy Loading Photos
What Is Lazy Loading Photos?
Lazy loading is an online improvement approach used to enhance the efficiency of internet pages by deferring the loading of sure parts, akin to photos till they’re wanted. Lazy loading photos implies that photos are loaded solely after they enter the consumer’s viewport or change into seen on the internet web page, reasonably than loading all photos as quickly because the web page is initially rendered.
What Are the Advantages of Lazy Loading Photos?
- Improved web site efficiency
- Sooner preliminary web page rendering, and decreased bandwidth utilization.
- Improve the consumer expertise.
- Scale back the server load and enhance the general effectivity of your internet utility.
The right way to Lazy Load Photos in HTML?
So as to add lazy load to photographs in HTML, you should utilize the “loading” attribute. The “loading” attribute is a regular HTML attribute that lets you management when a picture needs to be loaded. To allow HTML lazy load photos, add the “loading” attribute with the worth “lazy” to the img factor. This tells the browser to load the picture solely when it’s about to enter the viewport. Right here’s an instance:
<img src="https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/picture.jpg" alt="Description" loading="lazy">Is Lazy Loading Photos Good?
Sure, utilizing lazy load photos HTML is taken into account a useful apply in internet improvement for a number of causes. It enhances web page loading velocity by deferring non-essential picture loading, leading to quicker preliminary web page rendering and improved consumer expertise. This method conserves bandwidth, making it advantageous for customers with restricted knowledge plans or slower web connections. Moreover, it positively impacts SEO (web optimization) by boosting web page loading velocity, and it aligns with the rules of progressive enhancement. By lowering perceived wait instances and offering visible cues throughout loading, lazy loading contributes to a smoother and extra environment friendly looking expertise, significantly on cell gadgets.
How Do You Know If an Picture Is Lazy Loaded?
To verify in the event you’ve accurately carried out find out how to lazy load photos HTML, you may examine the HTML supply code or use browser developer instruments. By right-clicking on the picture and deciding on “Examine” or “Examine Aspect,” you may study the img factor representing the picture within the developer instruments panel. Search for the presence of the “loading” attribute throughout the img factor. If the “loading” attribute is ready to “lazy,” it signifies that the picture is configured for lazy loading. Utilizing browser developer instruments, you may rapidly verify the lazy loading standing of photos by inspecting their attributes.
How Can I Implement Lazy Loading for Photos Utilizing JavaScript?
To implement lazy loading for photos utilizing JavaScript, you should utilize libraries like Lozad.js or Yall.js, or you may write your individual customized resolution utilizing the Intersection Observer API. These libraries assist you to lazy load content material on scroll by monitoring when parts enter the viewport and loading them solely at that second.
Does Lazy Loading Photos Have an effect on web optimization?
Sure, lazy loading photos can positively have an effect on web optimization. By bettering web page load instances and lowering the quantity of information that must be loaded initially, lazy loading will help your web site rank higher in search engine outcomes. Sooner web page speeds are a recognized rating issue for engines like google like Google, and lazy loading can contribute to this by making certain that your web site’s photos don’t decelerate the general efficiency.
What Is the Distinction Between Native Lazy Loading and JavaScript-Primarily based Lazy Loading?
Native lazy loading depends on the browser’s built-in help for the “loading” attribute in <img> and <iframe> tags. This technique is easy and requires no further JavaScript. However, JavaScript-based lazy loading, usually carried out utilizing libraries like Lozad.js or the Intersection Observer API, provides extra flexibility and customization.
Are There Any Downsides to Lazy Loading Photos?
The principle draw back is that photos would possibly load with a slight delay because the consumer scrolls down the web page. Additionally, some older browsers won’t help lazy loading.
Can I Lazy Load Photos in WordPress?
Sure, you may simply lazy load photos in WordPress. Many themes now help native lazy loading by default, however you may also use plugins like “Lazy Load by WP Rocket” or “Smush” to implement lazy loading with none coding.