This introduction to layouts in Astro is excepted from Unleashing the Energy of Astro, obtainable now on SitePoint Premium.
Whereas every .astro web page (route) has the potential to include a fully-fledged HTML doc, it’s inefficient to duplicate that construction, particularly when sure components—similar to <meta> and <title> components—could range relying on the presently considered web page. (The inefficiency comes from the truth that we must doubtlessly add the identical HTML construction to every .astro web page.)
Due to this fact, it’s advisable to ascertain an overarching format that can be utilized throughout all pages. Though not necessary, organizing the format information throughout the src/layouts folder is sensible, enabling the addition of a number of format information—similar to one for navigation and one other for a footer, and even splitting up the format for components of the web page (for instance, a separate format for the general web page and for the weblog).
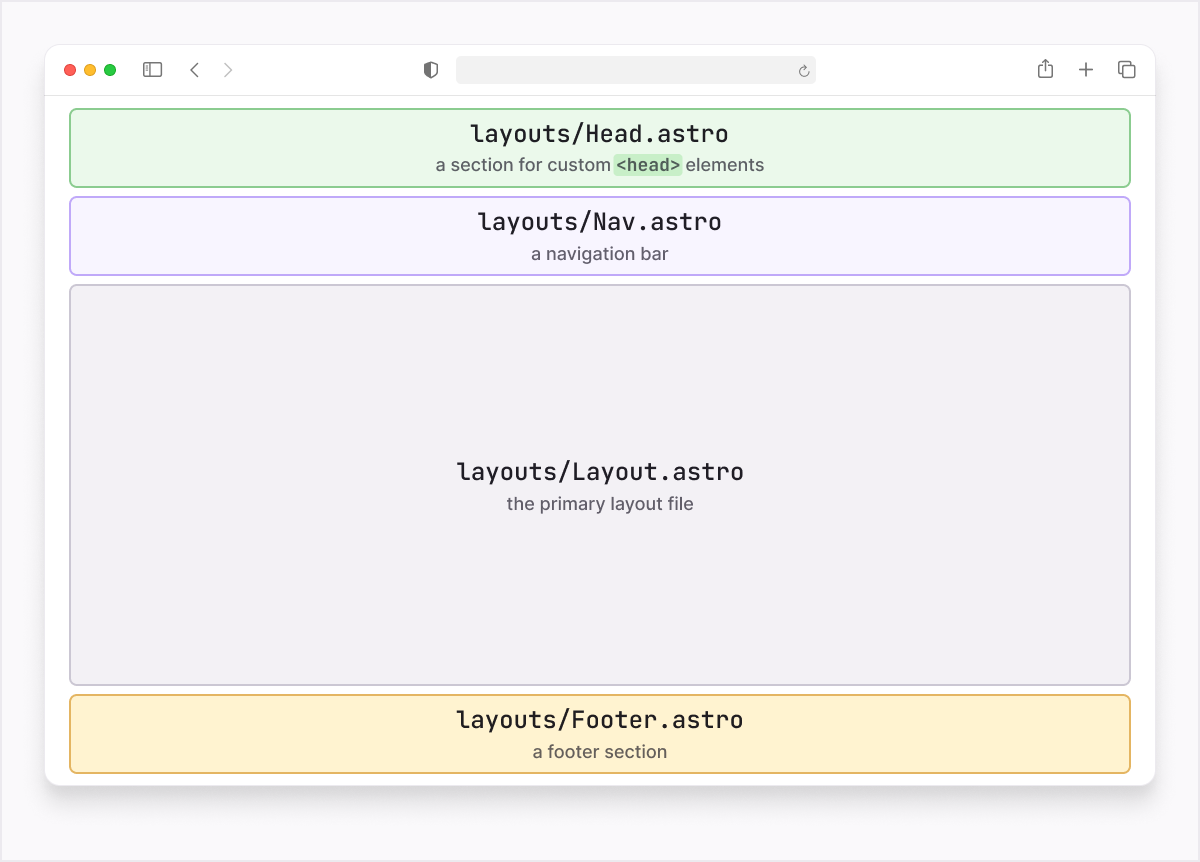
Contemplate the next for example of a primary web site that might embody frequent UI components:
layouts/Structure.astro: the first format filelayouts/Head.astro: a bit for customized<head>components, doubtlessly distinctive for every web pagelayouts/Nav.astro: a navigation barlayouts/Footer.astro: a footer part

Right here’s a glimpse of the layouts/Structure.astro file:
---
import Head from './Head.astro';
import Nav from './Nav.astro';
const {
title="Footie is one of the best",
description = 'A web-based soccer journal',
} = Astro.props;
import Footer from './Footer.astro';
---
<html lang="en">
<title>{title}</title>
<meta title="description" content material={description}>
<physique>
<Nav />
<div>
<essential>
<slot />
</essential>
</div>
<Footer />
</physique>
</html>
Word that, within the instance above, we’re mixing normal HTML components with Astro elements. Those which might be capitalized (Nav and Footer) are Astro elements which might be imported within the high a part of this pattern format file.
Astro.props
There are a number of key takeaways right here. Pay attention to the import perform and the utilization of Astro.props. We will simply import some other element through the use of the import key phrase. The particular built-in Astro.props object permits us to ship properties to elements and entry them. Within the code above, default values are set if Astro.props lacks the title or description keys (the default values are Footie is one of the best and A web-based soccer journal). That is good observe, and we’re leveraging JavaScript’s default params function intermixed with object destructuring. Nonetheless, if there are props despatched, Astro will choose them up. Let’s check out this by analyzing the code under:
<!-- Makes use of the defaults -->
<Structure />
<!-- Units title to "My Title," whereas description retains its default worth -->
<Structure title="My Title" />
The primary <Structure /> element doesn’t have any props hooked up to it, so it should resort to utilizing the beforehand talked about default values. Within the second situation, nevertheless, the title prop is shipped with the worth of My Title, which implies that the web page will show the suitable title.
International Object Properties
A number of properties can be found from the built-in international object Astro.
Lastly, pay attention to the <slot /> factor, which serves because the insertion level for content material from particular person .astro pages. Extra on this shortly.
Please additionally take note of the <Head> Astro element. Suppose the property and variable holding the worth we want to ship to the property share the identical title. In that case, we will make use of a less complicated syntax:
const title="my title";
<Head title={title} />
<!-- Will be simplified to 👇 -->
<Head {title} />
Slot
Lastly, let’s speak a bit extra in regards to the built-in <slot /> factor. As soon as the layouts are prepared, the content material from Astro information within the src/pages folder can be injected the place the factor talked about above is positioned.
To use a format to an Astro file, we have to import it and use it as we’d use some other element:
---
import Structure from '../layouts/Structure.astro';
---
<Structure title="Welcome">
<p>Some content material that can be injected into the "slot"</p>
</Structure>Wish to study extra about Astro, the trendy all-in-one framework to construct quicker, content-focused web sites? Take a look at Unleashing the Energy of Astro, obtainable now on SitePoint Premium.