On this article, we’ll characteristic Telerik’s Progress Design System, an end-to-end design language for creating easy, intuitive and delightful experiences. We’ll talk about how the Progress Design System is a UI design resolution that stands out from the group, and the way this strategy can place the part library as the premise for good UI.
We created this text in partnership with Telerik’s Progress Design System. Thanks for supporting the companions who make SitePoint doable.
Telerik’s Progress Design System
Telerik’s Kendo UI part libraries are extremely popular within the improvement group, and the demand for UI design is rising. The Progress Design System has a novel strategy to UI styling, as a result of it’s tailor-made for each builders and designers alike. This ensures {that a} improvement effort is ready to ship in a well timed method, with out being slowed down with UI points.
Progress is ready aside from the competitors through its distinctive strategy that enhances staff collaboration. This design system presents themes, instruments, and documentation to help most design wants. A very good information for getting began is out there within the Design System Introduction web page.
Many customers of Telerik and Kendo UI are back-end builders who don’t have time or the ability to deal with superior styling necessities. Designers additionally work with builders through instruments to assist them contribute to the design effort. Progress tackles each of those makes use of circumstances in a design and improvement effort.
About Design Methods
A design system typically helps a staff ship a constant UI that’s person pleasant and intuitive. That is what cements the appear and feel of an utility.
A key success of any utility improvement effort, whether or not for inside or exterior use, is its capability to satisfy UI design necessities. If the UI isn’t constant, nice, and intuitive, customers received’t get pleasure from utilizing it. the help burden and prices can even improve, as a result of the UI expertise is inconsistent or complicated.
If the UI isn’t finest in school, the competitors will outshine. A improvement staff can create essentially the most modern utility, however that is all for nothing when customers don’t undertake the brand new UI.
The issue is time, sources, and expertise. Builders should waste time to get the CSS good, once they would reasonably be engaged on performance and engineering. A improvement staff might get mock-ups from a design staff, a mode information, or perhaps a full-blown design system. In any case, the perilous CSS work, and the backwards and forwards between improvement and design, makes this entire effort daunting and generally even unrealistic. Even a effectively deliberate improvement undertaking can shortly go sideways when staff members need to redo any of the work.
Groups that don’t have any enter from designers can even profit from the Progress Design System. Full-stack builders typically don’t have the design chops to construct good UIs. Progress is aimed toward serving to obtain nice UI design with minimal effort.
Progress has a novel strategy to fixing this downside, which is the Progress Design System equipment.
Let’s speak about what this Design System has to supply.
Out-of-the-box Themes
The Kendo UI part libraries include 4 professionally designed themes (Default, Materials, Fluent, and Bootstrap). Builders and designers can select any of those, and this shall be robotically utilized persistently throughout the undertaking. That is the simplest path to an amazing UI if no customizations are wanted.
The themes are a rigorously crafted collections of visible attributes like colours, fonts, and spacing. The design programs obtainable like Materials, Bootstrap, and Fluent are extensively standard and well-known. When you apply a theme, you obtain a constant look with none additional effort.
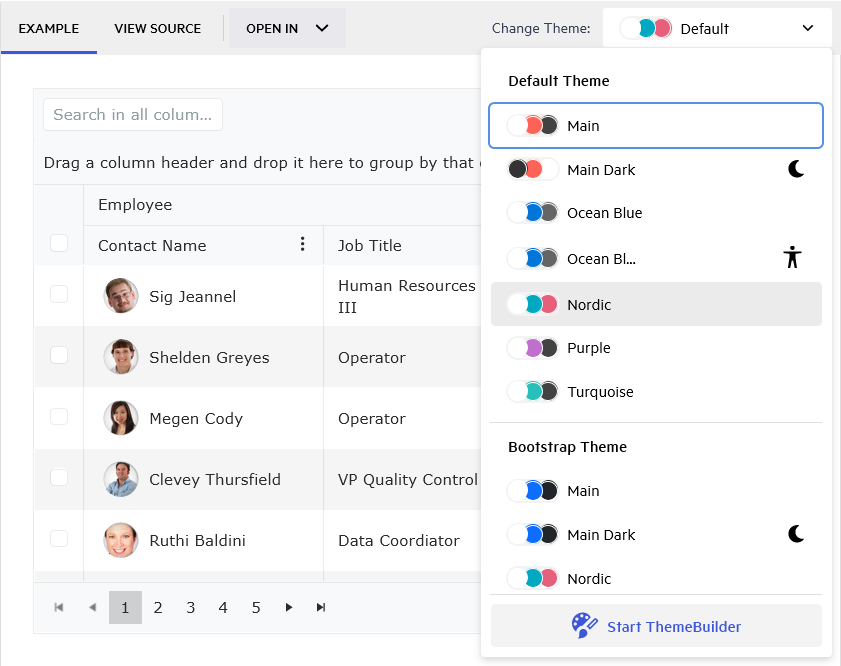
There are a whole bunch of demos on Telerik’s web site. Make sure to change the theme and colour palette to see these themes for your self. For instance, take a look at the grid part and the out-of-the-box choices which can be obtainable.

CSS-free Customizations (Fundamental or Superior)
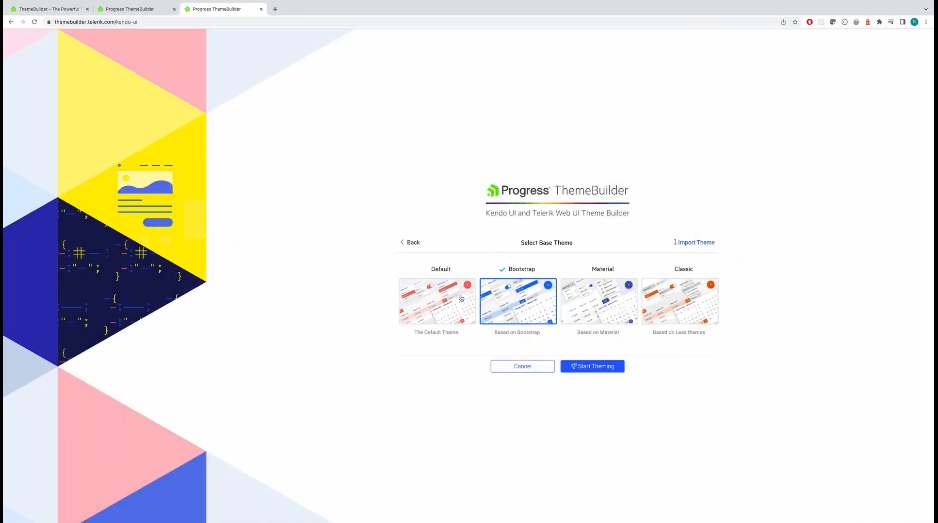
The ThemeBuilder is a really highly effective design software that helps builders and designers make both international or granular customizations with out the necessity to write advanced CSS.
There’s virtually no studying curve with the ThemeBuilder, as a result of it’s a visible software. You possibly can model each component of your Telerik and Kendo UI part, from the high-impact main colour to the smallest element.
Builders can deal with wealthy performance whereas designers can create stunning experiences that delight customers. CSS is tough, and it’s a ability set that’s finest left to hardened professionals.
You possibly can set international properties corresponding to colour, border radius, and typography in a number of clicks, or you’ll be able to go into superior mode and make customizations right down to the atomic stage. The ThemeBuilder is an online utility that lets you model parts with ease.
As soon as a designer nails down the undertaking design, they’re in a position to share their customizations with just some clicks.
You possibly can take a look at ThemeBuilder through a 7-day free trial.

Collaboration Constructed In
The ThemeBuilder is a cloud app that shops tasks securely in your account. When staff members have to contribute, all they should do is log in and open the undertaking. There’s no have to share recordsdata manually or through supply management. This permits designers to collaborate and share concepts with builders seamlessly.
ThemeBuilder is accessible to each designers and builders. This places the software on the middle of all UI customizations and minimizes silos between staff members.
Moreover, managers can set permissions to every undertaking for extra staff management. The staff can merely deal with getting the job achieved with out being buried by a bunch of irrelevant tasks.
DIY for Designers
Typically, designers lose observe of the undertaking as soon as they hand their design over to a developer. This may imply a variety of spherical journeys between the designer and the developer as the applying is refined.
ThemeBuilder is code-free and simply accessible, so designers can log in and replace the precise design themselves with none backwards and forwards. Builders can be granted entry to the software, to allow them to keep updated with the newest designs obtainable. The software helps the event undertaking acquire momentum, so the staff can sort out difficult UI design points with relative ease.
As Telerik and Kendo UI evolve, designers are in a position to sustain with the newest part options through automated updates. This seamlessly adjusts your types to match the up to date HTML, guaranteeing a constant expertise and thrilling new part options.
Figma Help
Designers can incorporate Sass/CSS variables from Figma into ThemeBuilder. Design tokens like colours, typography, and results can be imported.
The ThemeBuilder plugin for Figma can export the next from Figma:
- Kinds corresponding to colours, typographies, and results: these are Sass or CSS tokens
- Customized SVG icons: these are exported and transformed to icon fonts
To put in the plugin for Figma, all you want is a Figma account as a prerequisite. Then, discover the Progress ThemeBuilder plugin for Figma (obtainable through Figma’s Group web page) and click on Set up.
To additional improve the designer–developer handoff, Telerik and Kendo UI help Figma in two methods:
- Figma UI kits: Progress gives Figma UI kits that characterize each part within the library. Designers could make pixel-perfect designs of what they assume the ultimate product ought to appear like.
- Import design tokens in ThemeBuilder: Builders can get design tokens straight from Figma to additional streamline the designer–developer handoff.
The Progress Design System is constructed with each designers and builders in thoughts to reduce surprising delays in delivering a undertaking.
Detailed and Interactive Frontend Documentation
Telerik and Kendo UI have best-in-class documentation. It’s detailed, complete, and interactive. Builders and designers can learn in regards to the Progress design system usually, and can even be taught in regards to the markup, styling, and configuration choices for every part.
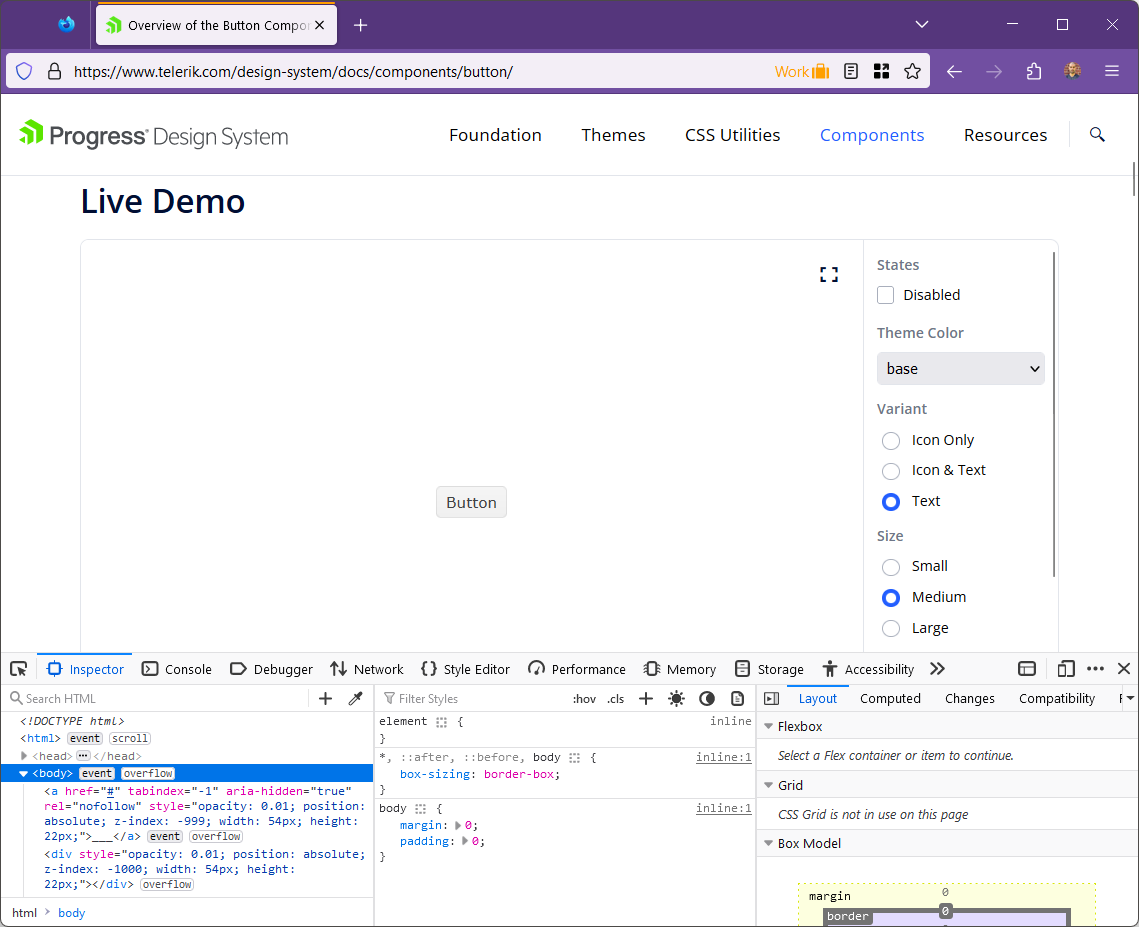
For instance, a developer can go to the docs, set some properties, and examine the markup. For a fast take a look at the docs, take a look at the documentation obtainable for the button part.

One particular instance is the autocomplete part documentation in-built React. Builders can shortly assess the markup and what props can be found. They will additionally decide between JavaScript or TypeScript because the markup language.
If React isn’t your software of alternative, there are different choices obtainable, corresponding to Angular, Blazor, jQuery, and Vue. The documentation is complete, so that you’ll get help regardless of which software you decide.
This method can significantly improve the event of backend programs — corresponding to APIs that should combine with the UI design. For instance, a backend developer can examine the design and start to think about what the area information mannequin may appear like. With a transparent imaginative and prescient of the area, a developer can shortly start to flesh out different components of the answer like DTOs, backend storage, and caching.
Notice: Telerik and Kendo UI are nonetheless engaged on the documentation and as of this writing not all parts are lined. The hope is to succeed in that time by 2024.
Change the Means You Work
Telerik and Kendo UI have been trusted by builders for nice UI experiences for many years. As UI styling calls for proceed to evolve, so does the Progress Design System and its instruments. Right this moment, Progress has reached a degree the place designers and builders have a novel styling resolution that stands out from the competitors. Whether or not you want one thing out of the field or a really distinctive customized design, this path offers you the simplest solution to actually delight prospects.



