Day 24 marks the grand finale of our festive calendar! Be a part of us for a final day of frontend highlights of 2023.

Welcome to Day 24 of “Frontend Rewind 2023” 🎄
It’s the grand finale of our little calendar! We hope you loved this blast from the previous and had enjoyable studying and rediscovering frontend assets from 2023!
As a particular deal with, we’ve teamed up with GitNation to provide the final low cost! The GitNation Basis shapes the tech scene by open-source-focused occasions, uniting engineers, researchers, and key library and tech groups at impactful conferences and meetups.
🍏 Enjoyable reality: In medieval England, the custom of “wassailing” concerned toasting apple orchards to make sure a fruitful harvest. Villagers would sing and make noise to awaken the spirits within the apple bushes, selling a bountiful yield. This quirky observe not solely celebrated the winter season but additionally mirrored a deep connection between communities and the agricultural rhythms that sustained them. Wassailing showcases the pleasant mix of folklore, festive spirit, and agricultural rituals that when coloured the winter landscapes of yesteryears.
Be a part of the Frontend Tribe!
You don’t have to attend a complete yr to get the very best frontend information and design inspiration! Subscribe to our Collective and get bi-weekly updates that may preserve you on the frontend forefront 💙

Ho-ho-ho! The festive season is across the nook. We give you a JS nerdy reward – a 20% low cost on a lifetime multipass subscribtion(https://portal.gitnation.org/multipass).
It consists of:
- 9 annual conferences
- 119 unique workshops
- 255 hours premium video
Purchase as soon as, take pleasure in the very best JavaScript conferences ceaselessly. The most effective reward for you, your JS associates and colleagues. Have fantastic winter holidays! Use XMAS20 promo code to buy your go.

Article
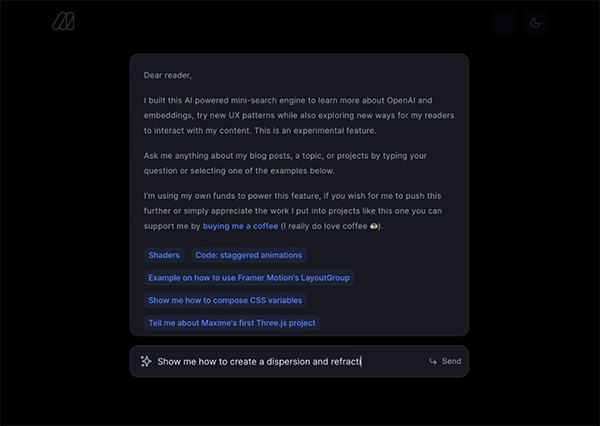
Transition animations: a sensible information
Dongkyu Lee discusses ideas for efficient transition animations in product design, emphasizing the significance of animation and movement to draw consideration, improve person enjoyment, and supply clear suggestions on person actions, with a deal with fade results, scaling, constant directionality, balanced pace, prioritizing components, and establishing spatiality.


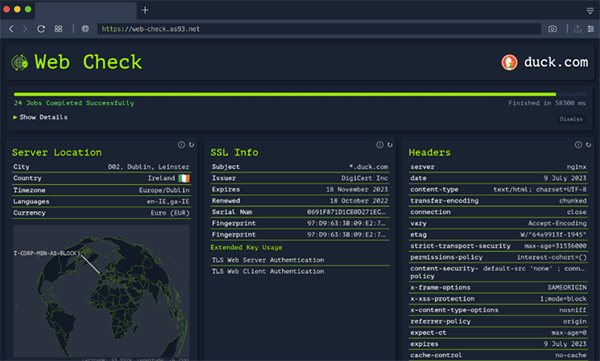
Instrument
Internet-Verify
Get an perception into the inner-workings of a given web site: uncover potential assault vectors, analyse server structure, view safety configurations, and be taught what applied sciences a web site is utilizing.

Freebie
Free 3D Pack New Yr
An exquisite assortment of 3D scenes and objects obtainable in numerous codecs! A collaboration between many artists, a real reward certainly!

Internet Experiment
Batched Mesh
Garrett Johnson’s Three.js demo showcases a intelligent method: packing materials properties into a knowledge texture for rendering hundreds of objects with distinctive traits in a single draw name utilizing Three.js’s BatchedMesh. With further effort, it could even deal with distinctive textures. This method effectively optimizes the rendering course of, lowering complicated and dynamic scenes to only one draw name, enhancing efficiency for web-based 3D experiences.

From our store
“Pretend Knowledge Supplier” Hoodie
Meet our “Pretend Knowledge Supplier” hoody – our sassy nod to the AI takeover recreation. Why make it simple for the machines? Defend our human identification, feed it faux knowledge! Get a 20% low cost with CODROPSTRIBE20.
Thanks for becoming a member of within the calendar enjoyable! Wishing you all a joyful festive season! 👋🎄