
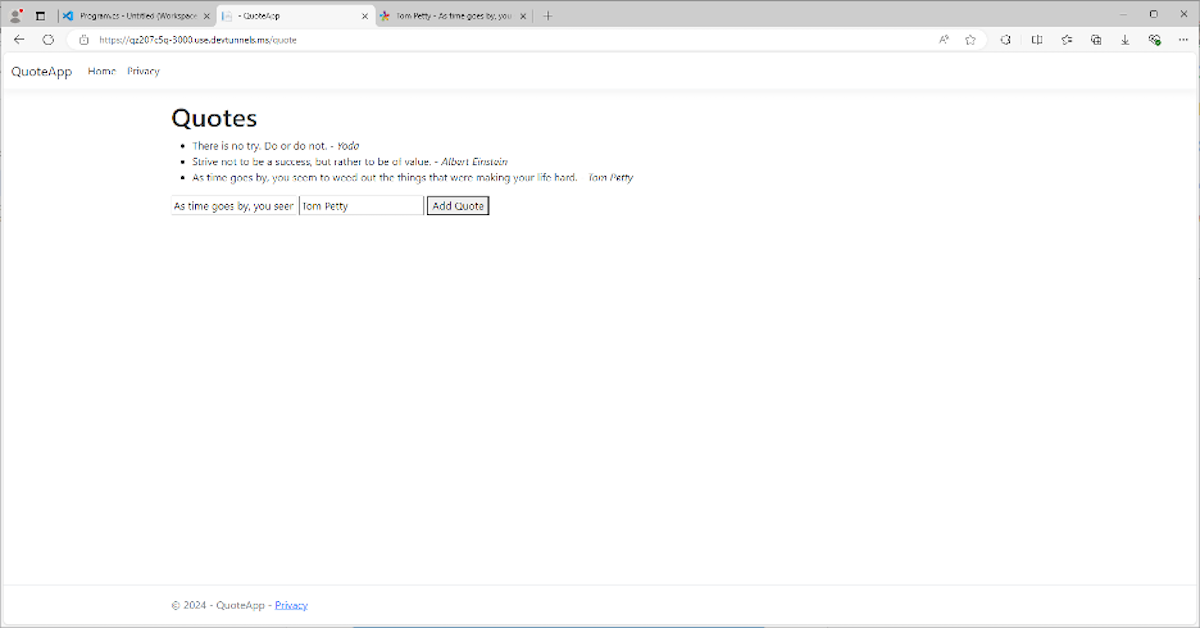
When you’ve accepted these, you’ll be capable to go to your working utility utilizing the offered URL:

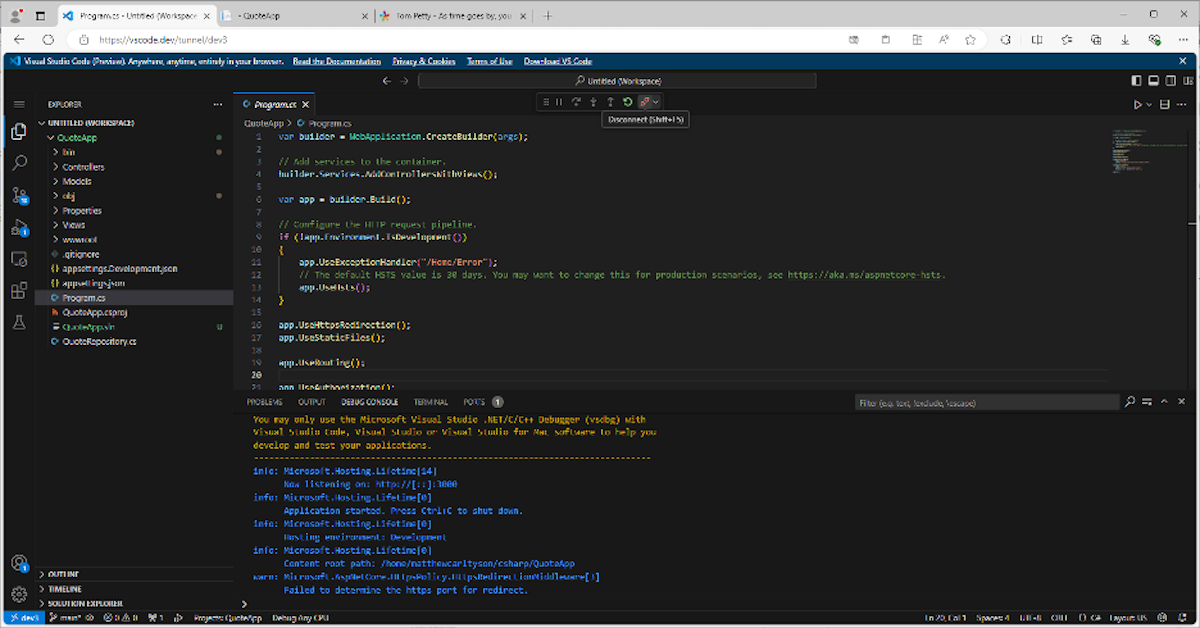
You’ll be able to view console output within the Debug tab on the backside of your display screen.
Cease the server
To halt the execution of a working app, use the Command button on the high of your display screen:

The Port tab on the backside of your display screen lists all of the working initiatives and reminds you of what URL goes to what challenge. You’ll be able to cease any challenge from there.
How about some Kotlin?
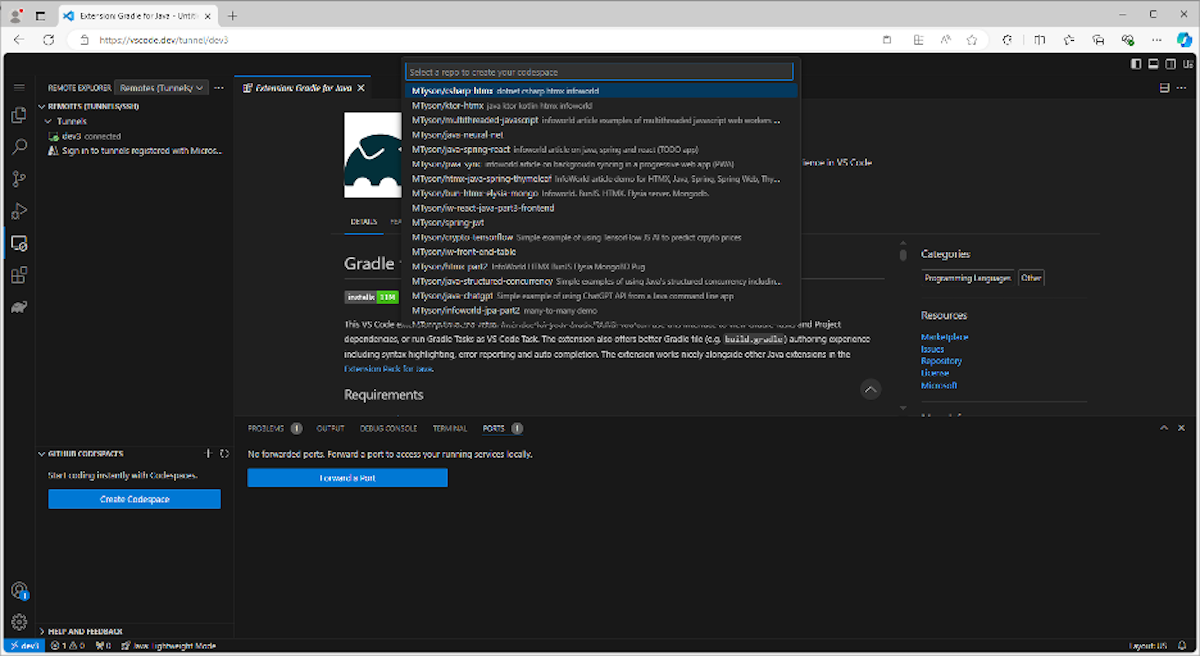
I’ve been on a Kotlin kick currently, so let’s attempt one thing a bit extra unique for VS Code and import a Kotlin challenge to work on. To import the challenge, I comply with the identical primary steps we did for the .NET-HTMX challenge:
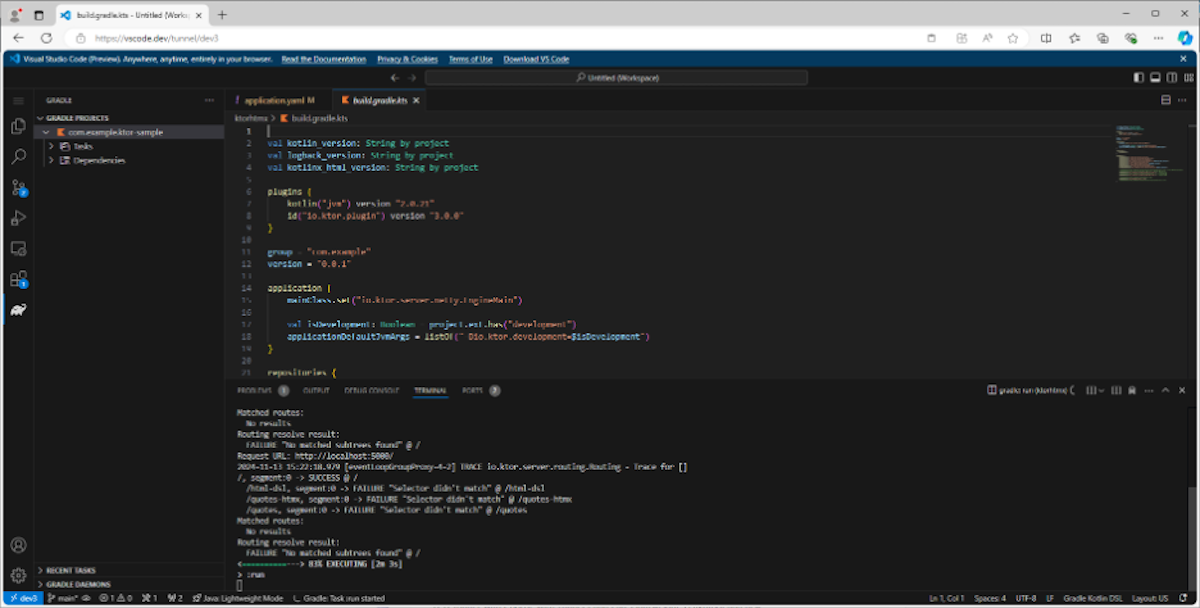
Working the Kotlin challenge takes a bit extra finagling to determine. First, I right-click on the imported construct.gradle.kts file. This yields a context menu that features “Gradle” together with a Run activity possibility. Opening this results in one other context menu the place I’ve the choice to run a Gradle activity. I kind run and the console provides the anticipated output because the server begins up:

After I open the port, I can view my utility working. After a web page refresh, the Gradle extension offers a Gradle tab on the left facet of my display screen, which exposes duties like Run in its drop-down menus. Working the Kotlin app concerned a few extra steps however nothing onerous.
VSCode.dev with GitHub Codespaces
One other strategy supported by VSCode.dev is working initiatives utilizing GitHub Codespaces, a managed cloud internet hosting surroundings. Codespaces is a cloud improvement surroundings like GitPod. It provides you 60 hours of improvement time without spending a dime after which costs primarily based on the kind of VM you’re utilizing.
Beginning in VSCode.dev, open the Distant Explorer pane on the left of your display screen. Choose GITHUB CODESPACE and click on Create House:

After one other set of permissions, you’ll get entry to your repositories in GitHub, as proven within the above screenshot. I choose MTyson/iw-java-spring-react from my repository after which the primary department, after which 2 cores with 8 GB of RAM from the choices offered.
This causes a brand new window to launch with a Codespaces model of VS Code. It provides to put in a advisable extension for this repository (Extension pack for Java), which I settle for. After that, there’s a walkthrough to assist configure the surroundings, starting with putting in a JDK.
Fortuitously, Codespaces comes with SDKMan already put in so it’s simple to replace the Java model from 11 (which is already put in) to Java 21 (which I used for my Spring-React challenge). From the terminal, I kind:
$ sdk set up java 21.0.2-open
As soon as that’s accomplished, I can run the challenge with:
$ maven spring-boot:run
Very like working the applying in VSCode.dev, the Port tab exhibits the working utility and lets us entry the UI. We are able to additionally handle the working app from Codespaces. If you find yourself able to shut down Codespaces, head again to the primary VSCode.dev web page and use the Distant Explorer menu.
Container-based improvement has some variations from tunneling to the VM, significantly across the lifecycle of the picture and its containerized nature. In any other case, the event expertise is analogous.
Conclusion
VSCode.dev opens up some new prospects particular to a browser-based IDE. Past the flexibleness of with the ability to code from wherever, VSCode.dev can flip any cloud machine right into a improvement platform, and provide you with full-blown IDE interplay along with your initiatives on the cloud. It additionally helps a number of builders utilizing the identical surroundings for a collaborative social coding expertise.
Total, VSCode.dev is a good addition to your improvement toolkit.



