On this article, we’ll take a look at how one can get began with constructing your personal HTML5 boilerplate. We’ll stroll by way of the important parts of an HTML base template, ending with a fundamental template you could take with you and construct upon.
By the tip of this text, you’ll have your personal HTML5 boilerplate. In the event you’d reasonably simply seize the HTML template code now and skim this text later, right here’s our completed HTML5 template.
What Is an HTML Boilerplate?
Each web site is completely different, however there are various issues which might be primarily the identical from one website to the subsequent. Reasonably than write the identical code again and again, it’s a good suggestion to create your personal “boilerplate”. A boilerplate is a template that you simply get away every time you begin a mission, saving you from having to begin from scratch.
Wikipedia describes boilerplates as:
sections of code which might be repeated in a number of locations with little to no variation.
As you be taught HTML5 and add new strategies to your toolbox, you’re possible going to wish to construct your self an HTML boilerplate to begin off all future tasks. That is positively value doing, and there are various beginning factors on-line that can assist you construct your personal HTML5 template.
A Actually Easy Instance of a Starter HTML 5 Boilerplate
The full template that we provide on the finish of this text has so much in it. However you don’t must get that fancy — particularly when you’re simply getting began. Right here’s a extremely easy “getting began” HTML5 template that could be all you want:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<hyperlink rel="stylesheet" href="types.css">
</head>
<physique>
<h1>Web page Title</h1>
<script src="scripts.js"></script>
</physique>
</html>
In the event you paste the code above into an .html file, you’ll have an online web page! This fundamental HTML5 template consists of a few of the parts listed within the subsequent part, in addition to a easy heading aspect that might be displayed in your internet browser.
Let’s take a look at this anatomy in additional element.
The Anatomy of an HTML5 Template
An HTML template usually consists of the next elements:
- The doc sort declaration (or doctype)
- The
<html>Ingredient - The character encoding
- The viewport meta aspect
<title>,description, andcreator- Open Graph meta parts for social playing cards
- Favicons and contact icons
- Hyperlinks to CSS types
- Hyperlinks to JavaScript information
Apart from the doc sort declaration and <html> aspect, the weather listed above will principally be discovered contained in the <head> part of the HTML template.
The HTML5 Doctype
Your HTML5 template wants to begin with a doc sort declaration, or doctype. A doctype is solely a solution to inform the browser — or another parser — what sort of doc it’s taking a look at. Within the case of HTML information, it means the particular model and taste of HTML. The doctype ought to all the time be the primary merchandise on the prime of any HTML file. A few years in the past, the doctype declaration was an unsightly and hard-to-remember mess, usually specified as “XHTML Strict” or “HTML Transitional”.
With the arrival of HTML5, these indecipherable eyesores are gone and now all you want is that this:
<!doctype html>
Easy, and to the purpose. The doctype may be written in uppercase, lowercase, or blended case. You’ll discover that the “5” is conspicuously lacking from the declaration. Though the present iteration of internet markup is named “HTML5”, it truly is simply an evolution of earlier HTML requirements — and future specs will merely be a growth of what we have now as we speak. There’s by no means going to be an “HTML6”, so it’s frequent to discuss with the present state of internet markup as merely “HTML”.
As a result of browsers are required to assist older content material on the Internet, there’s no reliance on the doctype to inform browsers which options needs to be supported in a given doc. In different phrases, the doctype alone isn’t going to make your pages compliant with trendy HTML options. It’s actually as much as the browser to find out function assist on a case-by-case foundation, whatever the doctype used. In truth, you should use one of many older doctypes with new HTML5 parts on a web page and the web page will render the identical as it might when you used the brand new doctype.
The <html> Ingredient
The <html> aspect is the top-level aspect in an HTML file — which means that it comprises every part within the doc apart from the doctype. The <html> aspect is split into two elements — the <head> and <physique> sections. Every thing else within the internet web page file might be positioned both within the <head> aspect or contained in the <physique> aspect.
The code beneath reveals the <html> aspect, which follows the doctype declaration and consists of the <head> and <physique> parts:
<!DOCTYPE html>
<html lang="en">
<head></head>
<physique></physique>
</html>
The <head> part comprises essential details about the doc that isn’t exhibited to the tip consumer — such because the character encoding and hyperlinks to CSS information and probably JavaScript information too. This info is utilized by machines akin to browsers, engines like google and display screen readers:
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<hyperlink rel="stylesheet" href="types.css">
<script src="scripts.js"></script>
</head>
All the parts contained between these <head> … </head> tags above is essential however not seen by finish customers — besides maybe the <title> textual content, which can seem in on-line searches and in browser tabs.
Learn how to Use <physique> tags in HTML
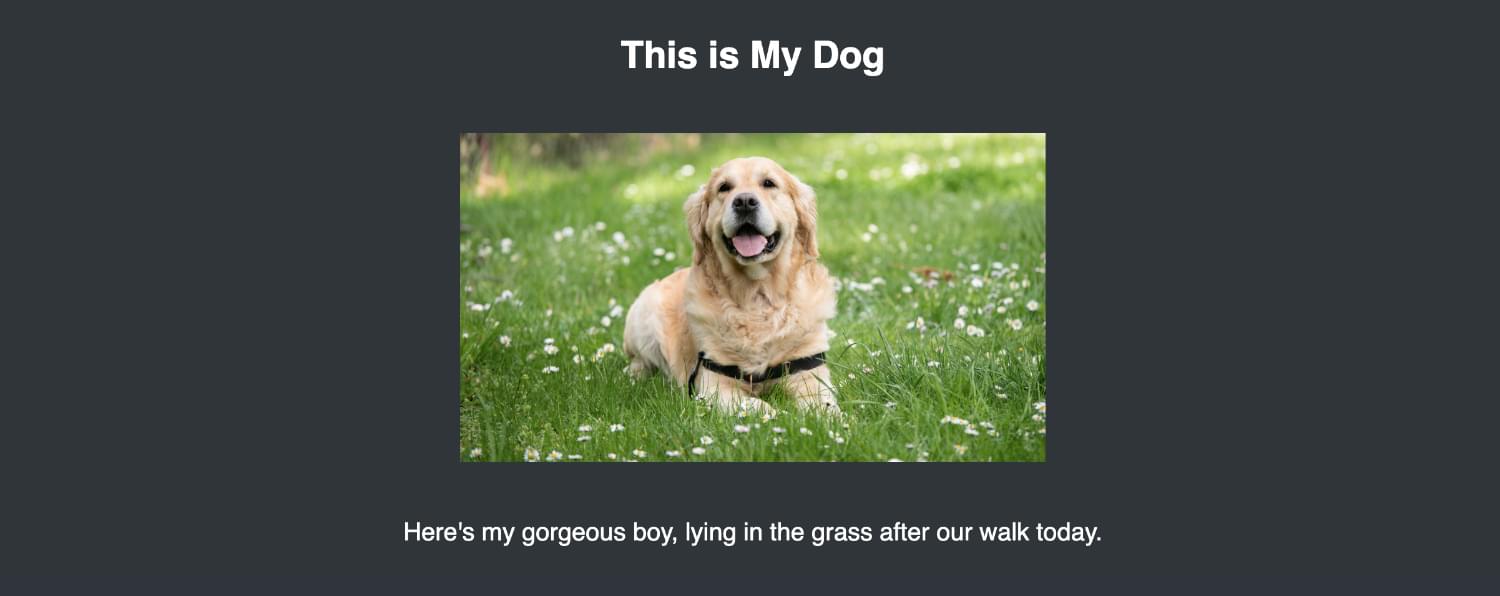
The <physique> part comprises every part that’s displayed within the browser — akin to textual content, photographs, and so forth. If you wish to current one thing to the tip consumer, make certain it’s positioned between the opening and shutting <physique> … </physique> tags:
<physique>
<h1>That is My Canine</h1>
<p>
<img src="canine.jpg" alt="A golden retriever, mendacity within the grass">
</p>
<p>This is my attractive boy, mendacity within the grass after our stroll as we speak.</p>
</physique>

What’s the lang Attribute?
The <html> aspect ideally consists of the lang attribute, as proven within the code above (<html lang="en">). Its major function is to inform assistive applied sciences akin to display screen readers how one can pronounce the phrases when learn aloud. (This attribute isn’t required for a web page to validate, however you’ll get a warning from most validators when you don’t embrace it.)
The lang attribute proven above has a worth of en, which specifies that the doc is written in English. There are values for all different spoken languages, akin to fr for French, de for German, hello for Hindi, and so forth. (You’ll find a complete checklist of language codes on Wikipedia.)
HTML Doc Character Encoding
The primary line contained in the <head> part of an HTML doc is the one which defines the character encoding for the doc. The letters and symbols that we learn on an online web page are outlined for computer systems as a sequence of numbers, and a few characters (akin to letters) are encoded in a number of methods. So it’s helpful to inform your laptop which encoding your internet web page ought to discuss with.
Indicating the character encoding is an elective function and gained’t trigger any warnings in validators, nevertheless it’s really useful for many HTML pages:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
⋮
</head>
<physique></physique>
</html>
Be aware: to make sure that sure older browsers learn the character encoding appropriately, the whole character encoding declaration should be included someplace throughout the first 512 characters of your doc. It must also seem earlier than any content-based parts (just like the <title> aspect that seems later in our instance).
Why use UTF-8 character encoding in HTML5 templates?
The character encoding instance above makes use of the UTF-8 character set. In practically all instances, utf-8 is the worth it’s best to in your paperwork. This encoding covers a variety of characters not included in different encodings. You’ve most likely come throughout bizarre characters on the Internet — akin to � — that have been clearly a mistake. This usually occurs as a result of the browser can’t discover the meant character within the character set that’s been specified within the doc.
UTF-8 covers a variety of characters, together with the numerous characters of languages throughout the globe, and likewise plenty of helpful symbols. As defined by the World Vast Internet Consortium:
A Unicode-based encoding akin to UTF-8 can assist many languages and might accommodate pages and varieties in any combination of these languages. Its use additionally eliminates the necessity for server-side logic to individually decide the character encoding for every web page served or every incoming type submission. This considerably reduces the complexity of coping with a multilingual website or software.
A full rationalization of character encoding is past the scope of this text, however if you wish to delve a bit of deeper, you’ll be able to examine character encoding within the HTML specification.
What Does X-UA-Suitable Imply?
You’ll typically see this line within the head of an HTML doc:
<head>
⋮
<meta http-equiv="X-UA-Suitable" content material="IE=edge">
</head>
This meta tag permits internet authors to decide on what model of Web Explorer the web page needs to be rendered as. Now that Web Explorer is basically only a unhealthy reminiscence, you’ll be able to safely depart this line out of your code. (We’ve left it out of our HTML5 boilerplate.) If you understand for positive that your internet web page is perhaps seen in previous variations of IE, it is perhaps value together with it. You’ll be able to learn extra about this meta tag on the Microsoft website.
The viewport meta aspect is a function you’ll see in nearly each HTML5 template. It’s essential for responsive internet design and mobile-first design:
<head>
⋮
<meta title="viewport" content material="width=device-width, initial-scale=1">
</head>
This <meta> aspect consists of two attributes that work collectively as a reputation/worth set. On this case, the title is ready to viewport and the worth is width=device-width, initial-scale=1. That is utilized by cellular units solely. You’ll discover the worth has two elements to it, described right here:
width=device-width: the pixel width of the viewport that you really want the web site to be rendered at.initial-scale: this needs to be a optimistic quantity between 0.0 and 10.0. A worth of “1” signifies that there’s a 1:1 ratio between the machine width and the viewport dimension.
You’ll be able to learn up a bit of extra on these meta aspect options on MDN, however for now simply know that, normally, this meta aspect with these settings is finest for mobile-first, responsive web sites.
The <title>, description, and creator
The following part of the HTML base template comprises the next three strains:
<head>
⋮
<title>A Fundamental HTML5 Template</title>
<meta title="description" content material="A easy HTML5 Template for brand spanking new tasks.">
<meta title="creator" content material="SitePoint">
</head>
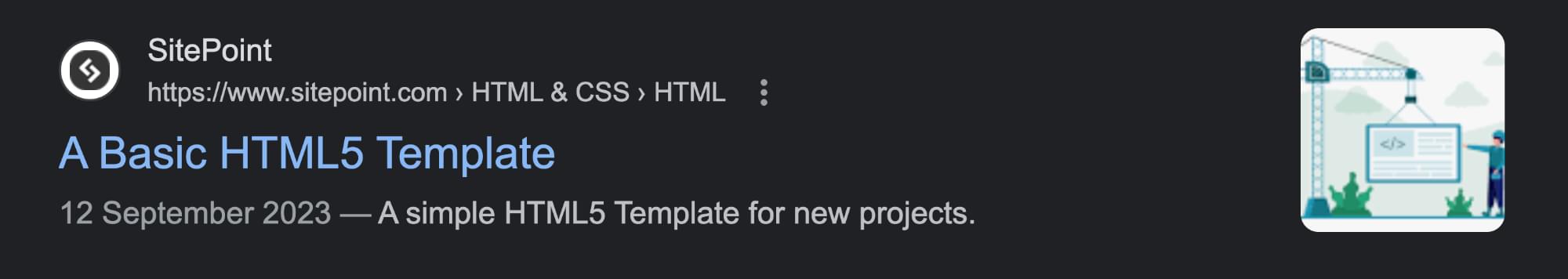
The <title> is what’s displayed within the browser’s title bar (akin to whenever you hover over a browser tab), and it’s additionally proven in search outcomes. This aspect is the one necessary aspect contained in the <head> part. The description and creator meta parts are elective, however they do present essential info for engines like google. In a search consequence, the title and outline within the code pattern above would seem as proven within the following picture.

You’ll be able to put as many legitimate meta parts within the <head> as you want.
As stated above, all meta parts are elective, however many have advantages for search engine optimization and social media advertising and marketing. The following part in our HTML5 boilerplate consists of a few of these meta aspect choices:
<head>
⋮
<meta property="og:title" content material="A Fundamental HTML5 Template">
<meta property="og:sort" content material="web site">
<meta property="og:url" content material="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content material="A easy HTML5 Template for brand spanking new tasks.">
<meta property="og:picture" content material="picture.png">
</head>
These <meta> parts reap the benefits of one thing known as the Open Graph protocol, and there are various others you should use. These are those you’re possible to make use of most frequently. You’ll be able to view a full checklist of accessible Open Graph meta choices on the Open Graph web site.
Those we’re together with right here will improve the looks of the online web page when it’s linked in a social media publish. For instance, the 5 <meta> parts included right here will seem in social playing cards embedding the next information:
- a title for the content material
- the kind of content material being delivered
- the canonical URL for the content material
- an outline of the content material
- a picture to affiliate with the content material
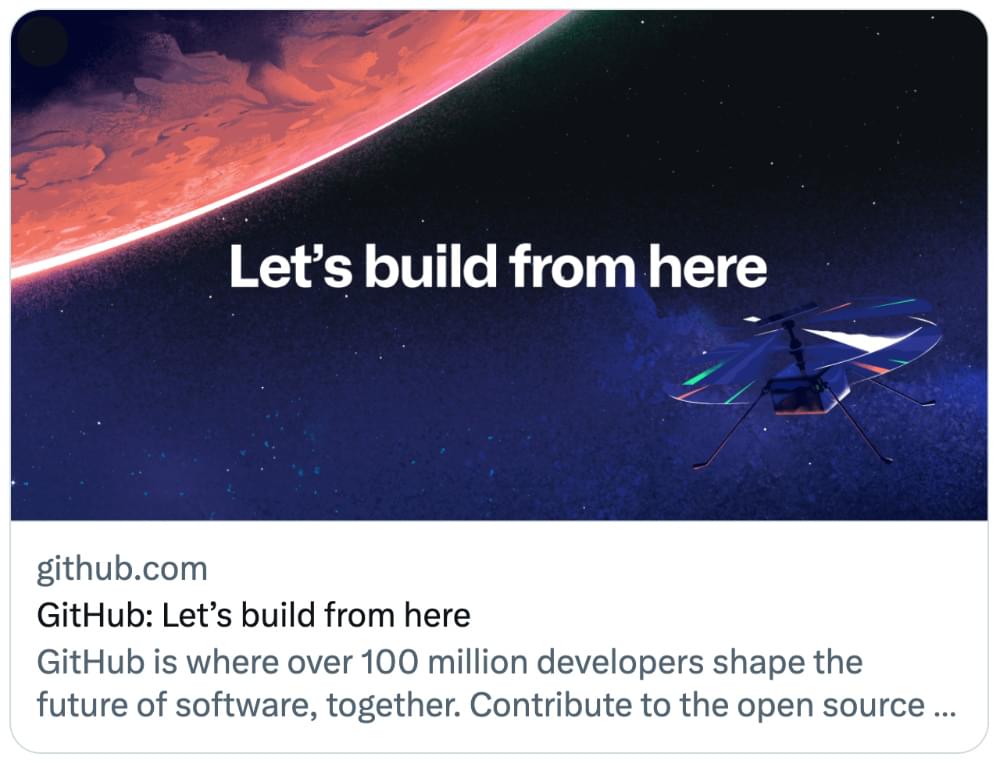
While you see a publish shared on social media, you’ll usually see these bits of information routinely added to the social media publish. For instance, beneath is what would seem in a tweet when you included a hyperlink to GitHub’s house web page.

Favicons and Contact Icons
The following part within the HTML5 template consists of <hyperlink> parts that point out sources to incorporate as a favicon and apple contact icon:
<head>
⋮
<hyperlink rel="icon" href="/favicon.ico">
<hyperlink rel="icon" href="/favicon.svg" sort="picture/svg+xml">
<hyperlink rel="apple-touch-icon" href="/apple-touch-icon.png">
</head>
A favicon will seem within the browser tab when somebody is viewing your website. The favicon.ico file is for legacy browsers and doesn’t must be included within the code. So long as your favicon.ico file is included within the root of your mission, the browser will routinely discover it. The favicon.svg file is for contemporary browsers that assist SVG icons. You could possibly additionally use a .png file as a substitute.
The final aspect references the icon that’s used on Apple units when the web page is added to the consumer’s house display screen.
There are different choices you’ll be able to embrace right here, together with an online app manifest file that references different icons. For a full dialogue, we suggest Andrey Sitnik’s publish on the topic. However the ones included right here will suffice for a easy HTML starter template.
Together with CSS Stylesheets and JavaScript Information
The final two important parts of our HTML starter template are the references to a number of stylesheets and probably additionally JavaScript information. Each are elective, after all, though it might be uncommon to have a website with out not less than some CSS styling.
Together with a CSS stylesheet in an HTML template
A stylesheet may be included anyplace in a doc, however you’ll usually see it contained in the <head> part:
<head>
⋮
<hyperlink rel="stylesheet" href="css/types.css?v=1.0">
</head>
The <hyperlink> aspect factors the online browser to an exterior stylesheet in order that it may possibly apply these CSS types to the web page. The <hyperlink> aspect wants rel attribute of stylesheet. Previously, a sort attribute was additionally usually included, nevertheless it was by no means really wanted, so simply depart it out when you discover older code on the Internet that features it.
Discover that we added the ?v=1.0 question string to the tip of the CSS hyperlink. That is utterly elective. It’s a useful trick whenever you’ve up to date your stylesheet to additionally replace this question string (say, to 1.1 or 2.0), as a result of doing so ensures that browsers will throw out any older, cached copy of the CSS file and cargo the contemporary, new model.
It’s value noting that you simply don’t have to make use of a <hyperlink> aspect to incorporate CSS on an online web page, as you’ll be able to as a substitute place all of your types on the web page itself inside <type> … </type> tags within the <head> part. That is useful when experimenting with layouts, however usually it’s not environment friendly to do that on a reside website, as these types gained’t be accessible on different pages, resulting in inefficient and/or repetitive code.
Together with a JavaScript file in an HTML template
JavaScript code is often added to an HTML web page by way of a <script> aspect. This aspect’s src attribute offers a hyperlink to the JavaScript file. You’ll be able to hyperlink to JavaScript information from anyplace in your HTML template. You’ll usually see them throughout the <head> part, however as a normal rule, it’s thought-about finest follow to position them on the backside of the doc, simply earlier than the closing </physique> tag:
<head>
⋮
<script src="js/script1.js"></script>
</head>
<physique>
⋮
<script src="js/script2.js"></script>
</physique>
Inserting the <script> aspect on the backside of the web page is partly to assist the page-load velocity. When a browser encounters a script, it’s going to pause downloading and rendering the remainder of the web page whereas it parses the script. This ends in the web page showing to load rather more slowly when massive scripts are included on the prime of the web page earlier than any content material. Thus, most scripts needs to be positioned on the very backside of the web page, in order that they’ll solely be parsed after the remainder of the web page has loaded.
One other benefit of putting scripts close to the underside of the web page is that any parts the script must act on are loaded first. That stated, in some instances the script might want to be positioned within the head of your doc, since you need it to take impact earlier than the browser begins rendering the web page.
Just like stylesheet references, the sort attribute on scripts just isn’t (and by no means was) wanted. Since JavaScript is, for all sensible functions, the one actual scripting language used on the Internet, and since all browsers will assume that you simply’re utilizing JavaScript even whenever you don’t explicitly declare that reality, you’ll be able to safely depart off sort="textual content/javascript, which regularly seems in legacy code.
As with CSS, you’ll be able to really embed JavaScript within the template itself, reasonably than hyperlink to an exterior JavaScript file. Once more, that is typically inefficient, so don’t do that except you’re testing some code, or when you’re positive the script gained’t be wanted on another pages. You’ll be able to embed your script by putting it inside plain <script> … </script> tags:
<head>
⋮
<script>
console.log("Woo!")
</script>
</head>
<physique>
⋮
<script>
console.log("Hoo!")
</script>
</physique>
A Be aware About Older Browsers and New Components
When HTML5 was launched, it included numerous new parts, akin to <article> and <part>. You would possibly suppose that assist for unrecognized parts could be a serious drawback for older browsers — nevertheless it’s not! The vast majority of browsers don’t really care what tags you employ. In the event you had an HTML doc with a <recipe> aspect (or perhaps a <ziggy> aspect) in it, and your CSS hooked up some types to that aspect, practically each browser would proceed as if this have been completely regular, making use of your styling with out criticism.
In fact, such a hypothetical doc would fail to validate and should have accessibility issues, however it might render appropriately in nearly all browsers — the exception being previous variations of Web Explorer (IE). Previous to model 9, IE prevented unrecognized parts from receiving styling. These thriller parts have been seen by the rendering engine as “unknown parts”, so that you have been unable to vary the way in which they regarded or behaved. This consists of not solely our imagined parts, but additionally any parts that had but to be outlined on the time these browser variations have been developed, together with new HTML5 parts.
Fortuitously, older browsers that don’t assist styling of latest parts are just about nonexistent as we speak, so you’ll be able to safely use any new HTML aspect with out fear in nearly any mission.
That being stated, when you actually must assist historical browsers, you’ll be able to nonetheless use the trusty HTML5 Shiv, a easy piece of JavaScript initially developed by John Resig. Impressed by the work of Sjoerd Visscher, it made the brand new HTML5 parts styleable in older variations of IE. Actually, although, this shouldn’t be wanted as we speak. As indicated by caniuse.com, HTML5 parts are supported throughout all in-use browsers.
The Full HTML5 Boilerplate
Right here’s our closing HTML5 Template — a fundamental boilerplate that you should use for any mission:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>A Fundamental HTML5 Template</title>
<meta title="description" content material="A easy HTML5 Template for brand spanking new tasks.">
<meta title="creator" content material="SitePoint">
<meta property="og:title" content material="A Fundamental HTML5 Template">
<meta property="og:sort" content material="web site">
<meta property="og:url" content material="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content material="A easy HTML5 Template for brand spanking new tasks.">
<meta property="og:picture" content material="picture.png">
<hyperlink rel="icon" href="/favicon.ico">
<hyperlink rel="icon" href="/favicon.svg" sort="picture/svg+xml">
<hyperlink rel="apple-touch-icon" href="/apple-touch-icon.png">
<hyperlink rel="stylesheet" href="css/types.css?v=1.0">
</head>
<physique>
<script src="js/scripts.js"></script>
</physique>
</html>
You’ll be able to drop this easy, ready-to-use HTML5 template code into any mission as we speak! Constructing on this, you’ll be able to add no matter content material you need between the <physique> and </physique> tags.
Conclusion
There are many HTML starter templates and frameworks out there on-line that include ready-made CSS and JavaScript information and quite a lot of pre-written content material you could mess around with and modify. That wasn’t our intention right here. The fundamental boilerplate we’ve offered right here consists of all of the belongings you’re prone to want when designing any internet web page, so that you simply don’t have to begin utterly from scratch each time.
Be at liberty to repeat the fundamental HTML web page template we confirmed initially, or the full one proven above, and use them in your tasks. Over time, you’ll most likely discover that there are bits you don’t usually want, and different issues we didn’t point out right here that you simply use so much, so you’ll be able to replace your boilerplate to adapt to your workflow.
Subsequent Steps
A good way to take your internet layouts to the subsequent stage is with The Ideas of Lovely Internet Design, 4th Version. This e book will educate you the ideas of design and present you how one can implement them for the Internet. It was utterly rewritten in September 2020 and consists of cutting-edge strategies you haven’t examine anyplace else.
To hone your CSS information, our curriculum of trendy CSS tasks will enable you grasp the newest, superior editions to CSS3.
Past that time, you’ll be able to take your web site or internet app growth to the subsequent stage with interactivity and programmatic, reactive UIs. Try SitePoint’s in depth sources on JavaScript and React, for instance. And learn how to begin new tasks quicker with our information to the most effective scaffolding internet instruments and libraries. Alternatively, when you’d wish to construct internet experiences with out studying to code, learn our primer on the no-code motion. The most recent no-code instruments have modified the sport. For the primary time, they’re highly effective sufficient to offer a critical different to coding in lots of conditions.
HTML5 Boilerplate FAQs
We’ll finish by answering regularly requested questions on HTML5 boilerplate code.
A boilerplate is a HTML web page template that you simply get away every time you begin a mission, saving you from having to begin from scratch. It consists of frequent parts akin to a doctype declaration and fundamental HTML parts that seem on each internet web page.
Sure. A boilerplate is a quite simple HTML starter template that features the essential parts that seem on any internet web page, such because the character encoding, the <head> and <physique> parts, and hyperlinks to CSS and JavaScript information.
One solution to create your personal HTML boilerplate is to take any internet web page, copy its supply code, and strip out every part besides essentially the most fundamental parts that seem on each internet web page. Or you’ll be able to seize our ready-made HTML5 boilerplate and paste it right into a .html file, and also you’re able to go!
When designing an online web page, there’s nothing worse than beginning with a clean .html web page and having to jot down all the boring bits of code from scratch. Our HTML5 boilerplate offers you with all of the HTML template code it’s worthwhile to rise up and operating, so to begin working in your distinctive design and content material immediately.
There are many HTML5 boilerplate examples on the Internet. Over time, you’ll possible create your personal boilerplate, based mostly on how you want to jot down your HTML. Our HTML5 boilerplate examples present all of the fundamentals parts which might be wanted on most internet pages.
As a extremely easy begin, you’ll be able to simply use this:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta title="viewport" content material="width=device-width, initial-scale=1"><title>HTML5 Boilerplate</title> <hyperlink rel="stylesheet" href="https://www.sitepoint.com/a-basic-html5-template/types.css"> </head> <physique> <h1>Web page Title</h1> <script src="https://www.sitepoint.com/a-basic-html5-template/scripts.js"></script> </physique> </html>
An HTML doc all the time begins with a doctype declaration: <!DOCTYPE html>. After that comes the <html> tag, which comprises every part else on the net web page. The 2 baby parts of <html> are the <head> and <physique> parts. Our HTML5 boilerplate consists of all the essential beginning code for any internet web page.
Ideally, sure. An HTML boilerplate offers the minimal quantity of code for an HTML web page to do something helpful in an online browser. You should utilize your HTML boilerplate code on each web page of your web site. Typically, the frequent parts of your boilerplate might be injected into your pages from a single supply — akin to a framework or an embrace file — so to replace your boilerplate on all pages without delay. Our HTML5 boilerplate offers all of the HTML template code it’s worthwhile to get began.