Good to fulfill you! I’m Michael, a visible designer based mostly in Stockholm. I grew up within the Midwest within the US and labored in promoting earlier than switching to interactive tasks. In my free time, I apply new abilities in AfterEffects and Blender to create prototypes.
This was one among my current animations after I tried out some gem supplies in Blender.
My Program Stack
I usually use these applications and plugins when creating prototype animations:
- Blender – For 3D movement and visuals
- Figma – For structure and UI
- AfterEffects – For the movement and stitching within the 3D animation
- AEUX – A helpful plugin to transform Figma to an AE file
- Movement 4 from Mt. MoGraph – A ton of useful scripts to hurry up the animation course of
- Stream – A plugin to make modifying easing curves rather a lot easier
Idea and Explorations
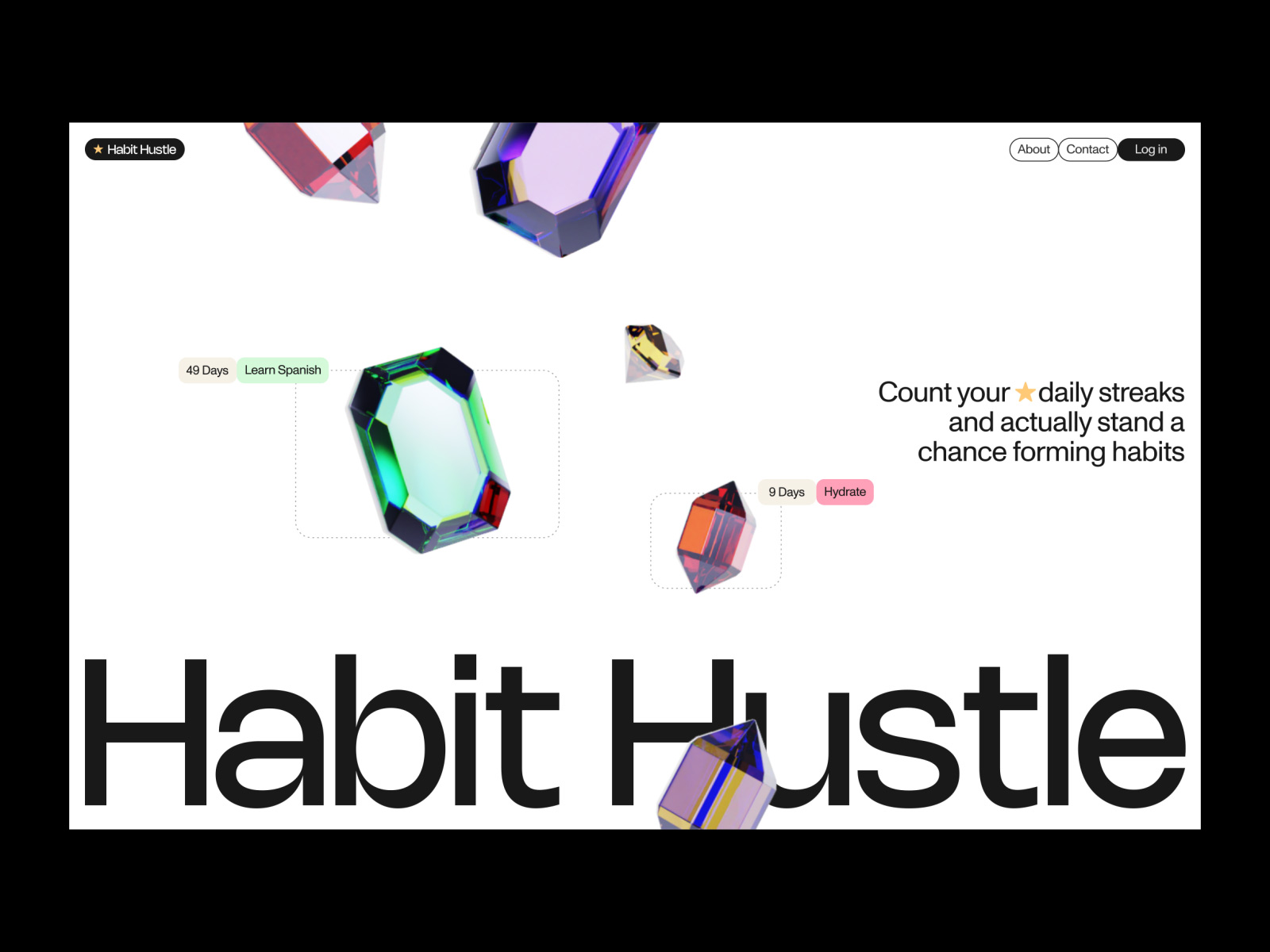
I started with the concept of utilizing gems as the principle visible. Since I knew I wished to play with gemstone materials, I began in Blender to create some property that I might use when enjoying round with layouts in Figma. One thing in regards to the gem stones felt like little rewards for achievements and I preferred the idea of incomes gems for finishing fundamental grownup duties.
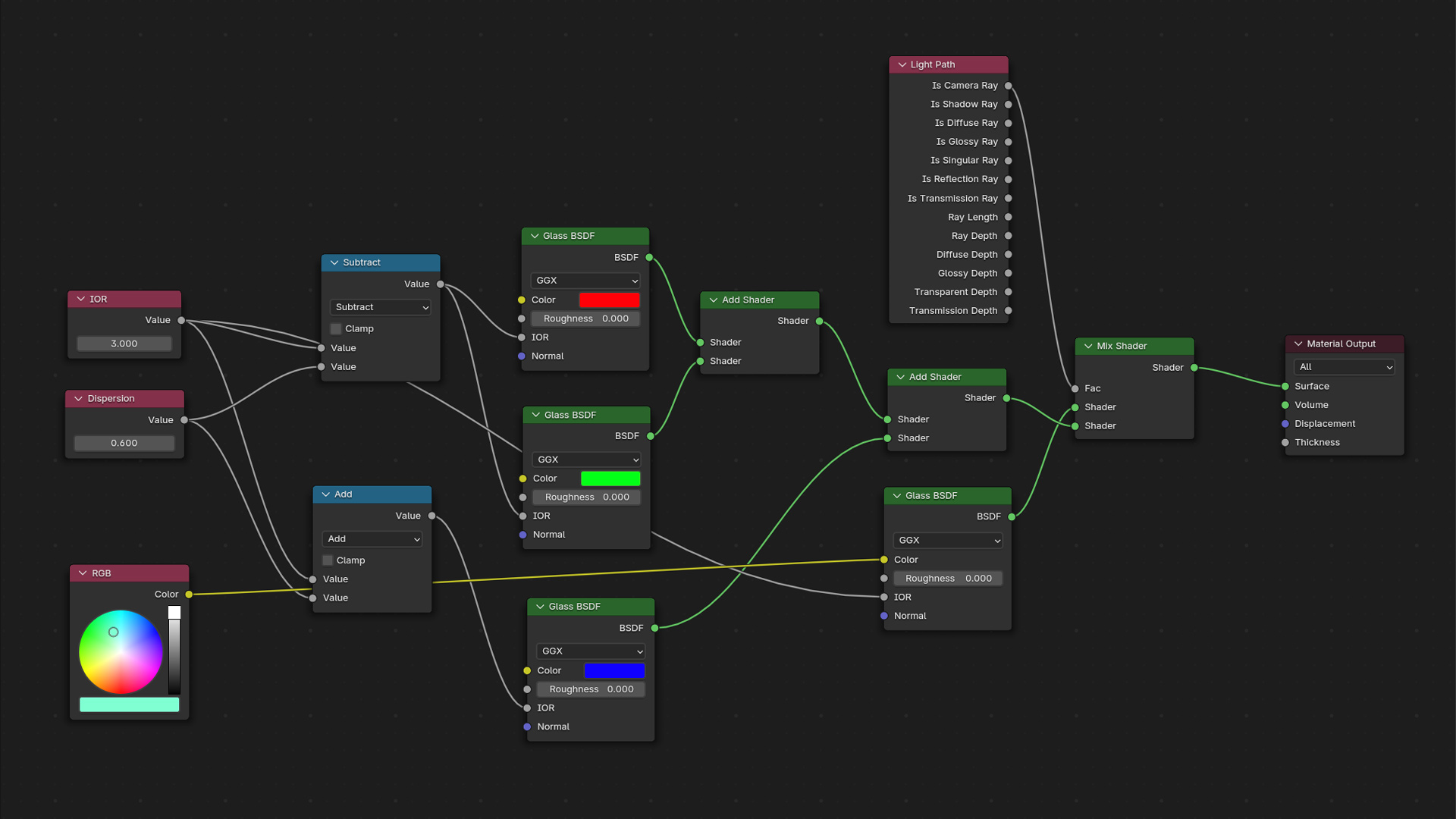
Glass and gems are at all times a posh shader node tree that I by no means can keep in mind find out how to arrange so I used this tutorial from blenderbitesize to construct the bottom materials for the gems.
Right here’s the ultimate shader setup in case you’re curious. Many of the glass tutorials I’ve adopted have this identical output ultimately the place the refractions are damaged out in Pink, Blue, and Inexperienced. Blender’s commonplace Glass BDSF works okay, however to get the chromatic aberration that’s seen in gems and prisms, an additional layer of nodes is required to interrupt up the sunshine.
The good half about this particular setup is you can lookup the IOR and dispersion qualities for precise gem stones and use the actual values to get an additional layer of actuality to the scene.

Animation Course of
I at all times use Blender and AfterEffects which may be tough to sync collectively. In case you’re utilizing Cinema4D, the method is likely to be a bit easier since there’s some integration constructed into AfterEffects with Cinema4D, however Blender is free, so it’s at all times my go-to.
Every venture might need a barely totally different workflow relying on the animation. Particularly, scroll animations like this one are the toughest since you are attempting to sync easing curves between two applications. It will probably get even trickier if the UI impacts the 3D by refracting the background or having the cursor work together with 3D (like in this Dribbble put up). For this gemstone put up, I knew I wished some massive scroll actions that might take up a while, and disregarded the background refraction to simplify.
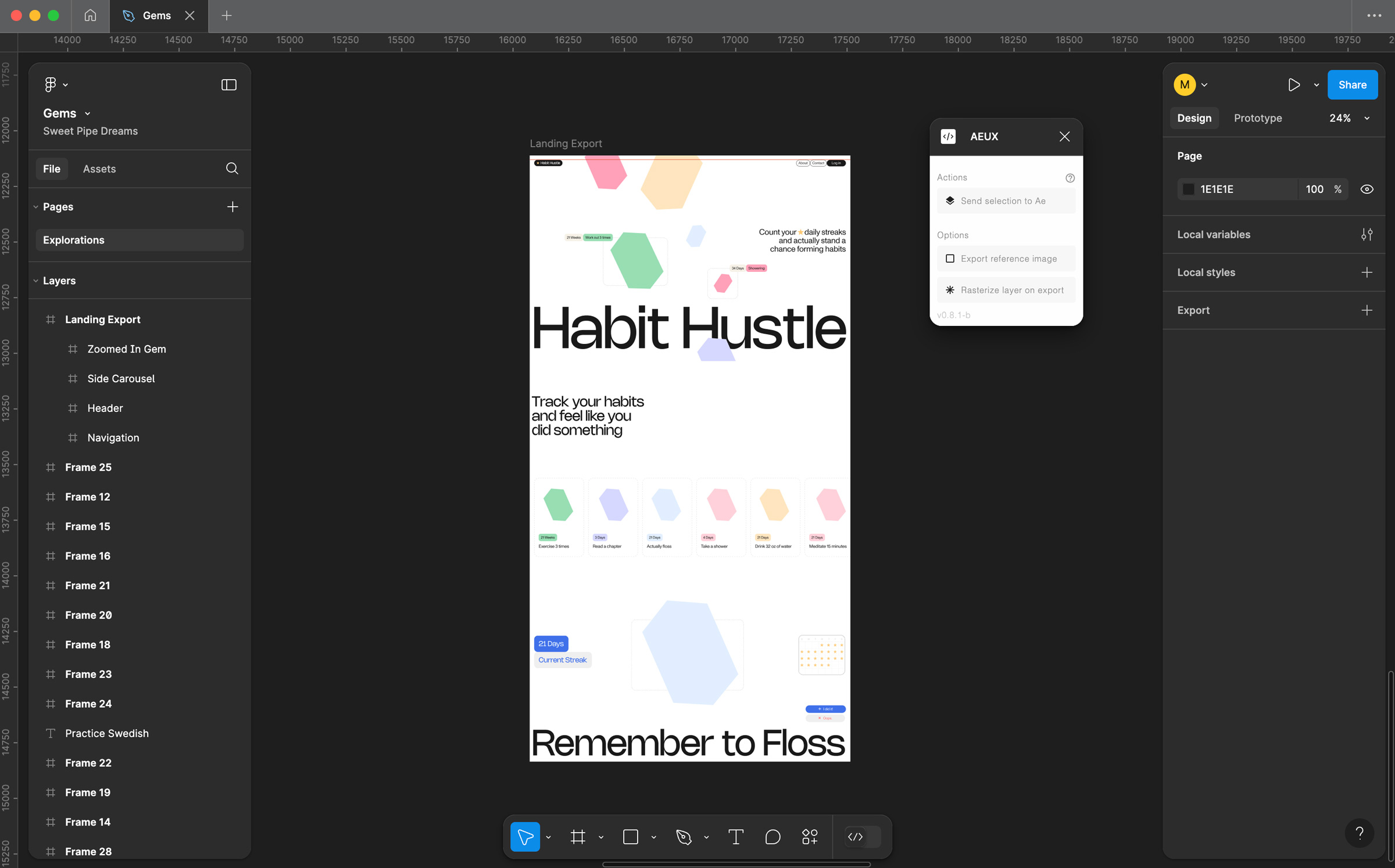
1. Export Structure from Figma to AfterEffects
Figma and Adobe applications don’t work the very best collectively, however AEUX is a helpful plugin to simplify the method a bit. The draw back is that it may be a bit glitchy and takes a good quantity of cleanup in each Figma earlier than exporting and in AfterEffects earlier than beginning. Whereas it’s not excellent, it saves fairly a little bit of time.
A number of methods I’ve discovered via trial and error:
- Body any unused components collectively – Having as few layers as attainable to work with in AfterEffects makes the animations extra manageable to create.
- Kind is at all times messy – Not an ideal answer for this downside. The main nearly is at all times tousled and the kind is normally positioned about 5-10px increased than you need. In addition to simply manually adjusting, you may have AEUX rasterize the kind layers if you happen to’re not animating them by including a bit asterisk (*) in entrance of the layer identify.
- Background Colours on the web page don’t routinely come over – Both create a brand new form in AfterEffects for the background or create a rectangle in Figma because the background.
- Vector shapes are a bit unpredictable – One of the simplest ways to keep away from bizarre vector shapes is to stipulate the Flatten Choice (Cmd + E) in Figma earlier than exporting. Some shapes you don’t wish to do that with (normally circles and rectangles) as a result of there are plenty of helpful AfterEffects options with fundamental shapes, however advanced shapes must be flattened.
- Identify your layers in Figma – I normally do that… Until I’m feeling lazy. It at all times saves me time afterward in AfterEffects so I don’t have to hunt for layers. It additionally is an efficient alternative to wash up the file.

2. Construct Animation in AfterEffects
That is essential to do first to get the timings down. The render time for Cycles in Blender is sort of lengthy and even longer when a Glass shader is concerned, so determining the timing of the entire animation first helps. In case you can at the least get the principle thought first in AfterEffects, it’ll save a headache afterward.
Utilizing a number of nice plugins may also help too. These are my two go-to ones:

- Movement 4 from Mt MoGraph – There are plenty of helpful options in right here for menial AE duties and much more that I ought to use, however at all times overlook.
- Anchor Level Changes – Rapidly change the place the anchor factors are on a form
- Textual content-Break – Break aside textual content into form layers both as letters, phrases, or traces
- Stagger – Area out layers within the timeline to create stagger results (like I’ve on the “Behavior Hustle” title)

- Stream – I take advantage of this plugin to animate easing values as a substitute of the graph editor. It makes the curves a lot simpler to visualise and edit than simply utilizing the graph editor to verify the curves after.
- Copy/Paste Easing Values – The good half is you can choose any two tweens on the timeline and duplicate the easing worth to some other keyframes. It helps a ton to maintain all of your easings feeling related.
- Translate Easing Values to Code – The numbers beneath the graph editor (e.g. 0.48, 0.05, 0.20, 1.00) are additionally excellent at hand to a developer and can be utilized in most animation frameworks as properly.
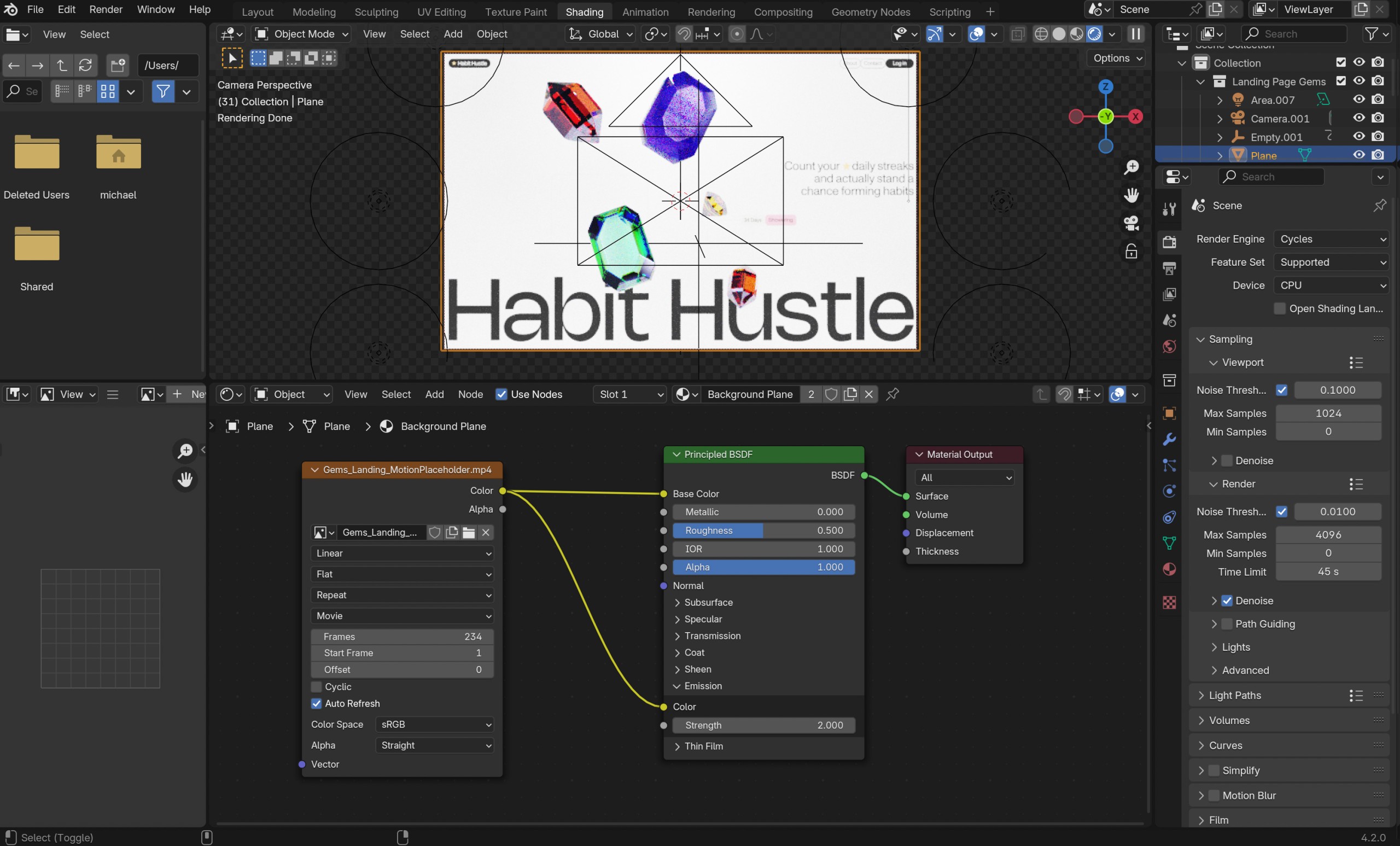
3. Export Tough Animation from AfterEffects into Blender
I put the exported video from AfterEffects as a texture on a airplane in Blender with the identical ratio as my AfterEffects comp, then use this as a reference for timings within the animation. Be sure that to click on Auto-Refresh on the picture texture node so it updates on each body and places within the right variety of frames Blender ought to play from the animation. Additionally, it’s essential to remain in Cycles to see the video.
This simply offers me a tough thought of how the animation will work. Usually, the animation I export is rather a lot rougher than this. All I have to know is the timings of the scroll and after I ought to make any massive strikes in Blender.

4. Construct the Animation in Blender
The animation workflow in Blender is one thing I’m nonetheless attempting to enhance on. The very best half about Blender is that just about any property may be animated – every thing from shader values to the place of components. The worst half is that it’s troublesome to get a high-level overview of your animation and see all the items working collectively.
It’s fairly straightforward to get began although.
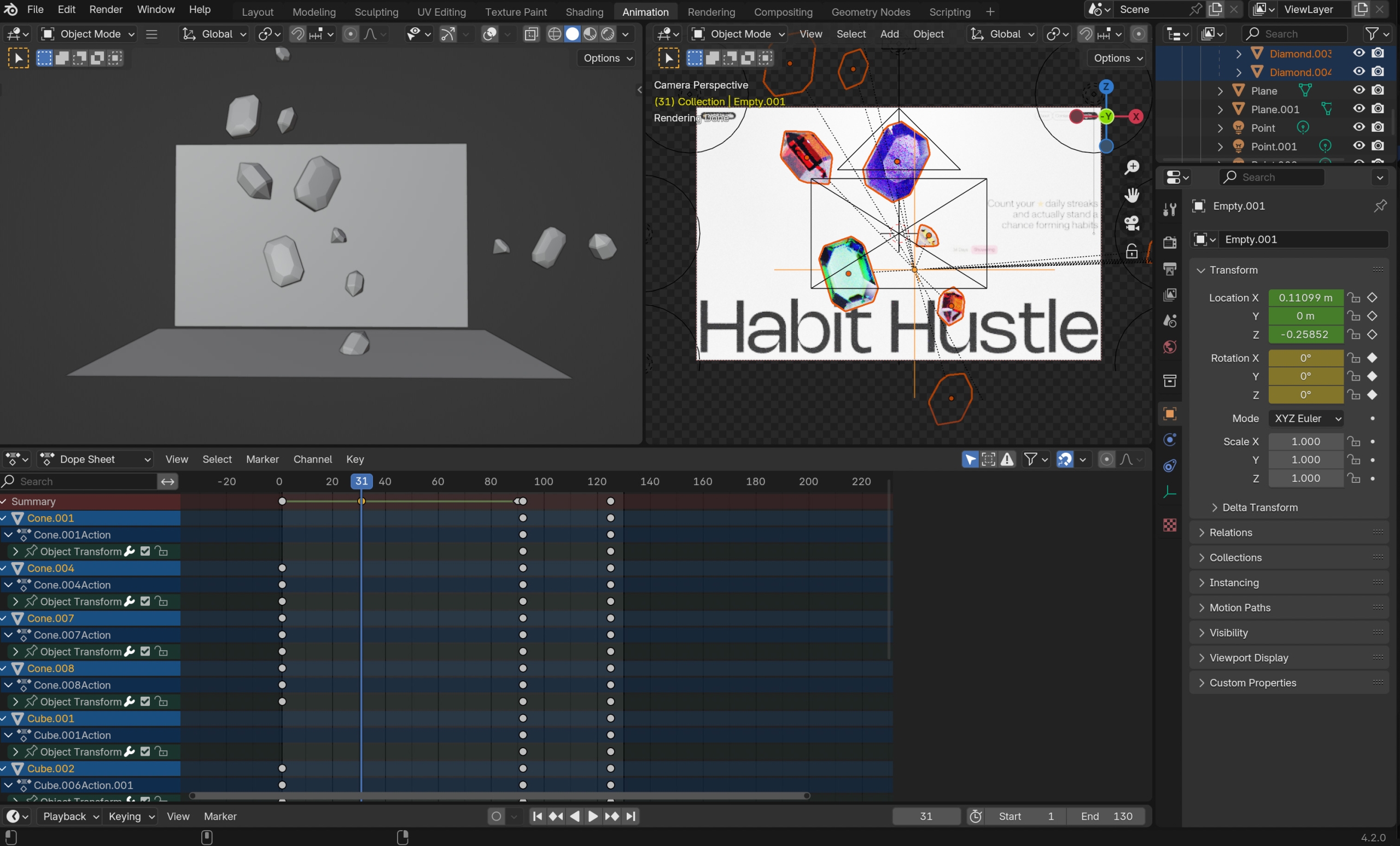
- Set the beginning body of the animation – Open up the animation tab and transfer the cursor on the timeline to the place the motion ought to start
- Choose which object to animate within the scene – That is the place issues get a bit tough. To see what has been animated, the component must be chosen to disclose it within the timeline.
- Set a keyframe for the thing’s beginning worth – Virtually something may be animated which permits for thus many prospects. Hover over the property you wish to animate (i.e. place within the Object properties panel) and press I or the white dot subsequent to the property. The primary keyframe ought to be positioned on the timelineand the property you chose will change to yellow. Within the screenshot under, you may see the yellow animated properties on the appropriate. Inexperienced properties means the property is anmiated, however there isn’t a keyframe on the present body within the timeline.
- Transfer the timeline cursor to the ending body of the animation
- Alter the animated property – You are able to do this manually if it’s a price like a part of shader node tree or the simply transfer or rotate your object.
- Set a brand new keyframe for the brand new object property – Hover the property that was animated and both hit I or click on the diamond keyframe icon subsequent to the animated property. It’s actually essential to recollect to set the brand new keyframe, in any other case Blender gained’t reserve it while you hit play on the animation or transfer to a brand new body within the timeline. One of many extra irritating elements is transferring round a number of objects and forgetting to set a brand new keyframe then dropping all that work.
- Play the animation – In case you’re watching the animation in Cycles, I’d recommend saving your work for positive earlier than previewing the animation. Blender can crash unexpectedly right here if it’s attempting to play an animation whereas rendering. To play or pause the animation, simply hit area bar.
Save typically! Blender crashes fairly a bit and at all times unexpectedly. It typically crashes after I’m previewing an animation or if I’m caching one thing with physics.

5. Render a Take a look at from Blender into AfterEffects
Earlier than making the ultimate render, I’ll do a fast render with the Workbench render engine in Blender to check the animations in AfterEffects to additional sync up the timings. This may be tedious to match the easing curves and it helps to attempt to do any massive, scroll actions in AfterEffects. I usually do step 3 and step 4 a number of occasions to tweak the 2 animations to get them good.
The toughest half is the render time with glass animations. I prevented doing any distorted textual content behind the gems on this one as a result of you may cheat a bit extra in AE and don’t need to get every thing excellent.
I additionally cheated a bit right here and broke the gem animations into two elements: the primary scroll the place the gems scale right into a carousel and the clicking interplay the place the gemstone scales up and the remaining drop out.
6. Loop Animation and Finalize Particulars
After the take a look at render is within the comp, I begin engaged on the ultimate bits of animation. That is the place I begin including all the ultimate particulars since all of the items are collectively now and it’s a lot simpler to tweak.
Usually, I attempt to construct the looping a part of the animation earlier than I render out the ultimate render from Cycles in Blender to save lots of time. About half the time, I spotted I wanted to alter some timings or the size of the Blender animation to make the loop seamless.
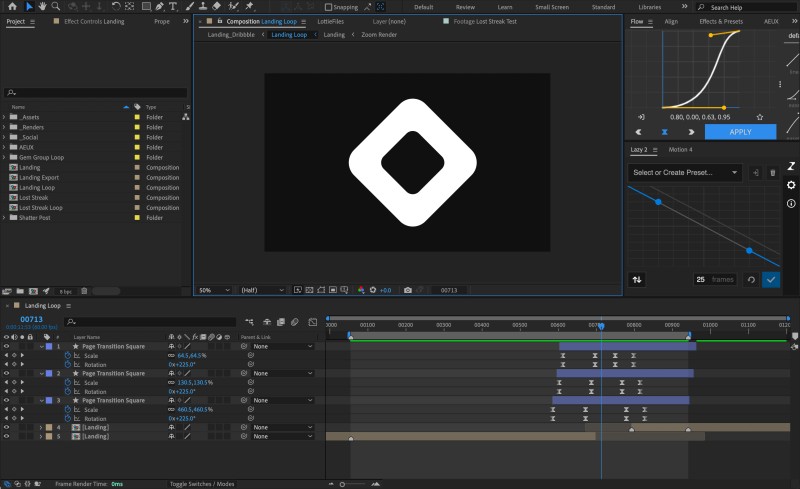
A trick I’ve discovered to make looping the animation simpler to get precise is to construct the loop in a mother or father composition, add the web page wipes there, after which duplicate your web page animation layer and restart it on the identical level as your animation begins.

The loop is pointless for dev prototypes and shopper tasks, but it surely positive does look good for social media and case research. ✨
7. Render the Ultimate Animation in Blender with Cycles
Preserving my fingers crossed that the ultimate render will prove, I begin the ultimate render from Blender which might take hours, particularly with glass supplies. If I get fortunate, the primary render can be shut sufficient and I can do some AfterEffects methods to wash it up and if I’m not so fortunate, I’ll have to render once more.
Ultimate Consequence
After which all carried out! Typically it could take a number of renders or repeating a number of of the steps.
These prototypes are at all times enjoyable to do as a result of it’s uncommon that I get to make as polished an animation in shopper tasks and they’re an opportunity to apply new abilities. Typically they repay when a shopper likes a particular animation and I’m in a position to reuse the identical thought afterward. The very best recommendation I’ve discovered for these facet venture posts is to have enjoyable with them and hold them fulfilling. Studying new abilities is a giant time dedication and I at all times attempt to stick to issues that I discover attention-grabbing and ditch the issues I discover boring.
Thanks for scrolling!
– Michael