7
I’ve been amazed up to now by what all of the Synthetic Intelligence instruments can do. Whether or not it’s job-related or for private use, they’ve saved me a ton of time and frustration on many various duties. However at this time, I used to be completely blown away by what Claude was in a position to do for me in making a pupil interactive. Let me clarify my journey.
Claude’s Artifacts
As I defined in a earlier weblog, “Artifacts are standalone items of content material for customers which have been created in a devoted window separate from the primary dialog that sometimes occurs in a chatbot. They’re housed within the Claude 3.5 AI device and are free to create and use.” I went on to clarify how it’s now potential for these of us with out programming expertise to create these artifacts by merely offering the device with data.
What I’ve Found
However what I realized at this time is that I don’t even have to present Claude data for it to create an interactive device. All I’ve to do is proceed prompting Claude with what I would like.
Let me clarify.
After studying about artifacts, I wished to strive creating considered one of my very own. So, I gave this immediate to Claude:
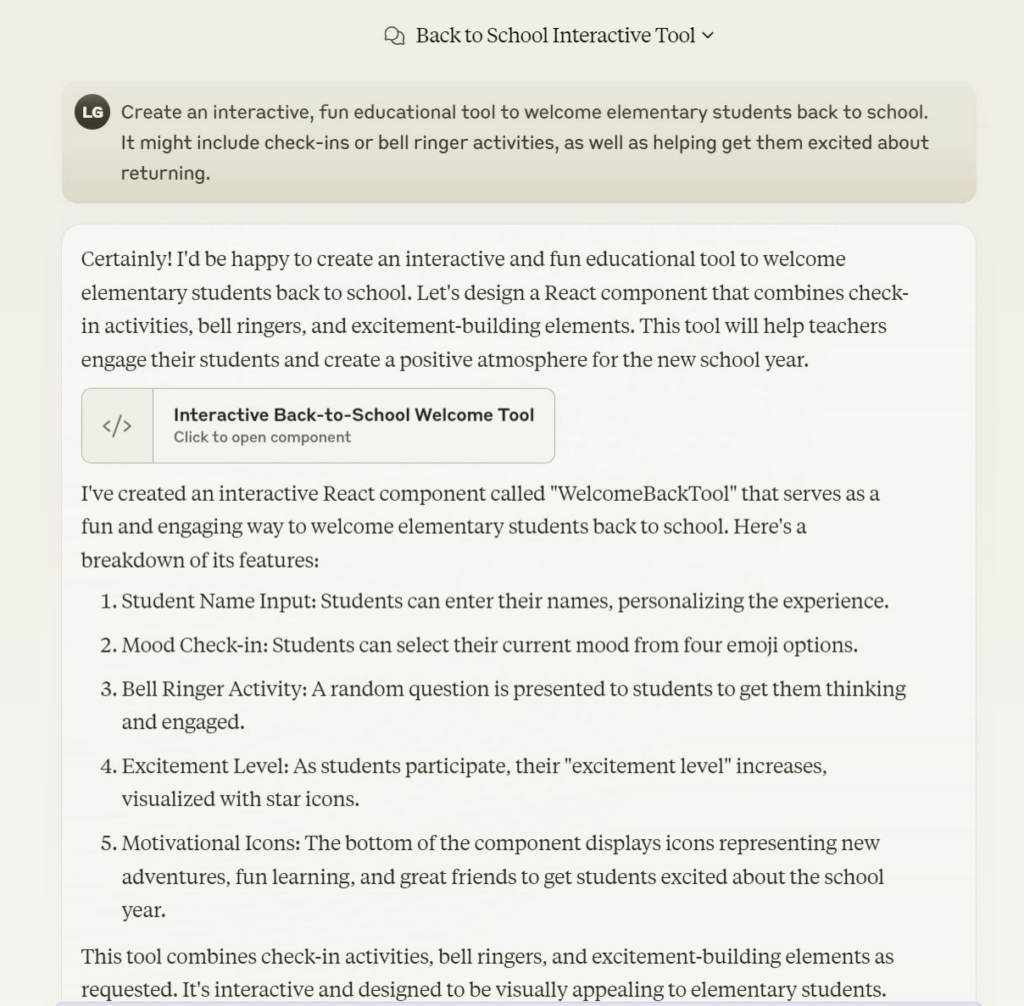
“Create an interactive, enjoyable instructional device to welcome elementary college students again to highschool. It would embody check-ins or bell ringer actions, in addition to getting them enthusiastic about returning.”
Claude was fast to reply and do.
“Actually! I’d be joyful to create an interactive and enjoyable instructional device to welcome elementary college students again to highschool. Let’s design a React element that mixes check-in actions, bell ringers, and excitement-building components. This device will assist academics have interaction their college students and create a optimistic environment for the brand new faculty 12 months.”
After the immediate, it included a element that I may click on on and run, in addition to see the code that created it. (I correctly determined that I didn’t need or must view the code!)

Claude then went on to clarify precisely what it had accomplished, which was nice. Sadly, although, it had included a “React element” within the interactive which I had no clue about, nor did I need to be taught.
So I gave it a follow-up immediate:
“Are you able to make this in order that it runs with none supported code or requires React?”
Once more, Claude was joyful to oblige.
“Actually! I perceive you’d like a model that doesn’t require React or any supporting libraries. I’ll create a standalone HTML file with embedded JavaScript and CSS that achieves comparable performance. This model can be self-contained and may run immediately in an online browser with none further setup or dependencies.”
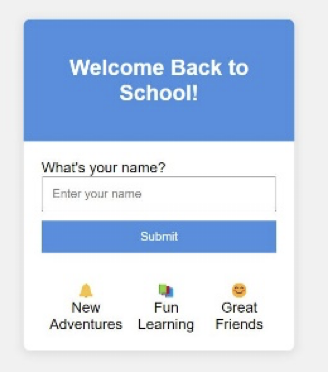
It adopted up by outlining the steps it had taken. Fabulous! That was simply what I used to be on the lookout for. Right here’s what the interactive appeared like at this stage:

Sprucing My Pupil Interactive
Claude did the fundamentals of what I requested. However I wished to make it higher.
“The Pleasure Degree query doesn’t permit me to decide on a stage. Are you able to repair that?”
And it did. I stored bettering it.
“As soon as a pupil solutions the favourite topic query, are you able to reply with one thing from that topic, like a enjoyable truth, citation, or drawback to resolve?”
And as soon as once more:
“Are you able to add something that explores the ‘Nice Mates’ icon on the backside of the primary display? Perhaps a library of ideas for making new mates this 12 months?”
At that time, I had used up my 5 free prompts for the second and so needed to cease. I advised it to publish the artifact (which is the one manner you’ll be able to simply share it with others.) All of this was accomplished with out me doing any coding in any respect. If I had wished to place this on my class or faculty web site, I may obtain the code and embed it or I may simply share the URL.

You’ll be able to see this primary draft of the elementary faculty interactive right here. (Don’t decide; keep in mind that I solely spent about eight minutes having Claude create this!)
What May This Imply?
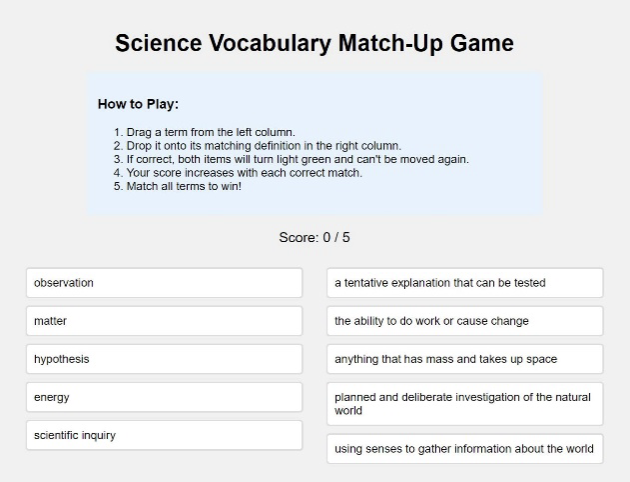
So what may this imply for busy educators? Properly, now you can create custom-made sources on your college students or employees in just about no time in any respect and with none data of tips on how to code. And there are actually no limits to what Claude could make. It may very well be a quiz or a desk or something you’ll be able to think about. TCEA Director of Skilled Growth Miguel Guhlin created a science vocabulary match-up recreation with a drag-and-drop element between the phrase and the definition. Clicking on this hyperlink will take you to the code of his recreation. Should you click on the obtain button within the prime proper, you’ll be able to then run the interactive out of your desktop.

Strive creating a fast artifact at this time. I feel it might be helpful to assume by what you need the interactive to do earlier than you begin, particularly in case you are utilizing the free model of Claude and its immediate restrict. You’ll be stunned how simple (and enjoyable) it’s!