This text will present you how one can construct a navigation bar (“navbar”) in React, whereas protecting every little thing from design issues to implementation and accessibility greatest practices.
One of many important elements of any net utility is the navigation bar, because it permits customers to navigate by means of completely different pages and sections of the web site.
So it’s necessary that you just construct a navigation bar that has the required hyperlinks, together with the appropriate accessibility measures to make sure that your customers are capable of finding their approach inside your utility.
Key Takeaways
- A navbar is a vital factor of any web site, because it supplies customers with a way to navigate by means of completely different pages and sections.
- React permits for the creation of reusable and modular elements, making it a superb selection for constructing complicated UIs like navbars.
- Accessibility ought to be a prime precedence when making a navbar, guaranteeing that every one customers, together with these with disabilities, can successfully navigate your web site.
What’s a Navbar?
A navbar is a consumer interface factor that sometimes seems on the prime or facet of an internet web page.
It serves as a navigation support, offering hyperlinks or buttons that enable customers to entry completely different sections or pages throughout the web site.
It’s important for making a seamless and intuitive consumer expertise, because it helps customers perceive the construction and hierarchy of the web site, and permits them to maneuver effortlessly between completely different elements of the applying.
Listed here are a number of examples of well-designed navbars:
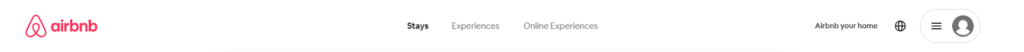
Airbnb. Airbnb’s navbar contains a clear and minimalist design, with clear hyperlinks to varied sections of the web site, equivalent to “Locations to remain”, “Experiences”, and “On-line Experiences”.

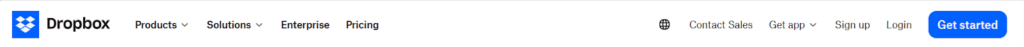
Dropbox. The Dropbox navbar is straightforward but efficient, with a outstanding “Merchandise” dropdown menu that enables customers to discover completely different choices.

Constructing a Navbar in React
Now that we perceive the significance of navbars, let’s dive into the method of constructing one utilizing React.
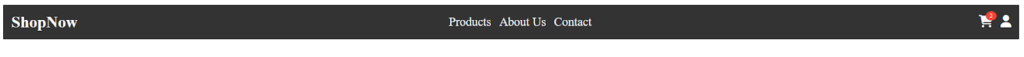
For this instance, we’ll create a navbar for an ecommerce web site referred to as “ShopNow”.
Step 1: Designing the navbar
Earlier than we begin coding, it’s important to have a transparent design in thoughts for our navbar.
For our ShopNow web site, we’ll goal for a easy but trendy design with the next components:
- a emblem on the left facet
- hyperlinks to completely different sections of the web site (equivalent to “Merchandise”, “About Us” and “Contact”)
- a purchasing cart icon with a badge displaying the variety of gadgets within the cart
- a consumer icon for account-related actions (equivalent to “Signal In” and “My Account”)
Right here’s a mockup of how our navbar may look.

Step 2: Organising the React undertaking
Earlier than we begin constructing our navbar, we’ll must arrange a brand new React undertaking. You may create a brand new React undertaking utilizing Create React App by working the next command in your terminal:
npx create-react-app shopnowAs soon as the undertaking is ready up, navigate to the undertaking listing and begin the event server:
cd shopnow
npm beginStep 3: Creating the navbar element
With SPA frameworks like React, it’s necessary that you just design and assume in reusable, unbiased elements. So it’s essential to construct elements that you may reuse all through your utility.
One utility of a reusable element is a navigation bar. You may create a reusable navbar element that you may reuse inside your utility.
Let’s create a brand new file referred to as Navbar.js within the src listing and add the next code:
import React from 'react';
import './Navbar.css';
const Navbar = () => {
return (
<nav className="navbar">
{}
</nav>
);
};
export default Navbar;We’ve created a purposeful element referred to as Navbar that returns a <nav> factor with a category title of navbar. We’ll additionally create a brand new file referred to as Navbar.css in the identical listing to model our navbar.
Step 4: Including the navbar construction
Now let’s add the construction of our navbar contained in the Navbar element:
import React from 'react';
import './Navbar.css';
const Navbar = () => {
return (
<nav className="navbar">
<div className="navbar-left">
<a href="/" className="emblem">
ShopNow
</a>
</div>
<div className="navbar-center">
<ul className="nav-links">
<li>
<a href="/merchandise">Merchandise</a>
</li>
<li>
<a href="/about">About Us</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
</div>
<div className="navbar-right">
<a href="/cart" className="cart-icon">
<i className="fas fa-shopping-cart"></i>
<span className="cart-count">0</span>
</a>
<a href="/account" className="user-icon">
<i className="fas fa-user"></i>
</a>
</div>
</nav>
);
};
export default Navbar;On this code, we’ve divided the navbar into three sections:
navbar-left. This incorporates the emblem, which is a hyperlink to the house web page.navbar-center. This incorporates an unordered checklist (<ul>) of navigation hyperlinks.navbar-right. This incorporates a purchasing cart icon with a badge displaying the variety of gadgets within the cart and a consumer icon for account-related actions.
We’ve additionally used Font Superior icons for the cart and consumer icons, which you’ll want to incorporate in your undertaking by following the directions on their website.
Step 5: Styling the navbar
Now that we now have the construction in place, let’s add some kinds to make our navbar look extra interesting. Open the Navbar.css file and add the next kinds:
.navbar {
show: flex;
justify-content: space-between;
align-items: middle;
background-color: #333;
shade: #fff;
padding: 1rem;
}
.navbar-left .emblem {
font-size: 1.5rem;
font-weight: daring;
shade: #fff;
text-decoration: none;
}
.navbar-center .nav-links {
list-style-type: none;
show: flex;
margin: 0;
padding: 0;
}
.navbar-center .nav-links li {
margin-right: 1rem;
}
.navbar-center .nav-links a {
shade: #fff;
text-decoration: none;
}
.navbar-right {
show: flex;
align-items: middle;
}
.navbar-right .cart-icon,
.navbar-right .user-icon {
shade: #fff;
text-decoration: none;
margin-left: 1rem;
place: relative;
}
.navbar-right .cart-count {
background-color: #f44336;
shade: #fff;
border-radius: 50%;
padding: 0.2rem 0.5rem;
font-size: 0.8rem;
place: absolute;
prime: -0.5rem;
proper: -0.5rem;
}Step 6: Importing and rendering the navbar
Lastly, we have to import the Navbar element and render it in our App.js file:
import React from 'react';
import Navbar from './Navbar';
perform App() {
return (
<div>
<Navbar /v>
{}
</div>
);
}
export default App;Now, whenever you run your React app, you must see the navbar on the prime of the web page, as proven in this Pen.
Click on the 0.5x button within the Pen above to see the desktop structure of the navbar.
Step 7: Finest Practices: Enhancing Accessibility
Constructing an accessible navbar is essential for guaranteeing that every one customers can successfully navigate your web site.
Listed here are some greatest practices to comply with.
-
Use semantic HTML. We’ve already used semantic HTML components in our navbar code. The principle navigation part is wrapped in a
<nav>factor, the checklist of hyperlinks is contained inside an unordered checklist (<ul>) with every hyperlink as an inventory merchandise (<li>), and the hyperlinks themselves are represented by<a>components. -
Add ARIA roles and attributes. We will add the
position="navigation"attribute to the<nav>factor to point that it’s a navigation part:<nav className="navbar" position="navigation"> {} </nav> -
Guarantee keyboard accessibility. >React supplies built-in help for keyboard accessibility. By default, all interactive components (equivalent to hyperlinks and buttons) may be centered utilizing the tab key and activated utilizing the Enter or House keys. Nevertheless, we must always check this performance to make sure it really works as anticipated in our navbar.
-
Present clear focus kinds. To offer clear focus kinds, we will add CSS guidelines for the
:focusstate of our hyperlinks and icons. Right here’s an instance of how we will model the centered hyperlinks in our navbar:.navbar-center .nav-links a:hover { shade: crimson; }You may regulate the
defineandoutline-offsetproperties to attain the specified focus model. -
Use descriptive hyperlink textual content. In our navbar code, we’ve already used descriptive hyperlink textual content for the navigation hyperlinks (“Merchandise”, “About Us”, “Contact”). Nevertheless, we must always be certain that the hyperlink textual content for the cart and consumer icons can be descriptive. One strategy to obtain that is by including visually hidden textual content utilizing the
aria-labelattribute:<a href="/cart" className="cart-icon" aria-label="Purchasing Cart"> <i className="fas fa-shopping-cart"></i> <span className="cart-count">0</span> </a> <a href="/account" className="user-icon" aria-label="Consumer Account"> <i className="fas fa-user"></i> </a> -
Make the structure responsive. To make our navbar responsive, we will use CSS media queries to regulate the structure and kinds primarily based on the display screen dimension. For instance, we might disguise the navigation hyperlinks on smaller screens and substitute them with a hamburger menu:
@media (max-width: 768px) { .navbar-center .nav-links { show: none; } .navbar-right { show: flex; align-items: middle; } .navbar-right .hamburger-menu { show: block; shade: #fff; font-size: 1.5rem; cursor: pointer; } }Within the JavaScript code, we’d must deal with the toggling of the navigation hyperlinks when the hamburger menu is clicked.
By implementing these accessibility greatest practices, we will be certain that our navbar is usable and inclusive for all customers, together with these with disabilities. Keep in mind to check your utility with numerous display screen readers, keyboard navigation, and different assistive applied sciences to make sure it meets accessibility requirements.
Wrapping Up
And that’s it! You now have your self a navigation bar that you may reuse throughout your utility that ensures your customers are capable of finding their approach inside your app.
To take a look at the total code, discover the CodePen demo.
Incessantly Requested Questions (FAQs)
How can I make the navbar responsive?
To make your navbar responsive, you should utilize CSS media queries to regulate the structure and kinds primarily based on the display screen dimension. Moreover, it’s possible you’ll wish to think about using a responsive navigation sample, equivalent to a hamburger menu or a dropdown menu, for smaller display screen sizes.
Can I exploit exterior libraries or elements to create a navbar in React?
Sure, there are a number of third-party libraries and element libraries obtainable that present pre-built and customizable navbar elements for React. Some in style choices embody React Bootstrap, Materials-UI, and Ant Design. Nevertheless, it’s necessary to guage the compatibility, efficiency, and accessibility of those elements earlier than utilizing them in your undertaking.
How can I deal with navigation in a React utility with a navbar?
In React, you possibly can deal with navigation utilizing the React Router library, which supplies a strategy to outline routes and navigate between completely different elements or pages in your utility. You may map the hyperlinks in your navbar to particular routes, making it straightforward for customers to navigate by means of your app.
How can I add animations or transitions to the navbar?
You may add animations or transitions to your navbar utilizing CSS or JavaScript. For instance, you should utilize CSS transitions or animations to create clean hover results or sliding animations for dropdown menus. Alternatively, you should utilize a JavaScript animation library like React Transition Group or Framer Movement to create extra complicated animations and transitions.
Can I exploit the identical navbar element throughout a number of pages or routes in my React utility?
Sure, one of many advantages of utilizing React is the flexibility to create reusable elements just like the navbar. You may import and render the identical navbar element throughout a number of pages or routes in your utility, guaranteeing a constant consumer expertise all through your web site.
How can I add a search performance to my navbar?
So as to add search performance to your navbar, you possibly can create a search enter area and deal with the consumer’s enter utilizing React state and occasion handlers. You may then use this enter to filter or search by means of your information and show the related outcomes on a separate web page or element.
How can I model the energetic or present hyperlink within the navbar?
To model the energetic or present hyperlink in your navbar, you should utilize the NavLink element offered by React Router. This element permits you to apply a particular model or class to the energetic hyperlink primarily based on the present URL or route. Alternatively, you should utilize a customized hook or element to trace the present URL and apply kinds accordingly.