On this article, we’ll overview among the greatest React UI part libraries and clarify how to decide on the proper one for you. The article is written primarily for newbie React builders, however you’ll want some familiarity with React’s particular phrases.
Key Takeaways
- Perceive the Advantages: Be taught why utilizing a React UI part library can simplify and velocity up your improvement course of.
- Discover In style Choices: Uncover among the hottest React UI libraries, like MUI, Ant Design, and React-Bootstrap, and perceive what makes every one distinctive.
- Selecting the Proper Library: Get insights on how to decide on one of the best UI library in your particular venture wants, whether or not it’s for cell apps, desktop functions, or web sites.
- Customization and Flexibility: Discover out what are the customization choices these libraries provide.
- Neighborhood and Sources: Be taught in regards to the group help and assets obtainable for every library.
React powers the person interfaces (UI) of greater than 10 million web sites around the globe. Whereas the bottom library of React is strong, there are a number of part libraries stuffed with precious design components in your React app or internet improvement venture.
Let’s have a look at the most well-liked React UI libraries on GitHub that can assist you discover one of the best React UI library in your present venture. We’ll analyze their software in improvement, carry examples, and have a look at their recognition amongst builders primarily based on utilization statistics from GitHub and npm.
Let’s begin with why you ought to be interested by utilizing a React UI library within the first place. However If you wish to get began with the checklist straight away, bounce right here.

Do I want a React UI Element Library?
Every React part library has execs and cons, which we’ll focus on in additional element under. However on the whole, utilizing any part library can have many advantages that may assist you when working in your React venture:
Benefits of Utilizing a React UI Library
- Newbie-friendly: A UI library React novices can make the most of comes with prebuilt elements like buttons, kind fields, and so forth. So, as a newbie, you received’t have to determine methods to create any of the mandatory components from scratch. As an alternative, you possibly can deal with the implementation and customization with the assistance of the documentation.
- Quicker prototyping: With ready-made React elements at your disposal, you possibly can shortly create a number of functioning prototypes. This implies you possibly can show that the design idea is functioning with out spending an excessive amount of time on any particulars.
- Saves time: Utilizing a React part library saves time not solely when prototyping, but additionally when already working in your React venture. It lets you write much less code, as you received’t have to put in writing all of the kinds your self.
- Recognizable elements by customers: Innovation, to a sure extent, helps your venture stand out. Nonetheless, an excessive amount of innovation in designing UX/UI can put customers off. Because the UI components in libraries are designed to be common, they received’t trigger any friction in your customers.
- Customizable elements: Regardless of being common, most components may be personalized, at the very least to some extent. Every library provides you a unique quantity of management over the customization, however you’ll have the ability to guarantee your web site doesn’t look an excessive amount of like many others.
- Confirmed compatibility throughout units: Most prebuilt UI elements are mobile-responsive by default, so that you received’t need to put a lot further effort into making certain your React venture works on various kinds of units.
- Accessible by default: Hottest React UI part libraries have built-in accessibility options and even absolutely adhere to WCAG or different requirements and greatest practices. Due to this, you received’t have to fret about self-coding semantic tags or keyboard navigation.
- Crowd-sourced: UI part libraries usually have their communities centered round GitHub. This implies customers can elevate points, request options, and simply change into library contributors.
Disadvantages of Utilizing a React UI Library
Regardless of these many upsides, even one of the best React UI part libraries have some downsides that you need to think about earlier than you commit to at least one:
- Customizing elements may be troublesome. Relying on the precise library you select, the benefit of customizing elements differs. With some React libraries, you get primitive elements that are supposed to be closely personalized by the developer, however with others, getting the end result you need may be tough.
- Comparable internet design with different websites. Every React UI library has its design system, so for those who select to make use of a well-liked library however don’t customise the elements or theme sufficient, your website can find yourself trying similar to different websites utilizing the identical library — in some instances, even unoriginal. Nonetheless, relying in your venture, that may not be a difficulty in any respect.
- Help depends on the group. Most React UI libraries don’t provide official help however as a substitute information their customers to Stack Overflow, GitHub, Discord, or different comparable channels. With much less in style libraries, the group is smaller, and getting assist may be extra sophisticated.
Because you now perceive the professionals and cons of utilizing React UI part libraries, let’s check out the most well-liked libraries primarily based on GitHub statistics. We’ve listed the libraries primarily based on their variety of energetic tasks on GitHub, beginning with the most well-liked.
By the top of this publish, it is possible for you to to determine what’s the greatest UI library for React tasks.
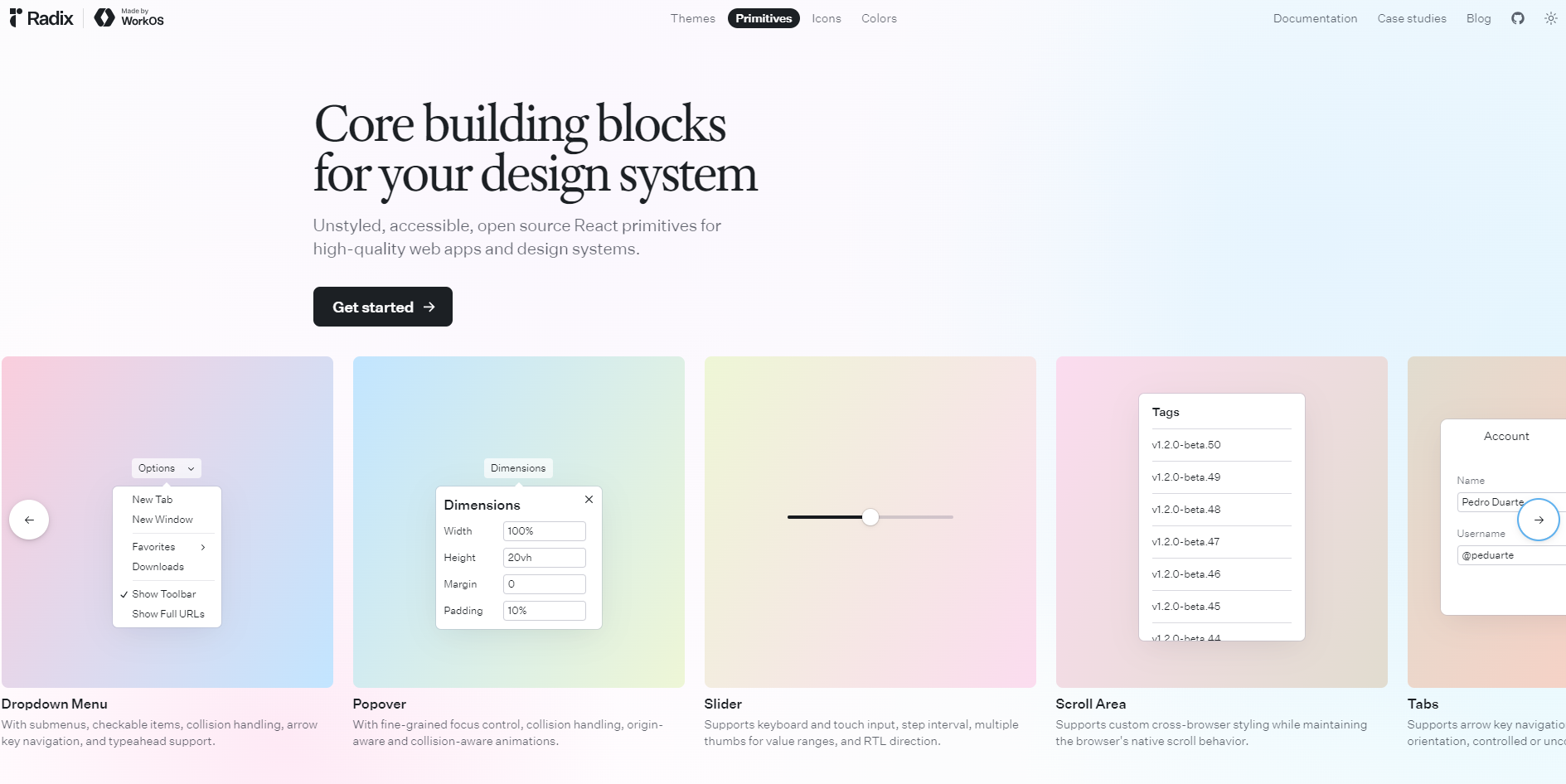
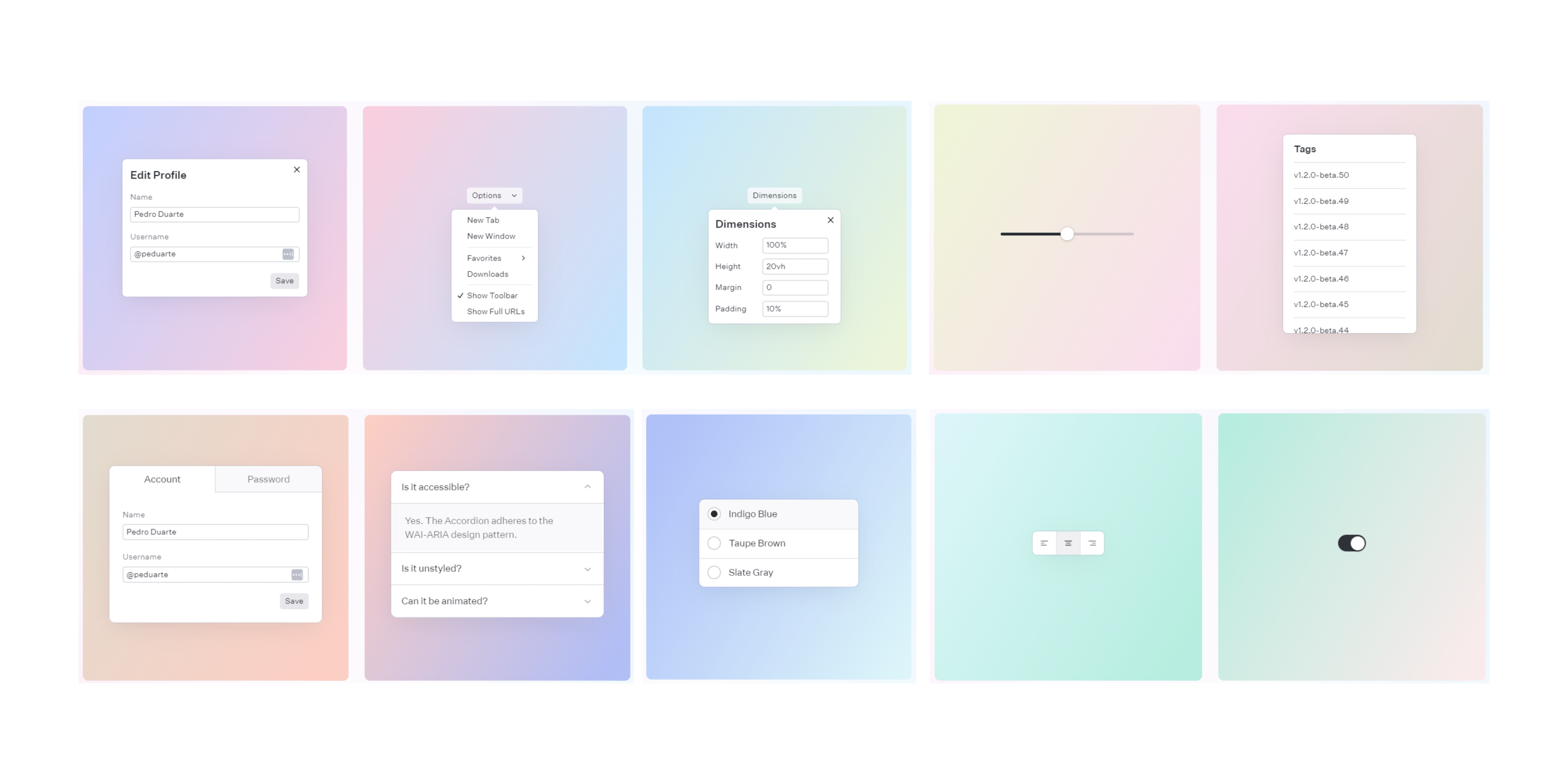
1. Radix Primitives

Radix UI is a contemporary part library with numerous unstyled, accessible React elements. Not like many different part libraries, Radix UI focuses on delivering primitives that enable builders to design from scratch. Radix UI gives 4 fundamental libraries to facilitate UI improvement:
- Radix Themes: This library gives customizable themes that work seamlessly with Radix Primitives.
- Radix Primitives: These are the core unstyled and accessible UI elements.
- Radix Colours: A group of fastidiously crafted coloration palettes for UI elements.
- Radix Icons: A set of open-source icons designed for use alongside Radix Primitives or as standalone components in any React venture.
Radix Primitives is the principle a part of this assortment, which gives low-level constructing blocks to create customized UIs whereas making certain accessibility, interactivity, and keyboard help. Radix Primitives is sort of constructed utilizing TypeScript and has greater than 8.9 million weekly NPM downloads.
Options of Radix Primitives
- All primitives are designed with accessibility in thoughts. They meet WCAG requirements to make sure everybody makes use of your software.
- Radix Primitives comply with the WAI-ARIA tips.
- Light-weight and optimized for efficiency.
- Present wise focus administration defaults.
- All elements share the same API.
- Every part is its personal independently versioned bundle.
With Radix Primitives, you possibly can deal with creating distinctive designs with out sacrificing accessibility or efficiency. The image under reveals some generally used primitives like dialogs, dropdown menus, and sliders:

2. MUI (previously Materials-UI)

MUI is an easy and customizable React elements library primarily based on Google’s Materials Design. It’s utilized by greater than 4.1 million weekly NPM downloads and is constructed on 55.8% TypeScript and 44% JavaScript. MUI will not be merely a part library however a complete design system. It incorporates a healthful system of tips, design ideas, and greatest practices of UI design.
Options of MUI
- It gives numerous React elements which are appropriate for all kinds of general-purpose improvement tasks.
- You should use the present Materials Design elements, customise them, or create your personal design system.
- Primarily based on Google’s Materials Design system and extensively used throughout Google’s platforms.
- MUI elements can have a distinctly Google-like appear and feel, making it a great selection for constructing Android apps.
- Present an in depth documentation.
Nonetheless, the customization choices of this library are restricted, and your app may find yourself trying like it’s related to Google. Nonetheless, seeing how a lot MUI is used and what number of GitHub stars it has, it’s among the finest UI library for React tasks.
MUI is utilized by medium.com, Scale AI, and UNIQLO, amongst others. If you happen to’d like to contemplate an alternate, strive Enlite Prime, which is roofed in our information to one of the best Materials UI themes, can also be possibility.
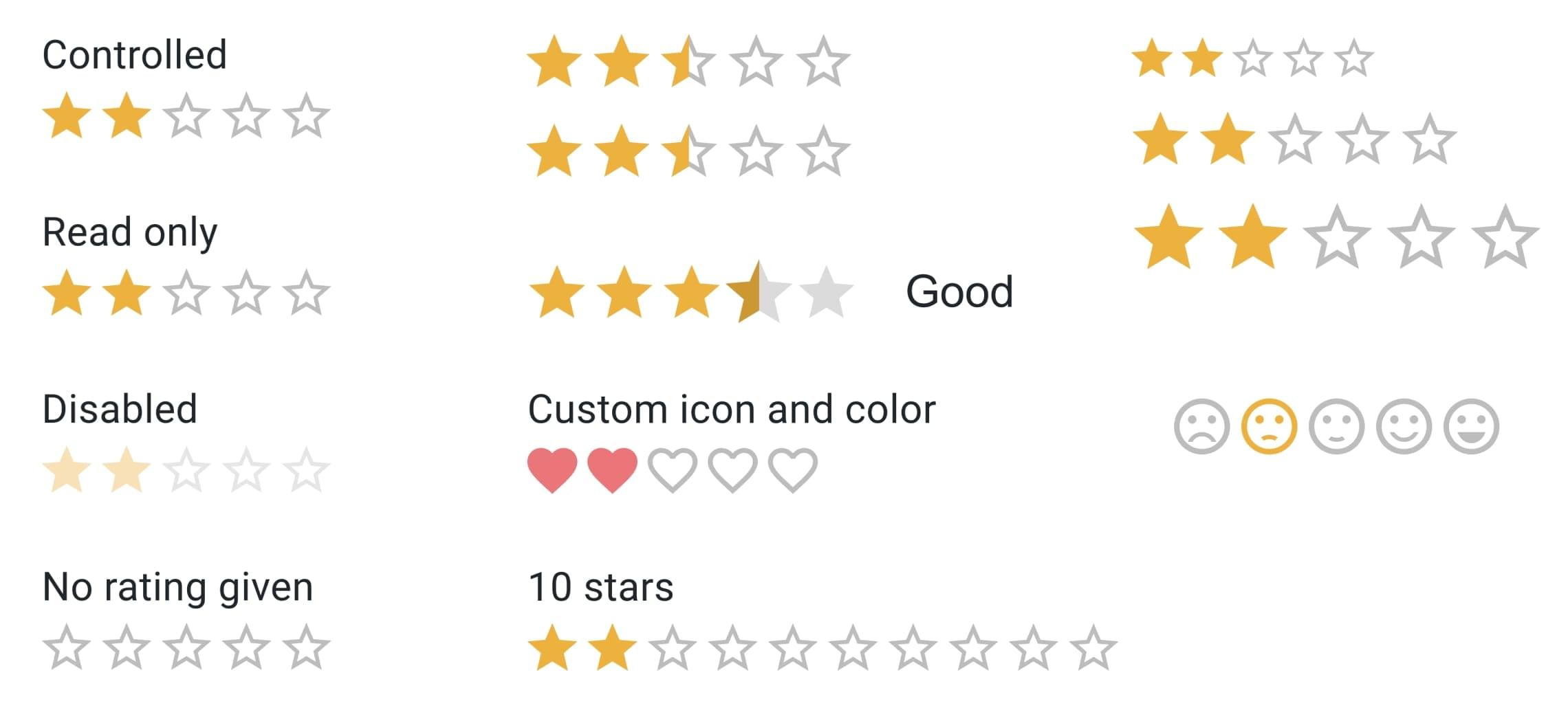
The image under reveals an instance of MUI score variants.

You may set up the MUI elements library utilizing npm or Yarn:
// npm
npm set up @mui/materials @emotion/react @emotion/styled
// yarn
yarn add @mui/materials @emotion/react @emotion/styled3. Ant Design

Ant Design is one other in style React UI library created by Alibaba, and it has over 1.6 million weekly NPM downloads. It describes itself as a design system for enterprise-level customers. Ant Design gives a big set of high-quality elements for constructing whole UI frameworks shortly — or you possibly can simply use particular person elements. The library is constructed on 99.2% TypeScript and 0.8% unspecified code.
Options of Ant Design
- It’s fairly straightforward to get began with Ant Design because it has nice documentation that features loads of tips, examples, and variants.
- It’s additionally a sturdy platform for customizing the present elements and themes.
- It helps many third-party React libraries and a number of other of its personal merchandise, like AntV Knowledge Visualization, Ant Design Charts, and Ant Design Cellular.
- Though Ant Design looks like an enormous library to completely embrace (at 1.2 MB), it’s tree-shakable. So, the manufacturing construct will solely embrace the used elements.
Along with Alibaba, Ant Design can also be utilized by the likes of Lenovo and Toyota, exhibiting it’s a terrific selection for high-level enterprise tasks. It additionally has extra stars on GitHub than React Bootstrap, which proves its greatness.
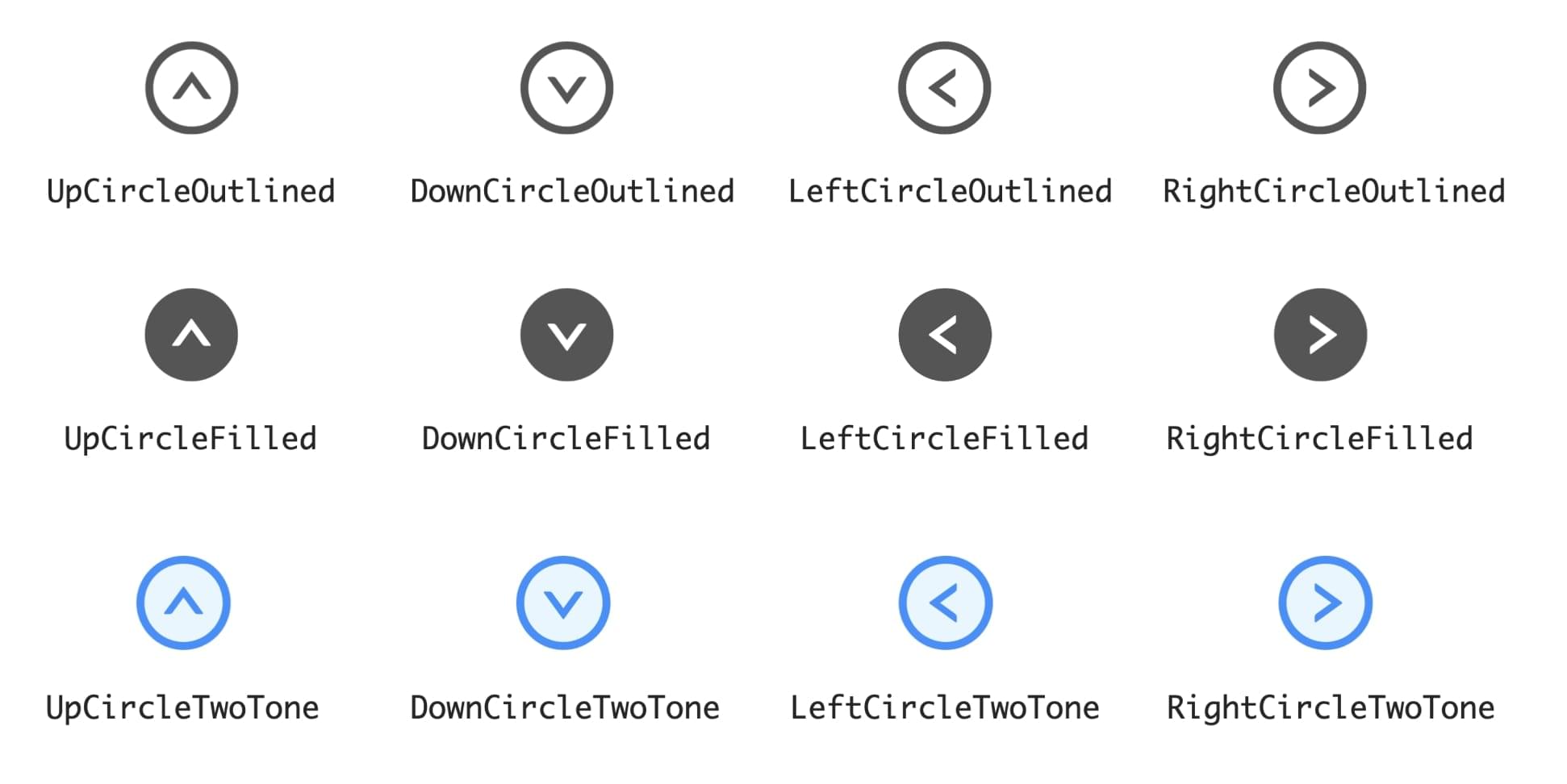
The picture under reveals an instance of icon variants in Ant Design.

You may set up Ant Design elements utilizing npm or Yarn:
// npm
npm set up antd
// yarn
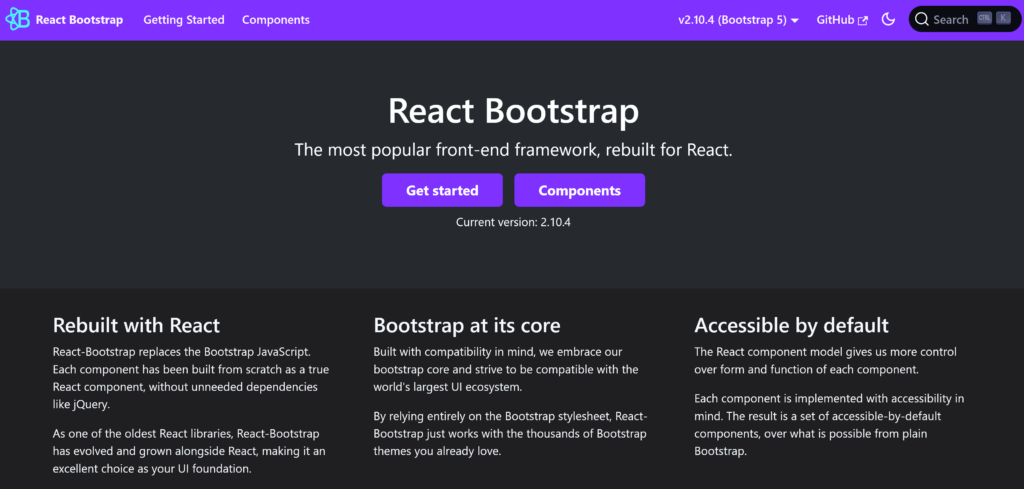
yarn add antd4. React-Bootstrap

React-Bootstrap is without doubt one of the oldest React UI part libraries in GitHub, and it has greater than 1.2 million weekly NPM downloads. It’s a rebuild of the favored frontend framework Bootstrap utilizing React. The library is especially constructed on 65.3% TypeScript and 22% JavaScript. The newest launch of React-Bootstrap is appropriate with the most up-to-date Bootstrap model, 5.3.
Options of React Bootstrap
- The library consists of ready-made elements which are absolutely responsive and accessible.
- All of the design components are additionally extremely customizable.
- React-Bootstrap can be utilized for UI foundations, web sites, and designing functions.
- It’s appropriate with 1000’s of Bootstrap themes.
- You may simply create customized themes if the lessons and variants outlined in Bootstrap.
- You may solely import the person elements you want, which can assist decrease the entire quantity of code.
- It’s a beginner-friendly library and has good documentation.
On the draw back, for those who’re aware of Bootstrap and determine to decide on React-Bootstrap in your venture, you’ll need to be taught a brand new API. Furthermore, in comparison with different libraries, like MUI or Ant Design, React-Bootstrap has a smaller set of elements.
Nonetheless, React-Bootstrap’s recognition is a transparent signal that it’s a terrific selection for all kinds of improvement tasks. And for those who’re already aware of Bootstrap, it may really feel pure to make use of React-Bootstrap, too.
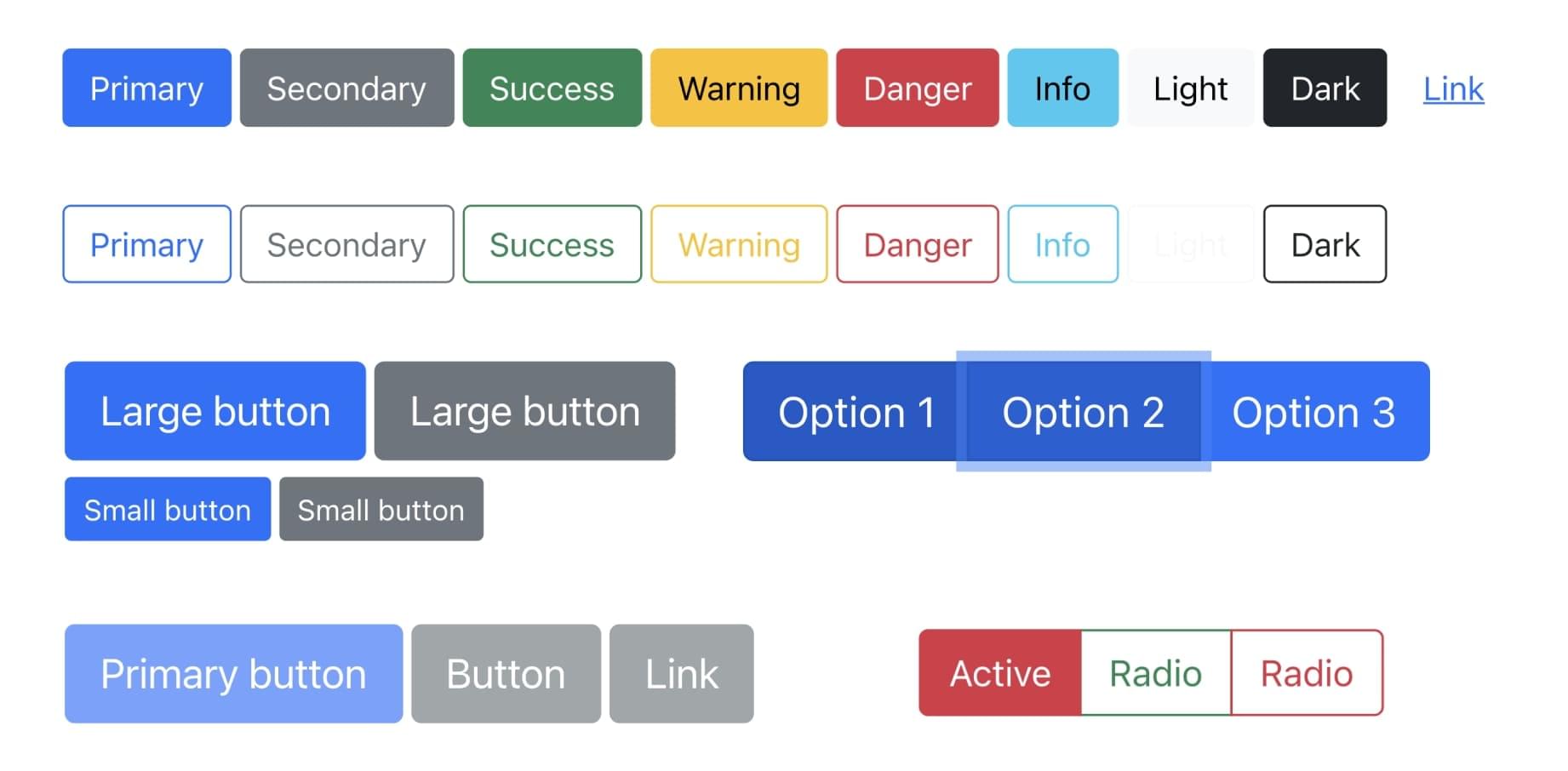
The picture under reveals an instance of React-Bootstrap’s button variants.

You may set up React Bootstrap utilizing npm or yarn:
// npm
npm set up react-bootstrap
// yarn
yarn add react-bootstrap5. Chakra UI

With over 586,000 weekly NPM downloads, Chakra UI gives easy, modular, and customizable React elements for internet improvement. Chakra UI codebase includes 62.1% MDX, 34.8% TypeScript, and three.1% JavaScript.
Options of Chakra UI
- All of the elements are optimized for darkish mode.
- Totally appropriate with the WAI-ARIA accessibility customary.
- Customizing the elements and themes is sort of straightforward, due to fashion props.
- It focuses loads on the method of improvement, with a promise that you simply’ll spend much less time writing code and extra time constructing a terrific person expertise.
- Present documentation.
Nonetheless, Chakra UI nonetheless lacks some options and elements in comparison with libraries like React Bootstrap. So, it’s best used for small to medium-sized improvement tasks requiring just a few elements or superior options.
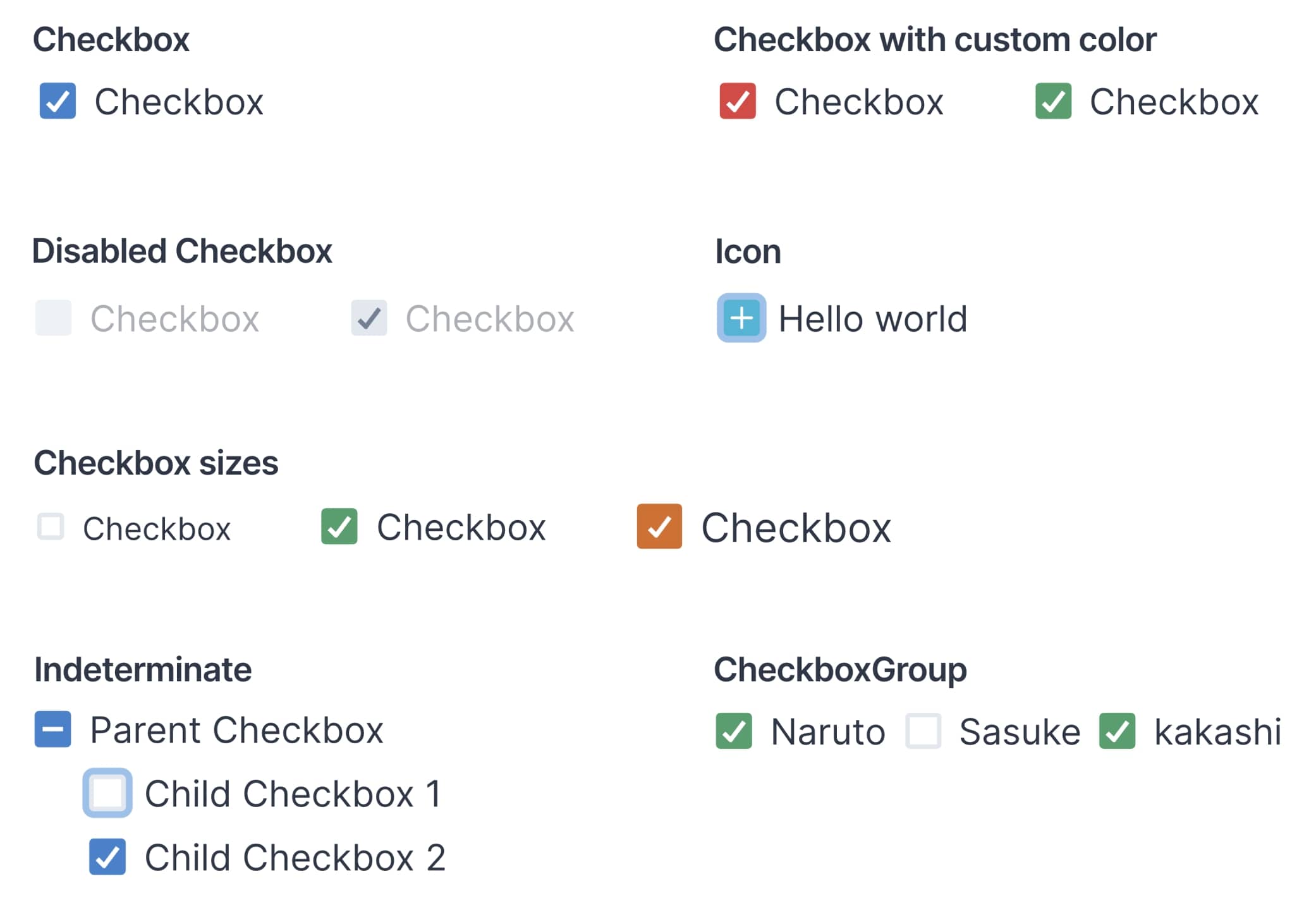
The picture under reveals an instance of checkbox variants in Chakra UI.

You may set up Chakra UI and its elements utilizing npm or Yarn:
// npm
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
// yarn
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motion6. Mantine

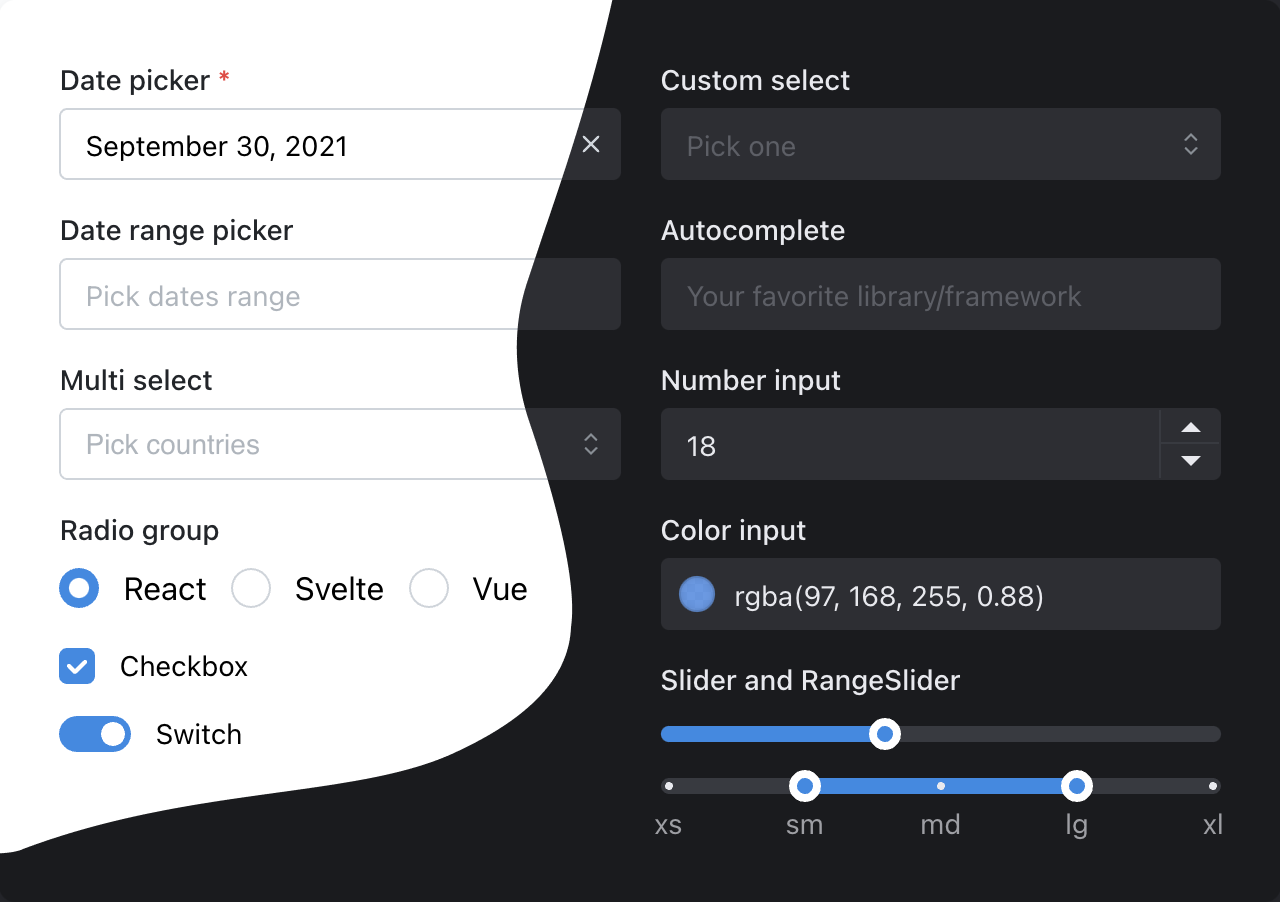
Mantine is one other in style React part library with greater than 500,000 weekly NPM downloads. It gives over 100 customizable and accessible elements, hooks, and utilities for constructing trendy internet functions. Mantine helps TypeScript out of the field and works effectively with in style CSS-in-JS libraries. Mantine codebase includes 79.9% TypeScript, 15.1 MDX and 4.9% CSS.
Options of Mantine
- Free and open supply.
- Presents a various set of elements, from fundamental UI components like buttons to extra advanced components like notifications and modals.
- All elements and hooks export varieties.
- Helps all trendy frameworks: Subsequent.js, Remix.
- Features a extremely versatile theming system.
- Helps darkish mode out of the field.
Mantine has over 200 contributors and is quickly rising in recognition, making it a robust selection for contemporary React improvement. The under picture reveals some in style Mantine elements:

You may set up Mantine utilizing npm or Yarn:
// npm
npm set up @mantine/core @mantine/hooks
// yarn
yarn add @mantine/core @mantine/hooks7. Shadcn

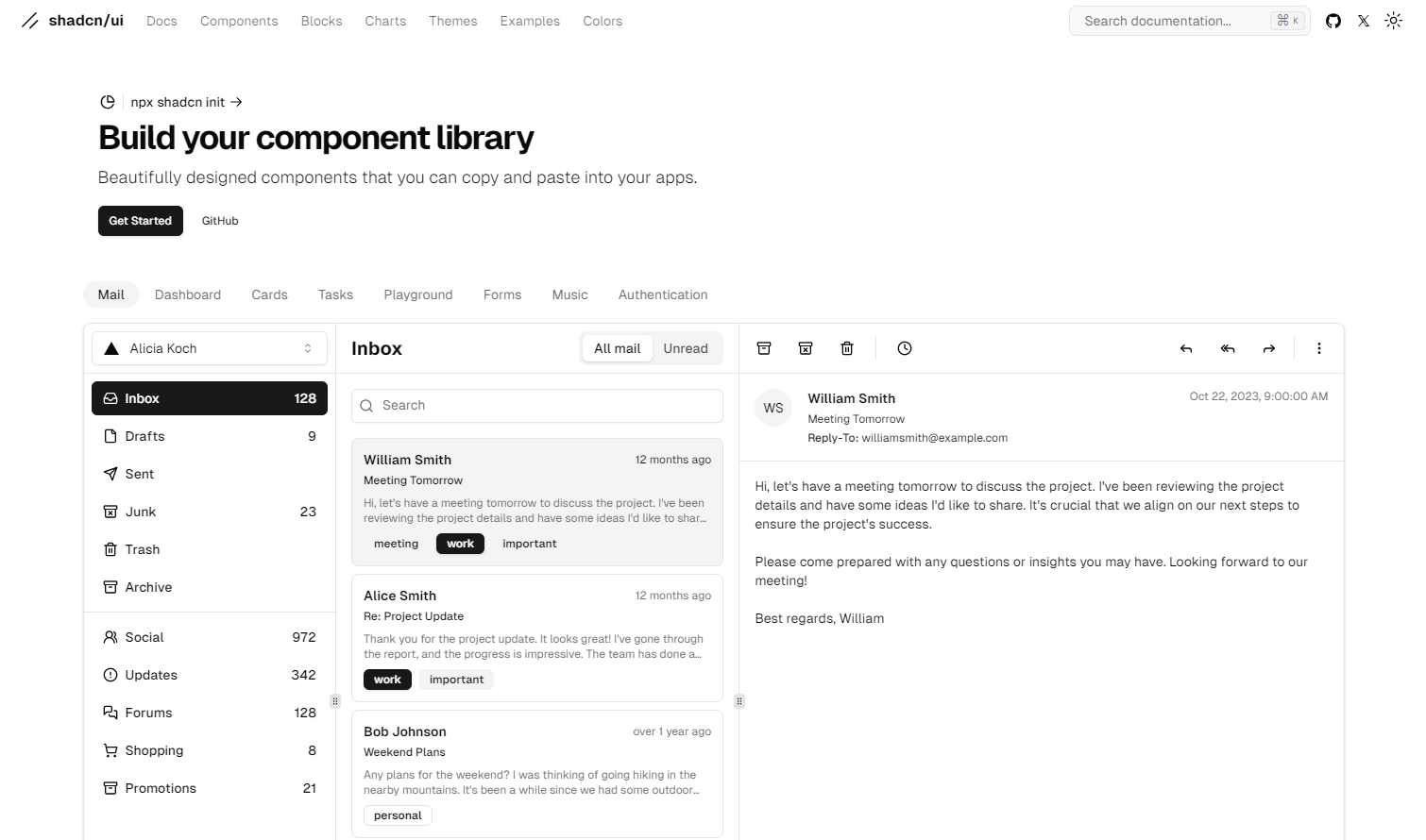
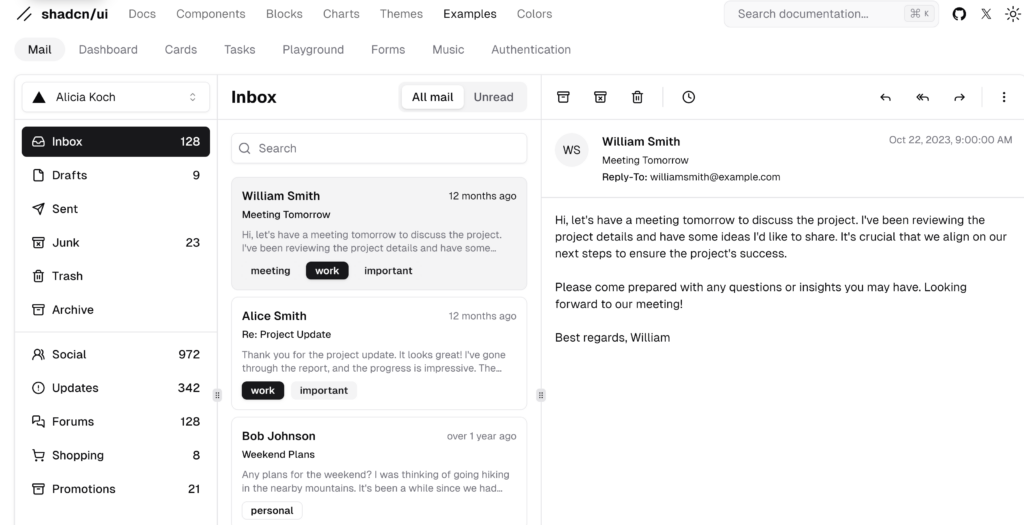
Shadcn is without doubt one of the newest React elements libraries available in the market. Though it has been solely a 12 months since Shadcn was launched, it already has greater than 84,000 weekly NPM downloads. Shadcn is constructed on high of Radix Primitives. Therefore, all of the elements are unstyled and accessibility-focused, permitting builders to fashion their elements primarily based on distinctive necessities. Shadcn is constructed on 91.4% TypeScript, 7% MDX, and 1.1% CSS.
Options of Shadcn
- Shadcn comes with full TypeScript help, offering builders with sturdy sort security.
- Shadcn elements are extremely composable.
- Elements are unstyled. Therefore, they are often simply themable.
- Shadcn works effectively with in style animation libraries.
- Makes use of tree-shaking, making certain that solely the elements you employ are included within the ultimate bundle.
- It gives utility hooks that may simplify state administration and deal with UI interactions.
Shadcn is good for builders who need to construct accessible, versatile, and high-performance UIs with full management over styling and theming. The under picture reveals an instance of Shadcn mail elements:

You will get began with Shadcn utilizing npm or Yarn:
// npm
npm set up shadcn-ui
// yarn
yarn add shadcn-ui8. Reactstrap

With greater than 484,000+ weekly NPM downloads, Reactstrap gives easy and self-contained elements for Bootstrap 5.1. Its’ UI components are responsive, easy in design, and relevant to a wide range of tasks. Reactstrap codebase includes 82.4% JavaScript, 16.5% TypeScript, and 1.1% unspecified code.
Options of Reactstrap
- You should use Reactstrap for full UI improvement or solely use particular person elements.
- It gives nice flexibility and prebuilt validation, which is nice for shortly constructing lovely kinds with a terrific person expertise.
- Freshmen can simply get began with Reactstrap since it’s a easy library.
- There’s an honest group round Reactstrap.
- Many free and premium Reactstrap themes can be found to hurry up your improvement course of.
All in all, Reactstrap is much like React-Bootstrap, with a number of small variations. If you happen to like working with Bootstrap, you possibly can simply select both in your venture.
However, as Reactstrap is a comparatively new React part library in comparison with different mentions on this checklist, it has a small assortment of elements. Then once more, this is usually a good factor for those who’re aiming for a easy design. The official Reactstrap documentation is thorough however primarily consists of code and solely has a number of explanations.
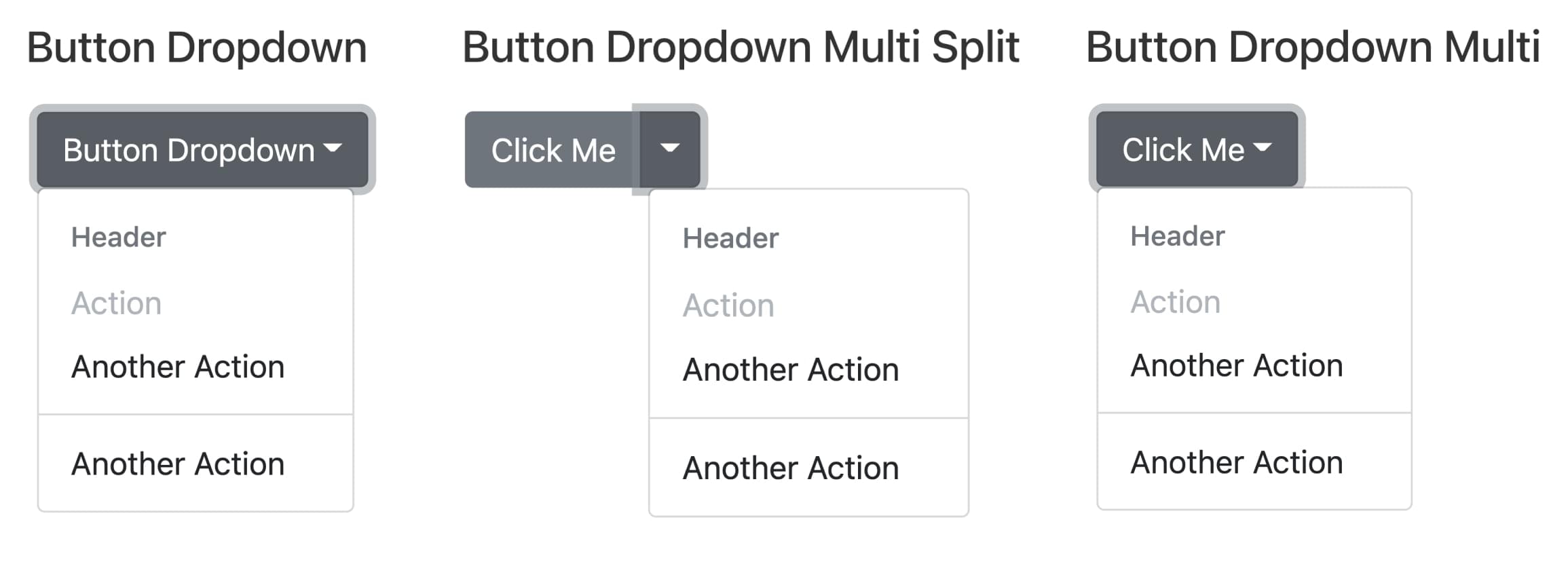
The picture under reveals an instance of button dropdown variants in Reactstrap.

To make use of Reactstrap, you first want to put in Bootstrap:
// npm
npm set up bootstrap
// yarn
yarn add bootstrapThen you possibly can set up Reactstrap utilizing npm or Yarn:
// npm
npm set up reactstrap react react-dom
// yarn
yarn add reactstrap9. Semantic UI React

Utilized by greater than 266,000 weekly NPM downloads, Semantic UI React is a frontend part library for ready-made, mobile-responsive options. Because the title suggests, it’s the official React integration of the Semantic UI improvement framework, recognized for its responsive, human-friendly HTML code. It’s constructed on 99.9% JavaScript and 0.1% TypeScript.
Options of Semantic UI React
- The Semantic UI React library gives a number of variations for every part. So, you’ll probably have the ability to discover an present part appropriate in your use case.
- You may customise every part to suit your design by modifying the SCSS stylesheets.
- You should use the Semantic UI React library in your venture or solely set up particular person components.
- Since Semantic UI was created for internet improvement, Semantic UI React can also be extra fitted to internet improvement tasks than cell apps.
Nonetheless, the unique Semantic UI framework is now not maintained, and never all of the elements are absolutely accessible by default.
Nonetheless, Semantic UI React goes sturdy and is an effective selection for novices trying to construct responsive internet apps. It has human-friendly code, nice documentation with loads of examples, and a code sandbox for every part.
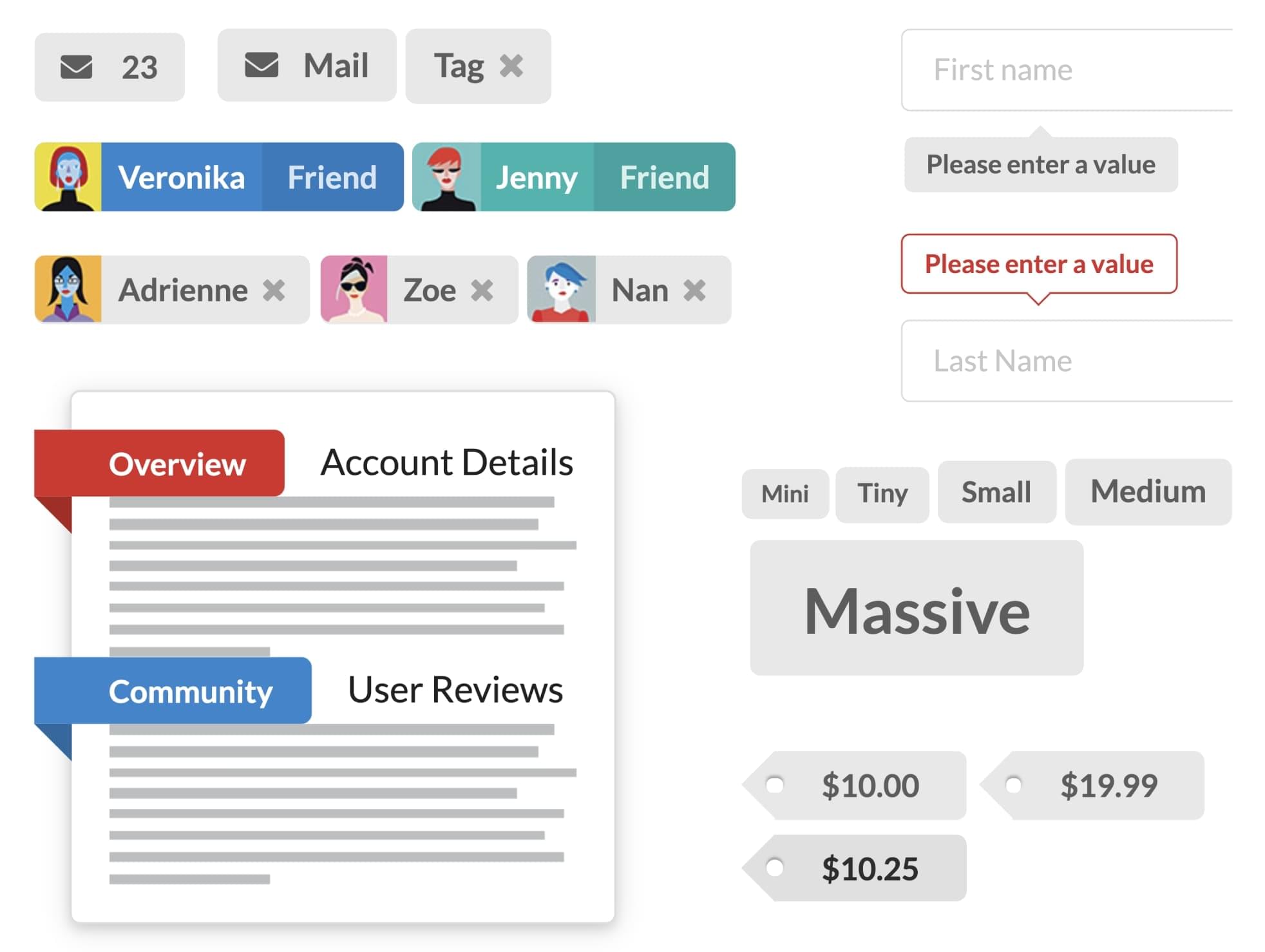
The picture under reveals an instance of label elements in Semantic UI React.

YYou can set up Semantic UI React elements utilizing npm or Yarn:
// npm
npm set up semantic-ui-react semantic-ui-css
// yran
yarn add semantic-ui-react semantic-ui-cssAfter set up, import the minified CSS file in your app’s entry file:
import 'semantic-ui-css/semantic.min.css'10. Blueprint

With greater than 181,000 weekly NPM downloads, Blueprint options over 40 modern-day elements in its library. The principle focus of Blueprint is constructing a React UI for advanced data-dense desktop functions; subsequently, it’s not absolutely mobile-responsive. Blueprint is constructed on 89.1% TypeScript, 7.6% SCSS, 2.7% JavaScript, 0.3% Shell, and 0.2% HTML.
Options of Blueprint
- Blueprint means that you can set up the core bundle with elementary elements and add further part packages as wanted, equivalent to Datetime, Icons, and Desk packages.
- You may import solely the mandatory elements, optimizing your venture’s bundle measurement.
- Presents solely a default mild theme and a darkish mode theme, with no further prebuilt themes.
- Supplies ample room for personalization, permitting you to switch lessons, coloration themes, and typography.
- Blueprint has complete and detailed documentation.
Blueprint might be one of the best React part library for you if you wish to construct a data-dense desktop software with lovely pre-made elements. However, like Theme UI and Rebass, the group isn’t very giant but, so discovering assist might be difficult. And, in fact, it’s not very appropriate for cell apps.
The picture under reveals an instance of icon variants in Blueprint.

You will get began with Blueprint’s core elements and set up them utilizing npm or Yarn:
// npm
npm set up @blueprintjs/core
// yarn
yarn add @blueprintjs/coreCreate Distinctive Designs by Utilizing a React UI Element Library
Constructing an software may be way more easy utilizing ready-made React UI elements. By customizing the elements to your particular wants, you received’t have to start out from scratch and may create a singular design shortly.
Right here’s a fast abstract of the appropriate use instances of the libraries coated on this publish:
- For a giant variety of prebuilt elements and nice documentation, you need to look into MUI, Ant Design, Semantic UI React, Blueprint, and Mantine.
- If you happen to’re on the lookout for a library for cell app improvement, then strive MUI, React-Bootstrap, and Ant Design. You should use these for each Android and iOS apps, though MUI is healthier fitted to Android.
- Blueprint is particularly appropriate for data-dense desktop functions.
- If out-of-the-box accessibility is vital in your React venture, then you need to think about MUI, React-Bootstrap, Chakra UI, or Blueprint.
- React-Bootstrap and Reactstrap are good for compatibility with Bootstrap themes.
- For primitive elements, check out Radix Primitives and Shadcn.
We suggest you discover the most well-liked React UI part libraries coated on this publish. They’ll assist kickstart your React app or internet improvement venture.
Which React part libraries have you ever used and which one from the checklist would you employ in your subsequent venture? Share your ideas on Twitter and tag @sitepointdotcom.
FAQs About React UI Element Libraries and Materials UI
What Is a React UI Element Library?
A React UI part library is a set of pre-designed, reusable person interface components (elements) for constructing internet functions utilizing React. These libraries present a constant and environment friendly strategy to create a person interface with React.
Why Ought to I Use a React UI Element Library?
Utilizing a UI part library saves effort and time in UI improvement by offering ready-made, well-tested elements that comply with greatest practices. It ensures a constant appear and feel all through your software and may enhance improvement velocity.
What Are Some In style React UI Element Libraries?
In style React part libraries embrace MUI, Ant Design, Radix Primitives, Mantine, Shadcn, React-Bootstrap, and Chakra UI, amongst others.
Are React UI Element Libraries Appropriate with State Administration Libraries Like Redux or Mobx?
Sure, React UI part libraries are appropriate with numerous state administration options. You may combine them into your software whatever the state administration library you select.
Are UI Element Libraries Cellular-Responsive?
Sure, most React part libraries are designed to be responsive, making certain that the elements adapt effectively to totally different display screen sizes, together with cell units and tablets.
What Is Materials-UI, and Why Ought to I Contemplate Utilizing It in My React App?
Materials-UI is a well-liked open-source library that gives a set of customizable, high-quality React elements following the Materials Design tips. It means that you can create visually interesting and responsive person interfaces shortly.
How Do I Get Began with Materials-UI in My React Software?
To get began, you possibly can set up Materials-UI utilizing npm or yarn. Then, you possibly can import and use Materials-UI elements in your React software.
How Do I Customise the Look of Materials-UI Elements to Match My App’s Design?
Materials-UI gives intensive theming help. You may create a customized theme utilizing the createTheme perform and override theme variables to match your app’s design. For newer variations, think about using the sx prop or the styled API for extra superior styling choices.
Can I Use Materials-UI Elements in Conjunction with My Personal CSS Types?
Sure, you possibly can combine Materials-UI elements together with your customized CSS kinds. Materials-UI elements mean you can move className and magnificence props, so you possibly can apply your personal styling alongside Materials-UI’s styling.
Can I Use A number of React UI Element Libraries within the Identical Challenge?
Sure, you should use a number of React part libraries inside the identical venture. Nonetheless, it’s vital to be conscious of potential styling conflicts, variations in design ideas, and elevated bundle measurement.
What Are the Most important Variations Between React-Bootstrap and Reactstrap?
Each React-Bootstrap and Reactstrap provide elements primarily based on Bootstrap. React-Bootstrap is a extra mature library with a bigger group the place as Reactstrap is a little more light-weight and versatile.
Can I Customise Themes in React UI Element Libraries?
Sure, most React UI part libraries enable for some degree of theme customization. For instance, libraries like MUI, Ant Design, Mantine, Chakra UI, Radix Primitives, and Shadcn provide intensive theming capabilities and instruments for customizing elements.
part libraryelementsReactreact elementsstyling React elementsui library