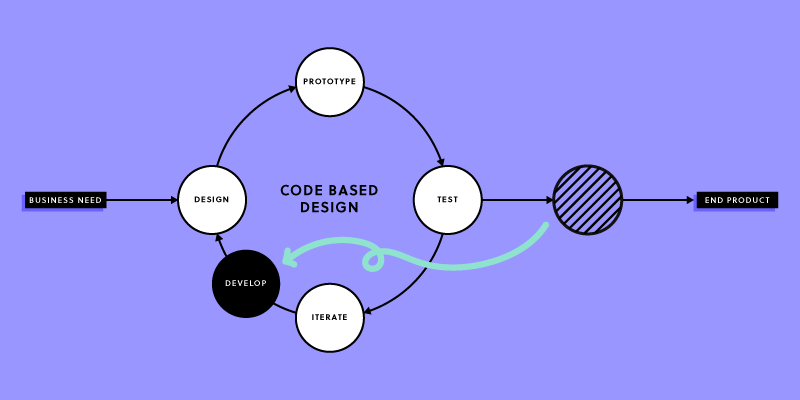
In UI improvement, there are sometimes two essential steps: design and improvement. First, designers envision how the interface ought to look and performance. Then, builders take what has been designed and translate it into code, which finally turns into a working product.
This course of works properly so long as the groups are in sync and may continuously examine in with one another. Nonetheless, when confronted with tight deadlines, heavy workloads, or restricted assets, sustaining staff alignment turns into difficult, and the standard of the tip product suffers.
Fortunately, these issues may be prevented. The answer is to have a single supply of fact: code. When each groups share this supply, they don’t want to fret as a lot about time constraints, restricted assets, or workload. They’ll keep aligned regardless of these hurdles.
Making Code a Single Supply of Reality – For Each Groups
There’s a approach to work with code as a single supply of fact – even for designers. Think about a designer who makes use of visible parts of their inventive course of, however in actual fact, these parts are code-backed.
A designer can nonetheless work in a well-known atmosphere with a widely known interface, like UXPin. Nonetheless, once they make visible adjustments, the underlying code adjustments too. Basically, the design may be seen both as code or as a consumer interface.
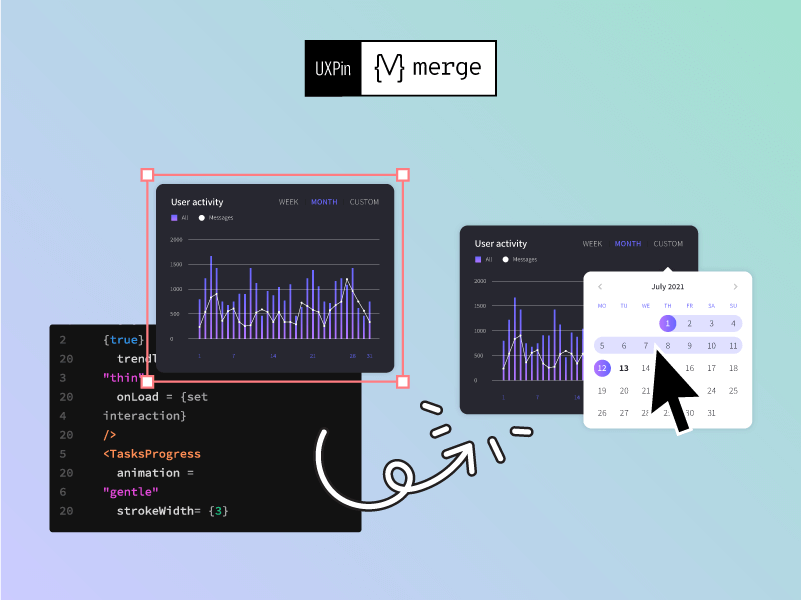
UXPin Merge is a expertise that permits this workflow. It bridges the hole between design and improvement by permitting groups to make use of the identical parts all through all the UI improvement course of.

With this expertise, groups sync their code-backed parts into UXPin or combine with open-source libraries like MUI, Ant Design, and extra.
Then, designers can design with these parts. They’ll transfer them on the canvas, edit props, and even construct extra advanced layouts that also render as UI. These code-backed parts are absolutely interactive, behaving like a developed part, they usually’re already consistent with the engineering requirements.
In the course of the design handoff, builders obtain a totally functioning prototype and may immediately copy clear code from the parts. They’ll simply examine the relationships between parts, see any adjustments, and assessment all specs.

The result’s a extra seamless, built-in UI improvement course of that reinforces each productiveness and the standard of the ultimate product. Conferences are shorter, deadlines are met, and communication between builders and designers improves considerably.
What occurs when code turns into your single supply of fact
Listed below are the advantages of adopting code as the one supply of fact and sharing code-backed parts between designers and builders:
UI and UX consistency
When designers and builders work with the identical code-backed parts, the visible and practical consistency of the product is assured. This ensures that the ultimate product seems and behaves precisely as supposed, with out discrepancies between the design and the precise implementation.
For instance, dotSource, a number one digital company in Europe, overcame UX inconsistencies through the use of UXPin Merge with Storybook integration. They pushed their Storybook-based design system parts into the design course of. This allowed their staff to take care of flawless consistency throughout their tasks, eliminating design drift fully.
Lowered rework and iterations
Since each groups work with the identical parts, the necessity for back-and-forth changes is minimized. Designers can see precisely how parts will behave within the ultimate product, lowering the necessity for revisions and rework.
Erica Rider, UX chief, as soon as mentioned this about UXPin Merge, “There’s much more confidence from everybody (together with designers, C-suite, administrators, and builders) about what the ultimate product will appear like, the consumer expertise, and interactivity–giving us increased high quality suggestions from stakeholders.”
Quicker product improvement
By eliminating the necessity to translate design parts into code, builders now not must recreate UI parts from scratch, accelerating all the course of. Product improvement can transfer ahead extra shortly than in a conventional, vector-based course of.
“Once I used UXPin Merge, our engineering time was decreased by round 50%. Think about how a lot cash that saves throughout an enterprise-level group with dozens of designers and a whole bunch of engineers,” – Larry Sawyer, Lead UX Designer, was recorded saying.
Larger high quality testing
The extra practical and practical the prototype, the extra dependable the consumer testing outcomes. With code-driven part prototyping, you may observe how user-testing contributors work together with the design as they might with the ultimate product. In contrast to a flat mockup, you don’t want to clarify how the interface ought to work.
Because the code contains all of the interactions and manufacturing requirements, contributors can work together along with your prototype naturally, offering extra correct suggestions on their expertise. This actual suggestions might help you save time and assets by lowering the necessity for fixes in the course of the engineering or post-production levels.
Gathering suggestions from stakeholders can also be simpler. If you present them a practical design they’ll work together with, you get extra constructive suggestions and may shortly iterate by dragging and dropping code-backed parts or altering the properties of the weather.
How UXPin Merge works
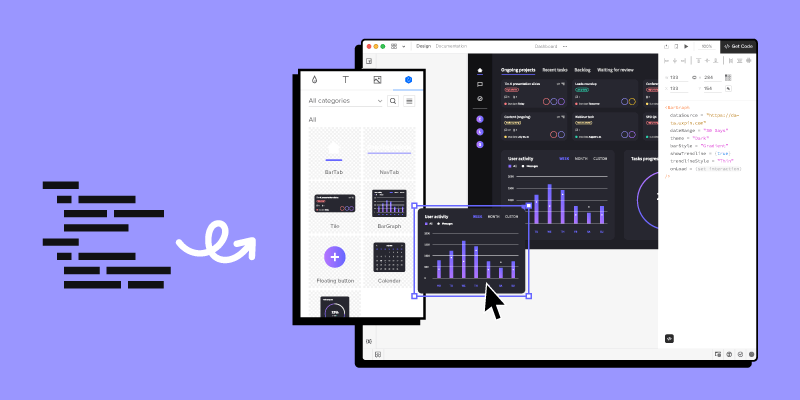
UXPin Merge is a strong device that integrates design and improvement processes by permitting you to create prototypes with UI parts backed by the identical code utilized in manufacturing.

In contrast to different design instruments that create flat graphics, UXPin designs are code-based. If you draw a component in UXPin, comparable to a rectangle, it isn’t only a graphical form; it’s a bit of code that may be styled with CSS. This strategy ensures that what you design is far nearer to what will likely be developed.

This functionality is especially enhanced with UXPin Merge, the place the UI parts are backed with practical React code which are immediately imported from the code repository, guaranteeing full consistency between design and improvement.
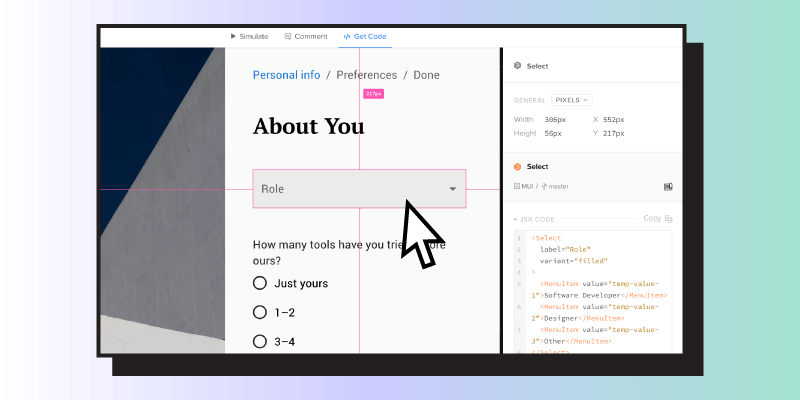
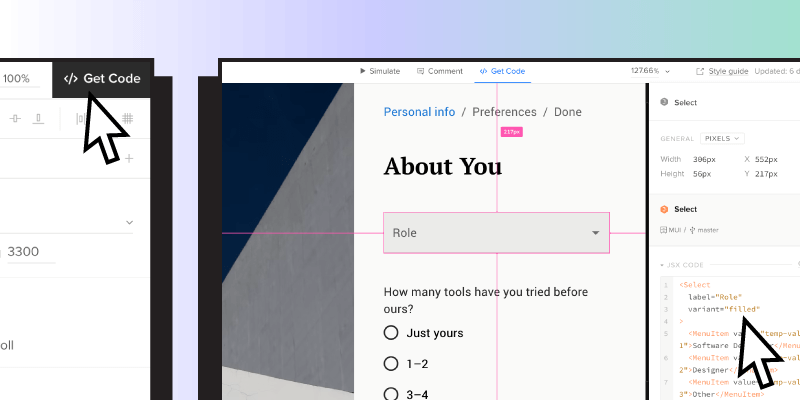
As soon as the parts are imported into UXPin, designers can drag and drop them onto the design canvas, modify their properties (like states or colours), and share the design with devs who can copy the working JSX code along with dependencies.
Find out how to Get Began with UXPin Merge
There are a few methods to start out with UXPin Merge. You may both arrange a trial and use certainly one of UXPin’s built-in libraries or import your staff’s parts by way of Git or Storybook.
The built-in libraries are nice if you wish to construct an MVP or a React web site. Your design has the potential to be absolutely interactive and practical, and you should utilize all functionalities – sharing design, leaving feedback, and accessing prepared and clear React code.
When you have a design system, you may import it with Git repository (with React or Internet parts) or Storybook integration. This may aid you scale your design system, push adoption, and preserve consistency between design and improvement environments. Request entry to UXPin Merge right here.
How UXPin Merge Redefines Design–to–Growth Course of
Different design instruments solely simulate code-based design. They typically promise to translate flat designs into usable code, however while you attempt them, the result’s typically disappointing. It seems that code is clunky, inefficient, and desires intensive rework.
With UXPin Merge, there’s no translation wanted. You’re not changing vectors into code – you’re designing with code from the beginning. By pulling parts immediately out of your code repository or Storybook, UXPin Merge ensures that your designs will not be solely correct however prepared for seamless improvement.
Subsequent time you begin constructing a brand new characteristic, ask your self, “What if the design is already in code?”
With UXPin Merge, that’s not only a chance – it’s a actuality. Merge the worlds of design and engineering. Enable designers to work with actual, code-backed parts, and provides builders the arrogance that what they see within the design is precisely what they’ll construct.Don’t simply think about the chances –expertise them. Rework your design and improvement course of at this time. Take step one towards a quicker, smarter, and extra harmonious workflow. Check out UXPin Merge.