
11
Infographics inform tales, however they will accomplish that far more. On this weblog publish, you will notice how one can deconstruct infographics into their information elements, then reconstitute it in new AI-powered visuals. Utilizing the steps under, you’ll be able to create one thing new that’s interactive.
It’s really easy, college students might do it, as long as they’re allowed to make use of AI, and you may, too! You don’t even must know methods to code. This methodology works for any historical past or infographic the place you’ve got numbers in an image. Let’s get began.
Be aware: All photographs on this weblog entry generated by creator. Pictures featured in slide deck are in public area. This weblog entry was impressed by this video.
Get To Know the Vocabulary
On this article, you’ll doubtless run throughout some vocabulary phrases you could not have encountered earlier than. The aim is to make use of AI instruments (e.g. Claude, ChatGPT, Perplexity) to generate code and diagrams, however for those who don’t know the vocabulary, you could be unable to direct the AI. That’s why these phrases matter. They’re a particular language spoken by the AI that may allow you to ask for what you need, particularly.
| Time period | Definition |
|---|---|
| JS-based Presentation | A slideshow-like show created utilizing JavaScript, permitting for interactive components in an online browser. |
| JSON | A easy textual content format for storing and transporting information, typically utilized in internet purposes. |
| Mermaid | A instrument for creating diagrams and charts utilizing textual content and code, just like markdown for visible components. |
| Plotly.js | A JavaScript library for creating interactive and customizable graphs and charts on internet pages. |
Making an Infographic
Making timeline infographics with synthetic intelligence (AI) is drop-dead straightforward. Begin with an infographic of the Panama Canal, displaying dates and details. You should utilize a immediate just like the one under to match historic dates and occasions:
Immediate: Provide you with a timeline exhibiting key occasions within the development of the Panama Canal. Embrace related years or date ranges, key occasions or milestones, temporary descriptions of challenges confronted, or achievements made.
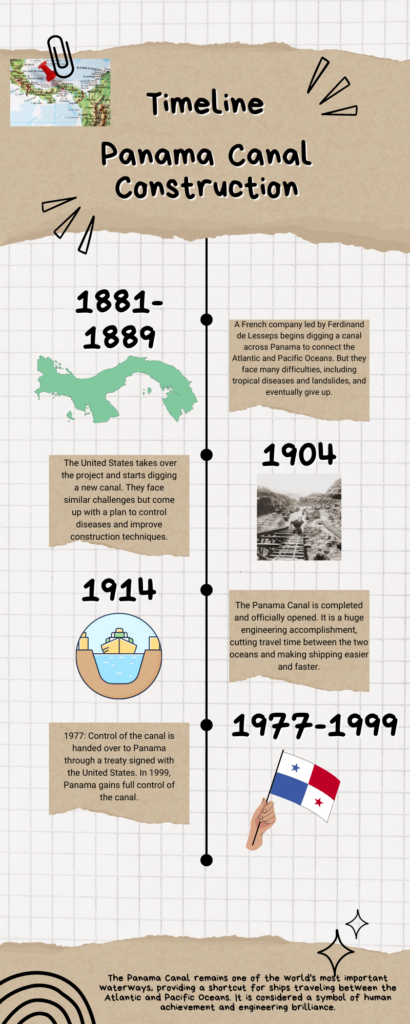
Then, you’ll be able to simply make a timeline in a instrument like Canva (see instance). However how do you flip an current infographic into information that you could work with? AI may help! Let’s comply with these easy steps.
Do you know you should use Canva for Schooling's free on-line infographic maker? Discover it on-line. They provide a video walkthrough their wonderful templates and assets.Step 1: Create an infographic.
To transform an infographic into information, begin by offering the AI with an infographic. Right here’s one I made on the development of the Panama Canal.

Step 2: Convert the infographic into JSON information.
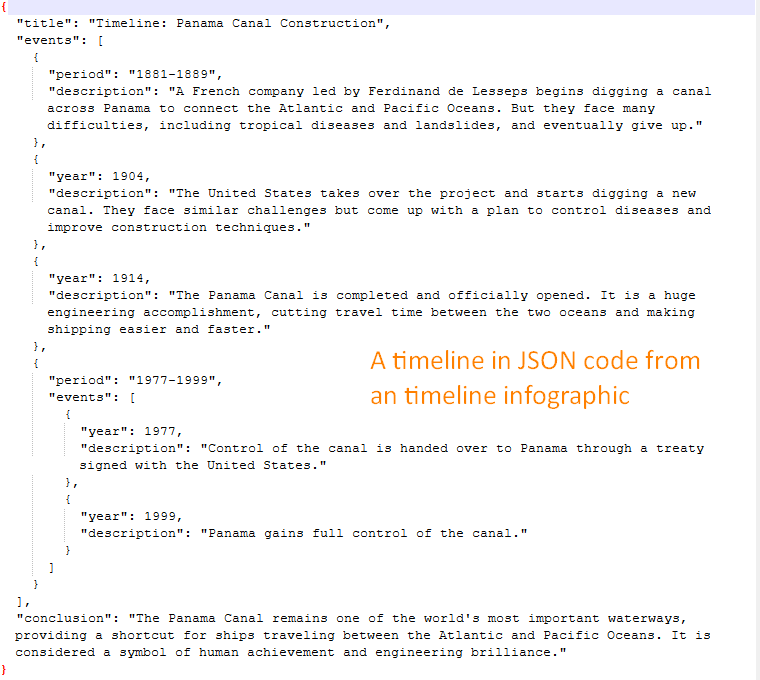
Now, convert that infographic right into a JSON dataset. To try this, use the next immediate:
Create a JSON of the info within the hooked up infographic.
This gives you a consequence that appears like this:

At this level, you’ll be able to create a number of totally different diagrams or outputs.
Step 3: Generate the specified output.
Now that you’ve got your infographic’s information in JSON format, you’ll be able to flip it into any of the next:
- an interactive timeline utilizing Plotly.js
- a diagram or chart with Mermaid
- a web-based (HTML) presentation you’ll be able to share.
Let’s check out some examples of those outputs:
Interactive Timeline
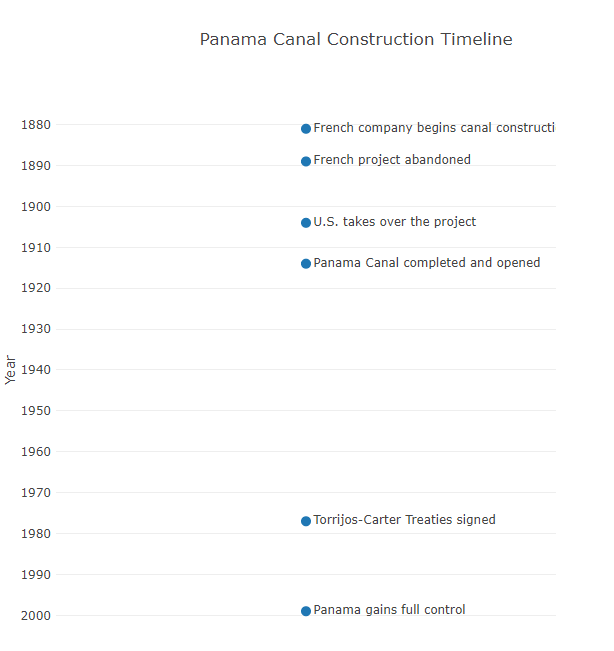
To get an interactive timeline, use Plotly.js immediate under:
Create a plotly.js interactive graph. Make it vertical.
This generates a graph just like the one proven under:

Diagram or Chart with Mermaid
You could recall this weblog entry, Flowcharts and Mermaid Code, that walks you thru the fundamentals of making charts. AI chatbots like Claude, ChatGPT, and Perplexity can take your information and put it into Mermaid code. You possibly can then use a free editor (see the linked weblog entry) to transform that code right into a diagram. Some chatbots, like Claude, can generate the diagrams.
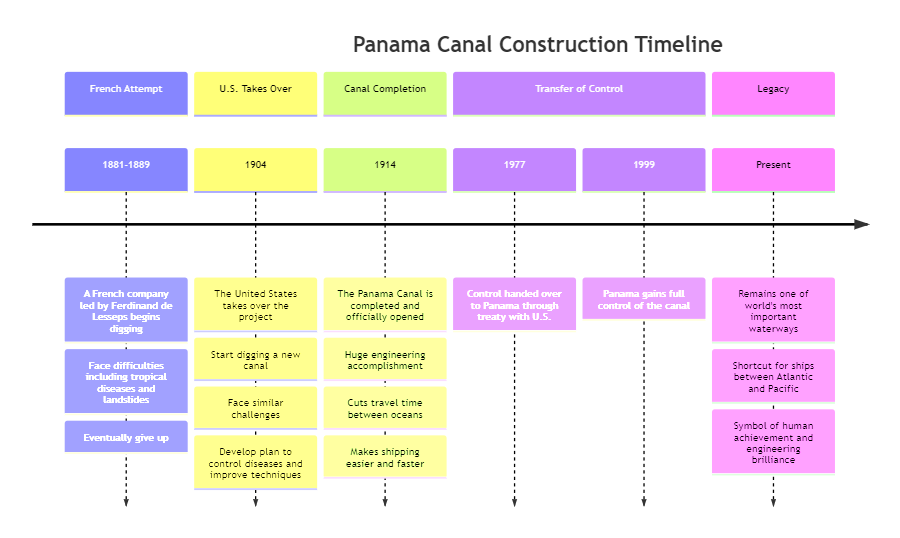
Create a top-down Mermaid chart of the timeline information.
With a easy immediate just like the one above, you get an outline of the important thing phases within the Panama Canal’s historical past.
This timeline could make understanding infographics simpler for center and highschool college students. Not solely can they visualize the info, however they will additionally work together with it.
Internet-based Presentation
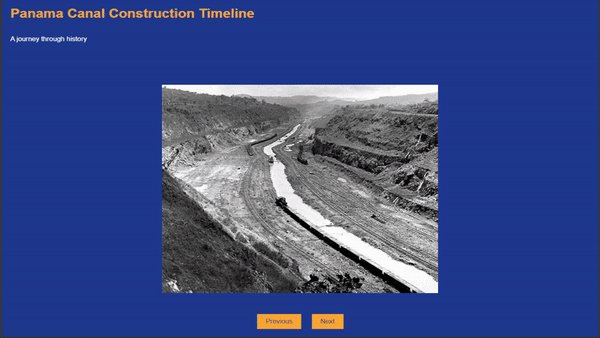
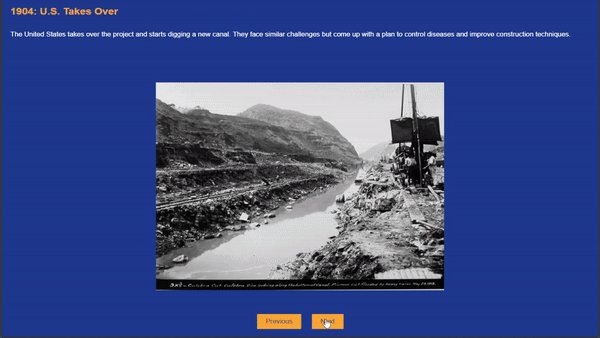
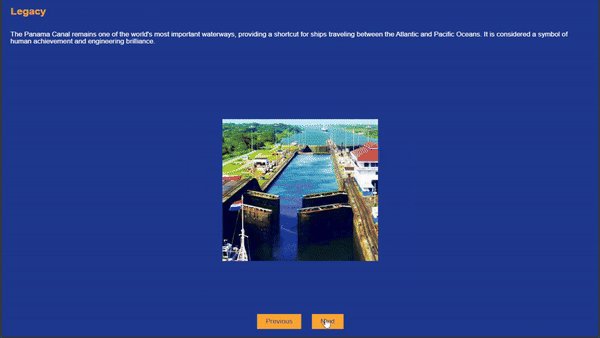
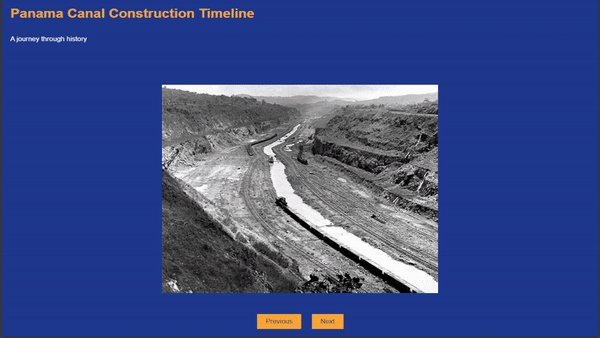
One other strategy to signify the JSON information of the timeline is to have the AI create a javascript-based (JS-based) presentation. This presentation (see instance under) is simple to share and isn’t depending on Google (e.g. Slides), Microsoft (e.g. PPTx), or OpenDocuments codecs (e.g. ODP). As a substitute, your finish result’s a single webpage out of HTML. College students can simply modify the code in a textual content editor.

The immediate to transform your timeline information in JSON format to a browser pleasant presentation is straightforward:
Make a JS-based presentation from the info. Embrace picture placeholders on every slide.
The ensuing HTML code may be edited or modified. College students can add genuine images or photographs to the HTML. That’s probably the most I’d have fifth by means of eighth grade college students do, though it’s fairly attainable some would be capable of full extra.
Visualizing the Knowledge
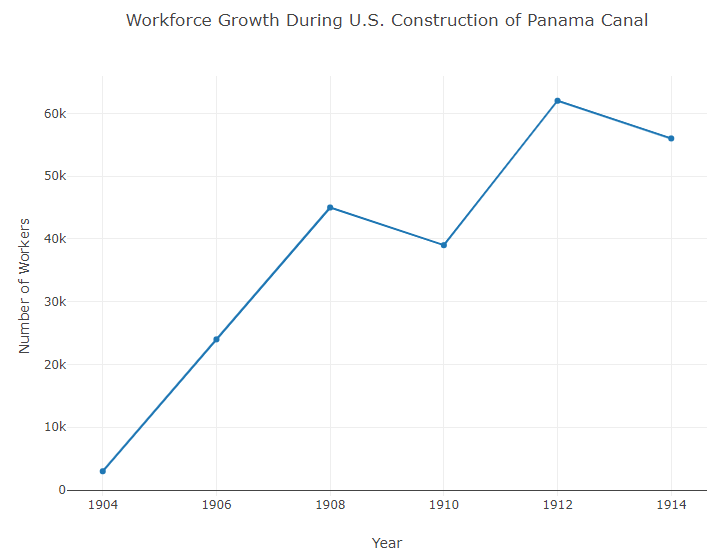
For older college students, notably these in highschool or school, incorporating information visualization can add depth to their understanding. Right here’s a pattern chart reflecting workforce development throughout U.S. development of the Panama Canal:

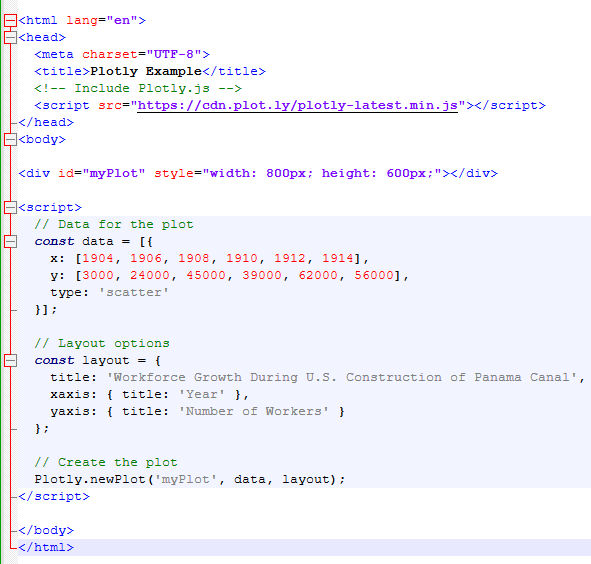
That is based mostly on the code that may be displayed on a webpage:

This code would create a line graph exhibiting the expansion of the workforce over time. This type of visualization assists college students in greedy the size of the development venture.
Understanding the vocabulary of what an AI chatbot can produce extends what you’ll be able to create with the info you carry to the desk. If a trainer is analyzing combination scholar information (no private data shared), then they will extra simply generate graphs and diagrams. I may put that information in presentation format that’s straightforward to share.
The Energy of Deconstructing Infographics with AI
Utilizing current infographics obtainable on the net, college students can learn the way this information matches collectively and informs the visuals they see on-line on daily basis. It empowers them to make use of the AI as a companion in understanding the knowledge round them. A easy timeline is likely to be good for youthful learner, whereas a coding venture to create an interactive chart might have interaction older learners. College students of all ages are able to utilizing AI-powered coding and instruments to remodel photos into information, then make new visible creations.
Extra Examples
Check out this video that options just a few infographic deconstructions utilizing AI. It highlights that, whereas this course of may be profitable, it may not at all times work. Maintain exploring new approaches to seek out new and thrilling methods to create information plots and instruct your college students!


