Displaying knowledge in tables is an enduring requirement of consumer interfaces. React Desk is described as an “nearly headless” desk library for React. It focuses on supplying you with all the information points in a handy format and leaves the styling and componentizing to you. This method makes it straightforward to construct highly effective knowledge grids and magnificence them as wanted. On this article, we’ll use the react-table library to construct a desk with styling, filtering, sorting, and paging.
What’s react-table?
The newest model of the react-table library is a part of TanStack, a bigger mission that gives elements in a framework-agnostic approach. Accordingly, react-table can drive desk elements for a number of frameworks: React, Stable, Vue, Svelte and functions constructed utilizing TypeScript or JavaScript. Our examples concentrate on constructing a desk in React.
To offer knowledge for the desk, we’re going to make use of a localhost endpoint that gives cryptocurrency knowledge, together with the timestamp, value, quantity, and market cap for varied currencies. For instance, a row’s knowledge will appear like Itemizing 1.
Itemizing 1. A row of cryptocurrency knowledge
{ cryptocurrency: 'solana',
timestamp: 1586563521174,
value: 0.9576058280146803,
quantity: 92672667.43447028,
marketCap: 7827651.892659198 }
The endpoint we’re utilizing is localhost:3001/crypto-data.
To create a brand new mission, use npx create-react-app iw-react-table. (This instruction assumes you may have Node/NPM put in.) Then, you may cd into the brand new /iw-react-table listing.
We’ll begin with a easy desk to show this knowledge, by creating a brand new part in src/CryptoTable.js, with the content material of Itemizing 2.
Itemizing 2. A easy desk constructed utilizing react-table
import React, { useState, useEffect, useMemo } from 'react';
import { useTable } from 'react-table';
const CryptoTable = () => {
const [data, setData] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(() => {
fetch("http://35.188.145.46:3001/crypto-data")
.then((response) => response.json())
.then((knowledge) => {
setData(knowledge);
setLoading(false);
})
.catch((error) => {
console.error('Error fetching knowledge:', error);
setLoading(false);
});
}, []);
// Outline columns for the desk
const rawColumns = [
{ Header: 'Timestamp', accessor: 'timestamp', },
{ Header: 'Cryptocurrency', accessor: 'cryptocurrency', },
{ Header: 'Price', accessor: 'price', },
{ Header: 'Volume', accessor: 'volume', },
{ Header: 'Market Cap', accessor: 'marketcap',
},
];
const columns = useMemo(() => rawColumns, []);
// Create a desk occasion
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow,
} = useTable({
columns,
knowledge,
});
if (loading) {
return <div>Loading...</div>;
}
return (
<desk {...getTableProps()} className="crypto-table">
<thead>
{headerGroups.map(headerGroup => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(column => (
<th {...column.getHeaderProps()}>{column.render('Header')}</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map(row => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map(cell => {
return (
<td {...cell.getCellProps()}>{cell.render('Cell')}</td>
);
})}
</tr>
);
})}
</tbody>
</desk>
);
};
export default CryptoTable;
A few of that is typical React: We create two state variables with useState: knowledge to carry the information itself, and loading to manage the show of the loading textual content. We name useEffect to make the back-end name with fetch.
Then, we create the columns for the desk. The essential column setup requires the “Header” and the “accessor,” that are the label for the column and the important thing that’s used to entry the sphere on the row objects. After that, we name the useMemo hook on the columns (be taught extra about useMemo right here). Memoizing prevents re-executing the accessor requires every row. With out memoizing, React may understand that the appliance had gone into an infinite loop when loading massive knowledge units.
Subsequent, we create the desk with the useTable hook, which comes from react-table. This hook accepts the columns definition and the information itself. With that, it has sufficient info to construct a grid. The useTable hook returns an object with all of the properties required for configuring the desk markup. These are destructured into their part strategies and props, like getTableProps and getTableBodyProps, which we then use within the markup. That is pretty easy, though you’ll discover we truly use the row and column arrays in JSX to render the th, tr, and td components.
That is the place we begin to be extra concerned within the precise desk development than we might with a extra component-oriented library. Nonetheless, you may see it’s not that complicated and we achieve hands-on entry to the desk internals. This fine-grained management might are available very useful relating to edge-case customizations.
The outcomes of our present code will give us a view like what’s proven in Determine 1. (Discover that it is a good time to purchase some BTC cryptocurrency.)
 IDG
IDGDetermine 1. A fundamental desk constructed with React and react-table.
Run the appliance
To make use of the brand new CryptoTable part, you may replace your src/App.js to appear like Itemizing 3.
Itemizing 3. Use the part
import React from 'react';
import './App.css';
import CryptoTable from './CryptoTable1';
perform App() {
return (
<div className="App">
<h1>Crypto Knowledge</h1>
<CryptoTable />
</div>
);
}
export default App;
Run the app with: $ /iw-react-table/npm begin. Go to localhost:3000 to examine the outcomes.
Styling
Now, let’s add some styling. Trendy CSS makes it straightforward to go from the primitive look of Determine 1 to one thing first rate. Itemizing 4 reveals some easy desk styling.
Itemizing 4. Desk kinds
crypto-table {
width: 100%;
}
.crypto-table th,
.crypto-table td {
border: 1px strong black;
padding: 5px;
}
.crypto-table th {
background-color: #eee;
}
.crypto-table {
border-collapse: collapse;
border: 1px strong #ccc;
font-family: sans-serif;
font-size: 14px;
}
.crypto-table th,
.crypto-table td {
border: 1px strong #ccc;
padding: 10px;
}
.crypto-table th {
background-color: #eee;
text-align: left;
}
.crypto-table td {
text-align: proper;
}
.crypto-table tr:nth-child(even) {
background-color: #f9f9f9;
}
.crypto-table tr:hover {
background-color: #ddd;
}
It will give us a appear like the desk in Determine 2.
 IDG
IDGDetermine 2. A fundamental React desk with some model.
Shopper-side type
Now let’s add sorting performance that react-table will deal with for us in reminiscence. In our case, we in the end need server-side sorting, however this instance allows you to see how straightforward it’s to do client-side sorting. So as to add client-side sorting, observe these steps:
- Import
useSortfromreact-table - Add it to the desk like so:
useTable({ columns, knowledge }, useSortBy); - Modify the desk header markup as proven in Itemizing 5.
Itemizing 5. Sortable desk header
<thead>
{headerGroups.map(headerGroup => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(column => (
<th {...column.getHeaderProps(column.getSortByToggleProps())}>
{column.render('Header')}
<span>
{column.isSorted ? (column.isSortedDesc ? ' 🔽' : ' 🔼') : ''}
</span>
</th>
))}
</tr>
))}
</thead>
Now once you click on a header, it’ll type on that column and show the suitable icon.
Server-side type
For the subsequent step, let’s make the kind use the again finish. Our API accepts sortBy and sortOrder parameters within the URL, so step one is so as to add sortBy and sortOrder state hooks. (Keep in mind to take away the client-side sorting.) Then, use these variables within the URL like so.
fetch(`http://localhost:3001/crypto-data?sortBy=${sortBy}&sortOrder=${sortOrder}`)
Additionally, we have to set the sortBy and sortOrder as dependent variables within the useEffect that fetches the information. Do that by including them to the array within the second argument to useEffect.
Now, add a perform to deal with the motion when the consumer clicks on a header, as proven in Itemizing 6. (I skipped the header icon right here for brevity.)
Itemizing 6. Kind-click handler
const handleSortClick = (column) => {
if (column.sortable) {
// Decide the brand new type order
const newSortOrder = sortBy === column.id && sortOrder === 'asc' ? 'desc' : 'asc';
setSortBy(column.id);
setSortOrder(newSortOrder);
}
};
To deal with the press, you may add the next occasion handler to the <th> ingredient: onClick={() => handleSortClick(column)}. Discover that we examine column.sortable, which we are able to set on the columns once we create them, for instance:
{ Header: 'Timestamp', accessor: 'timestamp', sortBy: 'timestamp', sortable: true }
Now everytime you click on the header, the desk will reload with the suitable column sorted by the backend.
Filtering
We are able to use the same course of to deal with filtering. Let’s say we wish to filter on cryptocurrency. We are able to add a drop-down menu and apply it to the URL through a state variable (selectedCrypto). Now the fetch name will appear like so:
fetch(`http://35.188.145.46:3001/crypto-data?sortBy=${sortBy}&sortOrder=${sortOrder}&cryptoCurrency=${selectedCrypto}`)
Keep in mind so as to add selectedCrypto to the record of dependent variables for useEffect.
We are able to add a drop-down as proven in Itemizing 7.
Itemizing 7. Crypto menu
<choose worth={selectedCrypto} onChange={handleCryptoChange}>
<choice worth="bitcoin">Bitcoin</choice>
<choice worth="ethereum">Ethereum</choice>
<choice worth="solana">Solana</choice>
</choose>
And all that is still is to deal with the change occasion, as proven in Itemizing 8.
Itemizing 8. Crypto change occasion handler
const handleCryptoChange = (occasion) => {
setSelectedCrypto(occasion.goal.worth);
};
Now, when the foreign money is chosen, the desk will re-render with that set within the URL.
Paging
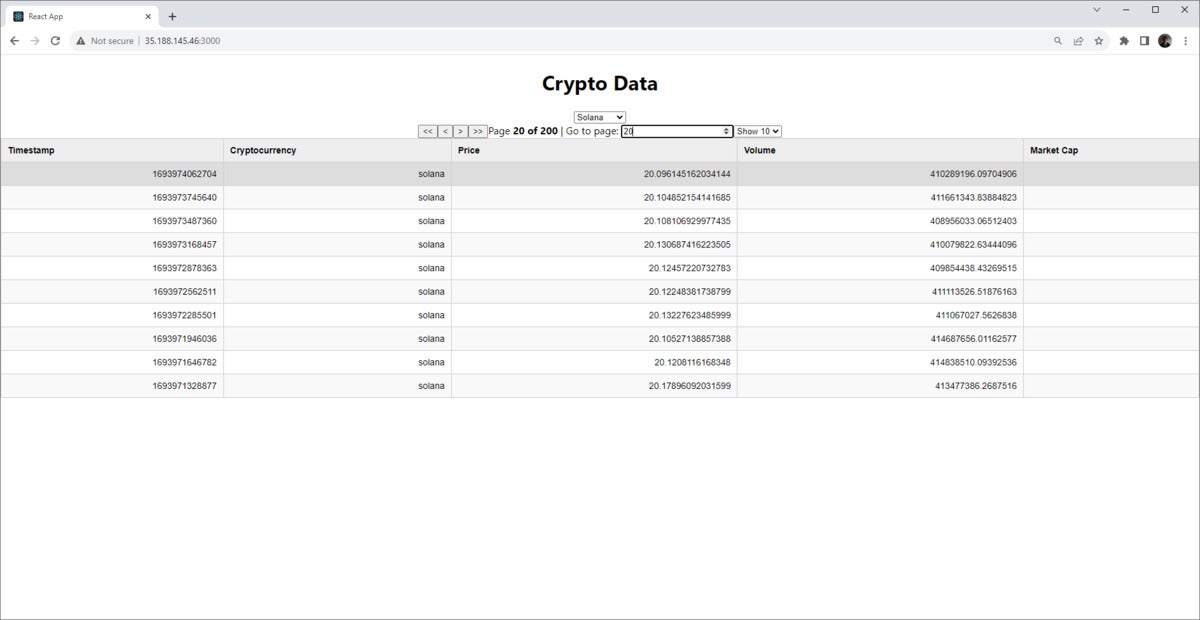
Paging may also be finished on the consumer or the server. The method for paging on the server is similar to sorting and filtering, so let’s see a client-side instance. We’ll wind up with one thing like what’s proven in Determine 3, with controls for shifting ahead and backward, setting the web page dimension, and leaping to a web page, together with a show of what number of pages exist.
 IDG
IDGDetermine 3. Shopper-side paging with react-table.
To realize this, we have to:
- Import the
usePaginationhook. - Use the brand new hook with the desk instantiation, and expose the capabilities for controlling the paging.
The import command for the usePagination hook is: import { useTable, usePagination } from 'react-table';. Itemizing 9 reveals the brand new hook and capabilities for controlling paging.
Itemizing 9. Desk creation with paging
const {
getTableProps, getTableBodyProps, headerGroups, web page, // Get the present web page of knowledge
// Add pagination capabilities and variables
previousPage,
nextPage,
canPreviousPage,
canNextPage,
gotoPage, // Add gotoPage perform
pageCount, // Add pageCount variable
pageOptions, // Add pageOptions variable
setPageSize, // Add setPageSize perform
prepareRow, state: { pageIndex, pageSize }, // Present web page index and web page dimension
} = useTable({
columns,
knowledge,
initialState: { pageIndex: 0, pageSize: 10 }, // Set the preliminary web page index and web page dimension
},
usePagination // Add the usePagination hook
);
Add the markup that makes use of the controls, as proven in Itemizing 10.
Itemizing 10. Paging controls
<div className="pagination">
<button onClick={() => gotoPage(0)} disabled={pageIndex === 0}> {'<<'} </button>
<button onClick={() => previousPage()} disabled={!canPreviousPage}>{'<'}</button>
<button onClick={() => nextPage()} disabled={!canNextPage}>{'>'}</button>
<button onClick={() => gotoPage(pageCount - 1)} disabled={pageIndex === pageCount - 1}>
{'>>'} </button>
<span> Web page{' '} <sturdy> {pageIndex + 1} of {pageOptions.size} </sturdy>{' '} </span>
<span> | Go to web page:{' '} <enter kind="quantity" defaultValue={pageIndex + 1} onChange={(e) => {
const web page = e.goal.worth ? Quantity(e.goal.worth) - 1 : 0;
gotoPage(web page);
}} />
</span>
<choose worth={pageSize} onChange={(e) => { setPageSize(Quantity(e.goal.worth)); }} >
{[10, 20, 30, 40, 50].map((pageSize) => (
<choice key={pageSize} worth={pageSize}>
Present {pageSize}
</choice>
))}
</choose>
</div>
Primarily, we construct a kind to work together with the web page capabilities like gotoPage and canNextPage. Should you do that out, you’ll discover that react-table is ready to deal with massive datasets with good responsiveness.
Conclusion
This text has demonstrated a number of the key options in react-table. There’s much more the library can deal with. For instance, right here’s the best way to do infinite scrolling with digital tables, expandable rows, and extra.
Though react-table is clearly well-thought out and succesful, probably the most compelling factor about it’s how straightforward it makes rendering and eventing; this implies nearly something you’ll want to do is feasible with out digging into React internals. It’s no shock that this library is so fashionable, with over a million weekly downloads from NPM.
You will discover the total code for the examples in the repository for this text.
Copyright © 2024 IDG Communications, Inc.



