search engine optimization is essential to your web site. In any case, what good is a web site if nobody visits it? On this article, we’ll go over a really fundamental guidelines that any proprietor of a Webflow web site can full on their very own to right away improve their search engine optimization.
It’s vital to keep in mind that this guidelines will help you in constructing a powerful basis to your Webflow web site you may construct upon in a while, nevertheless it received’t immediately place your web site on the high of Google.
In the event you’re new to Webflow, try our absolute newbie’s information to working with Webflow.
What Are the Most Essential On-page search engine optimization Components?
Previous to getting too technical, it’s essential to grasp the basic Webflow-specific on-page search engine optimization components.
Serps contemplate quite a lot of components when deciding which to rank your web page for. Listed below are among the most vital ones:
- Meta descriptions and titles. Create engaging meta descriptions to your net pages. In case you’re not acquainted with them,
metatags are the grey textual content that seems beneath your web page identify in Google, and setting them up and modifying them is kind of easy due to Webflow. - Header tags. Arrange your content material utilizing correct header tags. The
<h1>tag is most vital and will include key phrase you’re concentrating on, however be certain it matches naturally into your heading. Additionally be sure to aren’t skipping heading ranges, so don’t bounce from<h1>to<h3>with none<h2>s in your web page. - URL construction. Be certain that your URLs are quick and to the purpose. One to 4 phrases is the spot you must purpose for. Additionally be certain your URL is related to the primary subject you’re protecting.
- Picture
alttextual content. Be certain that each single picture in your web page hasalttextual content. It makes it simpler for Google to crawl your web page and decide what your web page is about. It additionally informs customers who can’t see your photographs about what’s in them. - Responsive design. Guarantee your Webflow website is mobile-friendly. Google considers cell responsiveness as a rating issue, and loads of visitors can come from small units.
- Web page load velocity. Get your loading velocity as quick as doable, particularly for cell for the explanations listed above. Web page velocity can also be a rating issue Google makes use of.
- Key phrase optimization. Combine goal key phrases naturally into your content material. Google is turning into smarter yearly, so outdated methods resembling key phrase stuffing received’t work.
- Content material high quality. All the time prioritize high quality over amount. Having loads of pages on sure subject is nice for constructing topical authority, however Google could be very sensible and can probably offer you some preliminary visitors simply for lots of content material however will ultimately take it away.
Steps to Enhance Your Webflow Web site’s search engine optimization Proper Now
Now that we’ve lined some fundamentals of on-page search engine optimization, let’s bounce into some suggestions you should utilize at the moment to enhance your search engine optimization in Webflow.
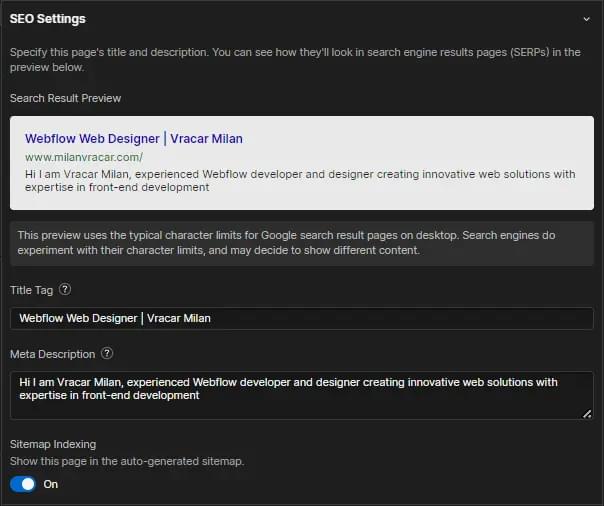
1. Optimize title and meta tags for each web page
- Head to your web page settings on the left of your designer.
- Be certain that each web page identify accommodates your key phrase and is 60 characters or much less.
- Be certain that your meta description additionally accommodates key phrase and is 160 characters or much less.
- Do that for each web page.

- Construction your content material with clear
<h1>,<h2>, and<h3>tags. - Ensure you have your key phrase in each
<h1>, first<h2>and to start with of the primary paragraph.
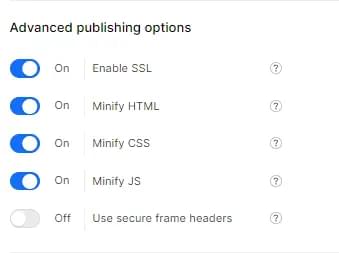
3. Publishing choices
- Head to Settings after which Publishing.
- Change “Allow SSL”, “Minify HTML”, “Minify CSS” and “Minify JS” to ON.
This helps along with your web page loading velocity and total safety of your web site.

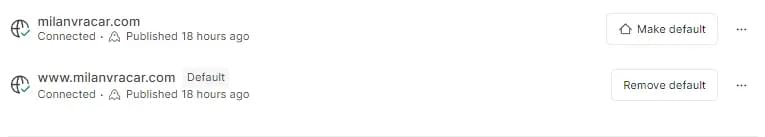
4. Default area
- Within the Publishing part, choose Manufacturing and choose area with
wwwas your default area. (Or select simply to make use of the area with outwww. Not setting default area may cause duplicated content material. The vital factor is to decide on simply one in every of these two choices, as your area may be entry with and with outwwwby default.) - Go to the highest of the web page and publish modifications.

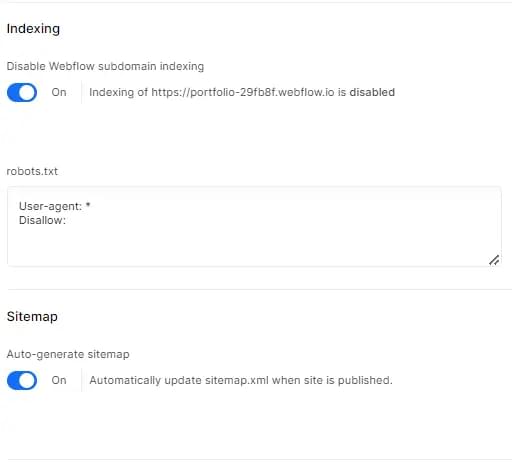
5. search engine optimization tab
-
Go to your web site’s search engine optimization tab.
-
Change “Disable Webflow Subdomain indexing” to YES.
-
Allow “Auto-generate sitemap” by switching to YES.
-
Arrange your
robots.txtlike this:Person-agent: * Permit: /

6. Fonts
You possibly can select the fonts you need to use in your Webflow website:
- Go to Fonts tab.
- Add font you need to use manually (if Webflow doesn’t have already got it).
- After that, it’ll present up in your typography settings in designer.
7. Google verification
- Within the search engine optimization tab, scroll to Google website verification.
- Place your distinctive ID into the given discipline.
- You’ll discover your ID within the Google Search Console.
8. Google Analytics integration
- Head over to the Integration panel.
- Beneath Google Analytics, place your measurement ID.
- You’ll discover that ID when you arrange your Google Analytics.
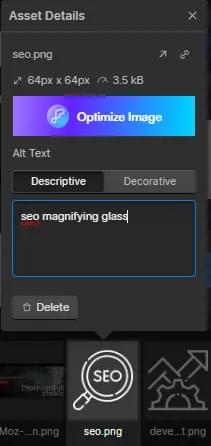
9. Picture optimization
- Return to your designer and open up the Asset Panel (panel the place all of your photographs are).
- Undergo every picture and set significant
alttextual content. - Publish after being achieved.

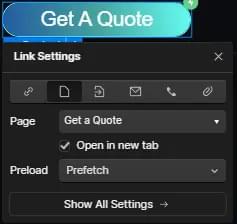
10. Hyperlink choices
- Undergo each hyperlink you might have in your web site.
- Change Preload choices to “Prefetch”. This helps navigating by way of web site a lot quicker.
- You probably have plenty of hyperlinks — resembling in your most important navigation — you may not need to do it for all hyperlinks.

Is Webflow Good for search engine optimization?
Webflow positively is nice for search engine optimization, for the next causes.
- Clear code. Webflow generates clear, semantic code, contributing to raised search engine optimization efficiency.
- Ease of modifying. Webflow’s intuitive editor permits for straightforward modification of on-page components — really easy that even somebody with no Webflow expertise can discover their method round it.
- Responsive design. Webflow makes it very straightforward to modify by way of display screen sizes and ensure your web site seems to be good on each single one in every of them.
- Internet hosting infrastructure. Webflow’s internet hosting infrastructure is designed for velocity, contributing to improved web page load instances. Sure, it’s on pricier facet, nevertheless it’s price each penny.
Webflow search engine optimization Guidelines Abstract
Implementing this Webflow search engine optimization guidelines is a good first step for each recent Webflow web sites in addition to current ones that haven’t been optimized this fashion. Though this alone received’t rank your web site for you, it’ll enable you set up nice base which you could construct upon.
FAQs about Webflow On-page search engine optimization
Repeatedly replace your content material to replicate business modifications, present recent data, and align with evolving consumer wants. Goal for normal updates, at the very least quarterly.
Sure, you may transition to Webflow even when your website is reside. Plan the migration rigorously, guaranteeing minimal downtime and implementing 301 redirects for search engine optimization continuity.
Sure, Webflow helps integration with third-party search engine optimization instruments. Discover out there integrations to boost your search engine optimization efforts.
Webflow’s CMS options permit for dynamic content material updates, contributing to raised search engine optimization. Make the most of CMS capabilities to prepare and optimize your content material successfully.



