I’ve began utilizing shaders as a robust mechanism for creating cool generative artwork and constructing performant animations. One cool factor you are able to do with shaders is use the output from one because the enter to a different. Doing so may give you some actually fascinating and wonderful results.
On this article, I’ll stroll you thru easy methods to do precisely that.
By following together with the article, you’ll:
- Get a challenge arrange
- Create a easy shader
- Generate some Perlin noise
- Feed the output of the Perlin noise into an ASCII shader
- Add some management knobs to tweak the values in actual time
By the tip, you’ll have constructed this superior trying shader:
I’ve all the time appreciated ASCII artwork, and I believe it stemmed from being a younger gamer within the early 2000s. The fan-made walkthrough guides I used to make use of would usually show the emblem of the sport utilizing ASCII artwork, and I all the time liked it. So this text is a love letter to the unsung ASCII artwork heroes from the flip of the millennium.

Word: I’ll be utilizing OGL to render the shader. For those who haven’t used it earlier than, it’s a light-weight various to Three.js. It’s not as feature-rich, however it may possibly do numerous cool shader + 3D work whereas being 1/fifth of the scale.
It’s value having somewhat expertise utilizing shaders, to know what they’re, the variations between a vertex and fragment shader, and so on. Since I’ll be creating the challenge from scratch, it’s really helpful that you just’re comfy utilizing the terminal in your most well-liked code editor of selection, and are comfy writing fundamental HTML, CSS, JavaScript.
You’ll be able to nonetheless comply with alongside even in case you haven’t had any expertise, I’ll information you step-by-step in creating the shader from scratch, specializing in constructing the challenge with out diving too deeply into the basics.
What we’ll be constructing
We’ll create two shaders. As a substitute of rendering the primary shader to an HTML canvas (which is the default behaviour), we’ll retailer the rendered information in reminiscence. Since will probably be saved inside a variable, we are able to then move it to the second shader. The second shader will be capable to
- We run the primary shader, which generates Perlin noise.
- We retailer the output of this shader in reminiscence as a texture
- We move this texture to the second shader
- We run the second shader, which generates the ASCII characters
- Because the second shader processes every pixel:
- It reads the corresponding pixel from the texture, the results of the primary shader
- It reads the color of that pixel
- It determines the right ASCII character primarily based on the quantity of gray in that pixel
- The output of the second shader is rendered to internet web page
Step 0: Organising a challenge
The setup required for that is comparatively straight ahead, so we’ll create the challenge from scratch.
Begin by creating an empty listing and navigate into it. Run the next instructions in your terminal:
npm init
npm i ogl resolve-lygia tweakpane vite
contact index.htmlOpen up your bundle.json file and replace the scripts object:
"scripts": {
"dev": "vite"
}Lastly kick off your dev server utilizing npm run dev
Earlier than opening the browser, you’ll want to stick the next into your index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta title="viewport" content material="width=device-width, initial-scale=1.0">
<title>Doc</title>
<model>
physique {
margin: 0;
}
canvas {
show: block;
}
</model>
</head>
<physique>
<script kind="module" src="./most important.mjs"></script>
</physique>
</html>The above simply provides the naked minimal markup to get one thing working. Lastly create a brand new file most important.mjs within the root listing and add a easy console.log("hiya world").
Open the browser on the assigned port, open the console and you need to see “hiya world”
Step 1: Making a easy shader
Earlier than taking part in round with noise and ASCII turbines, let’s write a easy shader. Doing so will lay the plumbing wanted so as to add extra advanced shaders.
Within the most important.js file, import the next lessons from OGL:
import {
Digicam,
Mesh,
Airplane,
Program,
Renderer,
} from "ogl";
The very first thing we’ll have to do to is initialise the render. Doing so creates a default canvas factor, which we then append to web page.
const renderer = new Renderer();
const gl = renderer.gl;
doc.physique.appendChild(gl.canvas);The following step is to create a digital camera, which renders the scene as a human would see it. We have to move by way of a few settings, just like the boundaries of the view and the place of the digital camera.
const digital camera = new Digicam(gl, { close to: 0.1, far: 100 });
digital camera.place.set(0, 0, 3);It’s additionally value explicitly setting the width and top of the canvas. We’ll create a operate that does this. We’ll then invoke it and fix it to the resize occasion listener.
operate resize() {
renderer.setSize(window.innerWidth, window.innerHeight);
digital camera.perspective({ side: gl.canvas.width / gl.canvas.top });
}
window.addEventListener("resize", resize);
resize();Let’s now create our very first shader. We’ll use OGL’s Program class, which is accountable for linking the vertex and fragment shaders. It’s additionally accountable for initialising uniform values, values we are able to dynamically replace and move by way of to our shader code.
Lastly, and most significantly, it’s accountable for compiling our shader. If there’s a build-time error with the code, it’ll show warning within the console and never compile.
const program = new Program(gl, {
vertex: `#model 300 es
in vec2 uv;
in vec2 place;
out vec2 vUv;
void most important() {
vUv = uv;
gl_Position = vec4(place, 0.f, 1.f);
}`,
fragment: `#model 300 es
precision mediump float;
uniform float uTime;
in vec2 vUv;
out vec4 fragColor;
void most important() {
float hue = sin(uTime) * 0.5f + 0.5f;
vec3 shade = vec3(hue, 0.0f, hue);
fragColor = vec4(shade, 1.0f);
}
`,
uniforms: {
uTime: { worth: 0 },
},
});
We’re passing by way of three choices to our program, a vertex shader, a fraction shader, and the uniform values.
- The vertex shader is accountable for inserting the place for every vertex of our shader.
- The fragment shader is accountable for assigning a shade worth to every pixel (aka fragment).
- The uniform object initialises the dynamic values we’ll move by way of to our shader code. We are able to move by way of new values each time we re-render the shader.
This shader gained’t work simply but. For those who look contained in the fragment code, it’s possible you’ll discover that the hue adjustments primarily based on the present time. The hue worth determines the quantity of purple and blue we’re including to the pixel, for the reason that shade variable units the RGB worth for the fragment.
Now we subsequent have to create a Airplane geometry. That is going to be a 2D rectangle the covers the display screen. To do that, we simply have to move by way of the next choices:
const geometry = new Airplane(gl, {
width: 2,
top: 2,
});Now we have to mix the shader and the geometry program. That is achieved by utilizing OGL’s Mesh class. Creating an occasion of a mesh provides us a mannequin that we are able to render to the display screen.
const mesh = new Mesh(gl, { geometry, program });Now that we’ve got the whole lot we have to render our shader, we have to create a render loop which runs and renders the shader code on every body. We additionally want to extend the elapsed time and replace the uniform worth. With out it, the sin operate would return the identical worth on each body.
operate replace(t) {
requestAnimationFrame(replace);
const elapsedTime = t * 0.001;
program.uniforms.uTime.worth = elapsedTime;
renderer.render({ scene: mesh, digital camera })
}
requestAnimationFrame(replace);For those who open up you browser, you need to see a shader that fluctuates between purple and black.
In case your code isn’t rendering in any respect, or not as anticipated, undergo the directions a pair extra instances. OGL can also be good at displaying compilation errors within the browser’s dev console, so it’s value having it open and making an attempt to know precisely what’s going mistaken.
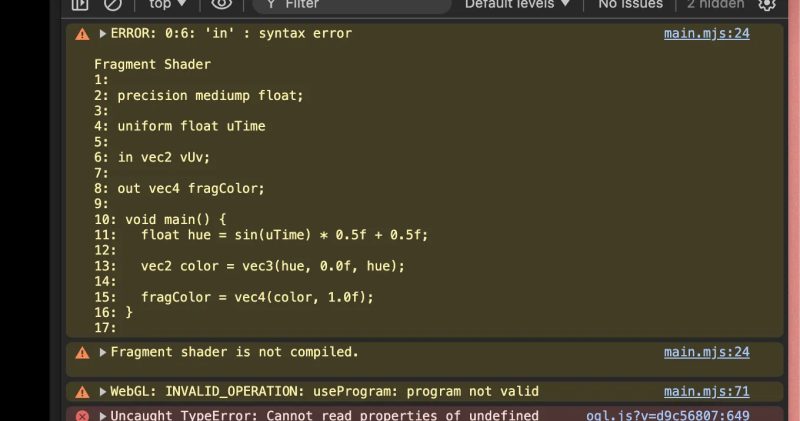
The beneath reveals a screenshot of a warning outputted by OGL when an announcement within the shader cade doesn’t finish with a semicolon.

There are some things to notice right here:
Fragment shader is just not compiled– This means a construct time difficulty, so there’s probably an issue with the syntax of your code, not a run time difficultyError: 0:6: 'in' : syntax error– This means an error on line 6. Whereas line 6 itself is ok, you possibly can see that line 4 hasn’t ended with a semi colon, which breaks the subsequent line of code.
The error messages could be a little esoteric, so it might require somewhat investigating to resolve the issue you would possibly come throughout. And it’s probably that you just’ll come throughout some points as there are LOTS of gotchas in the case of writing shaders.
Apart: Frequent Gotchas
For those who haven’t written shader code earlier than, there’ll be just a few issues that’ll hold tripping you up.
I’d advocate putting in the WebGL GLSL Editor extension to offer you syntax highlighting for the GLSL information.
Since this isn’t a deep dive in to the GLSL language, I gained’t spend an excessive amount of time across the syntax, however there are issues to pay attention to:
- All statements want to finish with a semi-colon. This system will crash in any other case.
- glsl is a strongly typed language, so it’s worthwhile to outline the forms of your variables. We’ll solely be utilizing
float,vec2,vec3, andvec4varieties on this article. - floats and integers are handled as completely different information varieties, so it’s worthwhile to present a decimal level everytime you write a quantity.
OGL does a superb job of displaying error messages within the console when there’s a compilation error. It’ll often level you in the correct course if there’s an issue. In actual fact, right here’s some damaged GLSL. Change it along with your present program variable and try to resolve the problems utilizing the console to information you:
const program = new Program(gl, {
vertex: `#model 300 es
in vec2 uv;
in vec2 place;
out vec2 vUv;
void most important() {
vUv = uv;
gl_Position = vec4(place, 0.f, 1.f);
}`,
fragment: `#model 300 es
precision mediump float;
uniform float uTime
in vec2 vUv;
out vec4 fragColor;
void most important() {
float hue = sin(uTime) * 0.5f + 0.5f;
vec2 shade = vec3(hue, 0.0f, hue);
fragColor = vec4(shade, 1);
}
`,
uniforms: {
uTime: { worth: 0 },
},
});
Attempt your greatest to resolve all of the errors in fragment utilizing the console warnings, although I’ll present the options within the line earlier than:
uniform float uTimerequires a semi-color on the finishvec2 shade = vec3(hue, 0.0f, hue);has an incorrect kind within the variable definition. It needs to be avec3not avec2.fragColor = vec4(shade, 1)fails as a result of1is an integer, not a float, which is the sort that we’ve specified for variablefragColor
Step 2: Making a Perlin Noise shader
Now that we’ve arrange all of the boilerplate to render a shader, let’s go forward and convert our purple shader over to one thing extra fascinating:
We’ll begin by creating information for our shaders and copying and pasting the inline code into these information.
Create a vertex.glsl file and minimize/paste the inline vertex shader into this file
Create a fragment.glsl file and do the identical.
Word: It’s essential that the #model statements are on the very first line of the file, in any other case the browser gained’t be capable to compile the GLSL information.
Since Vite handles the importing of plain textual content file, we are able to go forward and import the fragment and vertex shaders instantly inside our JS file:
import fragment from "./fragment.glsl?uncooked";
import vertex from "./vertex.glsl?uncooked";Now replace the Program constructor to reference these two imports
const program = new Program(gl, {
vertex,
fragment,
uniforms: {
uTime: { worth: 0 },
},
});If the whole lot’s been moved over appropriately, the browser ought to nonetheless be rendering the purple shader.
What’s a Perlin noise algorithm?
Now that we’ve completed our arrange, we’re going to create a extra fascinating shader. This one’s going to make use of a Perlin noise algorithm to generate pure feeling actions.
These sort of algorithms are generally used when creating water results, so it’s helpful to have them in your shader toolbelt.
For those who’re all for studying extra about Perlin noise, or noise algorithms basically. This E-book of Shaders chapter is well worth the learn. Enjoyable truth, Perlin noise was created by Ken Perlin to generate sensible textures utilizing code, which he wanted for the Disney film Tron.
We’re additionally going to begin passing by way of extra uniform values.
const program = new Program(gl, {
vertex,
fragment,
uniforms: {
uTime: { worth: 0 },
+ uFrequency: { worth: 5.0 },
+ uBrightness: { worth: 0.5 },
+ uSpeed: { worth: 0.75 },
+ uValue: { worth: 1 },
},
});
Bounce into the fragment.glsl file, delete the whole lot inside it, and paste within the following.
#model 300 es
precision mediump float;
uniform float uFrequency;
uniform float uTime;
uniform float uSpeed;
uniform float uValue;
in vec2 vUv;
out vec4 fragColor;
#embody "lygia/generative/cnoise.glsl"
vec3 hsv2rgb(vec3 c) {
vec4 Okay = vec4(1.0f, 2.0f / 3.0f, 1.0f / 3.0f, 3.0f);
vec3 p = abs(fract(c.xxx + Okay.xyz) * 6.0f - Okay.www);
return c.z * combine(Okay.xxx, clamp(p - Okay.xxx, 0.0f, 1.0f), c.y);
}
void most important() {
float hue = abs(cnoise(vec3(vUv * uFrequency, uTime * uSpeed)));
vec3 rainbowColor = hsv2rgb(vec3(hue, 1.0f, uValue));
fragColor = vec4(rainbowColor, 1.0f);
}There’s quite a bit occurring right here, however I need to give attention to two issues
For starters, in case you have a look at the most important operate you possibly can see the next:
- We’re utilizing a
cnoiseoperate to generate the hue of the pixel. - We then convert the HSV into an RGB worth. You don’t want to know how this operate works
- The RGB is painted to the display screen
Secondly, we’re importing the cnoise operate from a helper library referred to as Lygia.
Our GLSL file doesn’t have entry to the Lygia helpers by default so we have to make a few adjustments again within the most important.mjs file. It’s essential to import resolveLygia and wrap it across the shaders that want entry to Lygia modules
import { resolveLygia } from "resolve-lygia";
// remainder of code
const program = new Program(gl, {
fragment: resolveLygia(fragment),
// remainder of choices
});With that accomplished, you need to be capable to see a shader that has a pure feeling animation.
It may not appear and feel excellent, however afterward we’ll combine the mechanism that’ll assist you to simply tweak the assorted values.
Step 3: Feeding the noise shader as enter to the ASCII shader
Now that we’ve created our first shader, let’s create an ASCII shader that replaces the pixels with an ascii character.
We’ll begin by creating the boilerplate needed for an additional shader.
Create a brand new file referred to as ascii-vertex.glsl and paste the next code:
#model 300 es
in vec2 uv;
in vec2 place;
out vec2 vUv;
void most important() {
vUv = uv;
gl_Position = vec4(place, 0., 1.);
}You will have seen that it’s precisely the identical because the vertex.glsl file. That is frequent boilerplate in case you don’t have to mess around with any of the vertex positions.
Create one other file referred to as ascii-fragment.glsl and paste the next code:
#model 300 es
precision highp float;
uniform vec2 uResolution;
uniform sampler2D uTexture;
out vec4 fragColor;
float character(int n, vec2 p) {
p = flooring(p * vec2(-4.0f, 4.0f) + 2.5f);
if(clamp(p.x, 0.0f, 4.0f) == p.x) {
if(clamp(p.y, 0.0f, 4.0f) == p.y) {
int a = int(spherical(p.x) + 5.0f * spherical(p.y));
if(((n >> a) & 1) == 1)
return 1.0f;
}
}
return 0.0f;
}
void most important() {
vec2 pix = gl_FragCoord.xy;
vec3 col = texture(uTexture, flooring(pix / 16.0f) * 16.0f / uResolution.xy).rgb;
float grey = 0.3f * col.r + 0.59f * col.g + 0.11f * col.b;
int n = 4096;
if(grey > 0.2f)
n = 65600; // :
if(grey > 0.3f)
n = 163153; // *
if(grey > 0.4f)
n = 15255086; // o
if(grey > 0.5f)
n = 13121101; // &
if(grey > 0.6f)
n = 15252014; // 8
if(grey > 0.7f)
n = 13195790; // @
if(grey > 0.8f)
n = 11512810; // #
vec2 p = mod(pix / 8.0f, 2.0f) - vec2(1.0f);
col = col * character(n, p);
fragColor = vec4(col, 1.0f);
}Credit score for the ASCII algorithm goes to the creator of this shader in ShaderToy. I made just a few tweaks to simplify it, however the core of it’s the identical.
As I discussed on the prime, it calculates the quantity of gray in every 16×16 sq. and replaces it with an ascii character.
The texture operate permits us to get the fragment shade from the primary shader. We’ll move this by way of as a uniform worth from throughout the JavaScript file. With this information, we are able to calculate the quantity of gray utilized in that pixel, and render the corresponding ASCII character.
So let’s go forward and set that up. Step one is to create a brand new program and a mesh for the ASCII shader. We’ll additionally reuse the present geometry.
After that, you’ll have to make just a few tweaks inside the replace operate. You’ll have to move by way of the display screen measurement information, because the ASCII shader wants that data to calculate the scale. Lastly, render it similar to the opposite scene.
import asciiVertex from './ascii-vertex.glsl?uncooked';
import asciiFragment from './ascii-fragment.glsl?uncooked';
const asciiShaderProgram = new Program(gl, {
vertex: asciiVertex,
fragment: asciiFragment,
});
const asciiMesh = new Mesh(gl, { geometry, program: asciiShaderProgram });
// Remainder of code
operate replace(t) {
// present rendering logic
const width = gl.canvas.width;
const top = gl.canvas.top;
asciiShaderProgram.uniforms.uResolution = {
worth: [width, height],
};
renderer.render({ scene: asciiMesh, digital camera });
}
Nothing’s going to occur simply but, since we’re not passing by way of a texture to the ASCII shader, so the shader will error. The following step is to render the primary shader and retailer the ends in reminiscence. As soon as we’ve executed that, we are able to move that information by way of to our ASCII shader. We are able to do that by creating an occasion of a FrameBuffer, which is a category supplied by OGL. The rendered information of our shader will get saved throughout the body buffer.
import {
// different imports
RenderTarget,
} from "ogl";
// Renderer setup
const renderTarget = new RenderTarget(gl);
const asciiShaderProgram = new Program(gl, {
vertex: asciiVertex,
fragment: asciiFragment,
+ uniforms: {
+ uTexture: {
+ worth: renderTarget.texture,
+ },
+ },
});
operate replace(t) {
// present code
- renderer.render({ scene: mesh, digital camera });
+ renderer.render({ scene: mesh, digital camera, goal: renderTarget });
// present code
}As soon as that’s executed, you’re ASCII shader needs to be working properly.
Step 4: Enjoying round with the shader values
What’s notably enjoyable about creating shaders is endlessly tweaking the values to provide you with actually enjoyable and fascinating patterns.
You’ll be able to manually tweak the values inside the glsl information instantly, nevertheless it’s a lot much less trouble to make use of a management pane as an alternative.
We’ll use Tweakpane for our management panel. Getting it arrange is a breeze, simply import the Pane class, create an occasion of a pane, after which add bindings to the shader uniform values.
Keep in mind these uniform values we handed by way of to the fragment shader earlier? Let’s bind these values to the management pane so we are able to tweak them within the browser:
import { Pane } from 'tweakpane';
// Simply earlier than the replace loop
const pane = new Pane();
pane.addBinding(program.uniforms.uFrequency, "worth", {
min: 0,
max: 10,
label: "Frequency",
});
pane.addBinding(program.uniforms.uSpeed, "worth", {
min: 0,
max: 2,
label: "Pace",
});
pane.addBinding(program.uniforms.uValue, "worth", {
min: 0,
max: 1,
label: "Lightness",
});
Now you possibly can play with the values and see the whole lot replace in actual time.
Wrapping up
I hope you had some enjoyable exploring shaders. Don’t sweat it in case you discover shaders somewhat complicated. I’ve discovered them to be extremely humbling as a developer, and I’m nonetheless solely scratching the floor of what they’re able to.
By changing into extra accustomed to shaders, you’ll be capable to create distinctive and performant animations in your internet experiences.
Additionally, in case you’re all for studying extra about internet growth, then take into account trying out my course Part Odyssey. Part Odyssey will educate you the whole lot it’s worthwhile to construct and publish your very personal part library. You’ll study a ton that’ll serve you in your future frontend tasks.



